什么是webpack:
现代 javascript 应用程序的 静态模块打包器 (module bundler)
- 静态: 文件资源
- 模块: node环境, 引入文件, 遵守模块化语法
-
除了合并代码, 还可以翻译和压缩代码
操作顺序:
- 安装node
- 用npm init 初始化项目(如果已经有package.json,则跳过这一步)
- 在当前项目中安装并使用webpack
下面可以看一个简单的案例来使用webpack
示例项目:
项目名
├── index.html
├── index.js
├── tool.js
└── package.json
目标:在一个已存在的项目中,一个html文件中引入了两个js文件,完成某个功能。现在是的任务是把这两个js打包成一个js文件。下面开始如何使用webpack静态打包器
初始化项目:
1 . 任意新建一个空文件夹,取名为webpack-demo,进入到文件夹内部,用 npm init -y 命令来生成一个package.json
2 . 准备初始代码
创建三个文件index.html,index.js,tool.js,最后的项目结构是:
项目名
├── index.html
├── index.js
├── tool.js
└── package.json
3 .分别在这三个文件中写入内容
里面写的代码只是演练代码,写项目时根据实际需要的代码来写
index.html:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<div id="app">
</div>
<!-- 引入两个js文件 -->
<script src="./tool.js"></script>
<script src="./index.js"></script>
</body>
</html>
tool.js:
const updateDom = (id, content) =>{
window.document.getElementById(id).innerHTML = content
}
index.js:
updateDom ('app','index.html')
说明:
- 在一个html中引入多个js文件,并且要注意它们的顺序关系。
- script代码在body的底部,这样可以确保是dom节点渲染在js代码执行之前。
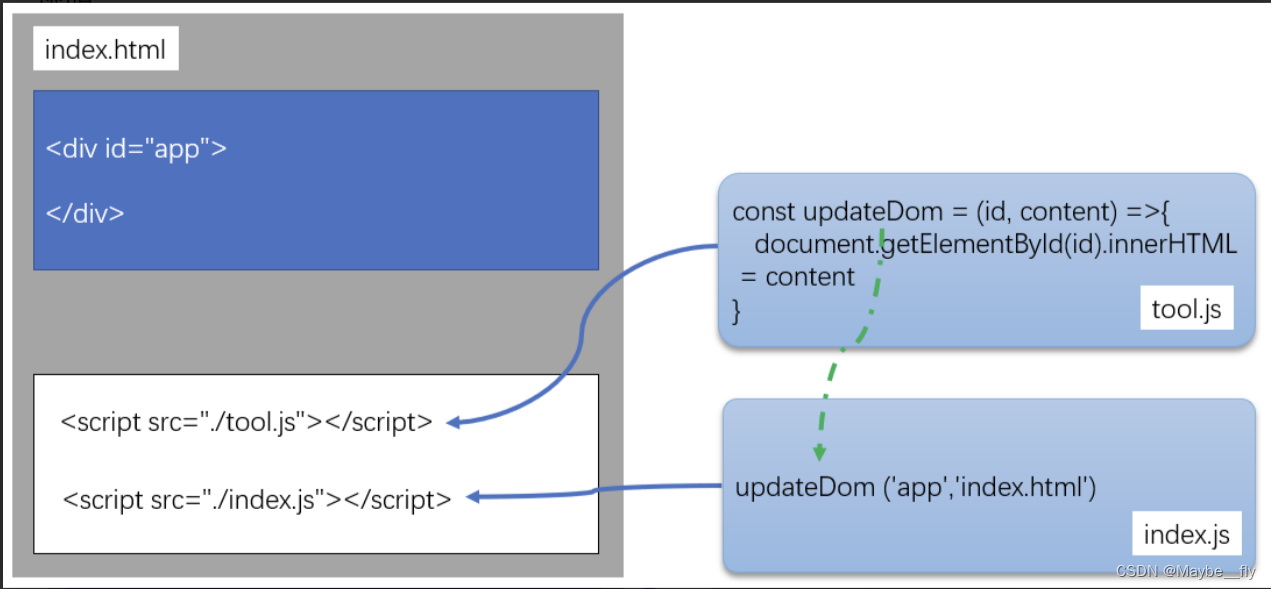
因为在index.js要用到tool.js的功能,所以还在index.html中同时引用了index.js和tool.js,并把tool.js的引用放在index.js的引用之前。如下整个代码的示意图:

上面的代码中有如下问题:
- js文件之间有先后的引用的关系:由于index.js中引用了tool.js的,所以必须要把tool.js放在index.js的前面。
- 存在变量污染的情况:一个文件中定义的变量,在另一个文件中可能会被修改,覆盖。
- 随着.js文件个数增加,则项目会越来越不好管理。
安装并使用webpack
安装webpack 命令:npm i webpack webpack-cli -D
下面来通过命令行工具来检查是否安装成功。
# 方式一:
node_modules\.bin\webpack -v
# 方式二:
npx webpack -v
注意:
- 由于webpack并不是全局安装的,所以并不能直接使用
webpack -v来做检验。 - npx是npm5.2之后提供的新功能。可以通过
npx -v来检测它的版本。 在这里,我们通过它来调用项目安装的模块,它在运行时会在node_modules/.bin中去检查命令是否存在.
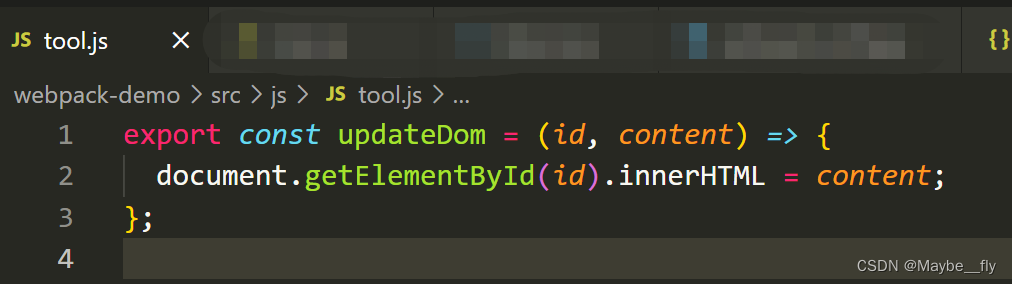
修改用模块化的方式来改写代码
如图所示:

然后在index.js中导入模块
import { updateDom } from "./tool.js";
updateDom("app", "index.html");
接下来,我们接下来就需要使用webpack命令来对index.js进行处理了。
使用webpack来做打包
命令格式是:npx webpack 文件名
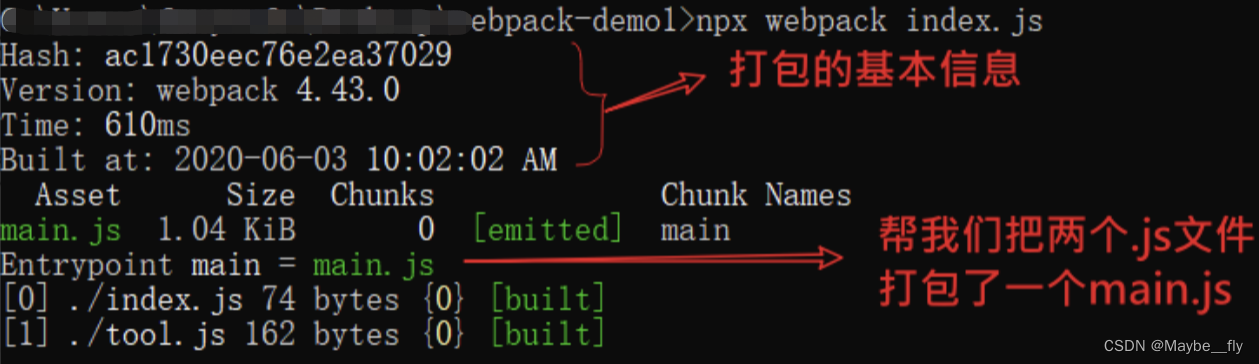
如果没有遇到错误,会看到类似的结果如下:
$ npx webpack ./index.js
Hash: b43d4771990a46286152
Version: webpack 4.42.1
Time: 101ms
Built at: 2020-04-01 3:15:48 PM
Asset Size Chunks Chunk Names
main.js 1.04 KiB 0 [emitted] main
Entrypoint main = main.js
[0] ./index.js 71 bytes {0} [built]
[1] ./tool.js 136 bytes {0} [built]
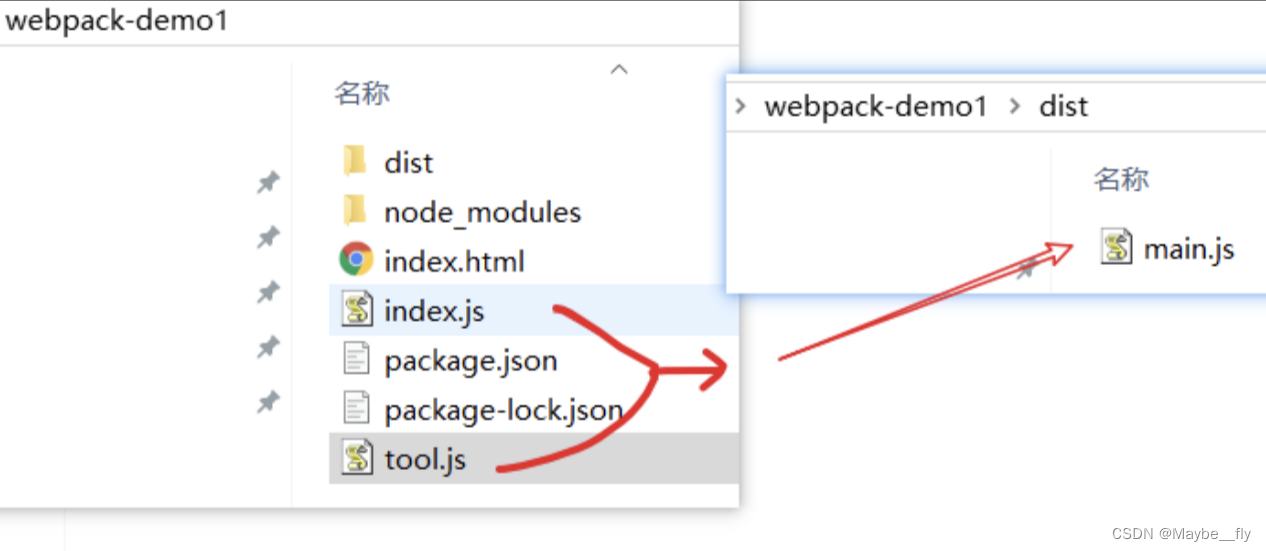
说明打包操作已经成功:index.js和tool.js已经合成了一个main.js文件了。

