“懒加载也叫延迟加载,即在需要的时候进行加载,随用随载。在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,延时过长,不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时。”
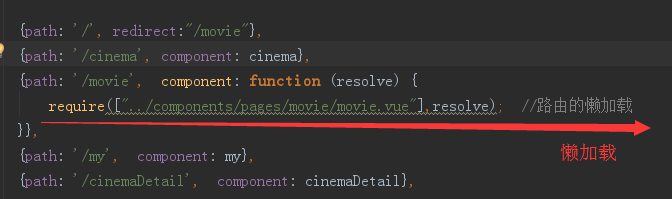
按需加载写法:
require(["src/xx/xxx/xx.vue"], resolve);
}
转自:https://segmentfault.com/a/1190000011426274?utm_source=tag-newest




 了解懒加载如何通过按需加载内容,有效减轻首页加载压力,改善用户体验。懒加载技术在单页应用中的应用,能显著减少首页加载时间,提高网站响应速度。
了解懒加载如何通过按需加载内容,有效减轻首页加载压力,改善用户体验。懒加载技术在单页应用中的应用,能显著减少首页加载时间,提高网站响应速度。
















 393
393

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








