给当前标签添加事件,通过判断触发事件的标签是子级元素的标签,根据不同的标签执行不同的代码,称为事件的委托
通过判断e.target不同的属性值,判断点击的是不同的标签,执行不同的程序
e.target中存储的是一个标签对象,不是字符串
e.target == ‘div’ 是绝对绝对绝对错误的写法
e.target.id 触发事件标签对象的id属性值
e.target.className 触发事件标签对象的class属性值
e.target.TagName 触发事件标签对象的标签名称
e.target.getAttribute(‘属性’) 通过getAttribute获取属性
e.target.innerHTML 触发事件标签对象的内容包括标签
e.target.innerText 触发事件标签对象的内容不包括标签
<div id="div1">
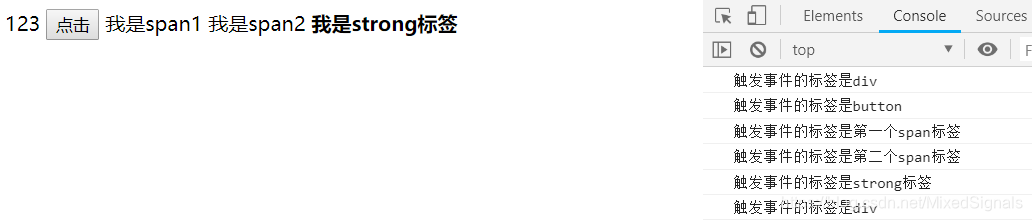
123
<button>点击</button>
<span class="span1">我是span1</span>
<span class="span2">我是span2</span>
<strong name="abc">我是strong标签</strong>
</div>
<script>
var oDiv = document.querySelector('div')
oDiv.onclick = function(e){
if(e.target.id == 'div1'){
console.log('触发事件的标签是div')
}
// 标签名称 必须都是大写字符
if(e.target.tagName == 'BUTTON'){
console.log('触发事件的标签是button')
}
// class属性值
if(e.target.className == 'span1'){
console.log('触发事件的标签是第一个span标签')
}
// class属性值
if(e.target.className == 'span2'){
console.log('触发事件的标签是第二个span标签')
}
// 通过 getAttribute() 获取属性的属性值
if(e.target.getAttribute('name') == 'abc'){
console.log('触发事件的标签是strong标签')
}
}
</script>

事件委托的优点
①不用循环遍历,执行效率就调高了。只是给父级添加事件,判断触发事件的目标
②不同考虑代码的执行顺序,只要给一个一直存在,,不是动态生成的父级标签添加事件,判断触发事件的目标即可。如果有就执行,没有就不执行。不同考虑添加事件的时候标签是否已经存在,一般是选择层级关系最近的、一直存在的标签添加事件
③很多要做的页面基本都是动态渲染的,事件委托的方式会经常使用




 本文介绍事件委托的概念及其实现方法,通过实例演示如何为父级元素添加事件监听器,并根据不同子元素触发事件执行相应代码。讨论了事件委托的优点,如提高执行效率、无需考虑代码执行顺序及动态渲染页面的事件绑定。
本文介绍事件委托的概念及其实现方法,通过实例演示如何为父级元素添加事件监听器,并根据不同子元素触发事件执行相应代码。讨论了事件委托的优点,如提高执行效率、无需考虑代码执行顺序及动态渲染页面的事件绑定。
















 1136
1136

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








