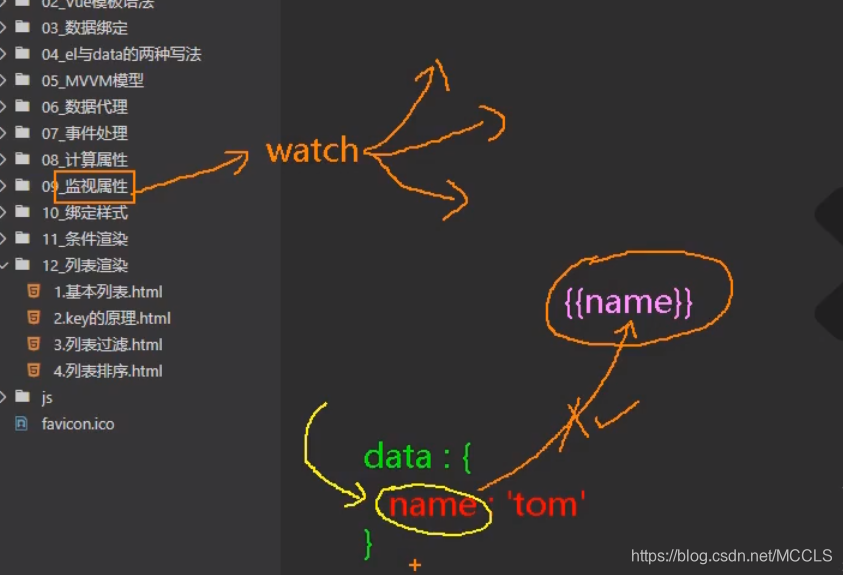
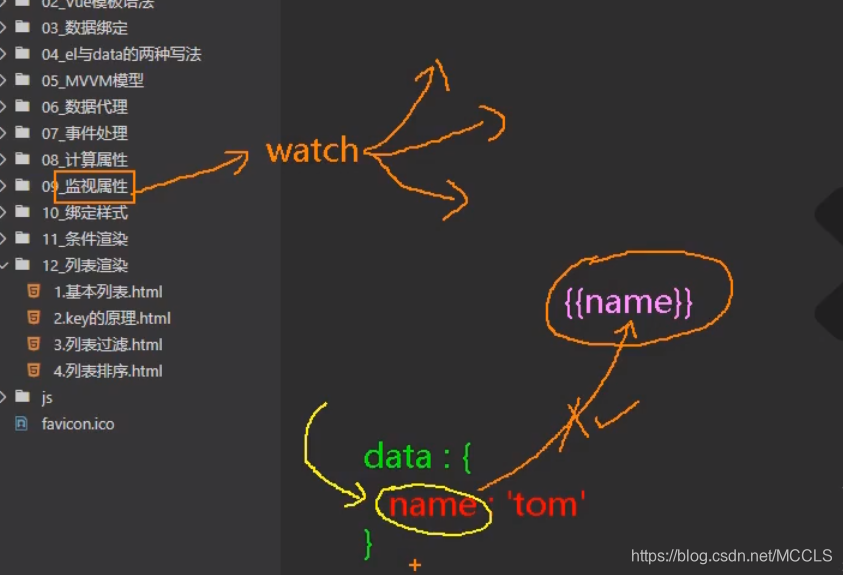
vue怎么监视属性的原理
vue有默认的监视
watch是给程序员使用的可以进行一些监视的配置

