**1.说说 application/json 和 application/x-www-form-urlencoded 二者之间的区别。*
1、application/x-www-form-urlencoded
方式是比较老的一种方式, 在请求发送过程中会对数据进行序列化处理,以键值对形式?key1=value1&key2=value2 的方式发送到服务器
2、application/json
告诉服务器请求的主体内容是 json 格式的字符串,服务器端会对 json 字符串进行解析,这种方式的好处就是前端人员不需要关心数据结构的复杂度,只要是标准的 json 格式就能提交成功
**2.说一说在前端这块,角色管理你是如何设计的。**
说道角色管理-永远分不开权限管理,这里我们简单说一下权限管理,权限管理简单来说就是控制用户所能使用当前系统的哪些功能,具体细化到模块,按钮等等。角色管理往往是基于业务管理需求而预先在系统中设定好的固定标签,每个角色对应明确的系统权限,他是一个集合的概念,是众多最小权限颗粒的组成。我们通过把权限给这个角色,再把角色给账号,从而实现账号的权限,因此它承担了一个桥梁的作用。引入角色这个概念,可以帮助我们灵活的扩展,使一个账号可以具备多种角色,其所拥有的系统权限一般不会随意更改,并且角色也不会随着用户的被添加和被移除而进行改变,相较于用户管理而言更加稳定。
**3.@vue/cli 跟 vue-cli 相比,@vue/cli 的优势在哪?**
1、启动@Vue-Cli Gui, 项目依赖 清晰明了亦可直接在界面安装依赖
2、在 2.x 版本里,不管数据多大,都会在一开始就为其创建观察者。当数据很大时,这可能会在页面载入时造成明显的性能压力。3.x 版本,只会对「被用于渲染初始可见部分的数据」创建观察者,而且 3.x 的观察者更高效
3、3.0 新加入了 TypeScript 以及 PWA 的支持
4、配置项更简单明了
移除了配置文件目录,config 和 build 文件夹, 额外配置可通过在根目录 vue.config.js 配置
移除了 static 文件夹,新增 public 文件夹,并且 index.html 移动到 public 中
在 src 文件夹中新增了 views 文件夹,用于分类 视图组件 和 公共组件
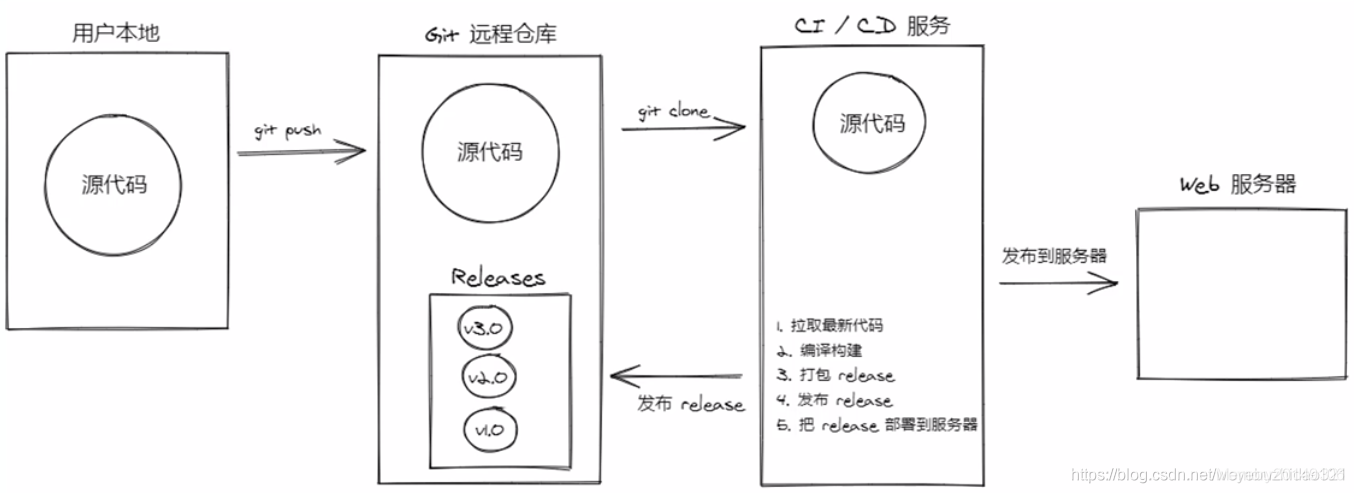
**4.详细讲一讲生产环境下前端项目的自动化部署的流程。**

**5.你在开发过程中,遇到过哪些问题,又是怎样解决的?请讲出两点。**
1:排序问题,刚刚工作时对算法不是很清楚,写出了一个冒泡,导致页面渲染非常慢;后面用插入排序法进行优化解决
2:嵌套Iframe页面,子页面的弹窗全屏
$("#full_screen_open").on("click",function(){
21 /* 获取父类的document */
22 var parentDoc = parent.document;
23 /* 定义一个接收元素的变量 */
24 var thisIframe = null;
25 /* 用jQuery遍历父类的所有iframe,找到我引入的那个iframe,
26 假设我不知道是哪个页面要引入我的iframe,但是引入我的iframe的src肯定会有引入这个页面的名字,
27 所以通过这个去检索,一定能找到引入这个页面的iframe,然后把这个iframe的元素全屏化也就是把原来的页面全屏化 */
28 $("iframe",window.parent.document).each(function(index,e){
29 if (e.src.indexOf("fullScreenPage.html") > 0) {
30 thisIframe = e;
31 return false;
32 }
33 });
34 requestFullScreen(thisIframe);
35 $("#font").empty();
36 $("#font").text("已打开全屏化");
37 });
38 var requestFullScreen = function(element) {
39 var requestMethod = element.requestFullScreen || element.webkitRequestFullScreen || element.mozRequestFullScreen || element.msRequestFullScreen;
40 if (requestMethod) {
41 requestMethod.call(element);
42 } else if (typeof window.ActiveXObject !== "undefined") {
43 var wscript = new ActiveXObject("WScript.Shell");
44 if (wscript !== null) {
45 wscript.SendKeys("{F11}");
46 }
47 }
48 }
**6.针对新技术,你是如何过渡到项目中?**
首先:针对新技术进行预言,包括功能、稳定性、是否在维护等;
第二:根据新技术的语言,分析集成到项目中的可行性以及风险;
第三:通过分析制定应用方案并进行工作量评估,细化工作任务;
最后:依照任务逐步进行开发并总结输出新技术的应用对接文档;最好封装成业务相关的组件或插件供后续开发使用。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








