一、主要思路
这个项目我采用的是以boostrap5框架为主,然后参杂一些flex、流式等布局方式。
二、前期准备
将boostrap5框架的文件下载并引入,创建相应的css文件和html,完成html基本骨架的构建。
下载好自己要用到的字体图标文件。
<!DOCTYPE html>
<html lang="en">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<link rel="stylesheet" href="bootstrap-5.1.3-dist/css/bootstrap.min.css">
<script src="bootstrap-5.1.3-dist/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="fonts/iconfont.css">
<!-- <link rel="stylesheet" href="css/normalize.css"> -->
<script src="js/flexible.js"></script>
<script src="fonts/iconfont.js"></script>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/index.css">
<title>生活百科资讯类网站织梦模板(自适应手机端)</title>
</head>
<body>
</body>
</html>
三、页面书写(以首页为例)
1、头部导航部分
1)分为三个部分:logo、nav、search
2)利用boostrap、浮动、flex进行布局
3)给logo添加主题,利用搜索引擎的规则提高网站在有关搜索引擎内自然排名。
html部分:
<header id="tophead" class="sticky-top">
<div class="container-lg header">
<div class="row">
<div class="logo col-xl-3 iconfont icon-icon-test3 test">
<a href="index.html">
<img src="picture/logo.png" alt="生活百科资讯类网站织梦模板(自适应手机端)">
</a>
</div>
<ul class="nav col-xl-6">
<li><a href="index.html">首页</a></li>
<li><a href="news.html">新闻</a></li>
<li><a href="recommend.html">推荐</a></li>
<li><a href="hot_list.html">热榜</a></li>
<li><a href="parenting.html">育儿</a></li>
<li><a href="beauty.html">美容</a></li>
<li><a href="plastic.html">整形</a></li>
<li><a href="Keeping.html">养生</a></li>
</ul>
<div class="search col-xl-3 ">
<a href="search.html" class="iconfont icon-icon-test2"></a>
</div>
</div>
</div>
</header>
2、轮播图
轮播图我是直接引用的boostrap5里面的旋转木马组件,只做了一些细节的修改。
3、遮罩图片
这个模块一开始我是用栅格系统来进行布局,但是因为栅格系统盒子之间的间隙要用padding和margin来控制,会挤压到内部图片所以最后我改成了rem布局,比较适合。
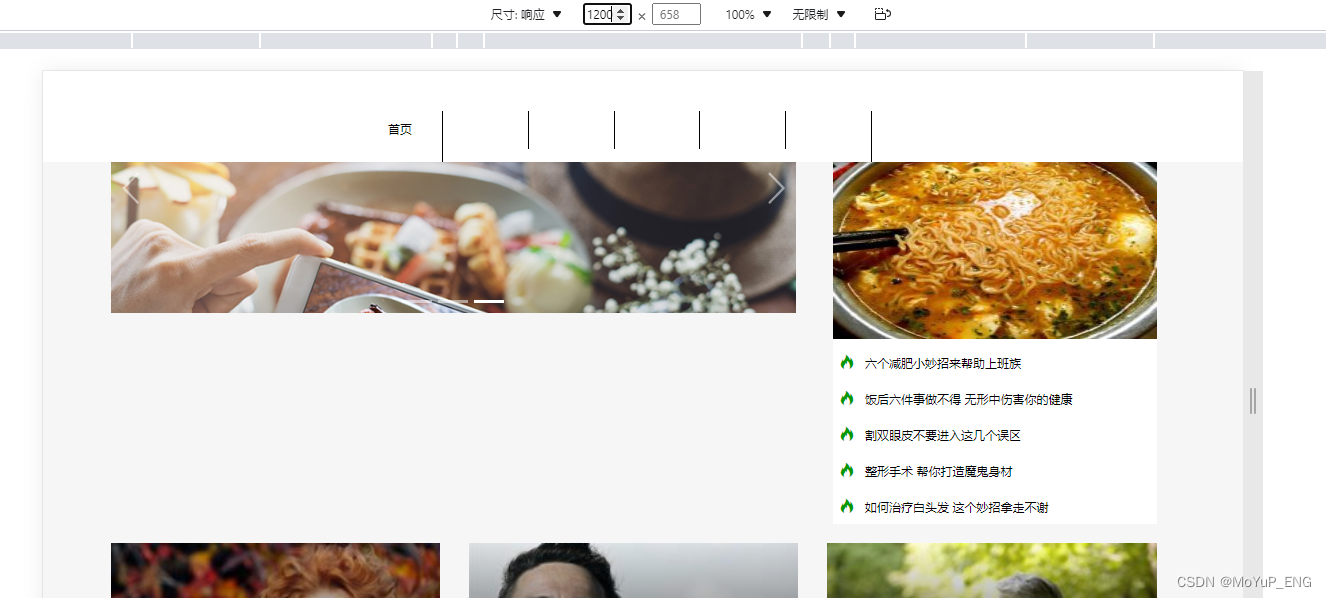
4、主体部分
主体部分我用栅格系统将布局分成左右两部分,左边占8份、右边占4份,方便后面的响应式布局操作。
5、底部版权部分
底部主要是用flex布局来完成的
四、响应修改
响应模块我本想用boostrap5框架来完成的,但是因为不熟悉而且感觉还麻烦所以选择用媒体查询来完成响应。
响应主要分为两个区间,通过这两个区间的划分来完成响应:
只要屏幕宽度小于1200px,头条部分隐藏,主体部分中,右边的就隐藏,用display:none;不保留原来的位置
左边的栅格系统占满12份
@media screen and (min-width:768px) and (max-width:1200px)
在这个宽度内,头部导航响应,logo、search部分隐藏
@media screen and (max-width:768px)
在这个宽度内,头部导航响应,nav部分隐藏,logo、search部分显示,增加一个字体图标。
五、遇到的问题
1、通过媒体查询规定页面标准字体大小为75px,但是屏幕宽度超过750px时字体大小一直是75px,不能实现字体大小的自适应,rem适配布局不适用。
@media screen and (min-width:750px) {
html {
font-size: 75px!important;
}
}
2、在用媒体查询做响应式布局的修改时,在每一个屏幕宽度区间的临界点都会出现布局错乱的现象
比如屏幕宽度在1200px时,当前页面布局会具备两个区间的部分布局,无论我怎样更改区间都会出现这个现象

3、使用栅格系统布局时,每一个行内元素两边都会有一个padding值,怎样避免这个padding值的出现





 本文详述了一位开发者如何运用Bootstrap5框架,结合flex和流式布局,构建一个生活百科资讯类网站。从前期准备、页面书写(以首页为例)、响应式修改等方面,详细阐述了每个步骤,包括头部导航、轮播图、遮罩图片和主体部分的布局。在响应式设计中,通过媒体查询解决不同屏幕尺寸下的布局问题,同时遇到了字体大小自适应和布局错乱等挑战。
本文详述了一位开发者如何运用Bootstrap5框架,结合flex和流式布局,构建一个生活百科资讯类网站。从前期准备、页面书写(以首页为例)、响应式修改等方面,详细阐述了每个步骤,包括头部导航、轮播图、遮罩图片和主体部分的布局。在响应式设计中,通过媒体查询解决不同屏幕尺寸下的布局问题,同时遇到了字体大小自适应和布局错乱等挑战。


























