要点:

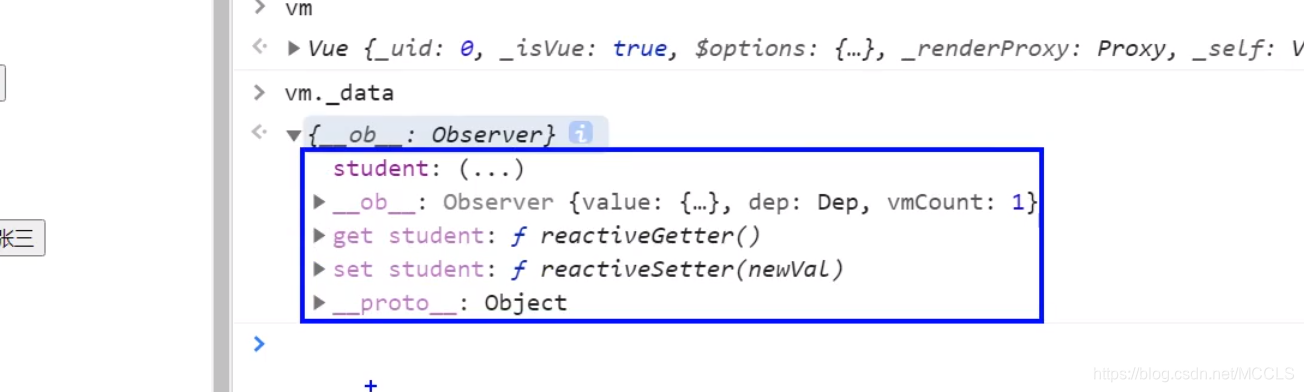
数据劫持:
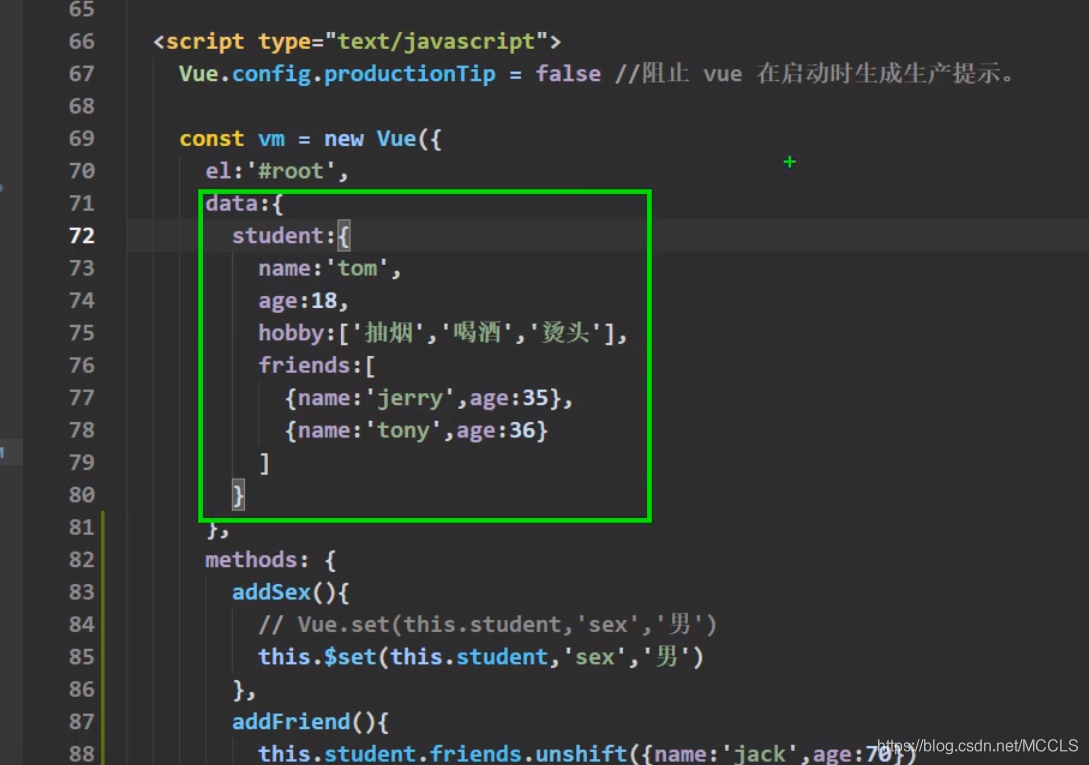
