2025-09-19 13:11:07.204 [lettuce-nioEventLoop-4-1] DEBUG io.lettuce.core.protocol.CommandHandler - [channel=0x69b8c689, /127.0.0.1:22669 -> localhost/127.0.0.1:6379, epid=0x1, chid=0x1] write(ctx, AsyncCommand [type=DEL, output=IntegerOutput [output=null, error='null'], commandType=io.lettuce.core.protocol.Command], promise)
2025-09-19 13:11:07.205 [lettuce-nioEventLoop-4-1] DEBUG io.lettuce.core.protocol.CommandEncoder - [channel=0x69b8c689, /127.0.0.1:22669 -> localhost/127.0.0.1:6379] writing command AsyncCommand [type=DEL, output=IntegerOutput [output=null, error='null'], commandType=io.lettuce.core.protocol.Command]
2025-09-19 13:11:07.205 [lettuce-nioEventLoop-4-1] DEBUG io.lettuce.core.protocol.CommandHandler - [channel=0x69b8c689, /127.0.0.1:22669 -> localhost/127.0.0.1:6379, epid=0x1, chid=0x1] Received: 4 bytes, 1 commands in the stack
2025-09-19 13:11:07.205 [lettuce-nioEventLoop-4-1] DEBUG io.lettuce.core.protocol.CommandHandler - [channel=0x69b8c689, /127.0.0.1:22669 -> localhost/127.0.0.1:6379, epid=0x1, chid=0x1] Stack contains: 1 commands
2025-09-19 13:11:07.206 [lettuce-nioEventLoop-4-1] DEBUG io.lettuce.core.protocol.RedisStateMachine - Decode done, empty stack: true
2025-09-19 13:11:07.209 [lettuce-nioEventLoop-4-1] DEBUG io.lettuce.core.protocol.CommandHandler - [channel=0x69b8c689, /127.0.0.1:22669 -> localhost/127.0.0.1:6379, epid=0x1, chid=0x1] Completing command LatencyMeteredCommand [type=DEL, output=IntegerOutput [output=1, error='null'], commandType=io.lettuce.core.protocol.AsyncCommand]
2025-09-19 13:11:07.209 [scheduling-1] DEBUG o.s.data.redis.core.RedisConnectionUtils - Closing Redis Connection.
2025-09-19 13:11:07.210 [scheduling-1] INFO c.hvlink.service.impl.SyncPlanProtocolServiceImpl - ======================结束了===========================计划协议同步任务锁已释放
2025-09-19 13:11:07.212 [scheduling-1] DEBUG o.s.jdbc.datasource.DataSourceTransactionManager - Initiating transaction rollback
2025-09-19 13:11:07.212 [scheduling-1] DEBUG o.s.jdbc.datasource.DataSourceTransactionManager - Rolling back JDBC transaction on Connection [ConnectionID:1 ClientConnectionId: 99d645c0-e5d6-4b9d-a421-952766829756]
2025-09-19 13:11:07.224 [scheduling-1] DEBUG o.s.jdbc.datasource.DataSourceTransactionManager - Releasing JDBC Connection [ConnectionID:1 ClientConnectionId: 99d645c0-e5d6-4b9d-a421-952766829756] after transaction
2025-09-19 13:11:07.226 [scheduling-1] ERROR o.s.s.support.TaskUtils$LoggingErrorHandler - Unexpected error occurred in scheduled task
java.lang.RuntimeException: java.lang.IllegalArgumentException: Result Maps collection does not contain value for com.hvlink.entity.dto.order.PurchaseOrderMainDTO
