源码使用规则
@ConfigurationProperties(
prefix = "spring.thymeleaf"
)
public class ThymeleafProperties {
private static final Charset DEFAULT_ENCODING = Charset.forName("UTF-8");
private static final MimeType DEFAULT_CONTENT_TYPE = MimeType.valueOf("text/html");
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
private boolean checkTemplate = true;
private boolean checkTemplateLocation = true;
private String prefix = "classpath:/templates/";
private String suffix = ".html";
private String mode = "HTML5";
上面代码意思是只要我们把HTML页面放在classpath:/templates/,thymeleaf就能自动渲染
使用
1、导入thymeleaf的名称空间
<html lang="en" xmlns:th="http://www.thymeleaf.org">
2、使用thymeleaf语法;

语法规则
1、th:text;改变当前元素里面的文本内容
th:任意html属性;来替换原生属性的值
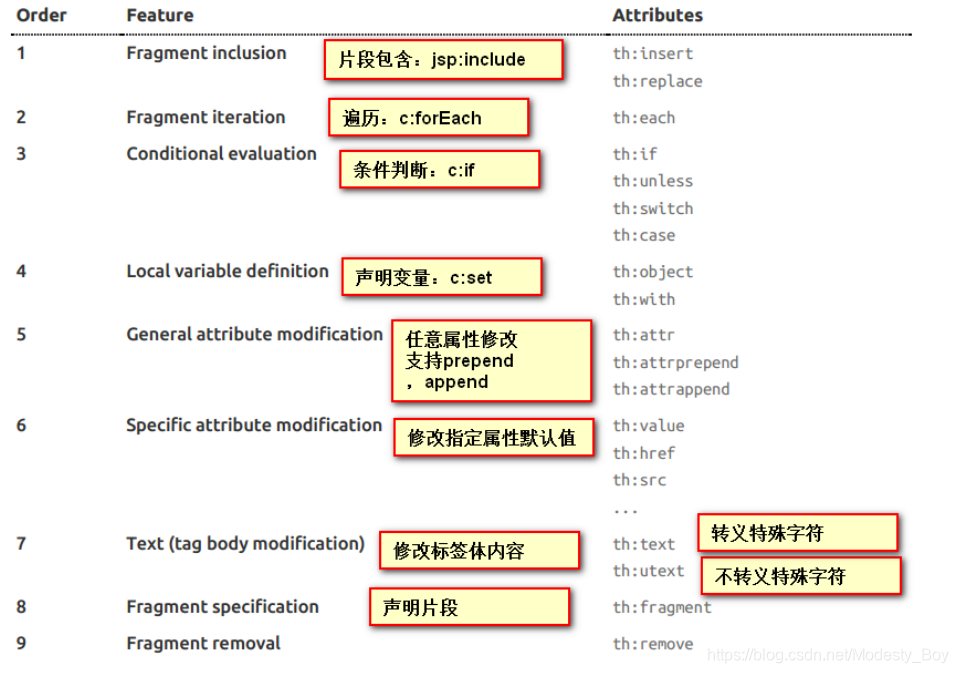
可用参数