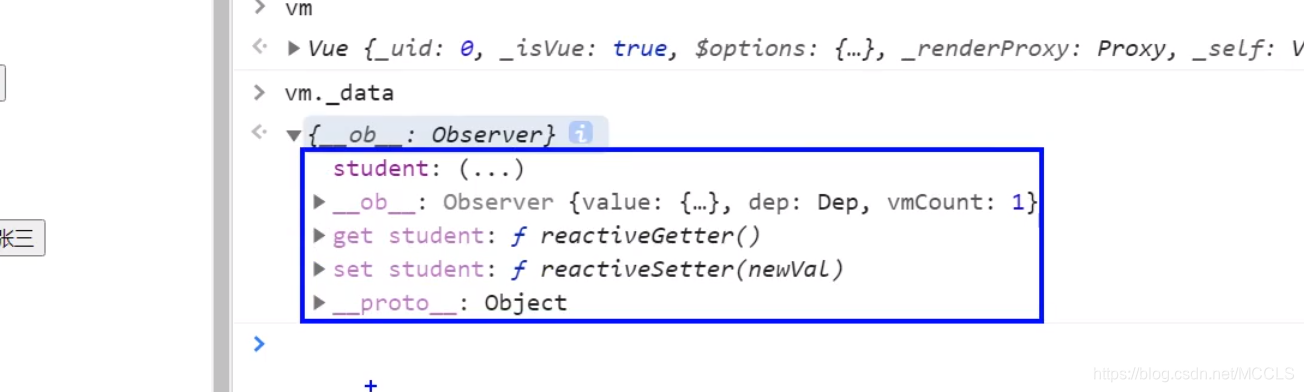
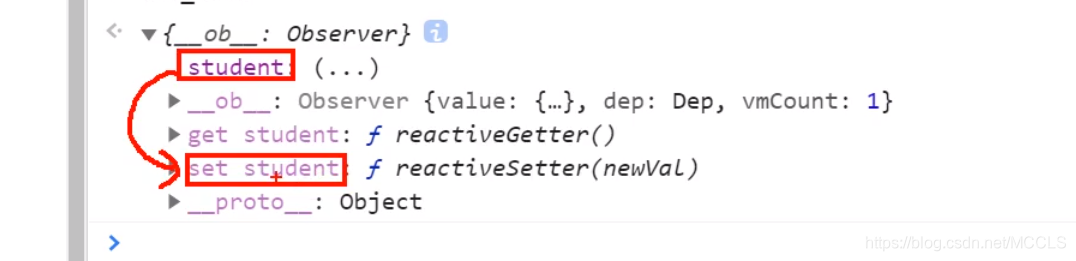