at com.hvlink.service.impl.SyncPlanProtocolServiceImpl.syncPurchaseOrderData(SyncPlanProtocolServiceImpl.java:189)
at com.hvlink.service.impl.SyncPlanProtocolServiceImpl$$FastClassBySpringCGLIB$$fba6dd9d.invoke(<generated>)
at org.springframework.cglib.proxy.MethodProxy.invoke(MethodProxy.java:218)
at org.springframework.aop.framework.CglibAopProxy$CglibMethodInvocation.invokeJoinpoint(CglibAopProxy.java:792)
at org.springframework.aop.framework.ReflectiveMethodInvocation.proceed(ReflectiveMethodInvocation.java:163)
at org.springframework.aop.framework.CglibAopProxy$CglibMethodInvocation.proceed(CglibAopProxy.java:762)
at org.springframework.transaction.interceptor.TransactionInterceptor$1.proceedWithInvocation(TransactionInterceptor.java:123)
at org.springframework.transaction.interceptor.TransactionAspectSupport.invokeWithinTransaction(TransactionAspectSupport.java:388)
at org.springframework.transaction.interceptor.TransactionInterceptor.invoke(TransactionInterceptor.java:119)
at org.springframework.aop.framework.ReflectiveMethodInvocation.proceed(ReflectiveMethodInvocation.java:186)
at org.springframework.aop.framework.CglibAopProxy$CglibMethodInvocation.proceed(CglibAopProxy.java:762)
at org.springframework.aop.framework.CglibAopProxy$DynamicAdvisedInterceptor.intercept(CglibAopProxy.java:707)
at com.hvlink.service.impl.SyncPlanProtocolServiceImpl$$EnhancerBySpringCGLIB$$38999a59.syncPurchaseOrderData(<generated>)
at sun.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at sun.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:62)
at sun.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.lang.reflect.Method.invoke(Method.java:498)
at org.springframework.scheduling.support.ScheduledMethodRunnable.run(ScheduledMethodRunnable.java:84)
at org.springframework.scheduling.support.DelegatingErrorHandlingRunnable.run(DelegatingErrorHandlingRunnable.java:54)
at java.util.concurrent.Executors$RunnableAdapter.call(Executors.java:511)
at java.util.concurrent.FutureTask.runAndReset(FutureTask.java:308)
at java.util.concurrent.ScheduledThreadPoolExecutor$ScheduledFutureTask.access$301(ScheduledThreadPoolExecutor.java:180)
at java.util.concurrent.ScheduledThreadPoolExecutor$ScheduledFutureTask.run(ScheduledThreadPoolExecutor.java:294)
at java.util.concurrent.ThreadPoolExecutor.runWorker(ThreadPoolExecutor.java:1149)
at java.util.concurrent.ThreadPoolExecutor$Worker.run(ThreadPoolExecutor.java:624)
at java.lang.Thread.run(Thread.java:750)
Caused by: java.lang.IllegalArgumentException: Result Maps collection does not contain value for com.hvlink.entity.dto.order.PurchaseOrderMainDTO
at com.baomidou.mybatisplus.core.MybatisConfiguration$StrictMap.get(MybatisConfiguration.java:454)
