上次我们推荐了Winfom的UI组件库,这次我们来推荐一个本人用了很久的WPF组件库,HandyControl.
介绍
HandyControl引入简单,UI组件也比较美观,在之前的项目中经常用到,提供详尽文档与示例代码,新手可快速掌握控件用法,学习成本低。

优势
- 上手速度快,学习成本低
- 支持MVVM模式
- 兼容…NET 多版本,基本全部覆盖
- 社区持续更新中
- MIT开源协议,免费商用可以进行二次开发
- 支持国际化
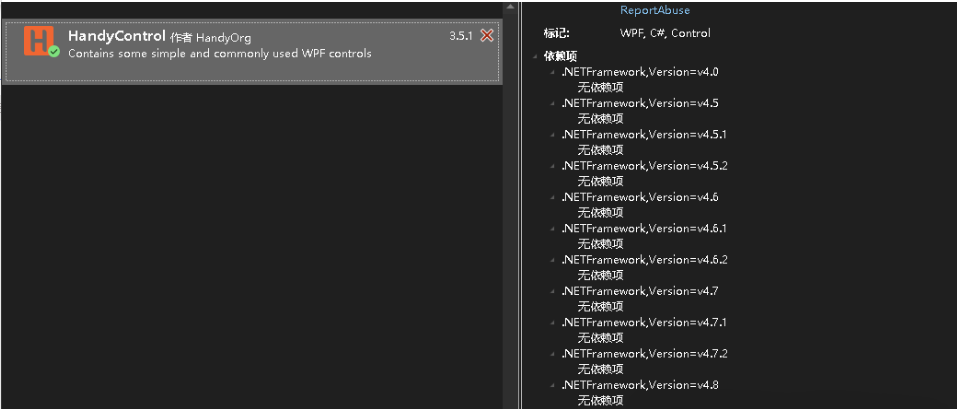
支持的.NET版本:
- Net5.0-Net8.0
- .NetFramework 4.0-.NetFramework4.8.1
快速开始
一、下载NuGet包

二、在App.xaml中添加资源引用
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/SkinDefault.xaml"/>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/Theme.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