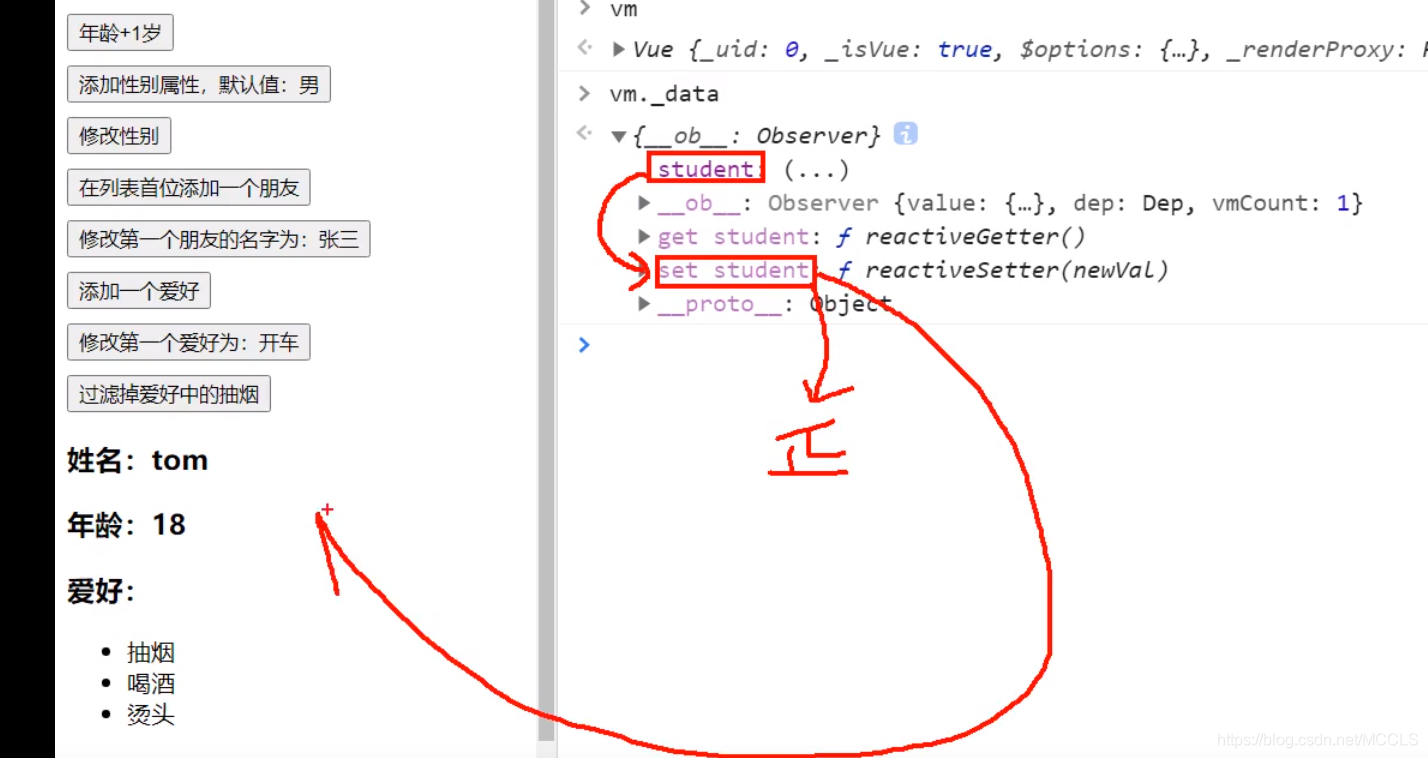
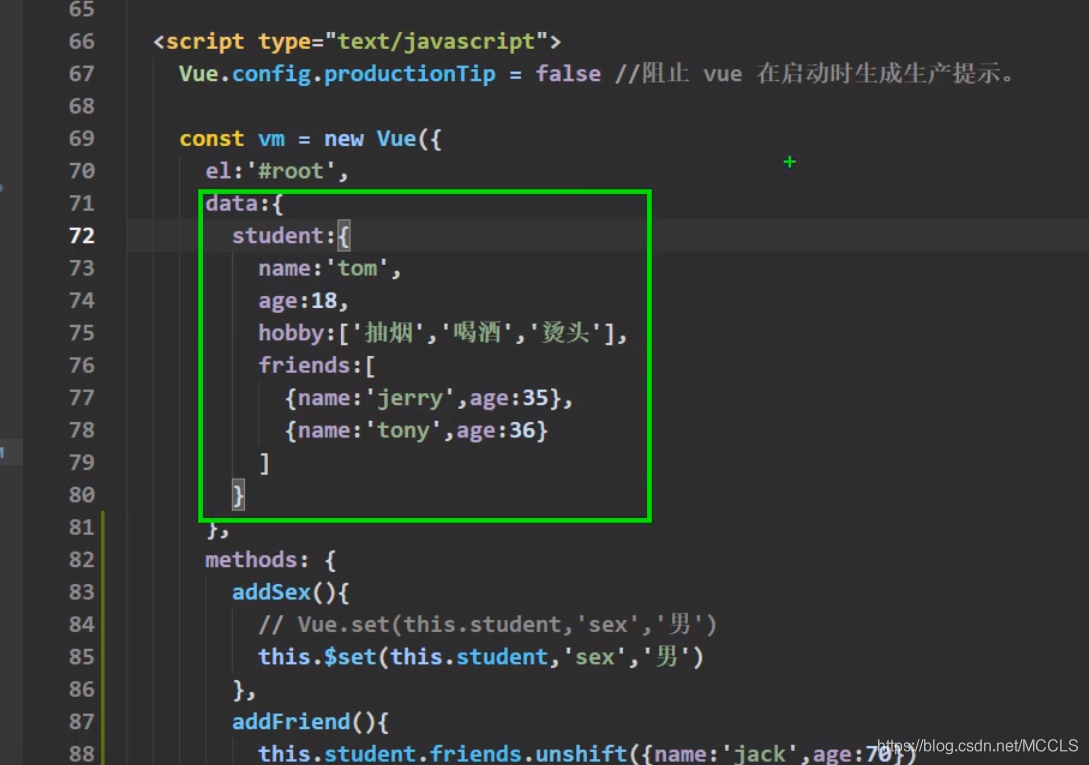
