1.Chinese
作用:汉化VScode界面(简体中文)

2.Open in browser
作用:允许你通过默认浏览器查看你的代码页面

右键选项,快捷键ALT+B
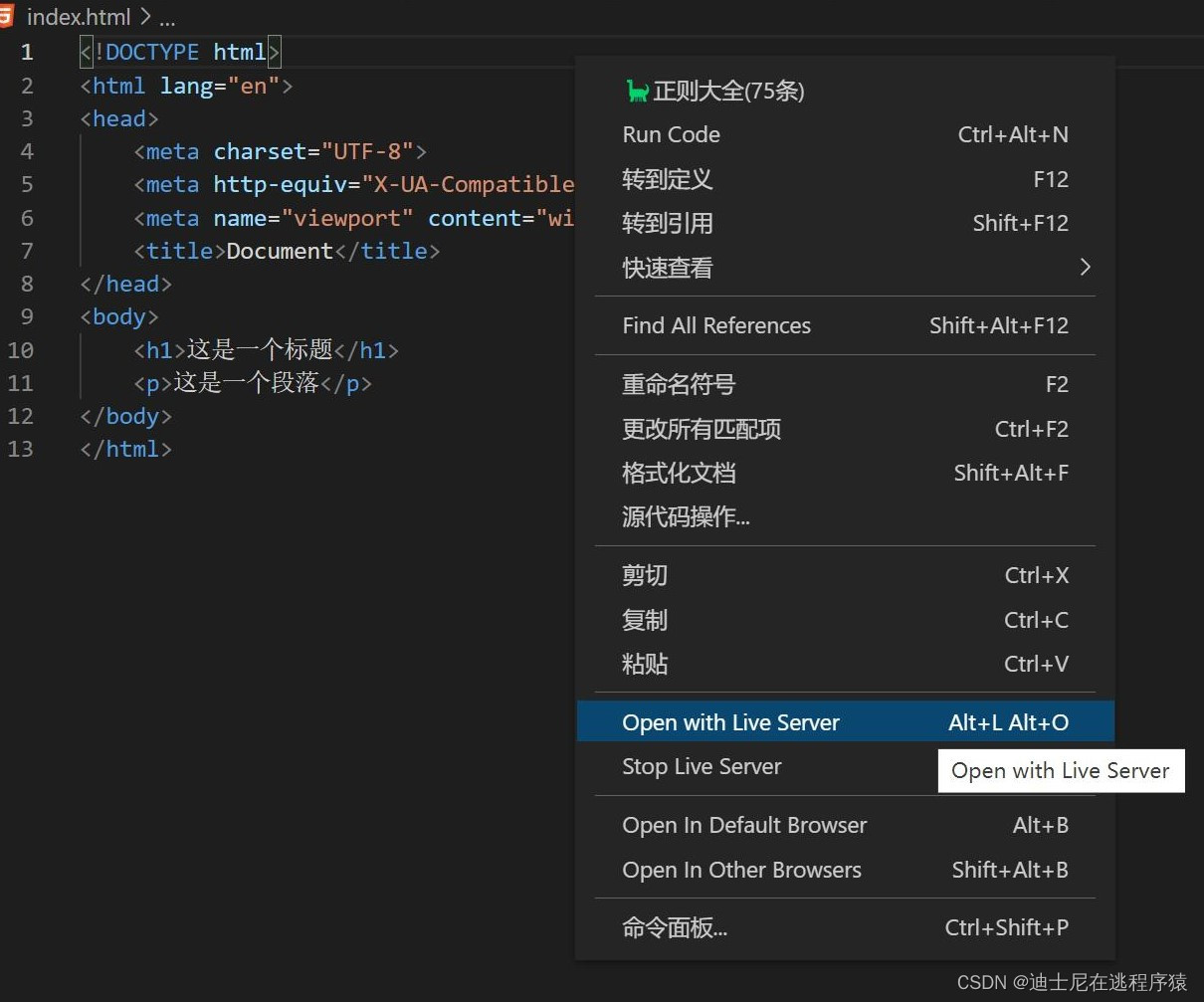
3.Live Server
作用:可以打开浏览器调试,浏览器的内容会根据你当前的代码实时变化(实时调试)