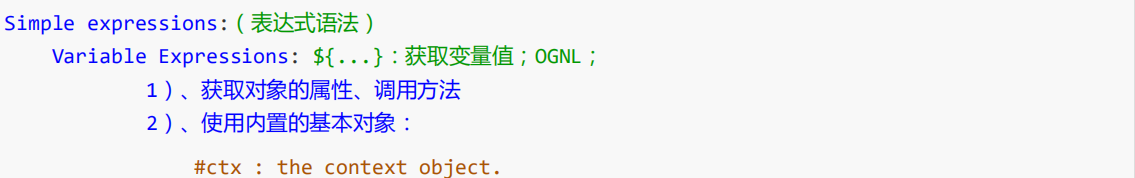
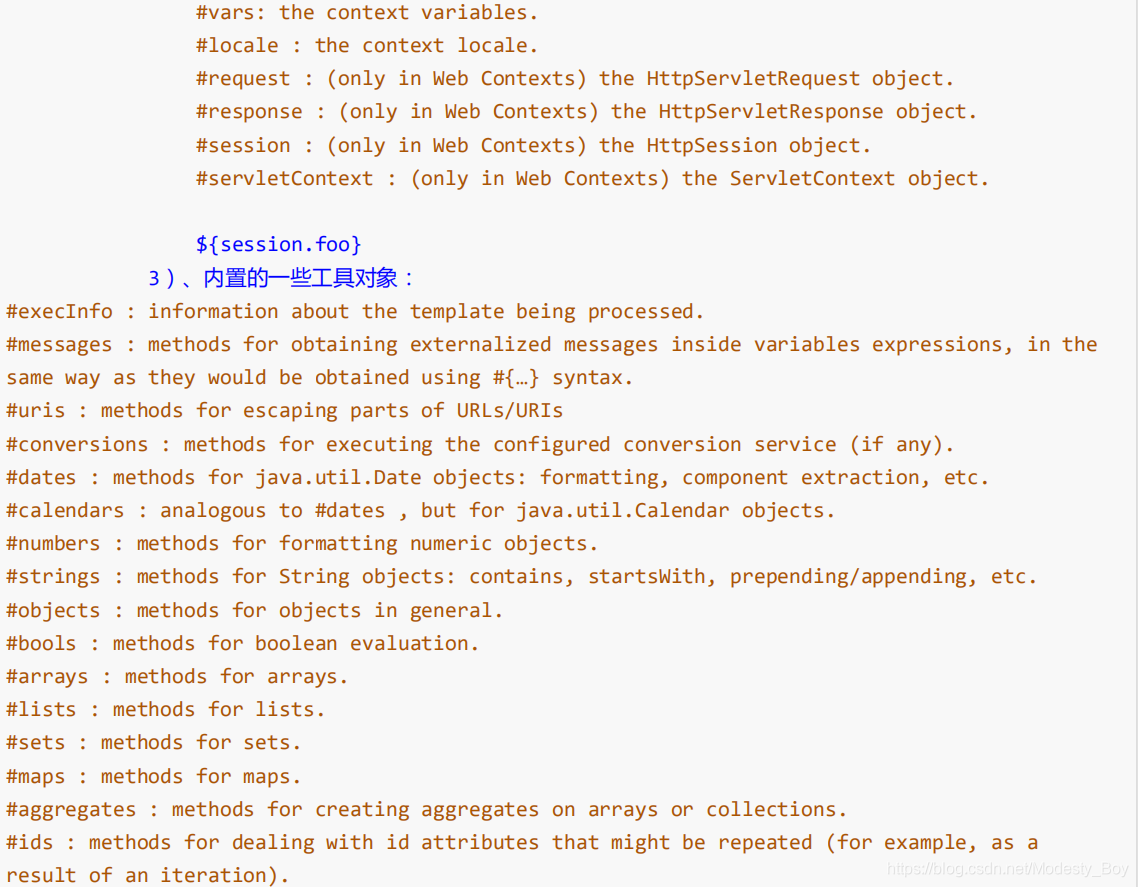
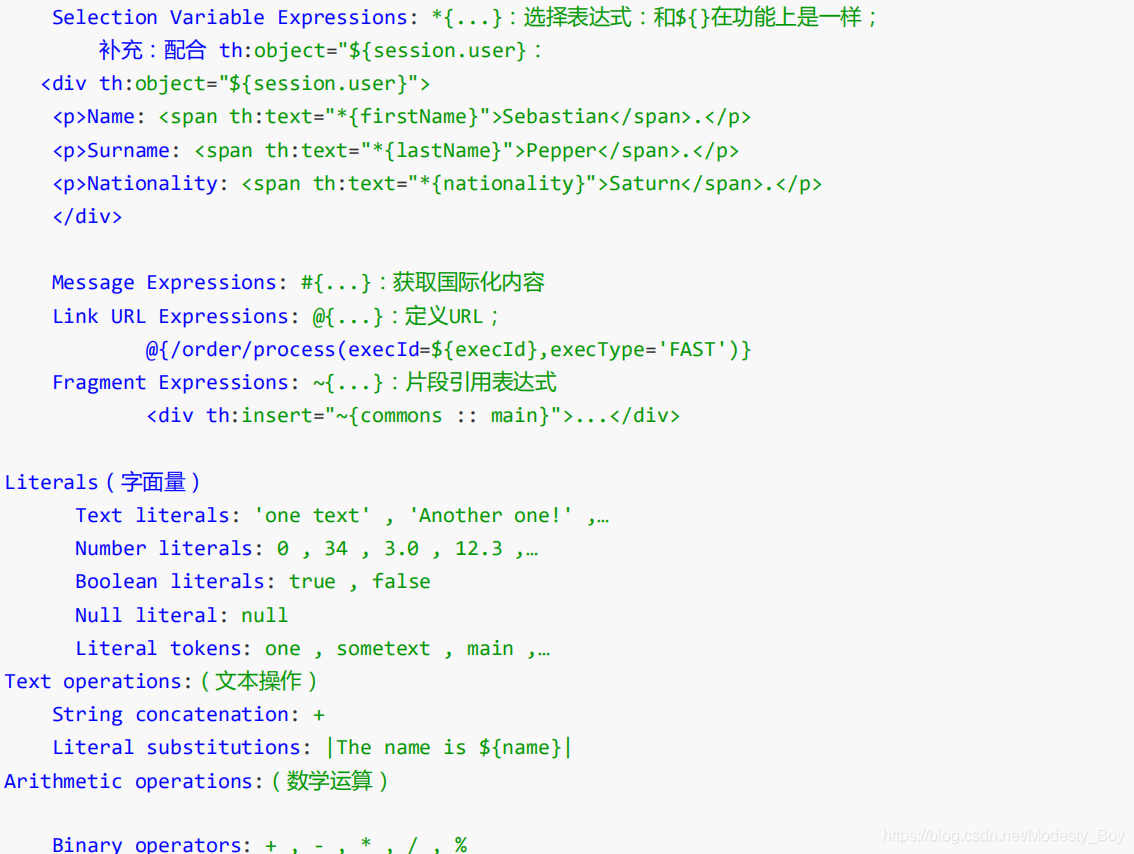
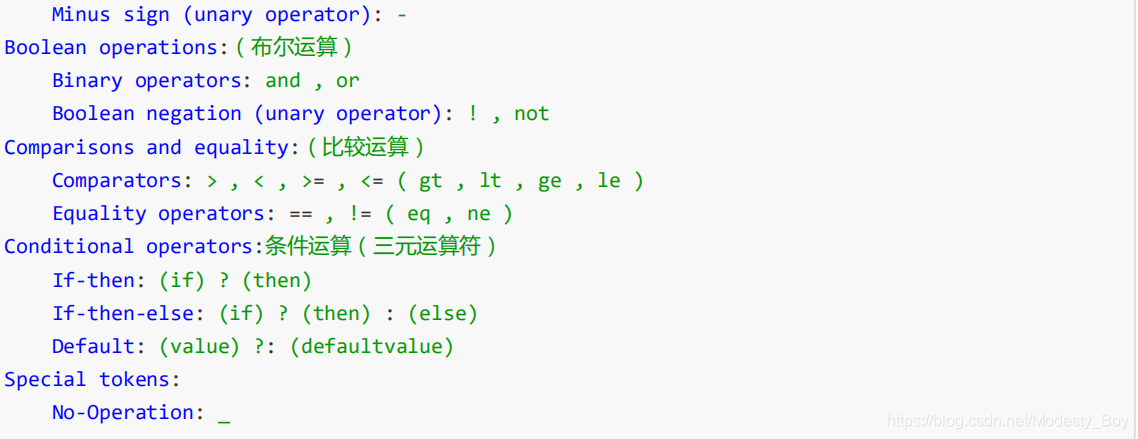
2、表达式
官方文档截图




参考资料:尚硅谷springboot课程
本文若有错误请指正,互相学习,加油!





 本文详细介绍了如何在Spring Boot项目中配置Thymeleaf模板引擎,包括源码使用规则、语法及表达式的应用。通过具体代码示例,读者可以了解Thymeleaf的自动渲染机制及其在HTML页面中的基本用法。
本文详细介绍了如何在Spring Boot项目中配置Thymeleaf模板引擎,包括源码使用规则、语法及表达式的应用。通过具体代码示例,读者可以了解Thymeleaf的自动渲染机制及其在HTML页面中的基本用法。
















 227
227

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








