跨域问题是我们前端开发中经常会遇到的问题,遇到这样的问题,我们如何解决呢?
主要内容
- 错误原因分析
- 用CORS来解决
一、错误原因分析
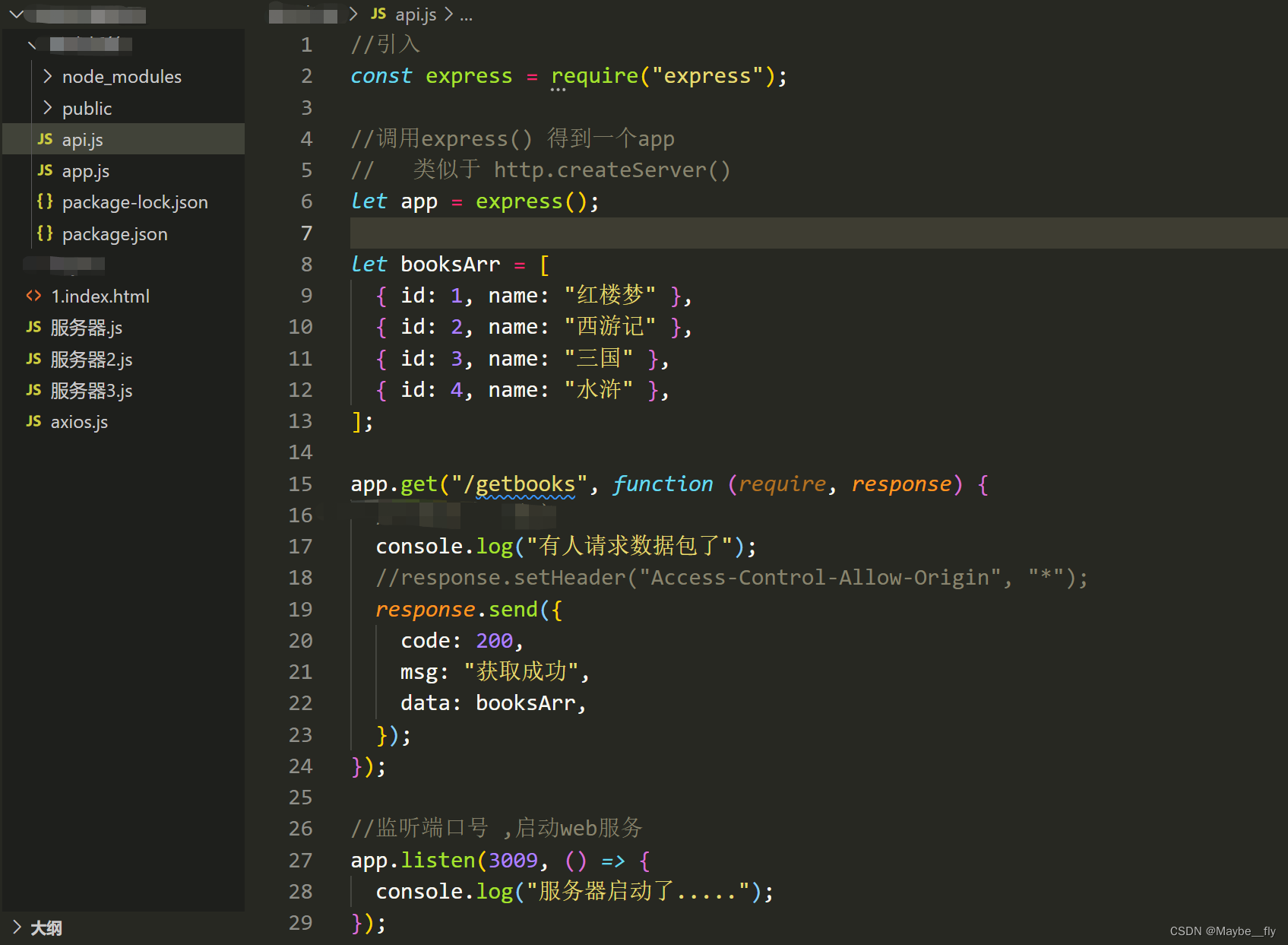
1.get接口

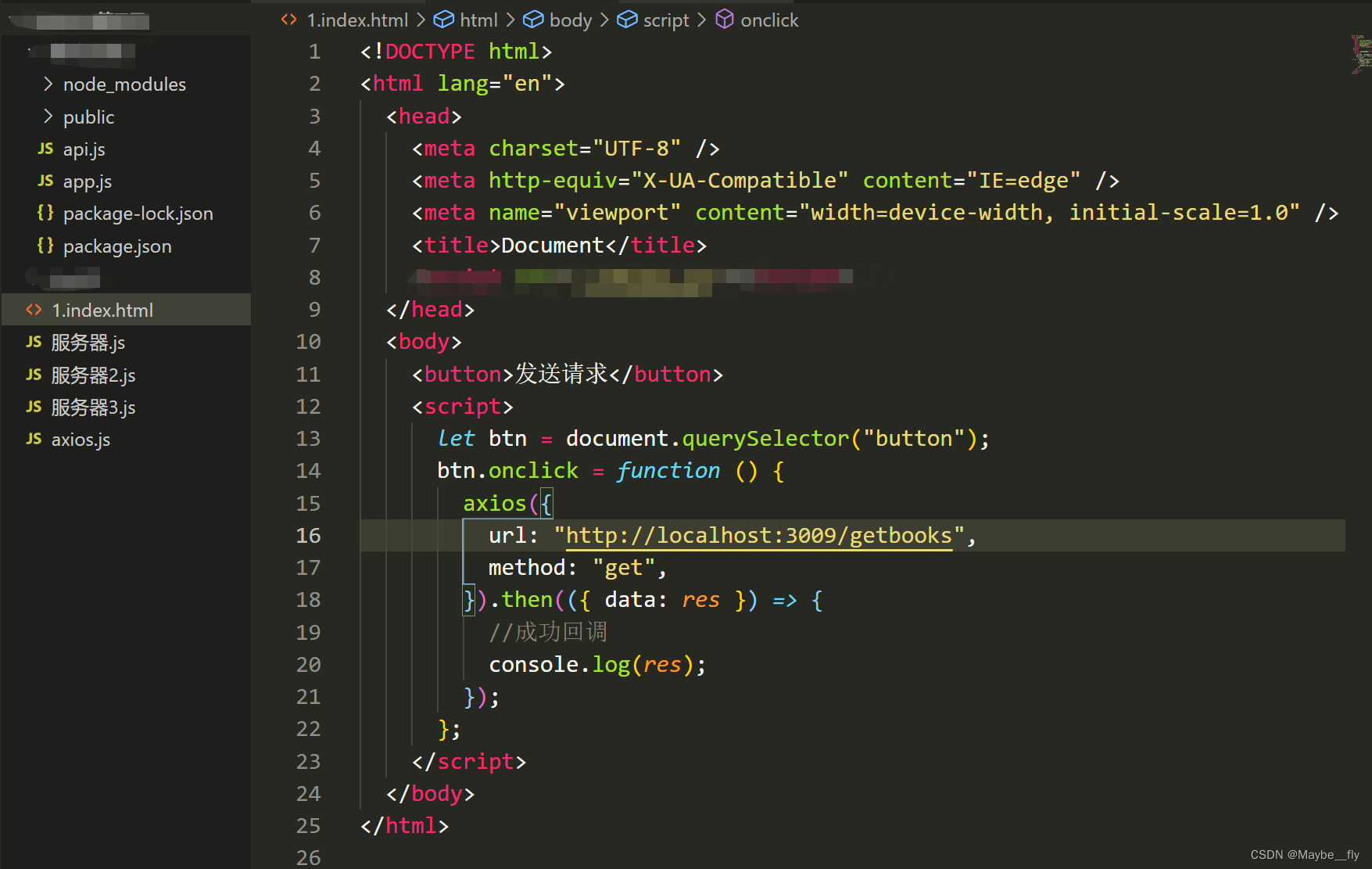
2.点击按钮ajax发送请求

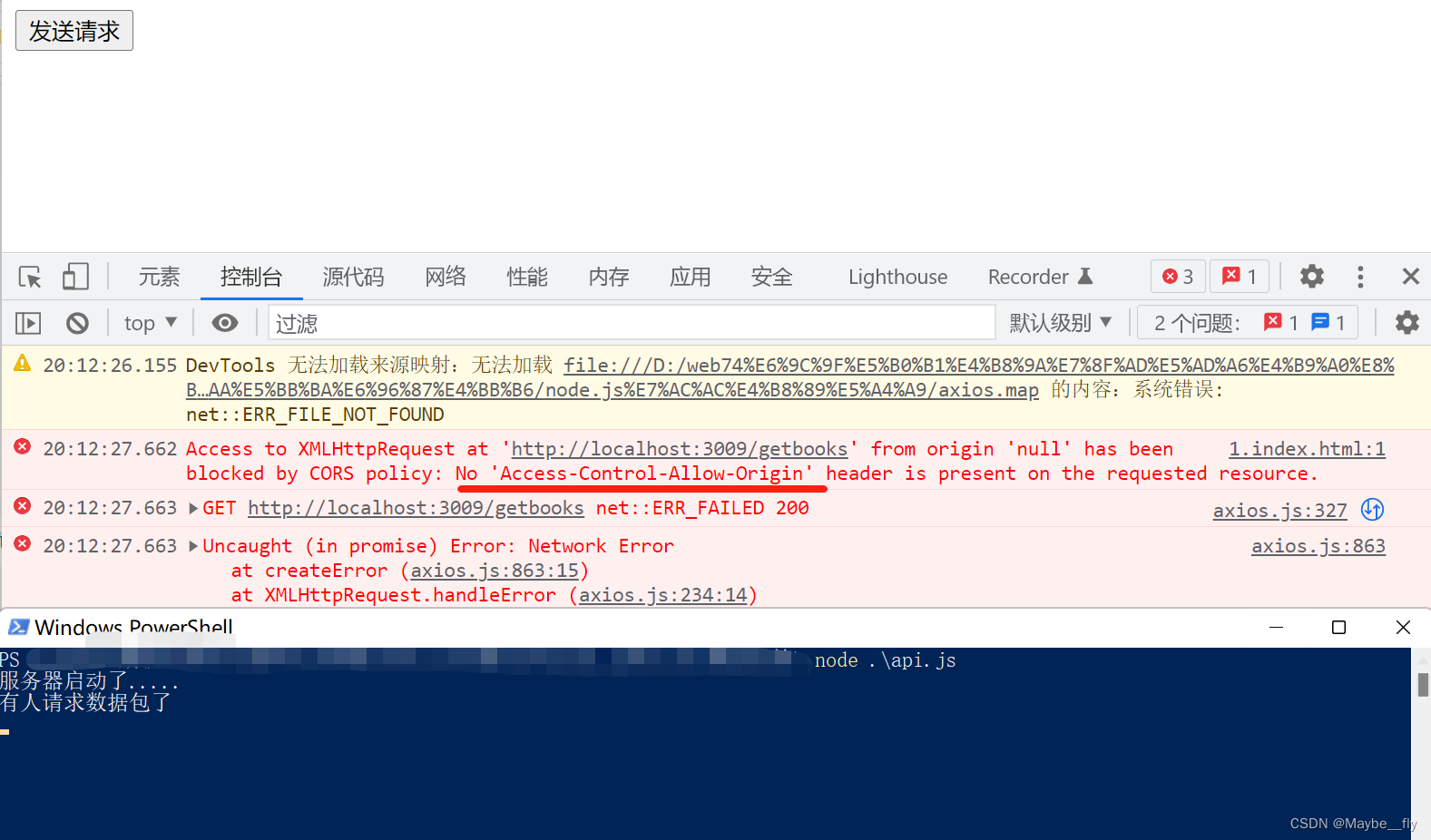
3.当我们在小黑窗启动接口,点击按钮ajax发送请求时,就会报错,下图就是跨域错误