at com.baomidou.mybatisplus.core.MybatisConfiguration.getResultMap(MybatisConfiguration.java:293)
at org.apache.ibatis.builder.MapperBuilderAssistant.getStatementResultMaps(MapperBuilderAssistant.java:394)
at org.apache.ibatis.builder.MapperBuilderAssistant.addMappedStatement(MapperBuilderAssistant.java:285)
at org.apache.ibatis.builder.xml.XMLStatementBuilder.parseStatementNode(XMLStatementBuilder.java:113)
at org.apache.ibatis.session.Configuration.lambda$buildAllStatements$2(Configuration.java:914)
at java.util.Collection.removeIf(Collection.java:414)
at org.apache.ibatis.session.Configuration.buildAllStatements(Configuration.java:913)
at com.baomidou.mybatisplus.core.MybatisConfiguration.hasStatement(MybatisConfiguration.java:359)
at org.apache.ibatis.session.Configuration.hasStatement(Configuration.java:885)
at org.apache.ibatis.binding.MapperMethod$SqlCommand.resolveMappedStatement(MapperMethod.java:257)
at org.apache.ibatis.binding.MapperMethod$SqlCommand.<init>(MapperMethod.java:227)
at com.baomidou.mybatisplus.core.override.MybatisMapperMethod.<init>(MybatisMapperMethod.java:50)
at com.baomidou.mybatisplus.core.override.MybatisMapperProxy.lambda$cachedInvoker$0(MybatisMapperProxy.java:111)
at java.util.concurrent.ConcurrentHashMap.computeIfAbsent(ConcurrentHashMap.java:1660)
at com.baomidou.mybatisplus.core.toolkit.CollectionUtils.computeIfAbsent(CollectionUtils.java:115)
at com.baomidou.mybatisplus.core.override.MybatisMapperProxy.cachedInvoker(MybatisMapperProxy.java:98)
at com.baomidou.mybatisplus.core.override.MybatisMapperProxy.invoke(MybatisMapperProxy.java:89)
at com.sun.proxy.$Proxy116.queryExistingApprovalCodes(Unknown Source)
at com.hvlink.service.impl.SyncPlanProtocolServiceImpl.getLatestOrderDetailsList(SyncPlanProtocolServiceImpl.java:541)
at com.hvlink.service.impl.SyncPlanProtocolServiceImpl.syncPurchaseOrderData(SyncPlanProtocolServiceImpl.java:139)
... 25 common frames omitted
2025-09-19 13:11:07.251 [RMI TCP Connection(1)-2.0.0.1] DEBUG o.springframework.jdbc.datasource.DataSourceUtils - Fetching JDBC Connection from DataSource
2025-09-19 13:11:07.261 [RMI TCP Connection(1)-2.0.0.1] DEBUG o.springframework.jdbc.datasource.DataSourceUtils - Fetching JDBC Connection from DataSource
2025-09-19 13:11:07.546 [RMI TCP Connection(1)-2.0.0.1] INFO com.alibaba.druid.pool.DruidDataSource - {dataSource-2} inited
2025-09-19 13:11:07.680 [RMI TCP Connection(1)-2.0.0.1] DEBUG o.springframework.jdbc.datasource.DataSourceUtils - Fetching JDBC Connection from DataSource
2025-09-19 13:11:07.705 [RMI TCP Connection(1)-2.0.0.1] DEBUG o.springframework.jdbc.datasource.DataSourceUtils - Fetching JDBC Connection from DataSource
