一,概念




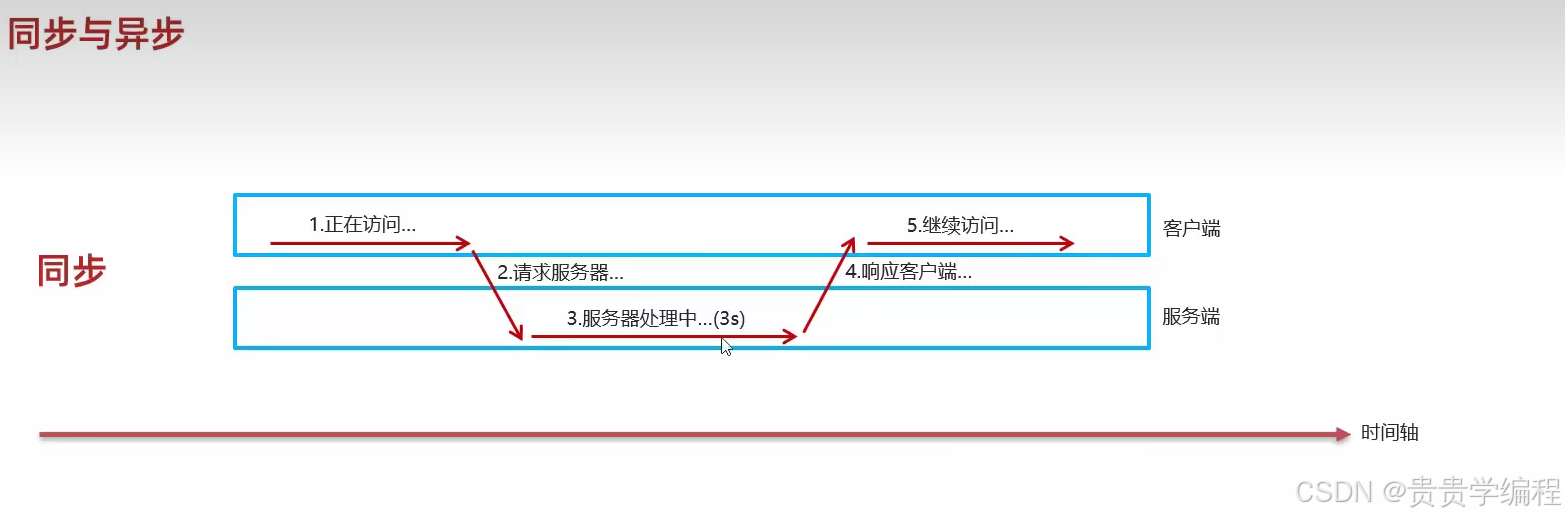
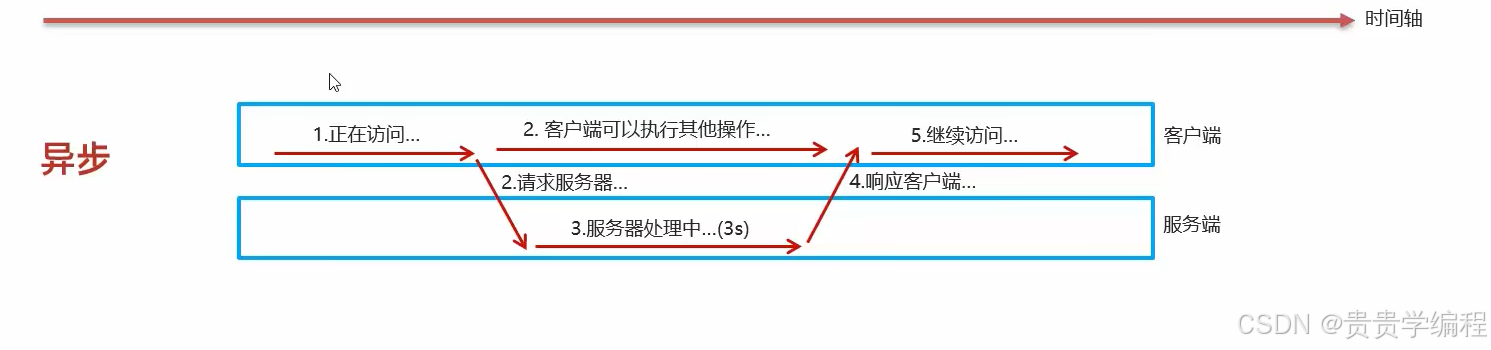
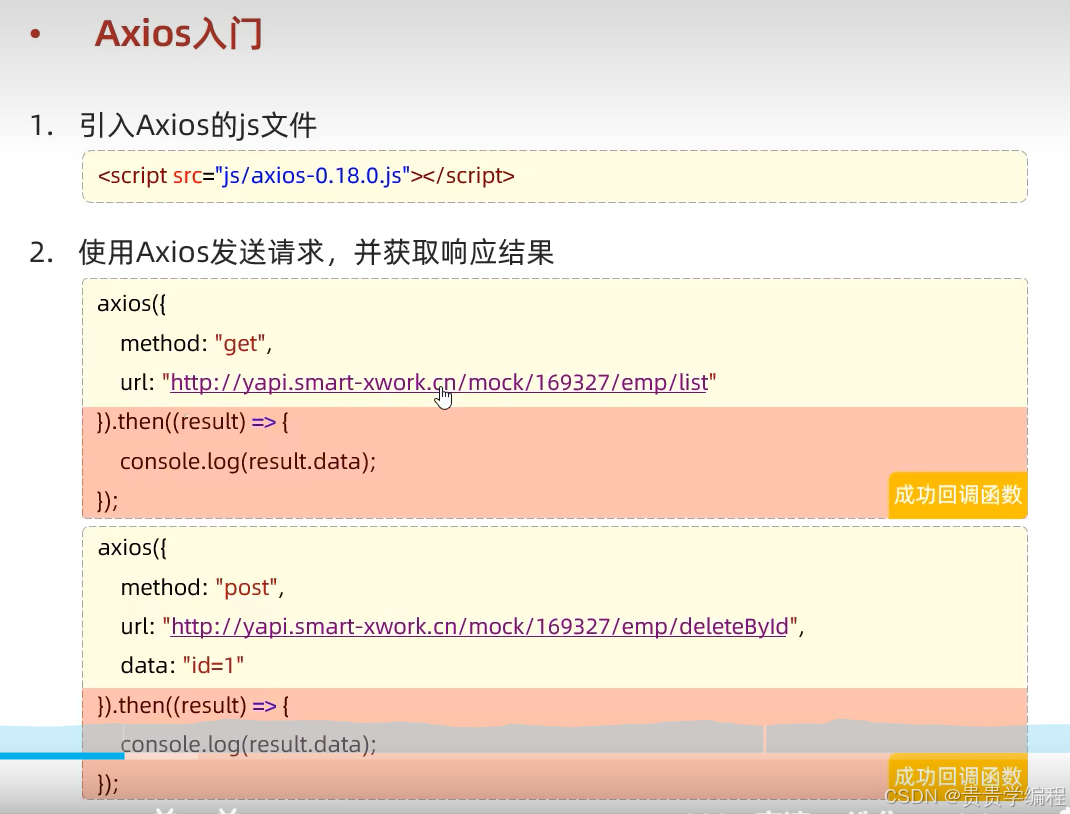
Axios

