一、添加项目需要的图标
- 点击资源管理–>我的项目

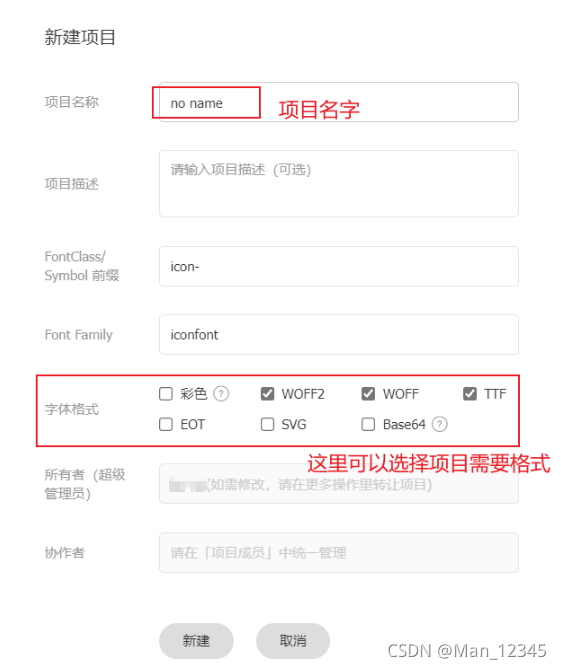
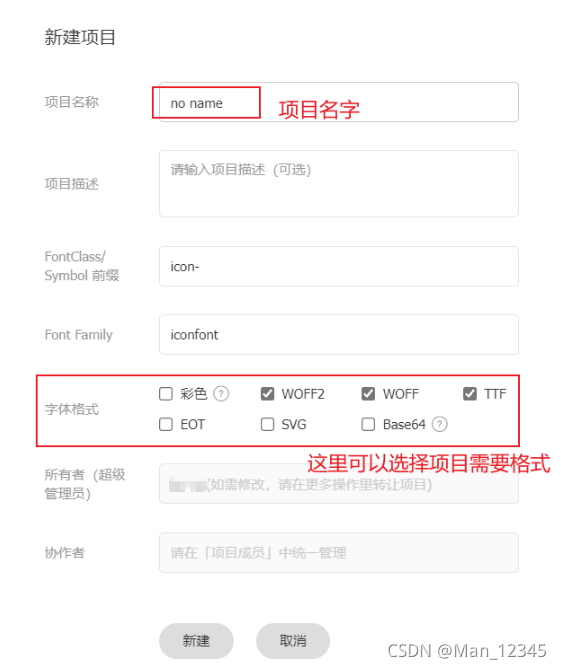
- 创建项目