三、添加命名空间
xmlns:hc="https://handyorg.github.io/handycontrol"
有了这些步骤,我们就可以对控件进行使用啦。
国际化
本UI组件也支持国际化的功能,提高了方法可以指定所需要的使用的语言包
使用方式
可通过ConfigHelper.Instance.SetLang(string lang)指定需要使用的语言包,默认使用简体中文(zh-cn)。
控件库自带的语言包一般为控件库内部使用,但用户也可以通过以下两种方式使用:
- xaml
第一步,引入命名空间:xmlns:hc="https://handyorg.github.io/handycontrol"
第二步,使用语言包:<TextBlock Text="{x:Static hc:Lang.Cancel}"/>
- C#
HandyControl.Properties.Langs.Lang.Cancel
自带的语言包
- 简体中文(zh-cn)
- 英文(en)
- 波斯语(fa)
- 法语(fr)
- 韩文 (ko-kr)
默认为简体中文(zh-cn)。如果有需要也可以自行扩展
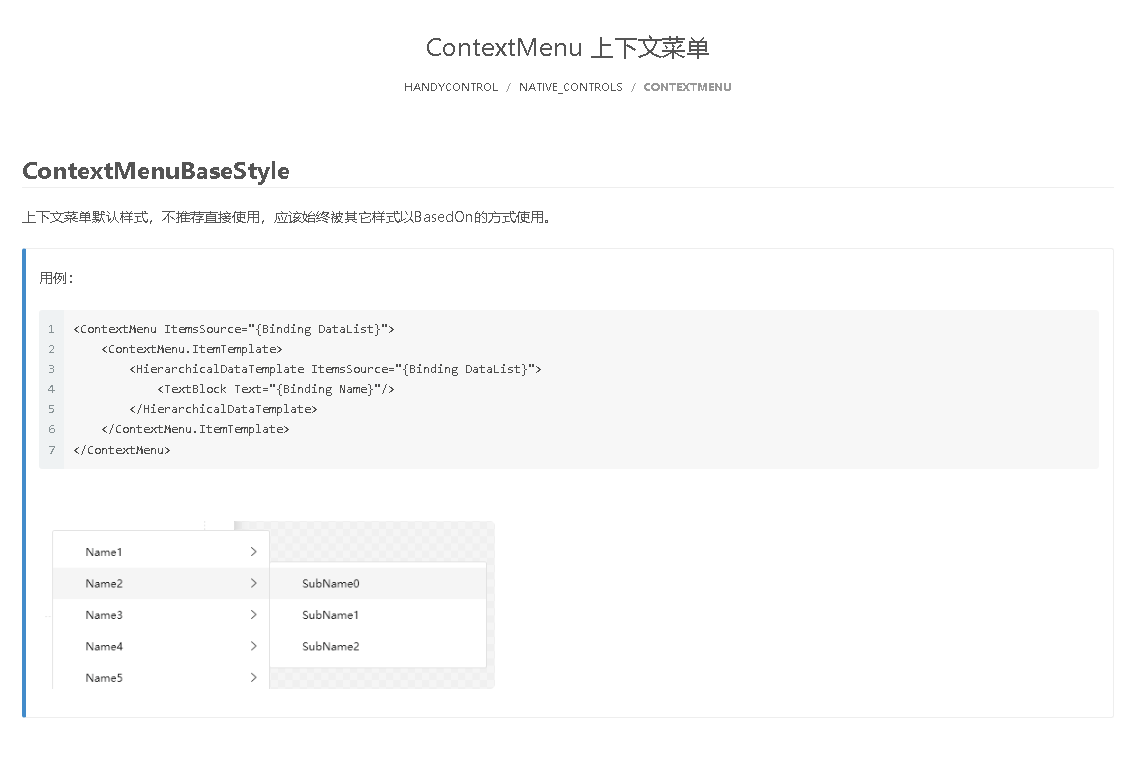
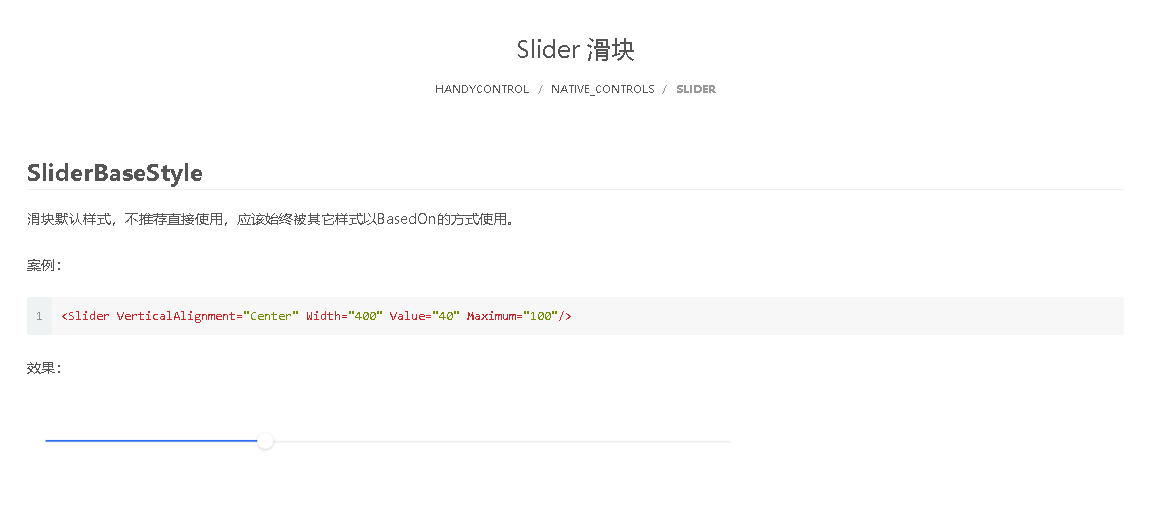
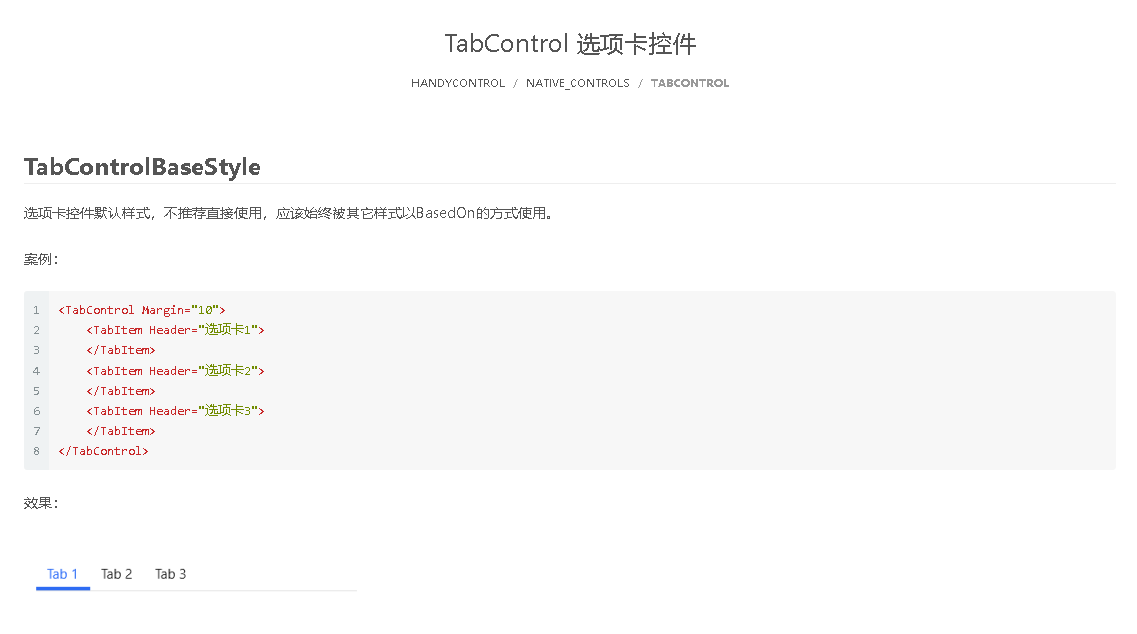
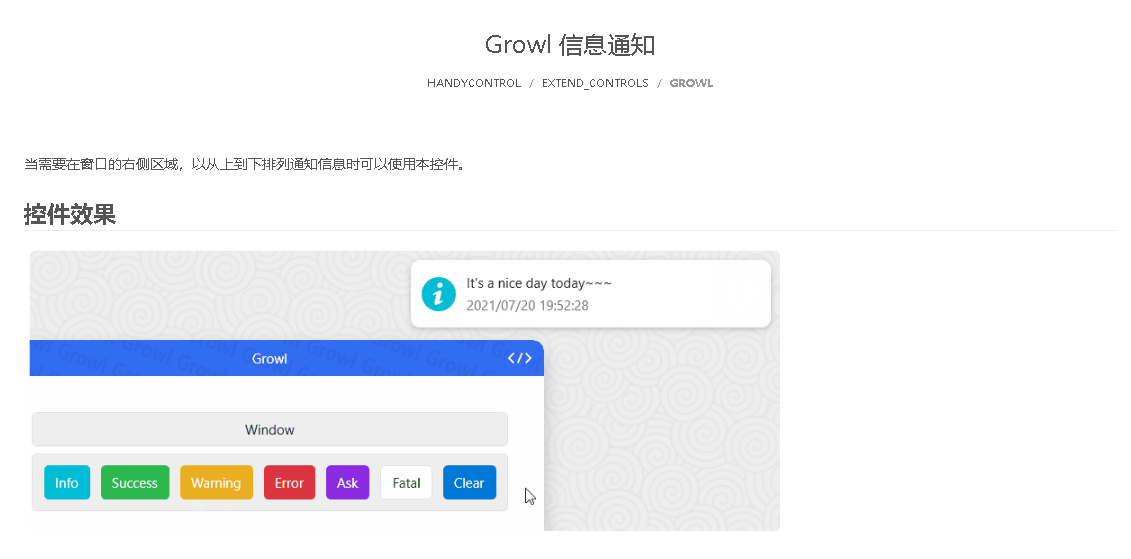
组件截图




HandyControl 通过丰富的预制控件、极简的集成流程,解决了 WPF 开发中界面美化难、开发周期长的痛点。使其可以成为 .NET 桌面开发的首选 UI 库如果有需要大家可以看看官方文档,看看是否需要使用
往期推荐
如果大家对Winform的UI组件也有兴趣可以阅读下面的文章
WinForm-免费,可商用的WinForm UI框架推荐

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