前端工程化
1.混合开发

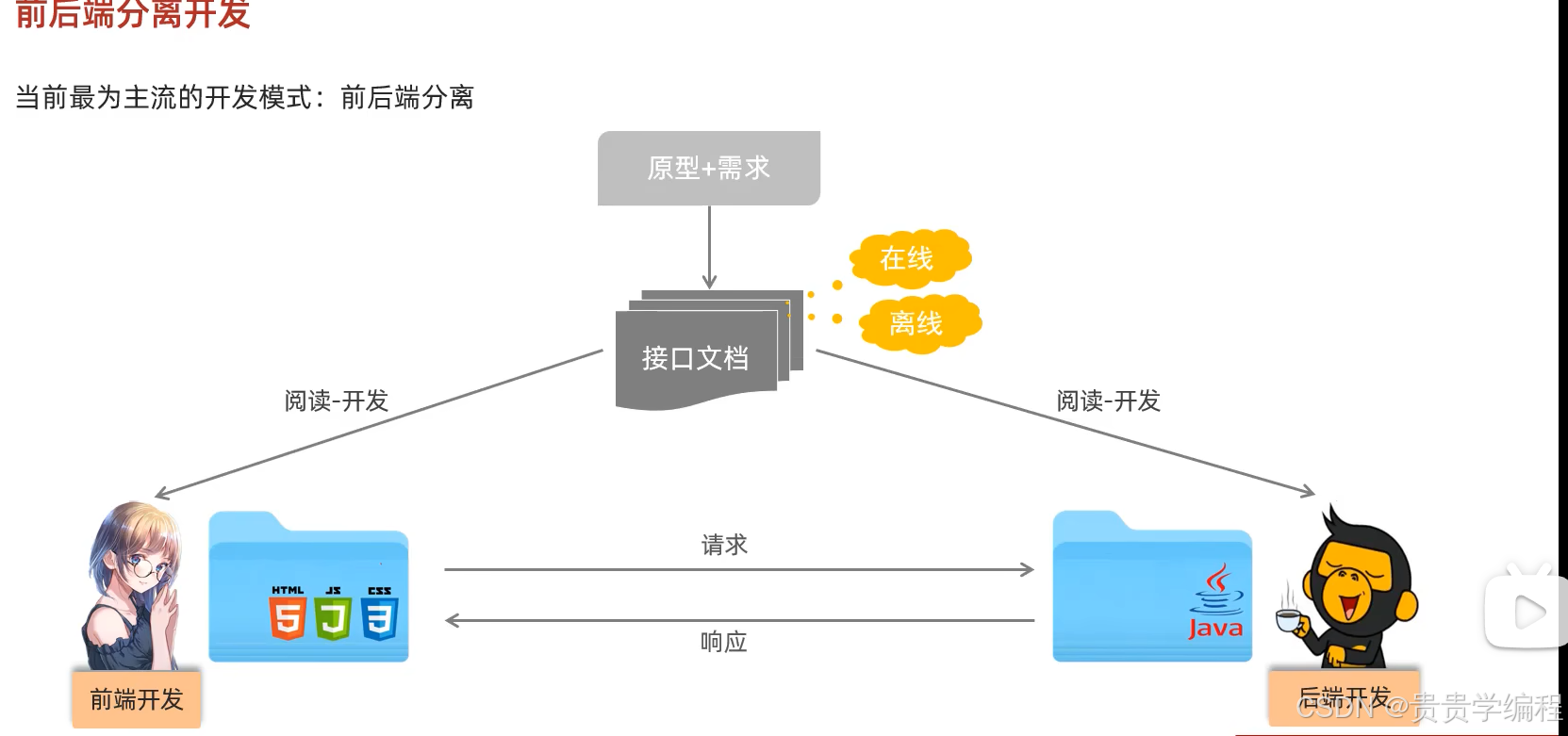
2.前后端分离


3.接口文档

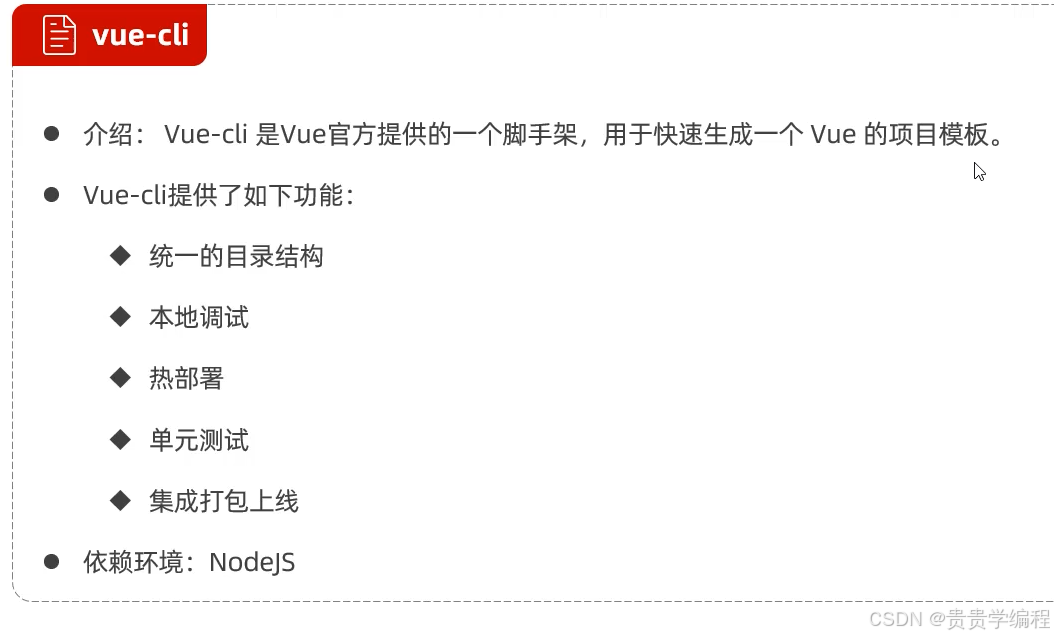