用一个小案例来演示:
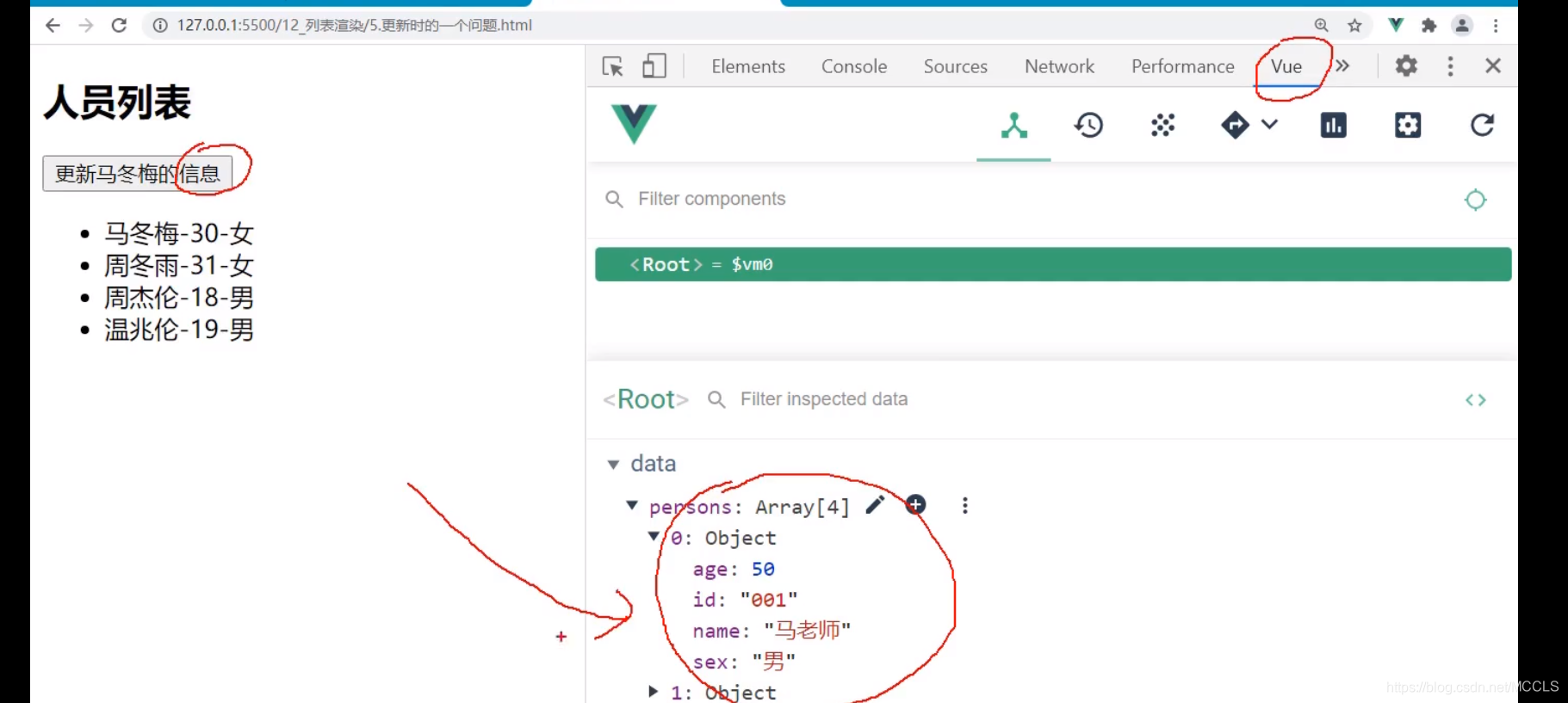
修改一条信息
两种写法
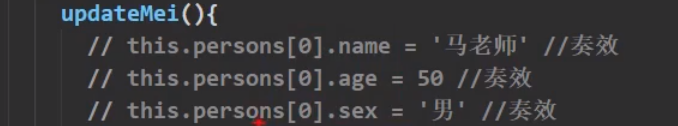
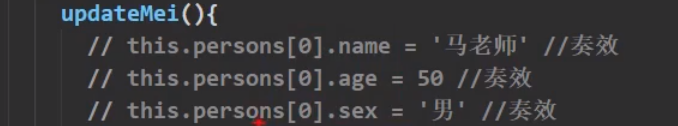
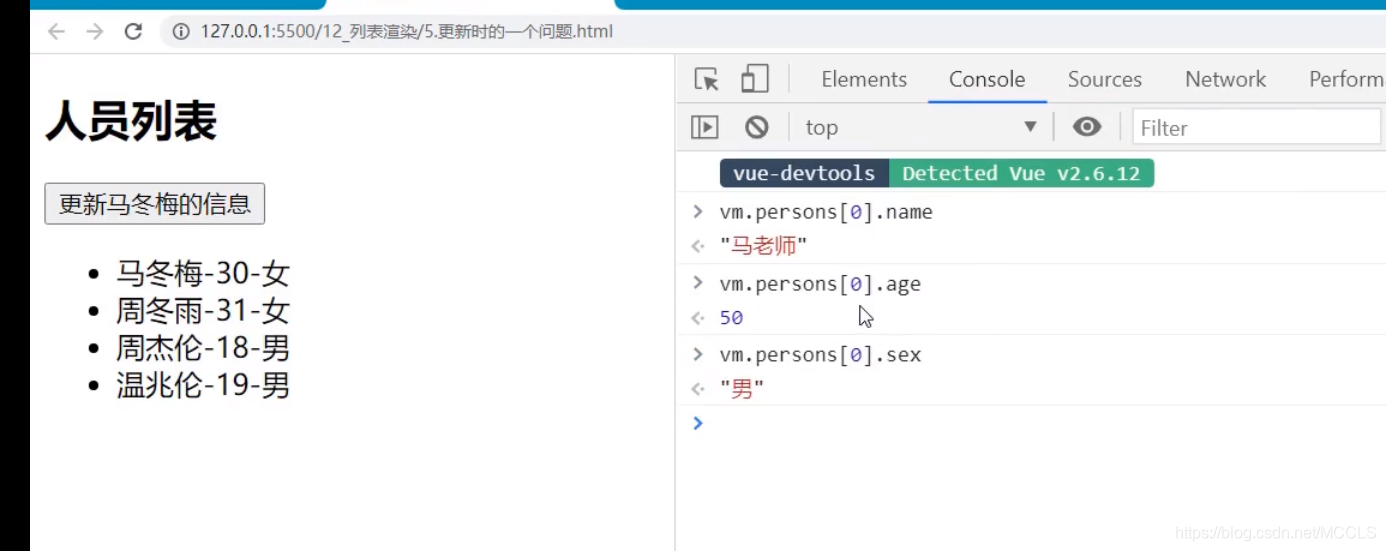
1.一个个改变对应信息