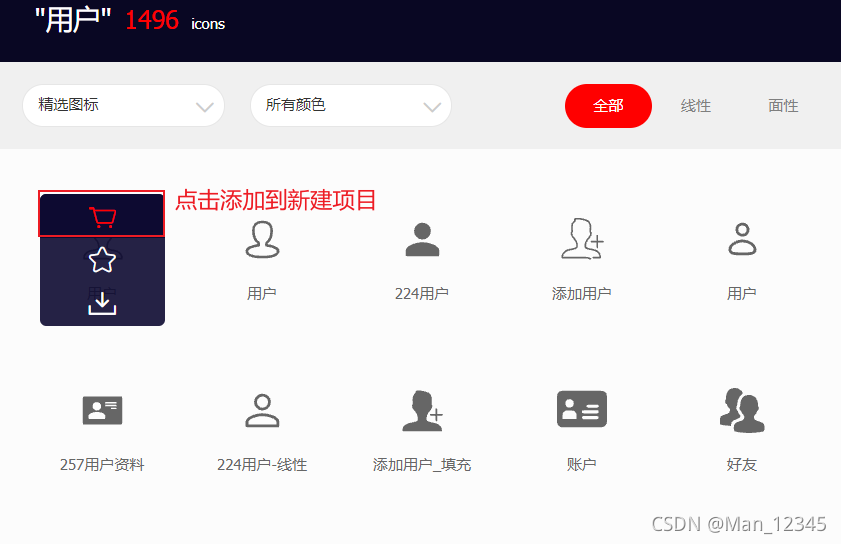
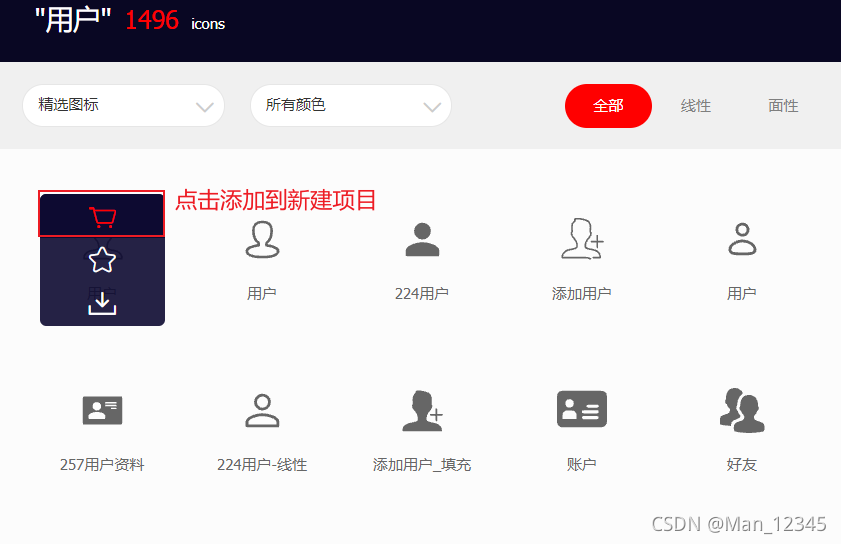
3、添加到项目
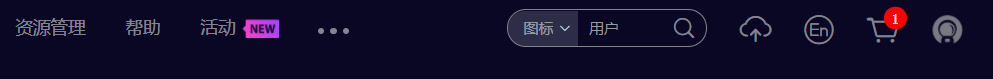
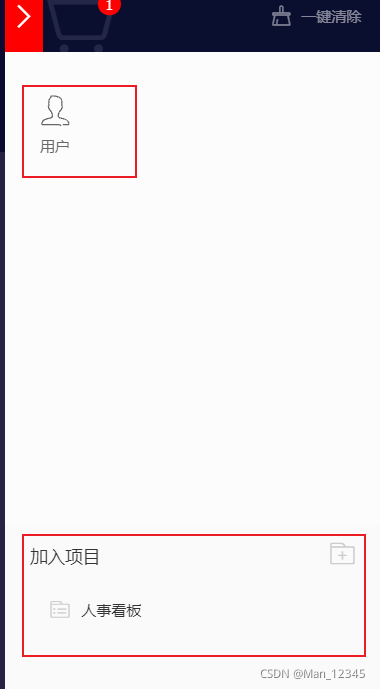
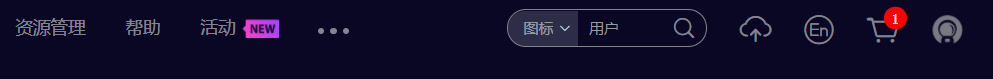
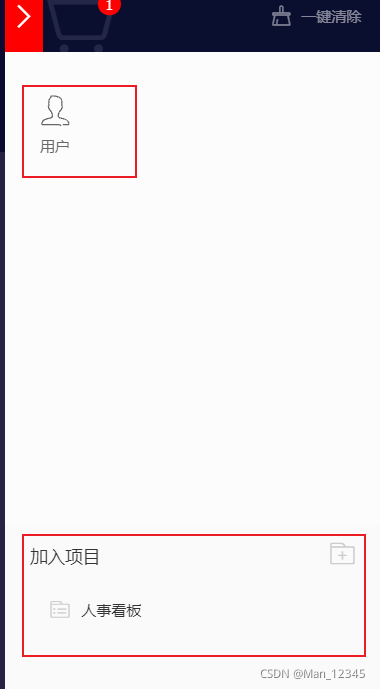
此时上方购物车有个小红点,点击添加到对应的项目