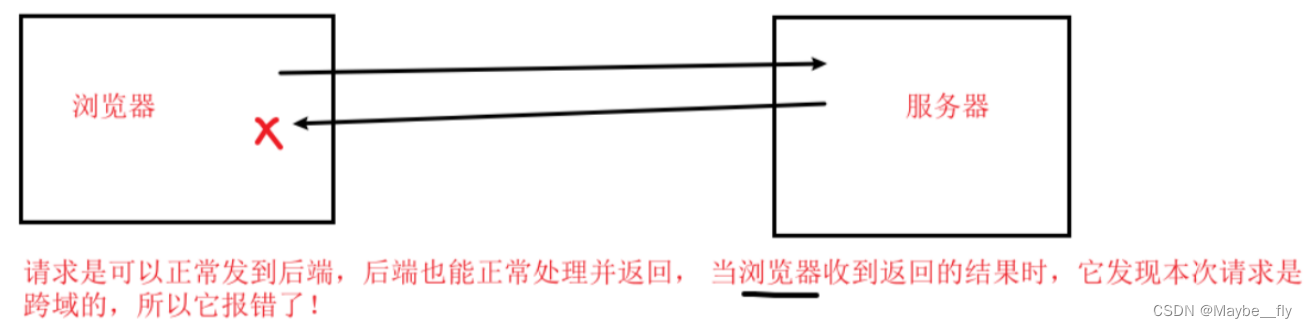
4.什么原因导致了浏览器报跨域错误呢?
(1)先认识下什么是跨域错误?
域错误就是:不同源的ajax请求====> 报跨域的错误,简单来说就是发起ajax请求的那个页面的地址 和 ajax接口地址 不在同一个域中
(2)浏览器向web服务器发起http请求时 ,如果同时满足以下三个条件时,就会出现跨域问题,从而导致ajax请求失败.
①请求响应双方url不同源。