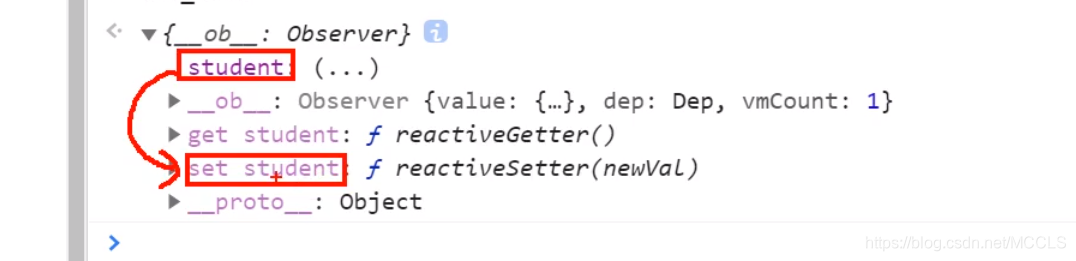
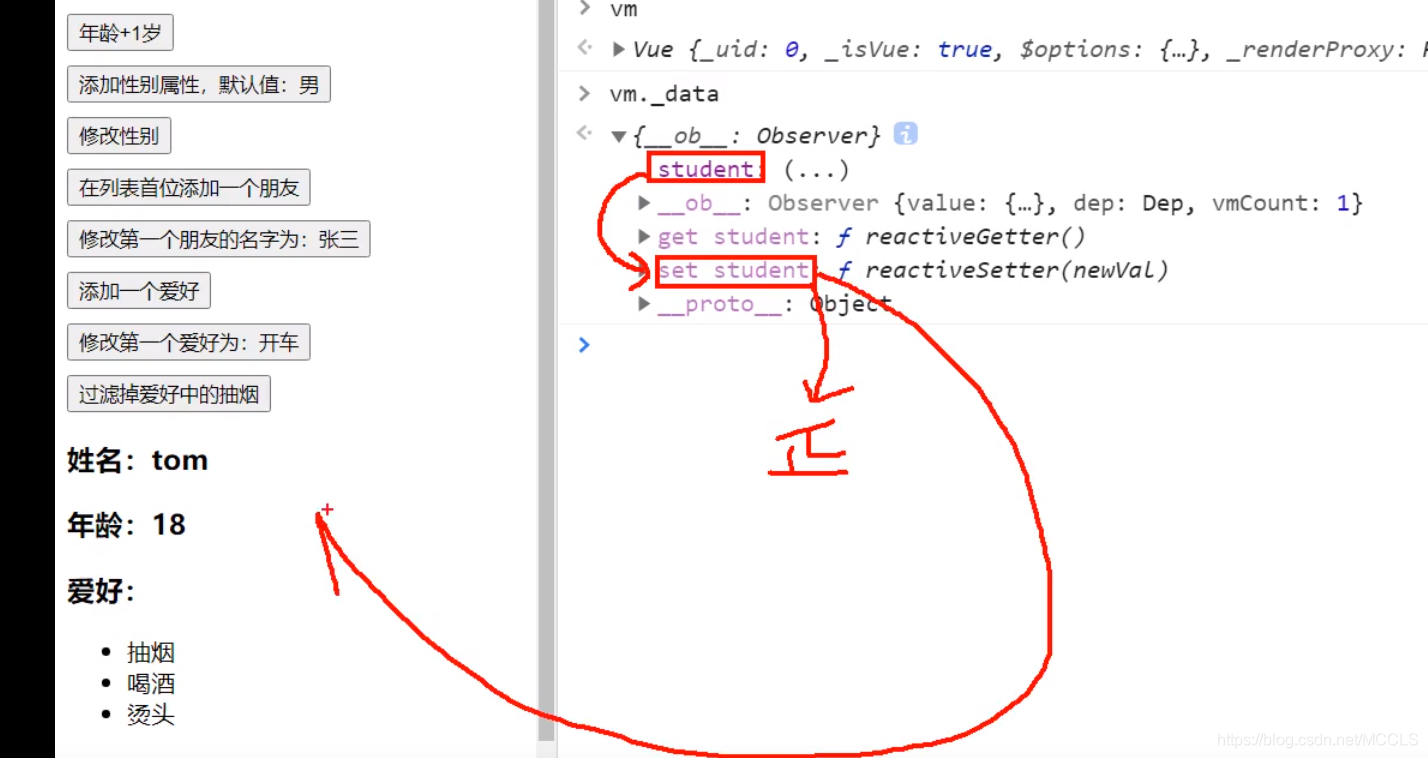
从下面两图data的改变就是数据的劫持