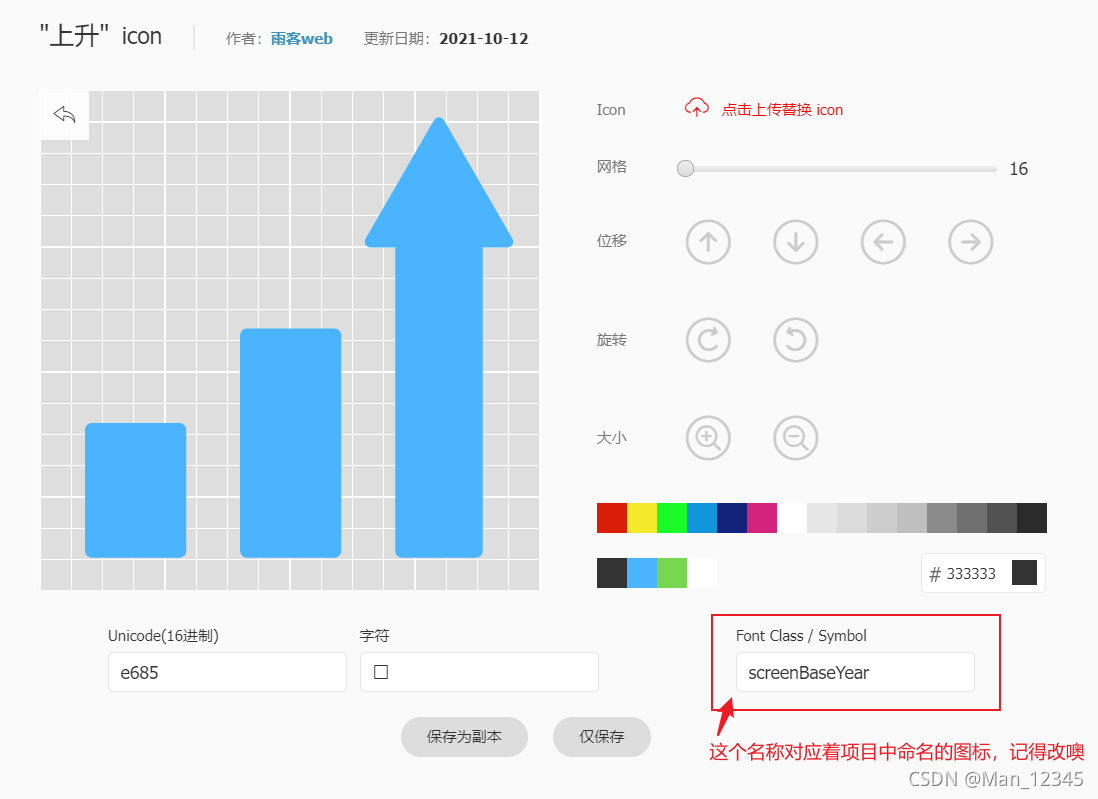
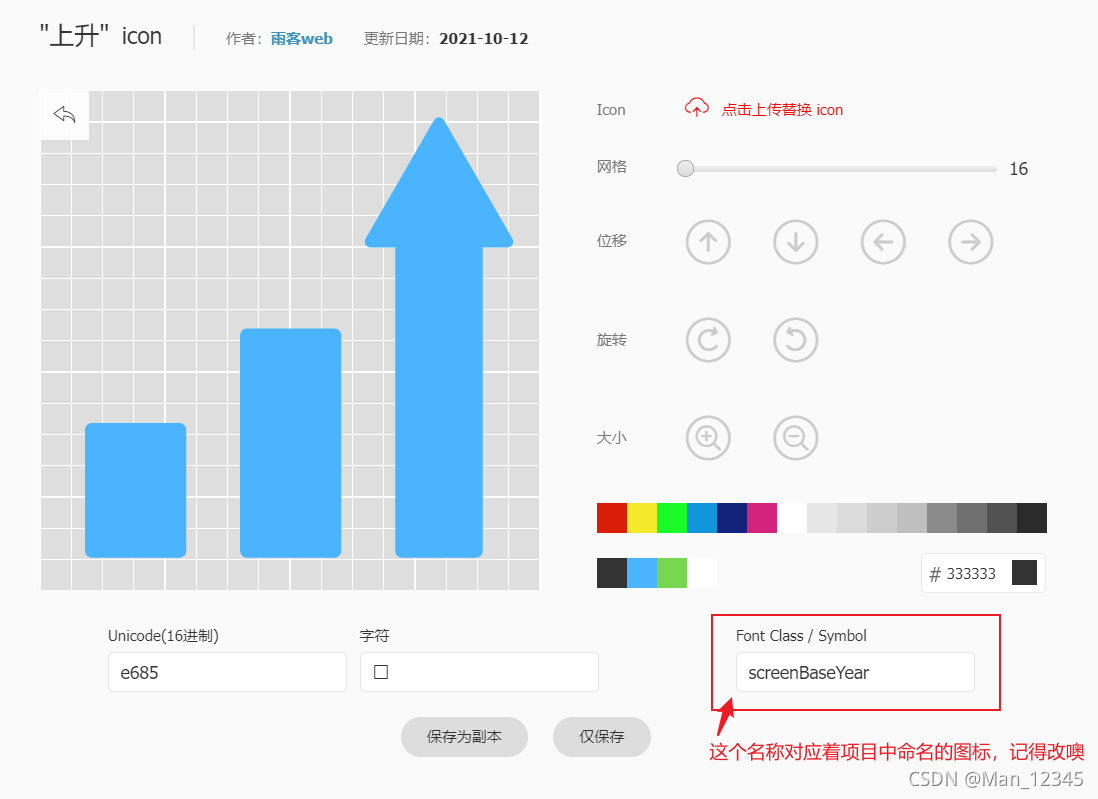
4、修改图标名称