双方url:发出请求所在的页面 与 所请求的资源的url
同源是指:协议相同,域名相同,端口相同 都相同。
②请求类型是xhr请求。就是常说的ajax请求。不是请求图片资源,js文件,css文件
③浏览器觉得不安全。跨域问题出现的基本原因是浏览器的同源策略。同源策略是一个重要 的安全策略,它限制一个origin的文档或者它加载的脚本如何能与另一个源的资源进行交互。

2.解决跨域
①可以安装一个浏览器插件allow-control-allow-origin 绕过同源策略。用postman软件测试
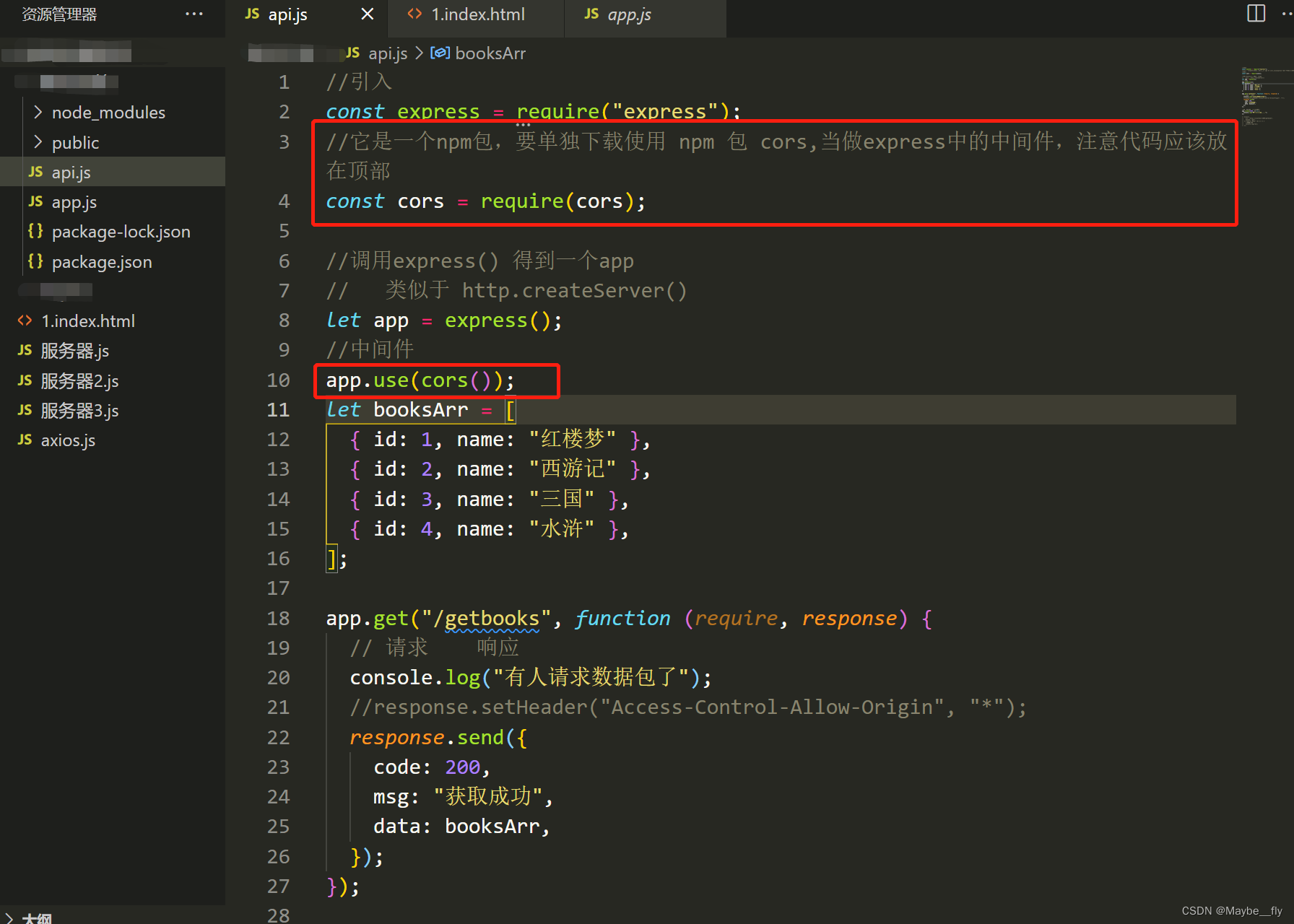
②cors来解决
cors是一个包需要单独下载下来使用

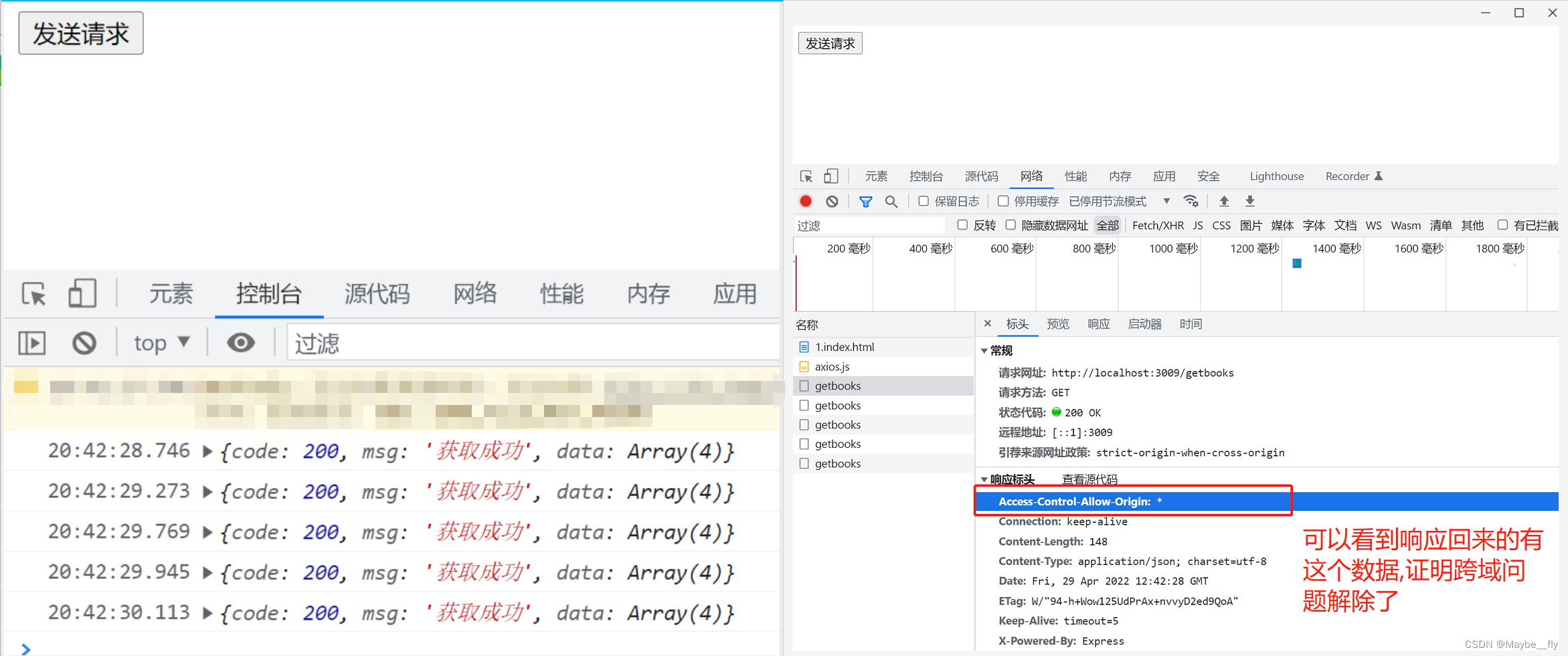
下载完后,我们在看看点击按钮ajax发送请求的结果

总结
这里对跨域进行了描述,我们在网络中不同源的请求有很多,但有的不是在不同源的ajax发送的请求,所以不会报错
以上就是今天要讲的内容,本文仅仅简单介绍了跨域,也给大家提供了快速便捷地处理跨域问题的方法。
 跨域问题解决与CORS详解
跨域问题解决与CORS详解




 本文介绍了前端开发中常见的跨域问题及其原因,包括同源策略的限制。通过错误原因分析,揭示了当xhr请求发生在不同源时,浏览器会报错。为了解决这个问题,提出了两种解决方案:使用浏览器插件允许跨域或采用CORS(跨源资源共享)机制。CORS需要在服务器端设置特定的响应头来允许来自不同源的请求。总结中强调了跨域只针对xhr请求,并非所有不同源的请求都会报错。
本文介绍了前端开发中常见的跨域问题及其原因,包括同源策略的限制。通过错误原因分析,揭示了当xhr请求发生在不同源时,浏览器会报错。为了解决这个问题,提出了两种解决方案:使用浏览器插件允许跨域或采用CORS(跨源资源共享)机制。CORS需要在服务器端设置特定的响应头来允许来自不同源的请求。总结中强调了跨域只针对xhr请求,并非所有不同源的请求都会报错。

















 1247
1247

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