就是如果vue把data数据不进行处理,则不会有数据互相响应的效果,如果进行了数据处理,即把数据加上了set get让数据可以有响应的效果,这个过程就是数据劫持
在vue中当数据改变就会引起触发set,形成一个劫持

然后set进行两件事 1.正常改数据2.重新解析模板


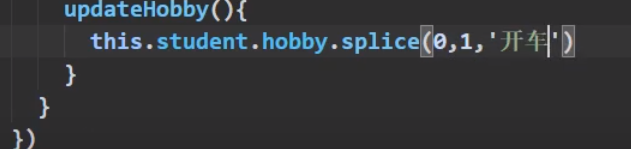
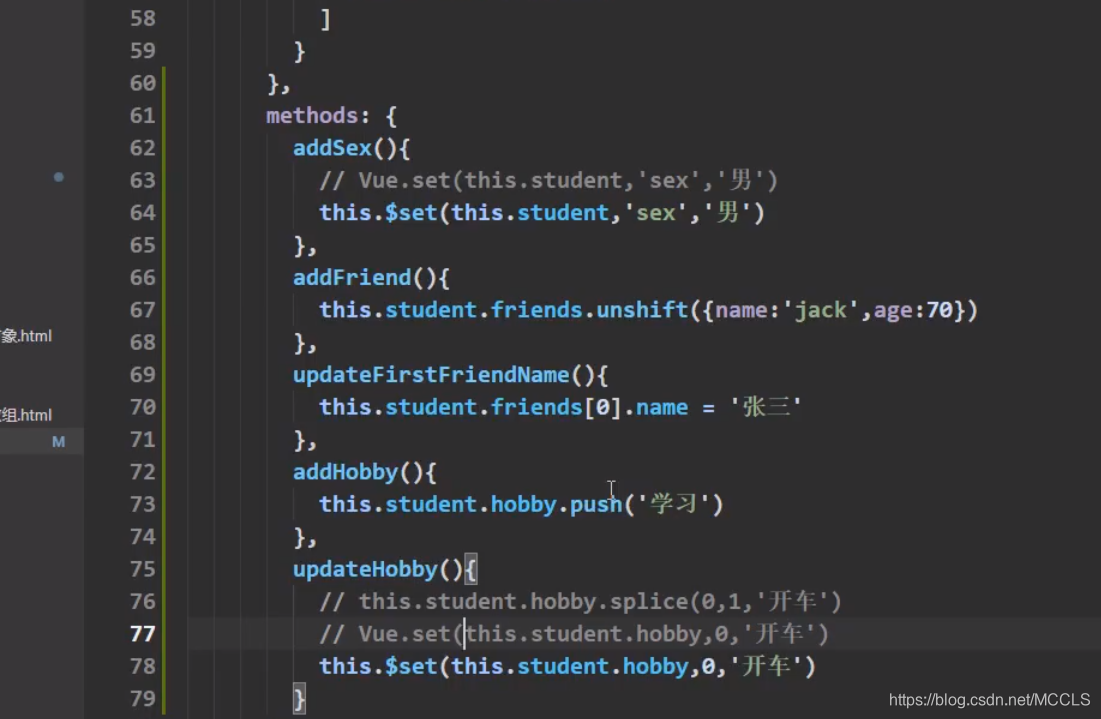
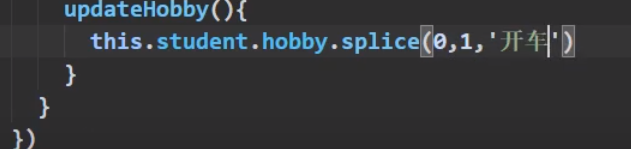
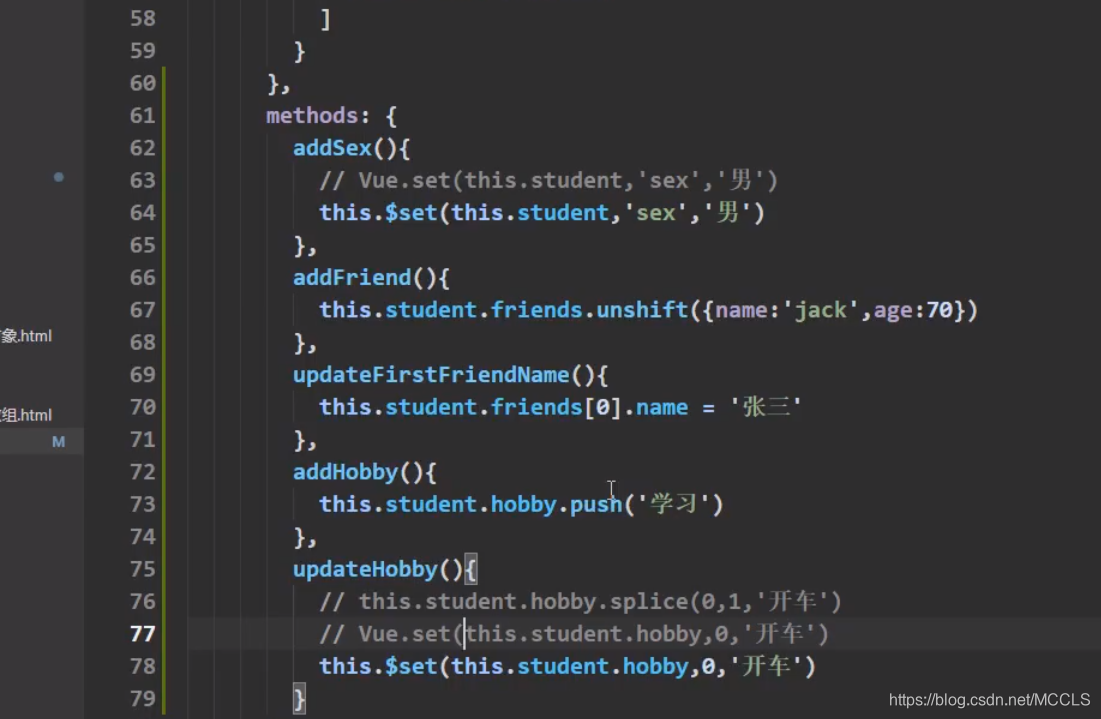
从数组第零个开始删除一个,添加上开车