2025-09-19 13:11:07.706 [RMI TCP Connection(1)-2.0.0.1] DEBUG o.springframework.jdbc.datasource.DataSourceUtils - Fetching JDBC Connection from DataSource
2025-09-19 13:11:07.741 [RMI TCP Connection(1)-2.0.0.1] DEBUG o.springframework.jdbc.datasource.DataSourceUtils - Fetching JDBC Connection from DataSource
2025-09-19 13:11:07.741 [RMI TCP Connection(1)-2.0.0.1] DEBUG o.springframework.jdbc.datasource.DataSourceUtils - Fetching JDBC Connection from DataSource
2025-09-19 13:11:07.892 [boundedElastic-1] DEBUG io.lettuce.core.RedisClient - Trying to get a Redis connection for: redis://localhost
2025-09-19 13:11:07.893 [boundedElastic-1] DEBUG io.lettuce.core.RedisClient - Resolved SocketAddress localhost:6379 using redis://localhost
2025-09-19 13:11:07.893 [boundedElastic-1] DEBUG io.lettuce.core.AbstractRedisClient - Connecting to Redis at localhost:6379
2025-09-19 13:11:07.895 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.CommandHandler - [channel=0x3f3b2d91, [id: 0x2d015132] (inactive), epid=0x2, chid=0x2] channelRegistered()
2025-09-19 13:11:07.897 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.CommandHandler - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2, chid=0x2] write(ctx, AsyncCommand [type=HELLO, output=GenericMapOutput [output=null, error='null'], commandType=io.lettuce.core.protocol.Command], promise)
2025-09-19 13:11:07.897 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.CommandEncoder - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379] writing command AsyncCommand [type=HELLO, output=GenericMapOutput [output=null, error='null'], commandType=io.lettuce.core.protocol.Command]
2025-09-19 13:11:07.897 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.CommandHandler - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2, chid=0x2] Received: 30 bytes, 1 commands in the stack
2025-09-19 13:11:07.897 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.CommandHandler - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2, chid=0x2] Stack contains: 1 commands
2025-09-19 13:11:07.897 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.RedisStateMachine - Decode done, empty stack: true
2025-09-19 13:11:07.900 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.CommandHandler - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2, chid=0x2] Completing command LatencyMeteredCommand [type=HELLO, output=GenericMapOutput [output=null, error='ERR unknown command 'HELLO''], commandType=io.lettuce.core.protocol.AsyncCommand]
2025-09-19 13:11:07.900 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.CommandHandler - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2, chid=0x2] write(ctx, AsyncCommand [type=PING, output=StatusOutput [output=null, error='null'], commandType=io.lettuce.core.protocol.Command], promise)