4.vue脚手架


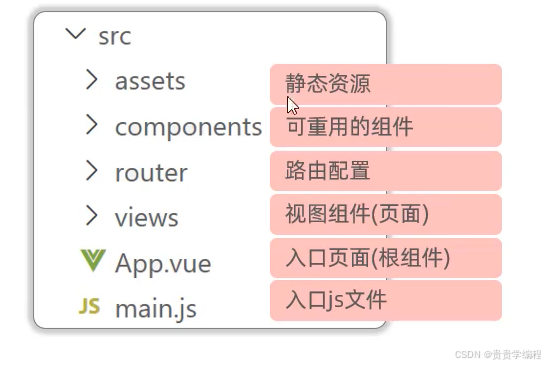
目录结构


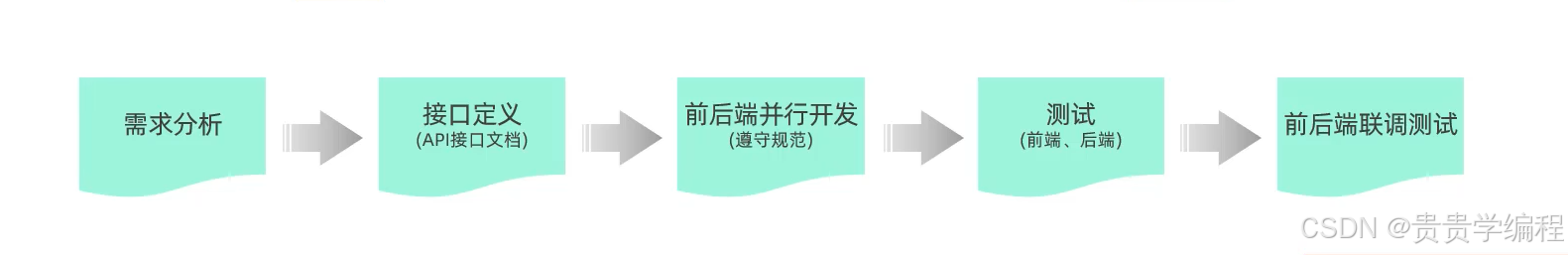
