什么是监听器?
就是watch 侦听器允许开发者监视数据的变化,从而针对数据的变化做特定的操作。
语法:
watch: {
"被监听的属性名" (newVal, oldVal){
}
}
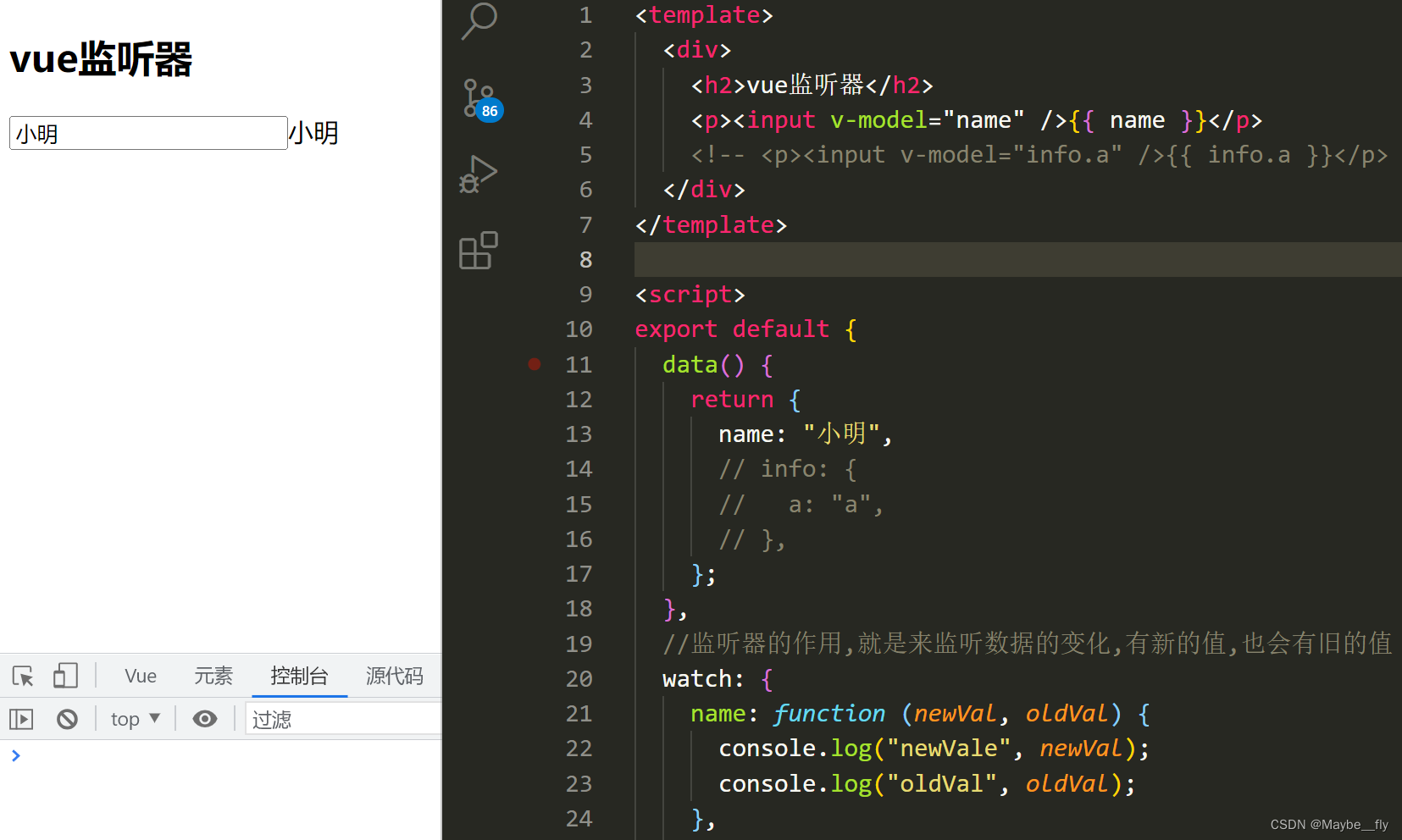
可以看一下下面的例子:

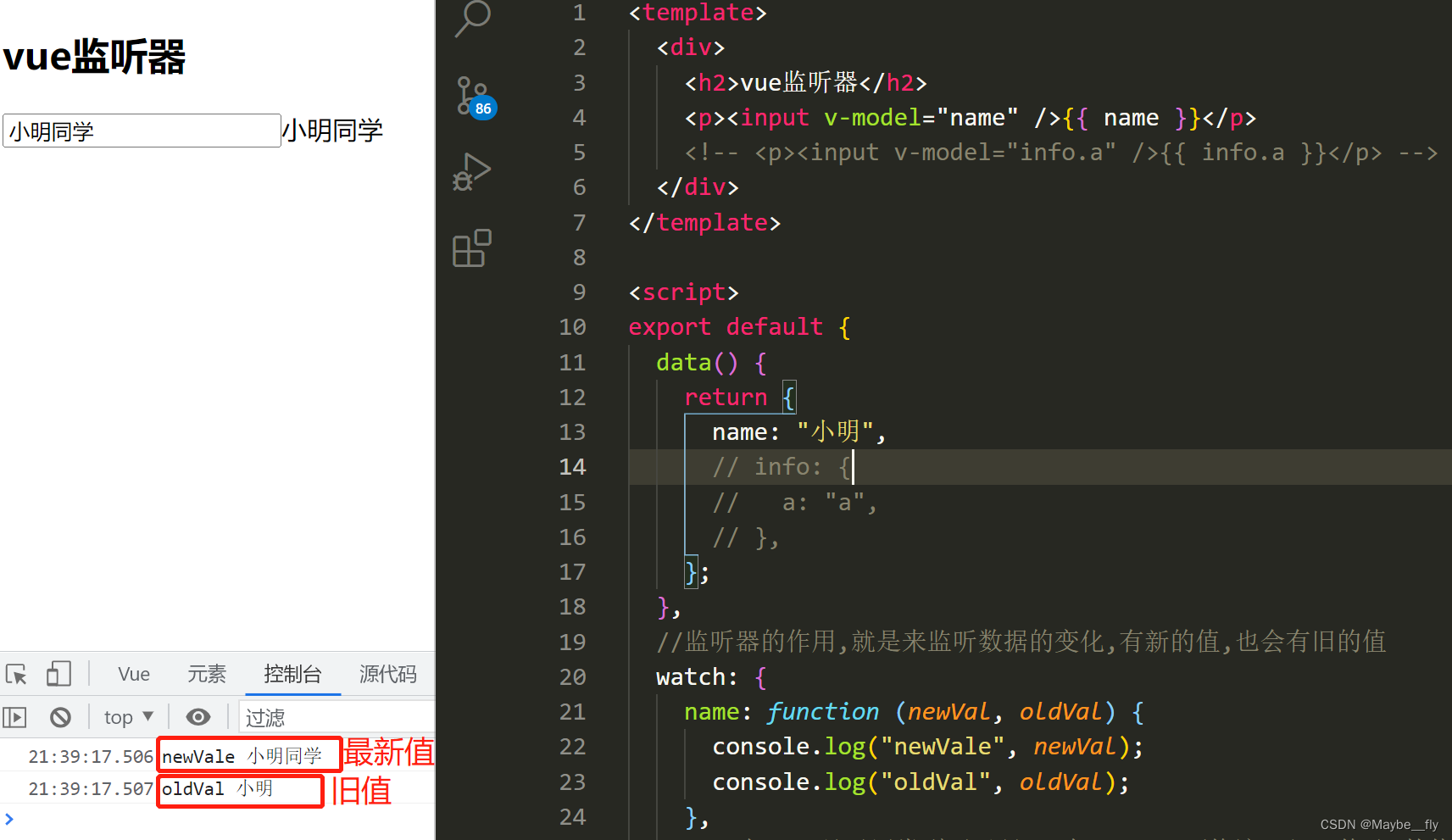