右键选项,快捷键ALT+L ALT+O

4.Auto Rename Tag
作用:快速为HTML标签改名,当改变头标签的名称时,尾标签也会实时改变

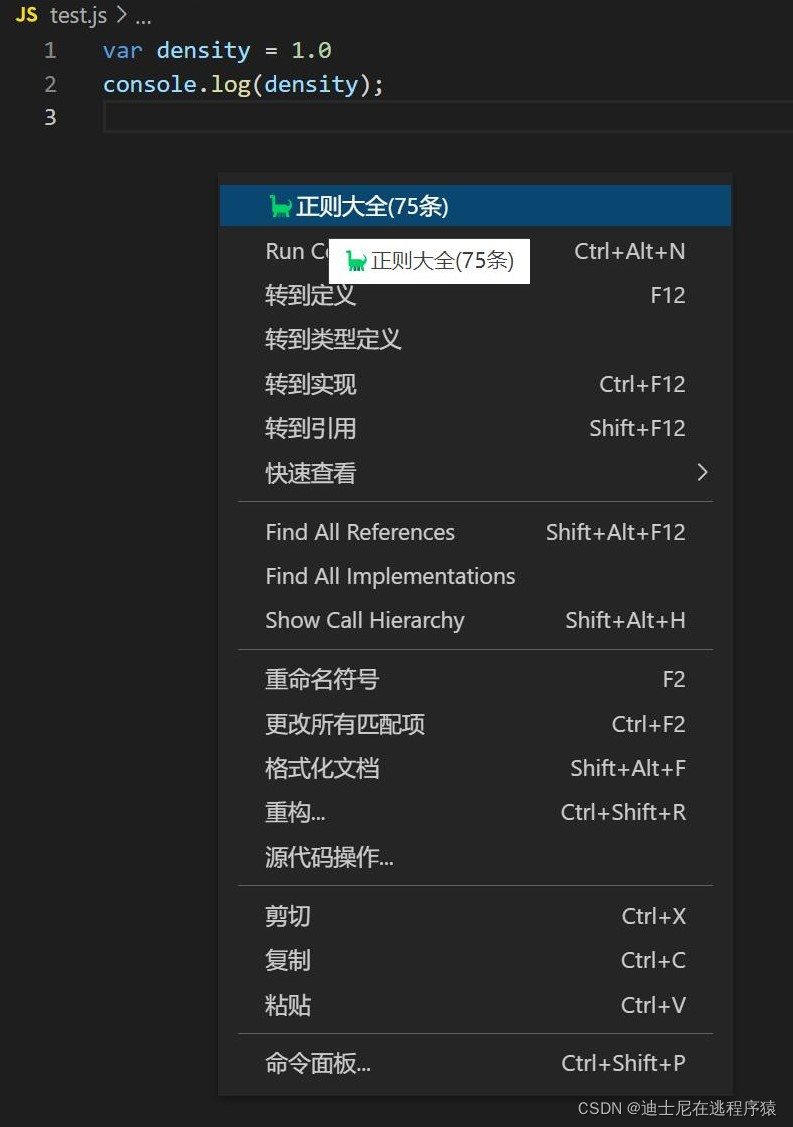
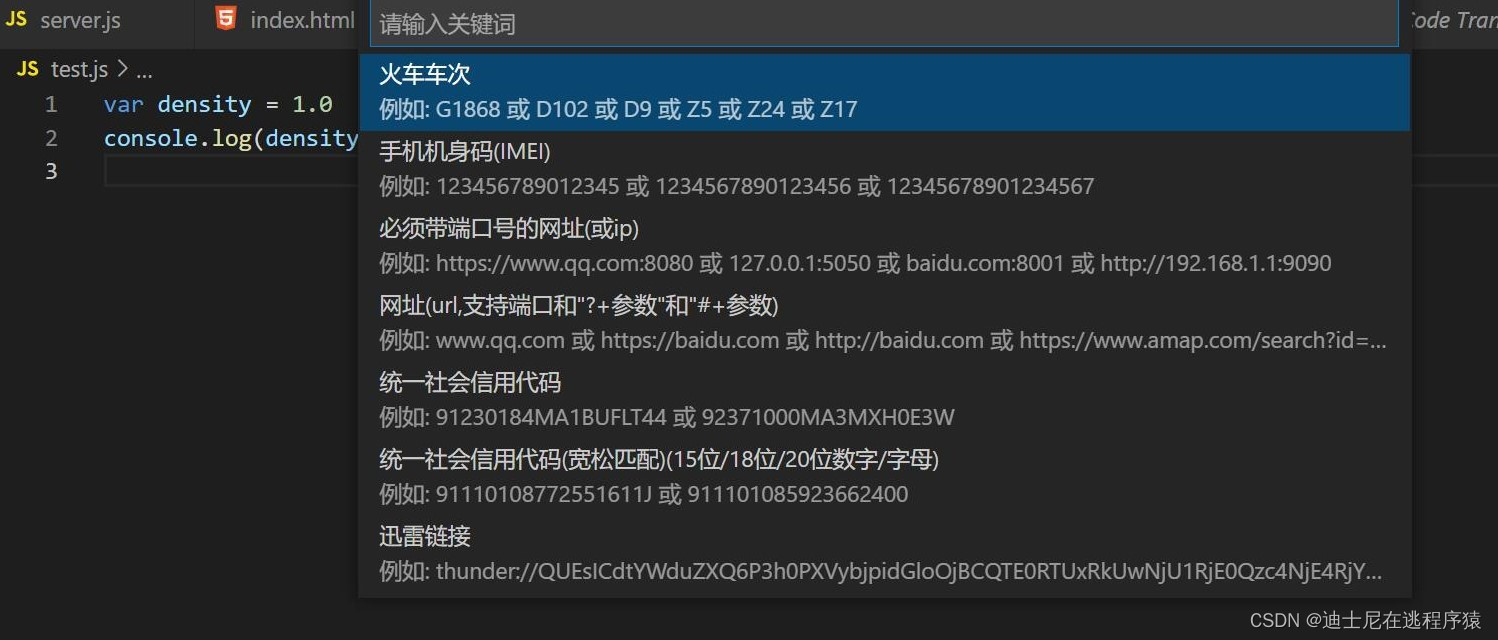
5.any-rule
作用:一个正则表达式的库,可以直接使用大部分常用的正则表达式

右键选项

点击过后,可以选择需要的

6.translate
作用:vscode内部翻译软件,可以在编程过程中快速地翻译变量名称

将鼠标悬停在需要翻译的词上,就会显示当前词汇的中文翻译









 本文介绍了如何在VScode中汉化界面,使用LiveServer进行实时代码调试,以及AutoRenameTag快速修改HTML标签。此外,还涵盖了正则表达式库any-rule和代码翻译工具translate的应用。
本文介绍了如何在VScode中汉化界面,使用LiveServer进行实时代码调试,以及AutoRenameTag快速修改HTML标签。此外,还涵盖了正则表达式库any-rule和代码翻译工具translate的应用。
















 2086
2086

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








