VUE3-ref包裹object对象类型
ref不同类型下,实现的响应方式
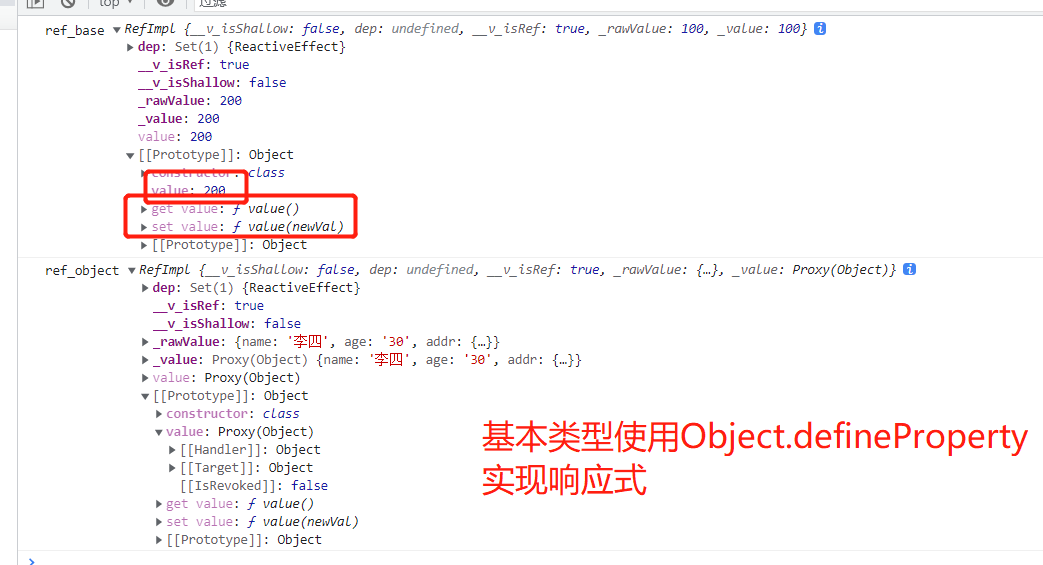
基本类型 string number undefined null boolean
使用Object.defineProperty实现的

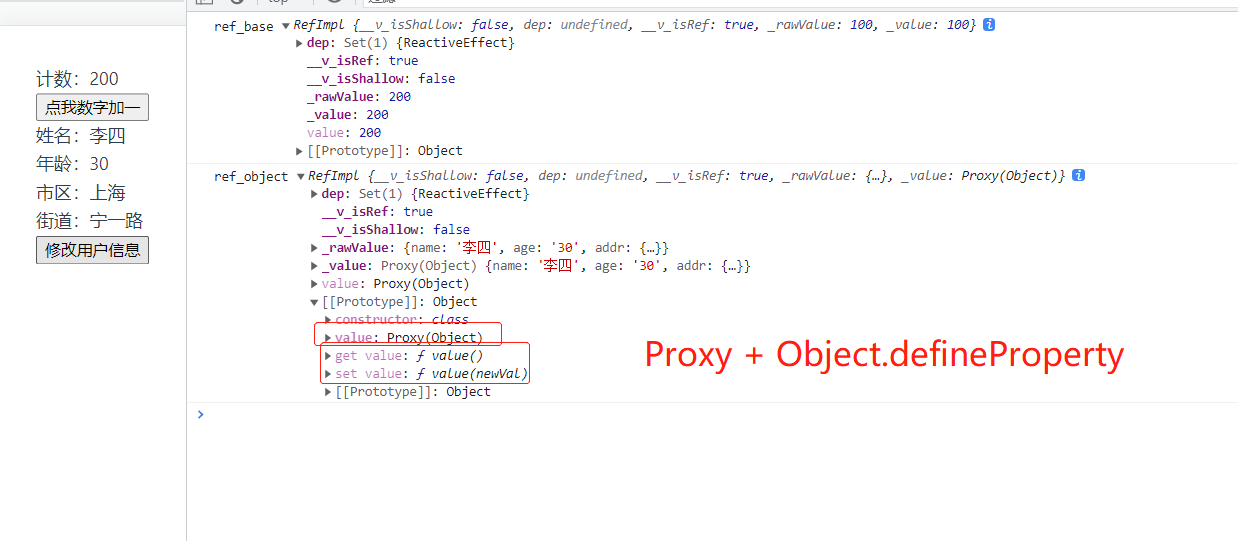
引用类型 object
// 如果你采用这种value直接赋值的方式,表示这种响应式是基于Object.defineProperty的
userRefImpl.value = {
name: '张三',
age: 50,
addr: {
city: '杭州1',
street: '四季青街道1'
}
}
// 下面这种使用value.的方式则使用的就是Proxy
// userRefImpl.value是一个代理对象Proxy: userProxy对象。
userRefImpl.value.name = '李四'
userRefImpl.value.age = '30'
// 修改地址信息
userRefImpl.value.addr.city = '上海'
userRefImpl.value.addr.street = '宁一路'

代码
<template>
<div>计数:{{counterRefImpl}}</div>
<button @click="counterRefImpl++">点我数字加一</button>
<div>姓名:{{userRefImpl.name}}</div>
<div>年龄:{{userRefImpl.age}}</div>
<div>市区:{{userRefImpl.addr.city}}</div>
<div>街道:{{userRefImpl.addr.street}}</div>
<button @click="modifyUser">修改用户信息</button>
</template>
<script>
import {
ref
} from 'vue'
export default {
setup() {
// data
// 如果ref包裹的是一个基本数据类型,响应式是如何实现的?Object.defineProperty
let counterRefImpl = ref(100)
console.log('ref_base', counterRefImpl);
// 如果ref包裹的是一个对象,响应式是如何实现的?Object.defineProperty + Proxy 实现的
// Proxy实现的响应式,对象中的对象,都有响应式处理
let userRefImpl = ref({
name: 'zhangsan',
age: 21,
addr: {
city: '杭州',
street: '四季青街道'
}
})
console.log('ref_object', userRefImpl);
function modifyUser() {
// 这种修改时有响应式处理的
counterRefImpl.value = 200
// 对于userRefImpl对象来说,应该怎么改,才能有响应式呢?
// 如果你采用这种value直接赋值的方式,表示这种响应式是基于Object.defineProperty的
// userRefImpl.value = {
// name: '张三',
// age: 50,
// addr: {
// city: '杭州1',
// street: '四季青街道1'
// }
// }
// userRefImpl.value是一个代理对象Proxy: userProxy对象。
userRefImpl.value.name = '李四'
userRefImpl.value.age = '30'
// 修改地址信息
userRefImpl.value.addr.city = '上海'
userRefImpl.value.addr.street = '宁一路'
}
return {
counterRefImpl,
userRefImpl,
modifyUser
}
}
}
</script>
文章涉及内容:
vue3、Proxy、Object.defineProperty




 文章探讨了在Vue3中,ref如何实现对基本类型和对象类型的响应式。对于基本类型,使用了Object.defineProperty;而对于对象类型,Vue3结合了Object.defineProperty和Proxy来实现深层响应式。示例代码展示了如何修改和响应用户信息的变化。
文章探讨了在Vue3中,ref如何实现对基本类型和对象类型的响应式。对于基本类型,使用了Object.defineProperty;而对于对象类型,Vue3结合了Object.defineProperty和Proxy来实现深层响应式。示例代码展示了如何修改和响应用户信息的变化。
















 4490
4490

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