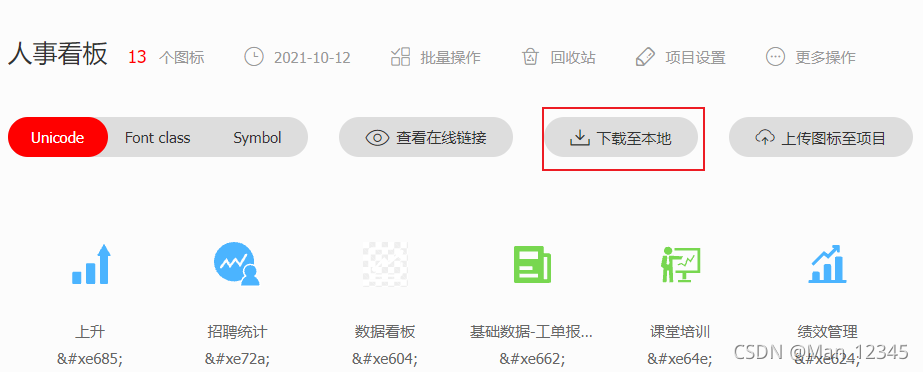
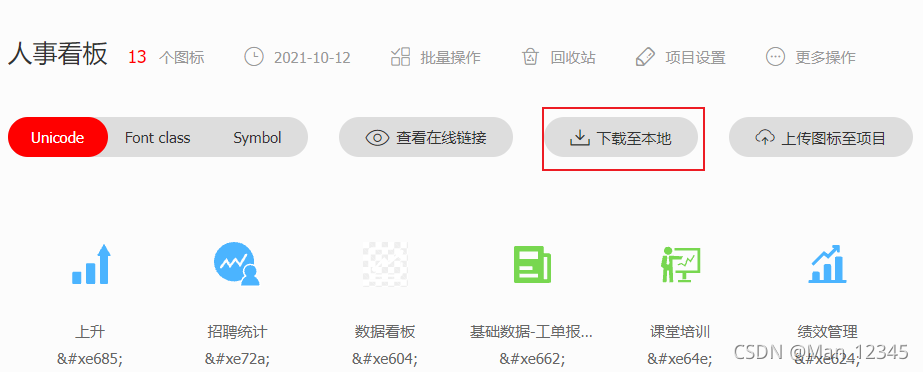
5、下载至本地