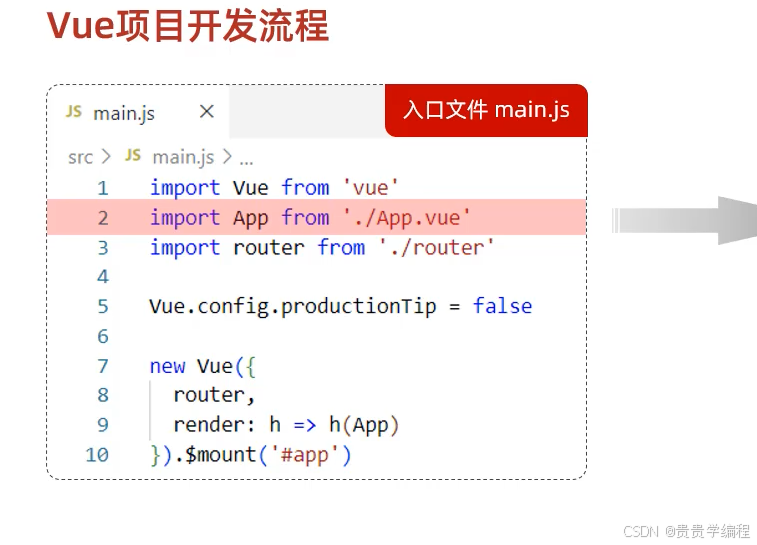
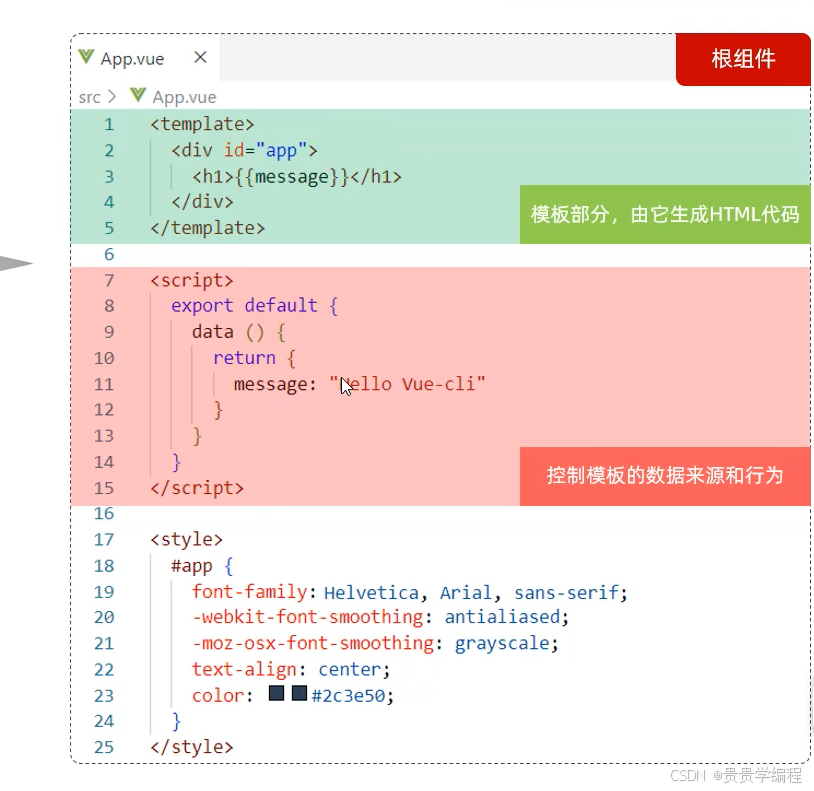
5.开发流程