webpack会分析入口文件中的引用关系,把相关的文件合成在一起,变成一个.js文件

最后引入打包后的js
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<div id="app">
</div>
<!-- 引入打包后的.js文件 -->
<script src="./dist/main.js"></script>
</body>
</html>
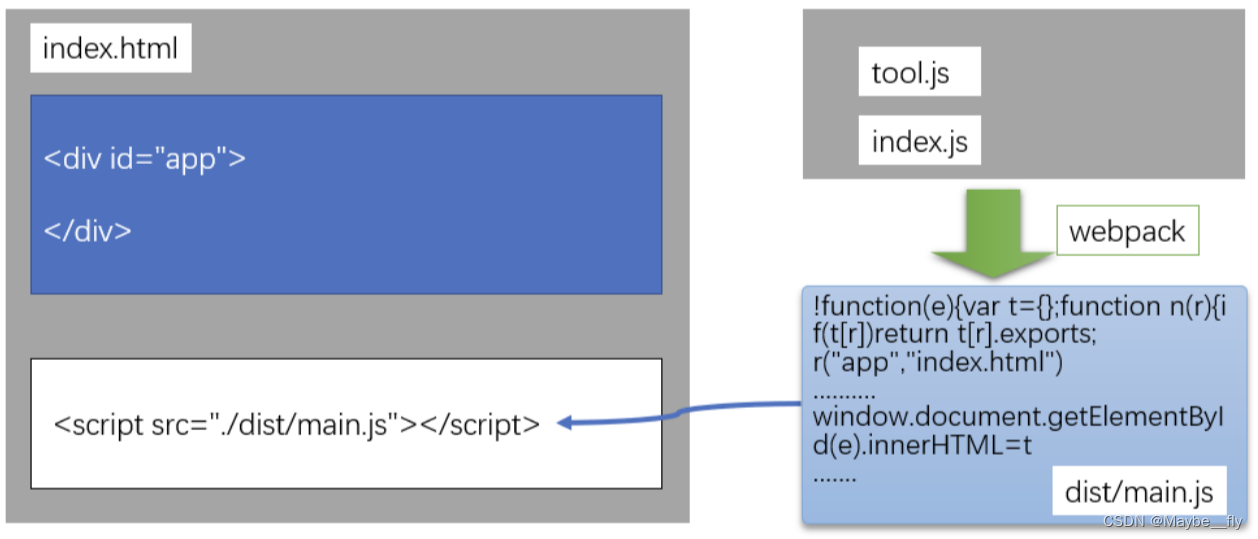
示意图如下:

现在你已经可以看到这个代码可以正常工作了吧。
 webpack:模块打包利器
webpack:模块打包利器




 本文介绍了webpack作为静态模块打包器的基本概念和工作流程。通过一个简单的案例,展示了如何使用webpack将多个JavaScript文件打包成一个文件,解决文件依赖和变量污染问题。通过npm初始化项目,安装并使用webpack,最后修改代码采用模块化方式,使用webpack打包,生成的main.js文件可以在HTML中引入,实现代码的正常运行。
本文介绍了webpack作为静态模块打包器的基本概念和工作流程。通过一个简单的案例,展示了如何使用webpack将多个JavaScript文件打包成一个文件,解决文件依赖和变量污染问题。通过npm初始化项目,安装并使用webpack,最后修改代码采用模块化方式,使用webpack打包,生成的main.js文件可以在HTML中引入,实现代码的正常运行。
















 789
789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