2025-09-19 13:11:07.900 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.CommandEncoder - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379] writing command AsyncCommand [type=PING, output=StatusOutput [output=null, error='null'], commandType=io.lettuce.core.protocol.Command]
2025-09-19 13:11:07.901 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.CommandHandler - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2, chid=0x2] Received: 7 bytes, 1 commands in the stack
2025-09-19 13:11:07.901 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.CommandHandler - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2, chid=0x2] Stack contains: 1 commands
2025-09-19 13:11:07.927 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.RedisStateMachine - Decode done, empty stack: true
2025-09-19 13:11:07.927 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.CommandHandler - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2, chid=0x2] Completing command LatencyMeteredCommand [type=PING, output=StatusOutput [output=PONG, error='null'], commandType=io.lettuce.core.protocol.AsyncCommand]
2025-09-19 13:11:07.927 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.CommandHandler - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2, chid=0x2] channelActive()
2025-09-19 13:11:07.927 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.DefaultEndpoint - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2] activateEndpointAndExecuteBufferedCommands 0 command(s) buffered
2025-09-19 13:11:07.927 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.DefaultEndpoint - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2] activating endpoint
2025-09-19 13:11:07.927 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.DefaultEndpoint - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2] flushCommands()
2025-09-19 13:11:07.927 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.DefaultEndpoint - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2] flushCommands() Flushing 0 commands
2025-09-19 13:11:07.927 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.ConnectionWatchdog - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, last known addr=localhost/127.0.0.1:6379] channelActive()
2025-09-19 13:11:07.927 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.CommandHandler - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2, chid=0x2] channelActive() done
2025-09-19 13:11:07.927 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.AbstractRedisClient - Connecting to Redis at localhost:6379: Success