Vue组件
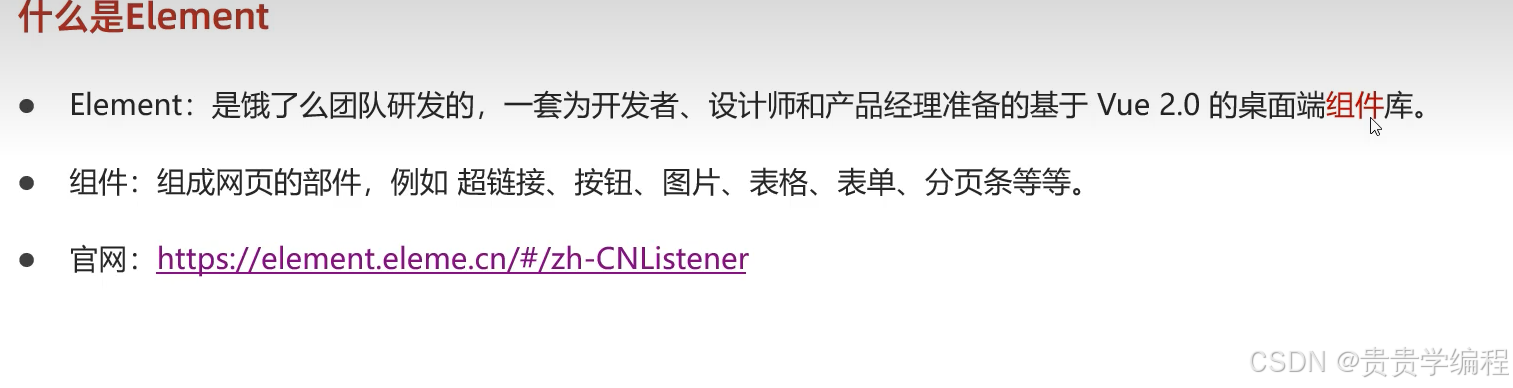
1.什么是Element

2,快速入门

import Vue from 'vue'
import App from './App.vue'
import router from './router'
//引入Element组件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
router,
render: h => h(App)
}).$mount('#app')




















 1299
1299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