![]()

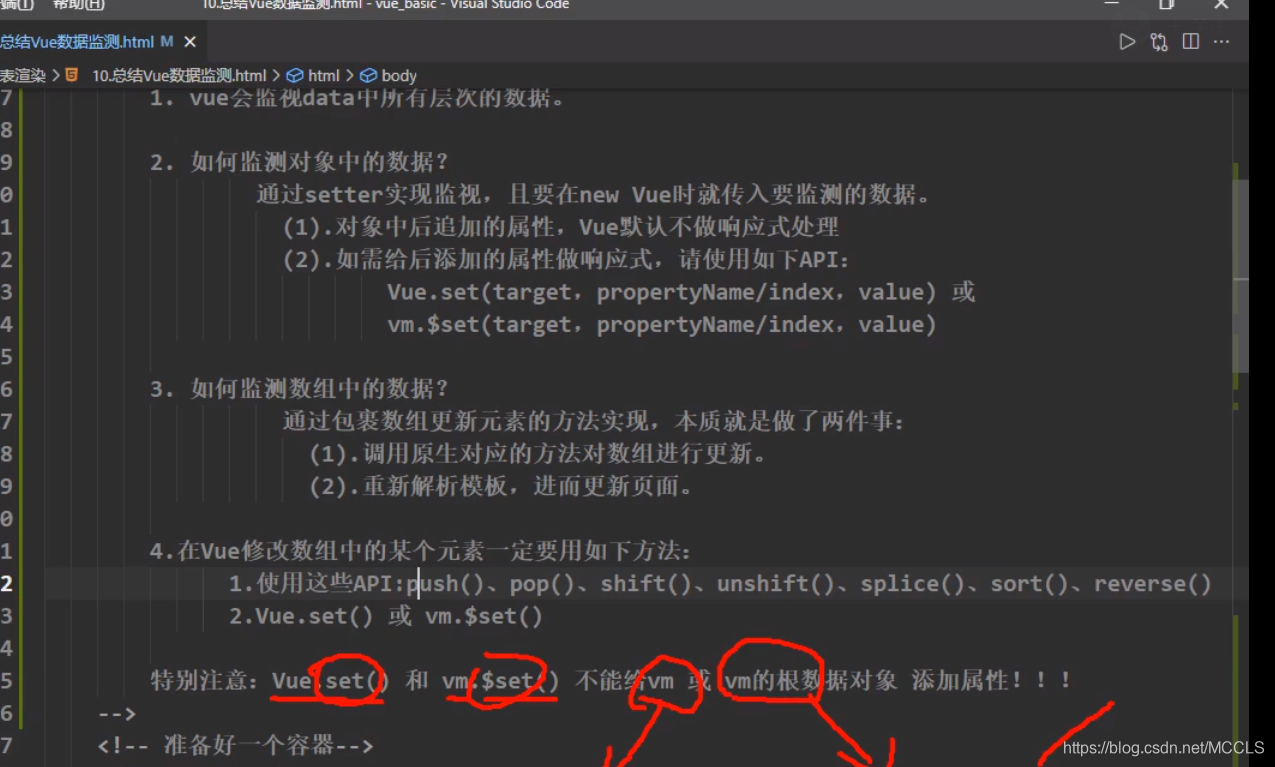
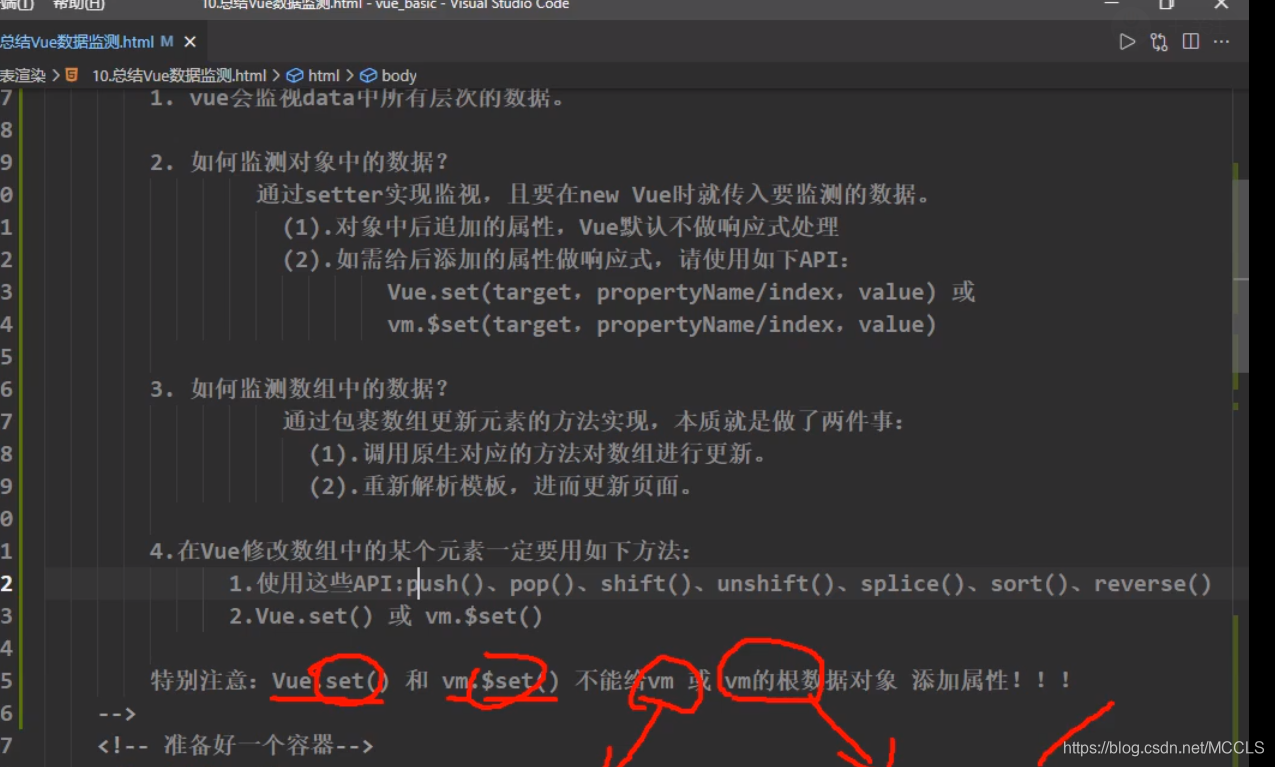
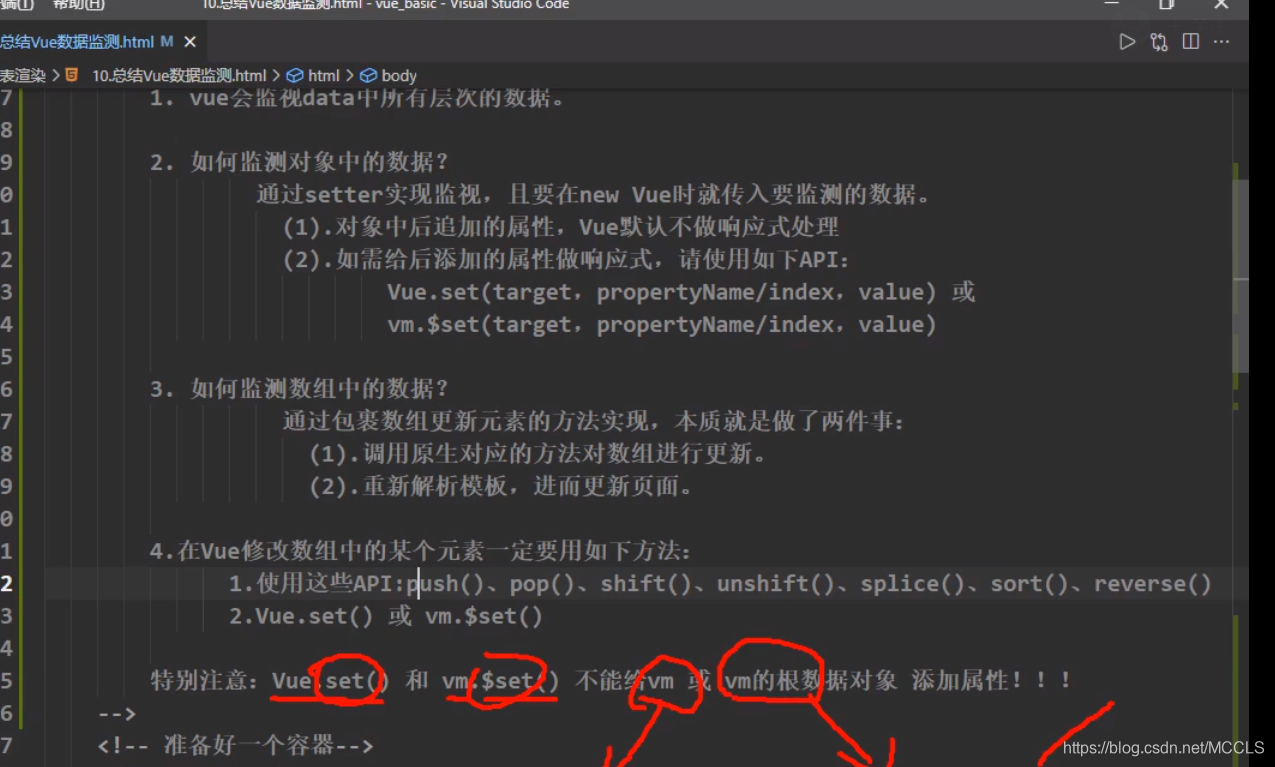
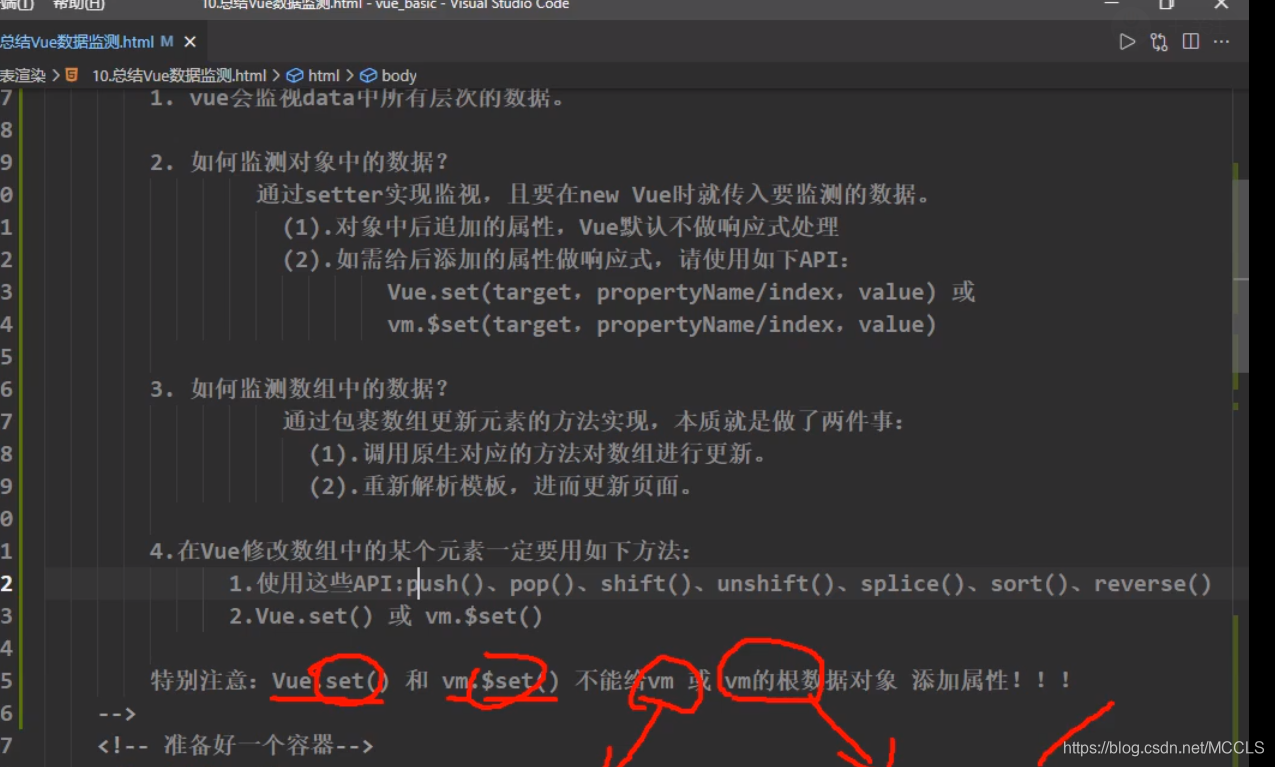
总结:

要点:

数据劫持:
从下面两图data的改变就是数据的劫持


就是如果vue把data数据不进行处理,则不会有数据互相响应的效果,如果进行了数据处理,即把数据加上了set get让数据可以有响应的效果,这个过程就是数据劫持
在vue中当数据改变就会引起触发set,形成一个劫持

然后set进行两件事 1.正常改数据2.重新解析模板


从数组第零个开始删除一个,添加上开车

![]()

总结:

 173
173
 271
271
 452
452

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