二、在vue项目中使用

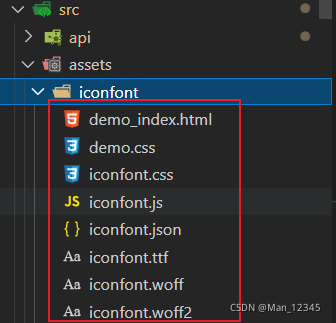
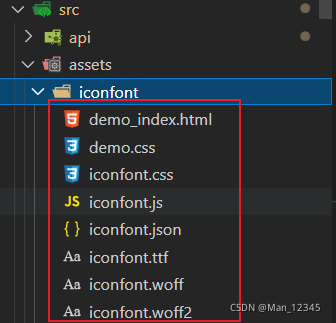
将下载的压缩文件解压,并放在项目中(我这边是在assets中放入iconfont文件中)
- 在main.js中引入
import "./assets/iconfont/iconfont.css";
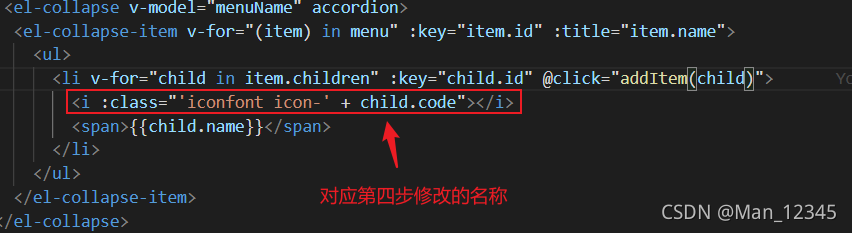
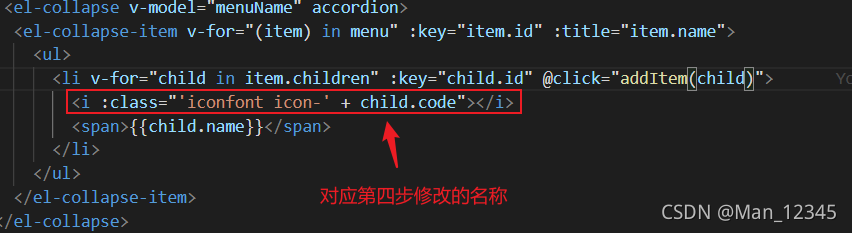
- 对应的vue文件中引入

 本文档详细介绍了如何在项目中添加并管理图标资源,包括在资源管理平台创建项目、添加图标、修改名称及下载图标。接着,阐述了在Vue项目中使用图标的具体步骤,如将图标文件放入assets目录,导入iconfont.css到main.js,以及在vue组件中引入图标。此教程旨在帮助开发者高效地整合和使用图标资源。
本文档详细介绍了如何在项目中添加并管理图标资源,包括在资源管理平台创建项目、添加图标、修改名称及下载图标。接着,阐述了在Vue项目中使用图标的具体步骤,如将图标文件放入assets目录,导入iconfont.css到main.js,以及在vue组件中引入图标。此教程旨在帮助开发者高效地整合和使用图标资源。
一、添加项目需要的图标








import "./assets/iconfont/iconfont.css";

 1688
1688
 2215
2215
 197
197
 2217
2217

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