成功
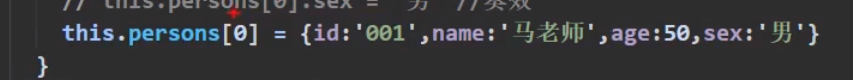
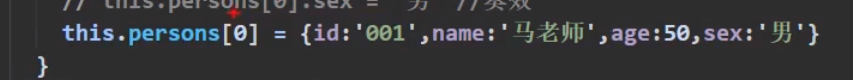
2.连着改变

但
失败
原因是vue对这样的写法没有侦听到

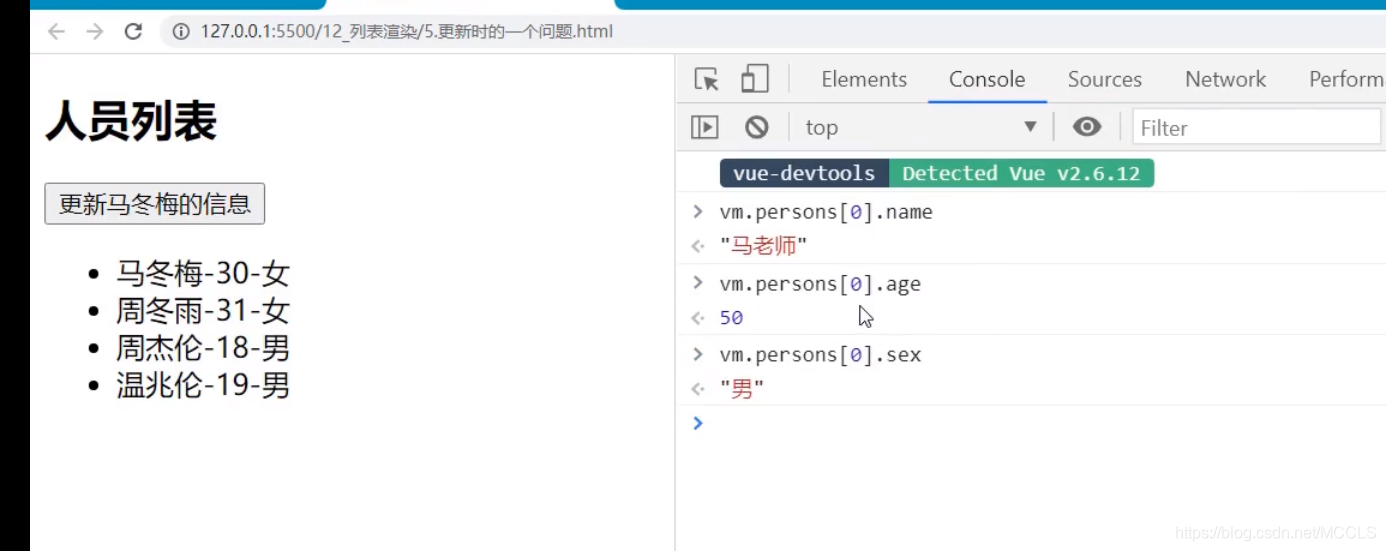
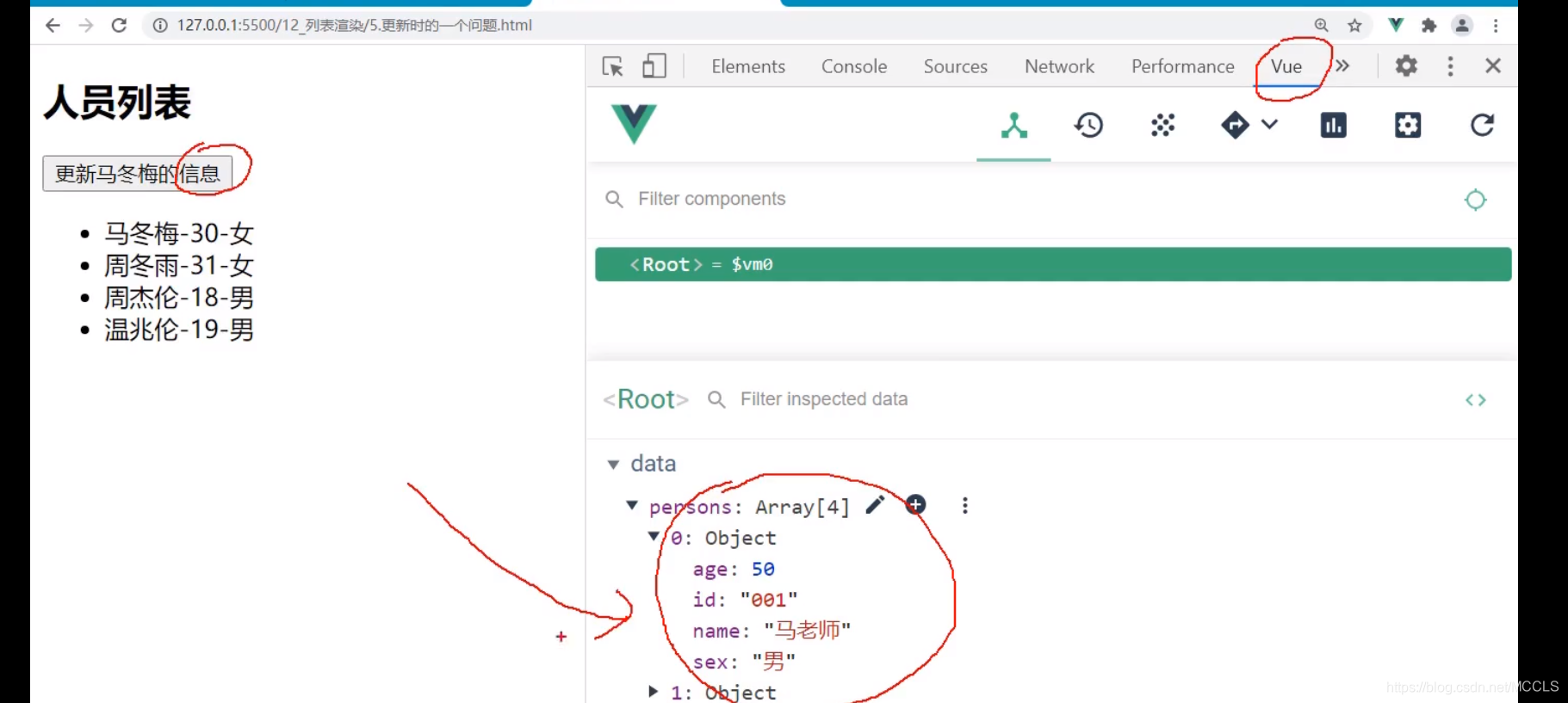
如果先点按钮在点vue开发者工具的话

 本文解析Vue中默认属性监视机制,通过实例探讨watch函数的使用,揭示为何动态连续改变属性会导致监视失效,并介绍如何正确配置watch实现属性监视。
本文解析Vue中默认属性监视机制,通过实例探讨watch函数的使用,揭示为何动态连续改变属性会导致监视失效,并介绍如何正确配置watch实现属性监视。
vue怎么监视属性的原理
vue有默认的监视
watch是给程序员使用的可以进行一些监视的配置

用一个小案例来演示:
修改一条信息
两种写法
1.一个个改变对应信息

成功
2.连着改变

但
失败
原因是vue对这样的写法没有侦听到

如果先点按钮在点vue开发者工具的话

 723
723

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