2025-09-19 13:11:07.988 [boundedElastic-1] DEBUG io.lettuce.core.RedisChannelHandler - dispatching command SubscriptionCommand [type=INFO, output=StatusOutput [output=null, error='null'], commandType=io.lettuce.core.protocol.Command]
2025-09-19 13:11:07.988 [boundedElastic-1] DEBUG io.lettuce.core.protocol.DefaultEndpoint - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2] write() writeAndFlush command SubscriptionCommand [type=INFO, output=StatusOutput [output=null, error='null'], commandType=io.lettuce.core.protocol.Command]
2025-09-19 13:11:07.997 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.CommandHandler - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2, chid=0x2] write(ctx, SubscriptionCommand [type=INFO, output=StatusOutput [output=null, error='null'], commandType=io.lettuce.core.protocol.Command], promise)
2025-09-19 13:11:07.997 [boundedElastic-1] DEBUG io.lettuce.core.protocol.DefaultEndpoint - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2] write() done
2025-09-19 13:11:07.998 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.CommandEncoder - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379] writing command SubscriptionCommand [type=INFO, output=StatusOutput [output=null, error='null'], commandType=io.lettuce.core.protocol.Command]
2025-09-19 13:11:07.999 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.CommandHandler - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2, chid=0x2] Received: 365 bytes, 1 commands in the stack
2025-09-19 13:11:07.999 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.CommandHandler - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2, chid=0x2] Stack contains: 1 commands
2025-09-19 13:11:07.999 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.RedisStateMachine - Decode done, empty stack: true
2025-09-19 13:11:08.005 [lettuce-nioEventLoop-4-2] DEBUG io.lettuce.core.protocol.CommandHandler - [channel=0x3f3b2d91, /127.0.0.1:22683 -> localhost/127.0.0.1:6379, epid=0x2, chid=0x2] Completing command LatencyMeteredCommand [type=INFO, output=StatusOutput [output=# Server
redis_version:3.0.504
redis_git_sha1:00000000
redis_git_dirty:0
redis_build_id:a4f7a6e86f2d60b3
redis_mode:standalone
os:Windows
arch_bits:64
multiplexing_api:WinSock_IOCP
process_id:904
run_id:a7d2e2bdc458123d1f1f741d8bf2bf35dcd84801
tcp_port:6379
uptime_in_seconds:187271
uptime_in_days:2
hz:10
lru_clock:13428203
config_file:
, error='null'], commandType=io.lettuce.core.RedisPublisher$SubscriptionCommand]










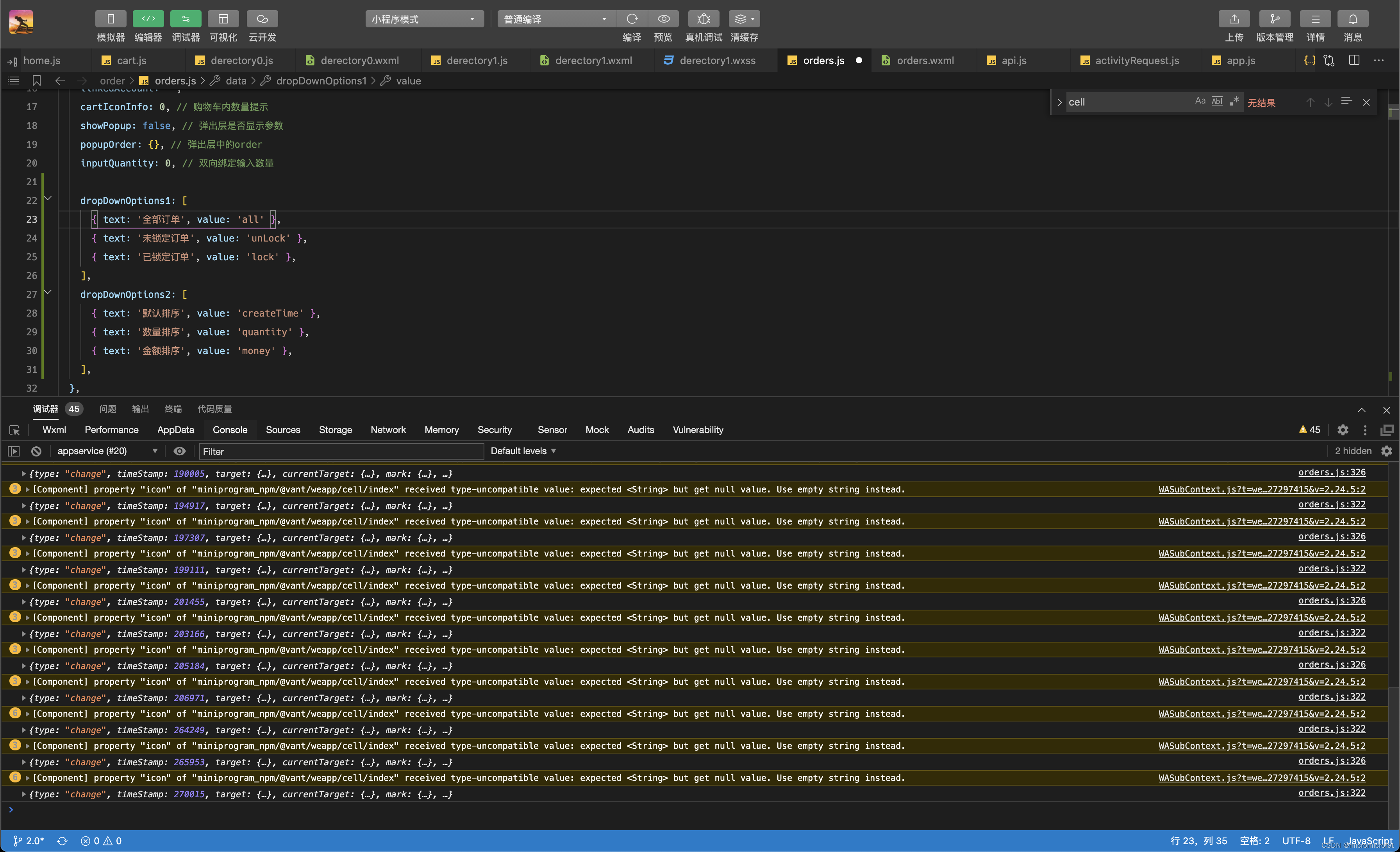
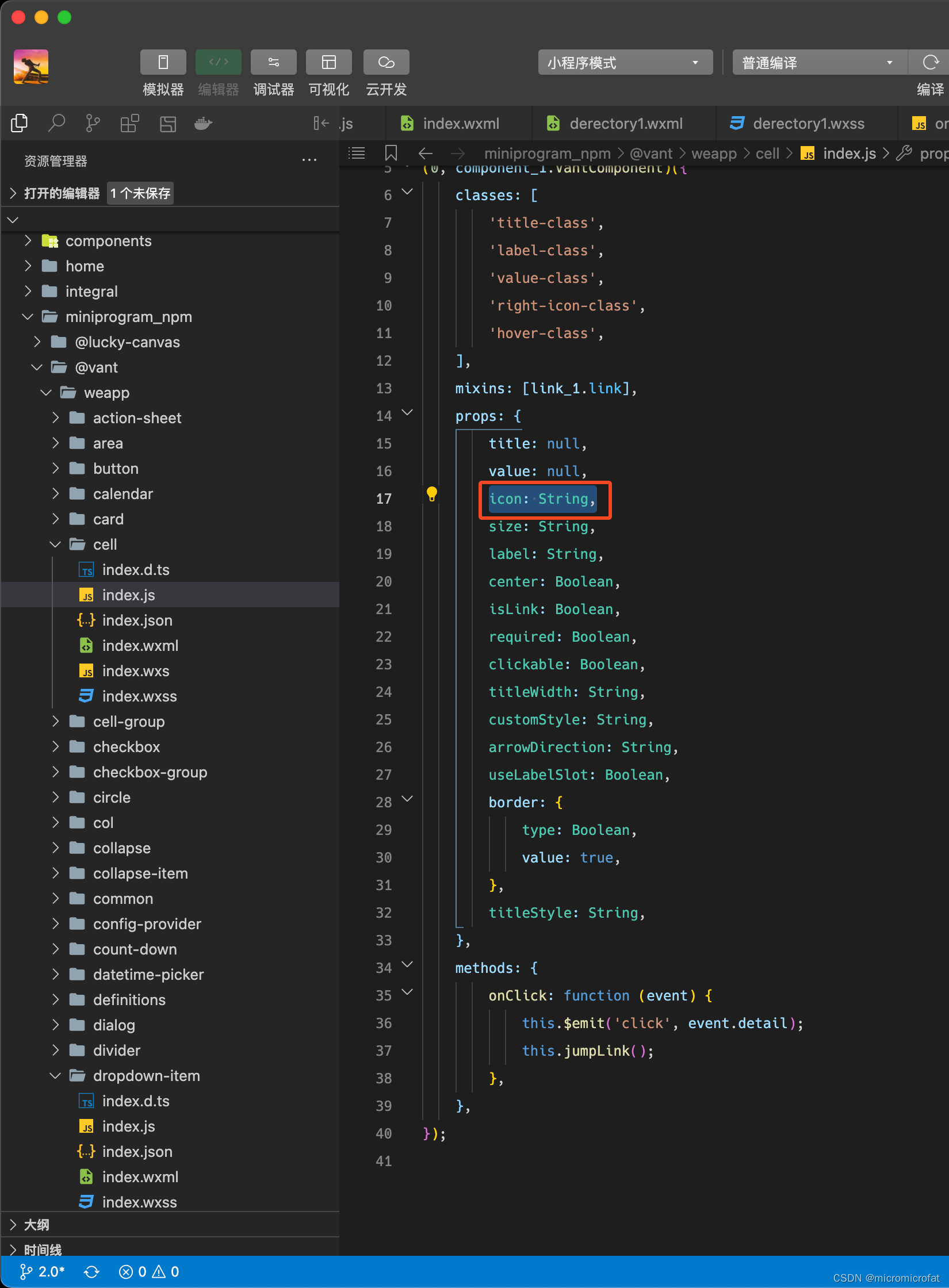
 本文介绍了在使用vant-weapp的小程序中遇到的DropdownMenu组件icon类型不匹配的警告,分析了问题原因并提供了在data对象中传入空字符串作为默认值的解决方案。
本文介绍了在使用vant-weapp的小程序中遇到的DropdownMenu组件icon类型不匹配的警告,分析了问题原因并提供了在data对象中传入空字符串作为默认值的解决方案。
















 7127
7127










