Vue组件化编程
模块
理解:向外提供特定功能的 js 程序, 一般就是一个 js 文件
为什么: js 文件很多很复杂
作用:复用 js, 简化 js 的编写, 提高 js 运行效率
模块化
当应用中的 js 都以模块来编写的, 那这个应用就是一个模块化的应用
组件
传统方式编写应用存在的问题:依赖关系混乱,不好维护,代码复用率不高
组件是实现应用中局部功能代码和资源的集合
作用: 复用编码, 简化项目编码, 提高运行效率
组件化
当应用中的功能都是多组件的方式来编写的, 那这个应用就是一个组件化的应用
Vue中使用组件的三大步骤
一、定义组件(创建组件)
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
const school = Vue.extend(options) 可简写为:const school = options
区别如下:
el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。
二、注册组件
局部注册:靠new Vue的时候传入components选项
全局注册:靠Vue.component('组件名',组件)
三、使用组件(写组件标签)
<school></school>
第一种写法:<school></school>
第二种写法:<school/>
备注:不使用脚手架时,<school/>会导致后续组件不能渲染。
几个注意点:
关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
关于VueComponent
组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。
特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
关于this指向
(1).组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
(2).new Vue(options)配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。
VueComponent的实例对象,我把它简称为vc(也可称之为:组件实例对象)。
Vue的实例对象,大家都简称为vm。
1.一个重要的内置关系:VueComponent.prototype.proto === Vue.prototype
2.为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。(这个关系能让我们更好的理解全局总线)
Vue脚手架
脚手架文件结构
├── node_modules ├── public │ ├── favicon.ico: 页签图标 │ └── index.html: 主页面 ├── src │ ├── assets: 存放静态资源 │ │ └── logo.png │ │── component: 存放组件 │ │ └── HelloWorld.vue │ │── App.vue: 汇总所有组件 │ │── main.js: 入口文件 ├── .gitignore: git版本管制忽略的配置 ├── babel.config.js: babel的配置文件 ├── package.json: 应用包配置文件 ├── README.md: 应用描述文件 ├── package-lock.json:包版本控制文件
初始化脚手架
全局安装脚手架@vue/cli
指令:npm install -g @vue/cl
切换到想到创建项目的目录,然后使用命令创建项目(dir命令:指定要列出的驱动、目录、文件)
指令:vue create xxxx(xxxx为项目名称)
启动项目(项目书写完,启动项目查看效果)
指令:npm run serve
关于不同版本的Vue
-
vue.js与vue.runtime.xxx.js的区别:
-
vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
-
vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
-
-
因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。
new Vue({
// 将App组件放入容器中
render: h => h(App),
}).$mount('#app')vue.config.js配置文件
-
使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
-
使用vue.config.js可以对脚手架进行个性化定制,详情见:Vue CLI
例:
文件名报错,在config配置中关闭文件名校验
报错的原因可能是:Vue推荐文件名为多英文名,而我们使用了单英文
练习时建议将其关闭
//关闭eslint校验
lintOnSave: falseref属性
-
被用来给元素或子组件注册引用信息(id的替代者)
-
应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
-
使用方式:
-
打标识:
<h1 v-text="msg" ref="title"></h1> <button @click="showDOM">点我输出上方DOM元素</button> -
获取:
methods:{ showDOM(){ console.log(this.$refs.title); } }
-
props配置项
-
功能:让组件接收外部传过来的数据(父对子传递数据)
-
传递数据:
<Student name="张痔疮" sex="男" :age="18"></Student> -
接收数据:
-
第一种方式(只接收):
props:['name','age','sex'] -
第二种方式(限制类型):
props:{ name:String, age:Number, sex:String } -
第三种方式(限制类型、限制必要性、指定默认值):
props:{ name:{ type:String, //类型 required:true, //必要性 default:'老王' //默认值 } }
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
-
mixin(混入)
-
功能:可以把多个组件共用的配置提取成一个混入对象
-
使用方式:
第一步定义混合(建议在src目录下新建一个文件夹,方便多处使用)
export const mixin = { methods: { showName() { alert(this.name) } } }第二步使用混入:
是用时先将文件引入到想使用的组件中
import {mixin} from '../mixing'
引入方式是ES6的模块化语法的按需导入
局部混入:mixins:['xxx']
全局混入:Vue.mixin(xxx)
插件
-
功能:用于增强Vue
-
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
-
定义插件:
对象.install = function (Vue, options) { // 1. 添加全局过滤器 Vue.filter(....) // 2. 添加全局指令 Vue.directive(....) // 3. 配置全局混入(合) Vue.mixin(....) // 4. 添加实例方法 Vue.prototype.$myMethod = function () {...} Vue.prototype.$myProperty = xxxx } -
使用插件:
Vue.use()
scoped样式
-
作用:让样式在局部生效,防止冲突。
-
写法:
<style scoped>
总结TodoList案例
-
组件化编码流程:
(1).拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突。
(2).实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
1).一个组件在用:放在组件自身即可。
2). 一些组件在用:放在他们共同的父组件上(状态提升)。
(3).实现交互:从绑定事件开始。
-
props适用于:
(1).父组件 ==> 子组件 通信
(2).子组件 ==> 父组件 通信(要求父先给子一个函数)
-
使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的!
-
props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做。
webStorage
-
存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
-
浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
-
相关API:
-
xxxxxStorage.setItem('key', 'value');该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。 -
xxxxxStorage.getItem('person');该方法接受一个键名作为参数,返回键名对应的值。
-
xxxxxStorage.removeItem('key');该方法接受一个键名作为参数,并把该键名从存储中删除。
-
xxxxxStorage.clear()该方法会清空存储中的所有数据。
-
-
备注:
-
SessionStorage存储的内容会随着浏览器窗口关闭而消失。
-
LocalStorage存储的内容,需要手动清除才会消失。
-
xxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null。 -
JSON.parse(null)的结果依然是null。
-
组件的自定义事件
-
一种组件间通信的方式,适用于:子组件 ===> 父组件
-
使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)。
-
绑定自定义事件:
-
第一种方式,在父组件中:
<Demo @atguigu="test"/> 或 <Demo v-on:atguigu="test"/> -
第二种方式,在父组件中:
<Demo ref="demo"/> ...... mounted(){ this.$refs.xxx.$on('atguigu',this.test) } -
若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法。
-
-
触发自定义事件:
this.$emit('atguigu',数据) -
解绑自定义事件
this.$off('atguigu') -
组件上也可以绑定原生DOM事件,需要使用
native修饰符。 -
注意:通过
this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!
全局事件总线(GlobalEventBus)
-
一种组件间通信的方式,适用于任意组件间通信。
-
安装全局事件总线:
new Vue({ ...... beforeCreate() { Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm }, ...... }) -
使用事件总线:
-
接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods(){ demo(data){......} } ...... mounted() { this.$bus.$on('xxxx',this.demo) }mounted(){ this.$bus.$on('hello',(data)=>{ console.log('我是school组件,收到了数据',data); }) } -
提供数据:
this.$bus.$emit('xxxx',数据)methods:{ sendStudentName(){ this.$bus.$emit('hello',this.name) } }
-
-
最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。
消息订阅与发布(pubsub)
-
一种组件间通信的方式,适用于任意组件间通信。
-
使用步骤:
-
安装pubsub:
指令:npm i pubsub-js2.引入:
import pubsub from 'pubsub-js'-
接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。
methods(){ demo(data){......} } ...... mounted() { this.pid = pubsub.subscribe('xxx',this.demo) //订阅消息 } -
提供数据:
pubsub.publish('xxx',数据) -
最好在beforeDestroy钩子中,用
PubSub.unsubscribe(pid)去取消订阅。
-
-
nextTick
-
语法:
this.$nextTick(回调函数) -
作用:在下一次 DOM 更新结束后执行其指定的回调。
-
什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
Vue封装的过度与动画
-
作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
-
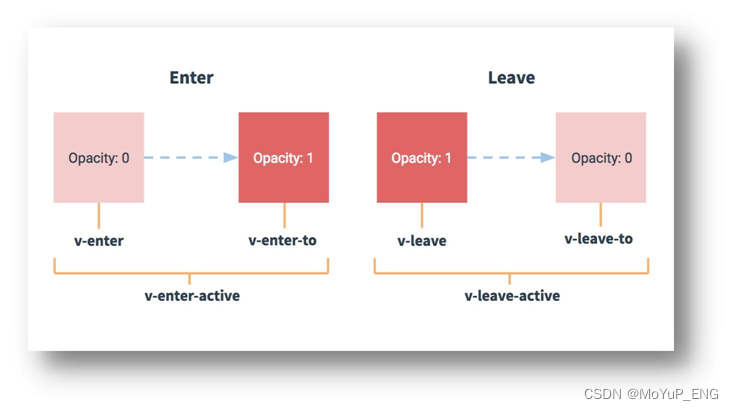
图示:

-
写法:
-
准备好样式:
-
元素进入的样式:
-
v-enter:进入的起点
-
v-enter-active:进入过程中
-
v-enter-to:进入的终点
-
-
元素离开的样式:
-
v-leave:离开的起点
-
v-leave-active:离开过程中
-
v-leave-to:离开的终点
-
-
-
使用
<transition>包裹要过度的元素,并配置name属性:<transition name="hello"> <h1 v-show="isShow">你好啊!</h1> </transition> -
备注:若有多个元素需要过度,则需要使用:
<transition-group>,且每个元素都要指定key值。
-




 本文深入探讨Vue组件化编程,解释组件、模块化的基本概念和作用,阐述Vue中组件的定义、注册与使用步骤,包括组件命名规范、VueComponent的实例对象、this指向等细节。同时,介绍了Vue脚手架的文件结构、Vue版本差异、Vue.config.js配置以及组件间的通信方式如props、混入、事件总线等。此外,还涉及Vue的过渡动画、nextTick、WebStorage和自定义事件等高级特性。
本文深入探讨Vue组件化编程,解释组件、模块化的基本概念和作用,阐述Vue中组件的定义、注册与使用步骤,包括组件命名规范、VueComponent的实例对象、this指向等细节。同时,介绍了Vue脚手架的文件结构、Vue版本差异、Vue.config.js配置以及组件间的通信方式如props、混入、事件总线等。此外,还涉及Vue的过渡动画、nextTick、WebStorage和自定义事件等高级特性。
















 1021
1021

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








