与form表单相关的事件:
<form action="./01_复习.html">
账号 : <input type="text"><br>
<button>提交</button>
</form>
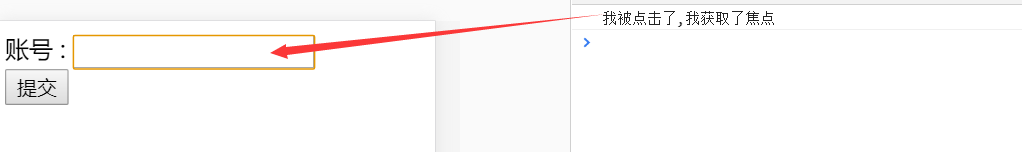
①focus:标签获取焦点事件,所谓的鼠标焦点就是鼠标点击的对象是当前标签
<script>
var oIpt = document.querySelector('input');
oIpt.onfocus = function(){
console.log('我被点击了,我获取了焦点');
}
</script>

②change:标签失去焦点(焦点在其他标签上)并且数据改变,触发事件
<script>
var oIpt = document.querySelector('input');
oIpt.onchange = function(){
console.log('我失去焦点了,而且我被改变了')
}
</script>
③input:标签输入内容时,触发事件
<script>
var oIpt = document.querySelector('input');
oIpt.oninput = function(){
console.log('我被输入数据了')
}
</script>
④submit:表单提交事件,绑定给form表单标签,可以阻止提交表单。多用于提交数据时做判断操作,如果数据不符合要求就阻止表单提交
<script>
var oForm = document.querySelector('form');
oForm.onsubmit = function(e){
e.preventDefault();
window.alert('您输入的数据有误')
}
</script>




 本文深入讲解了HTML表单中常见的四种事件:focus、change、input和submit。详细介绍了每种事件的触发条件及应用场景,例如如何使用submit事件阻止表单提交进行数据验证。
本文深入讲解了HTML表单中常见的四种事件:focus、change、input和submit。详细介绍了每种事件的触发条件及应用场景,例如如何使用submit事件阻止表单提交进行数据验证。
















 1016
1016

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