上面是初始状态,name的值是小明,没有发生任何变化,所以watch这时也没有触发,当我在input输入框输入内容时,此时我们可以看控制台,可以看到最新的值. 函数中的newVal , oldVal一个是查看新值,一个是查看旧值,下面咱们可以看下watch监听数据后的变化

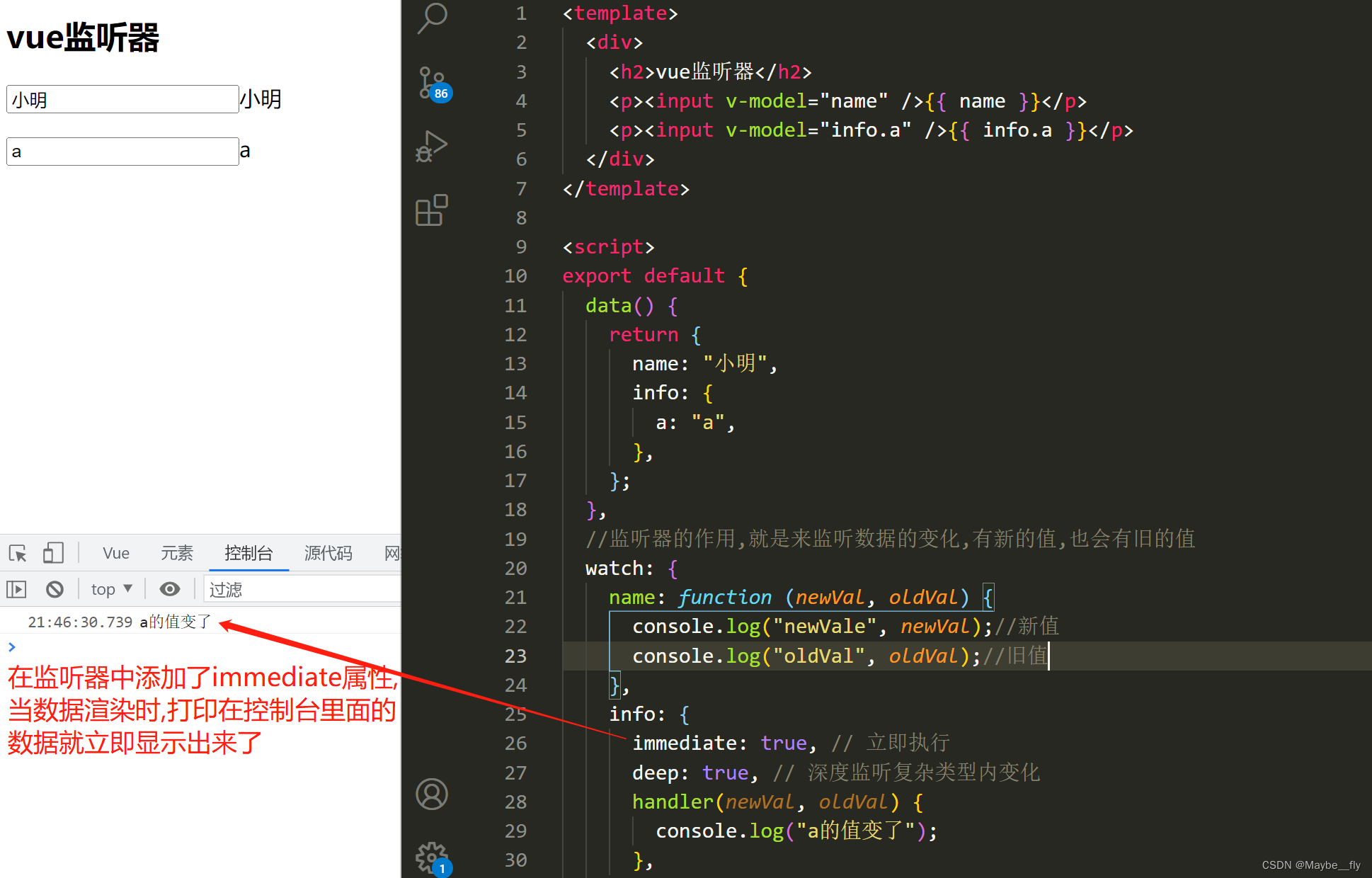
监听属性---立即执行
语法:
watch: {
"要监听的属性名": {
immediate: true, // 立即执行
deep: true, // 深度监听复杂类型内变化
handler (newVal, oldVal) {
}
}
}
下面我们可以看图了解:

小结:
给大家小结下,watch的属性
immediate立即监听, deep深度监听, handler固定方法触发




















 289
289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








