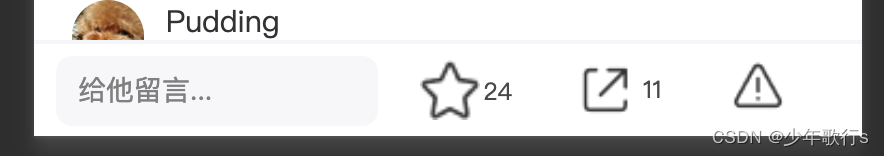
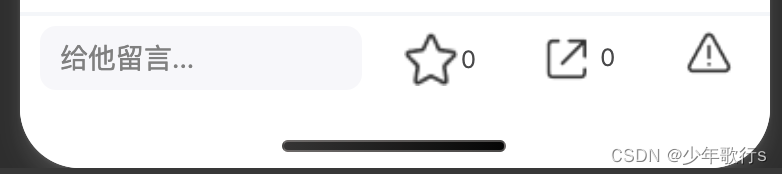
微信小程序开发常常需要适配机型问题,如iPhone X/XR等机型,底部有黑色横杠(称为安全距离),这时如果直接加css样式fixed是不行的,不会计算底部安全距离,而会与之重叠。
// fixed
.box {
position: fixed;
bottom: 0;
}


经过搜索后,我们知道env(safe-area-inset-bottom)能计算出安全距离,我想到一个通用的写法,具体做法是将页面高度page的高度限制为屏幕高度减去安全距离,代码实现是calc(100vh- env(safe-area-inset-bottom))
完整代码如下:
 微信小程序适配iPhone X安全距离方案
微信小程序适配iPhone X安全距离方案





 本文介绍了在开发微信小程序时如何解决底部安全距离问题,通过使用`env(safe-area-inset-bottom)`计算屏幕安全区域,确保内容不被底部栏覆盖。作者分享了将页面高度设置为`calc(100vh - env(safe-area-inset-bottom))`的解决方案和相关代码片段。
本文介绍了在开发微信小程序时如何解决底部安全距离问题,通过使用`env(safe-area-inset-bottom)`计算屏幕安全区域,确保内容不被底部栏覆盖。作者分享了将页面高度设置为`calc(100vh - env(safe-area-inset-bottom))`的解决方案和相关代码片段。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2479
2479

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








