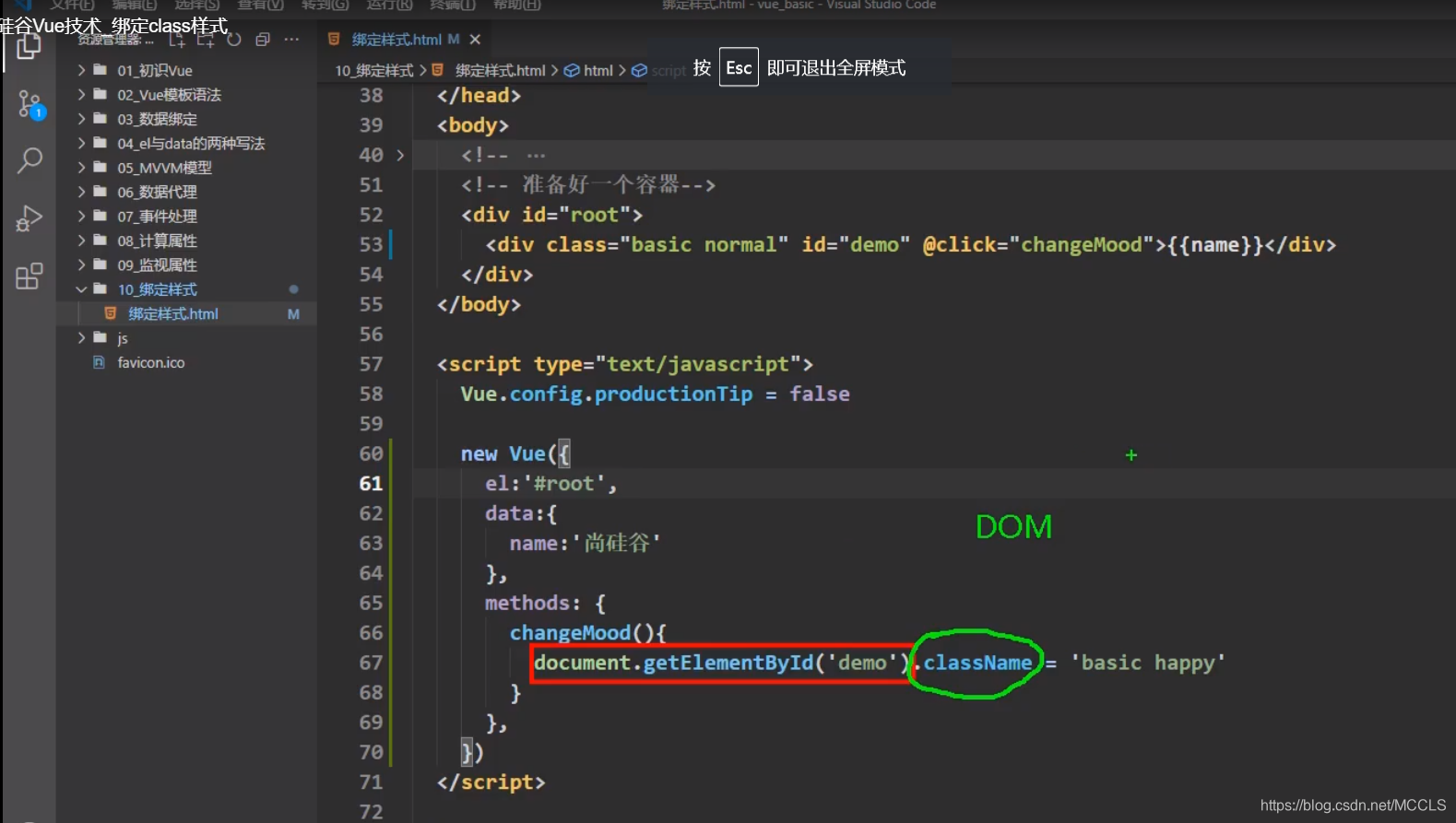
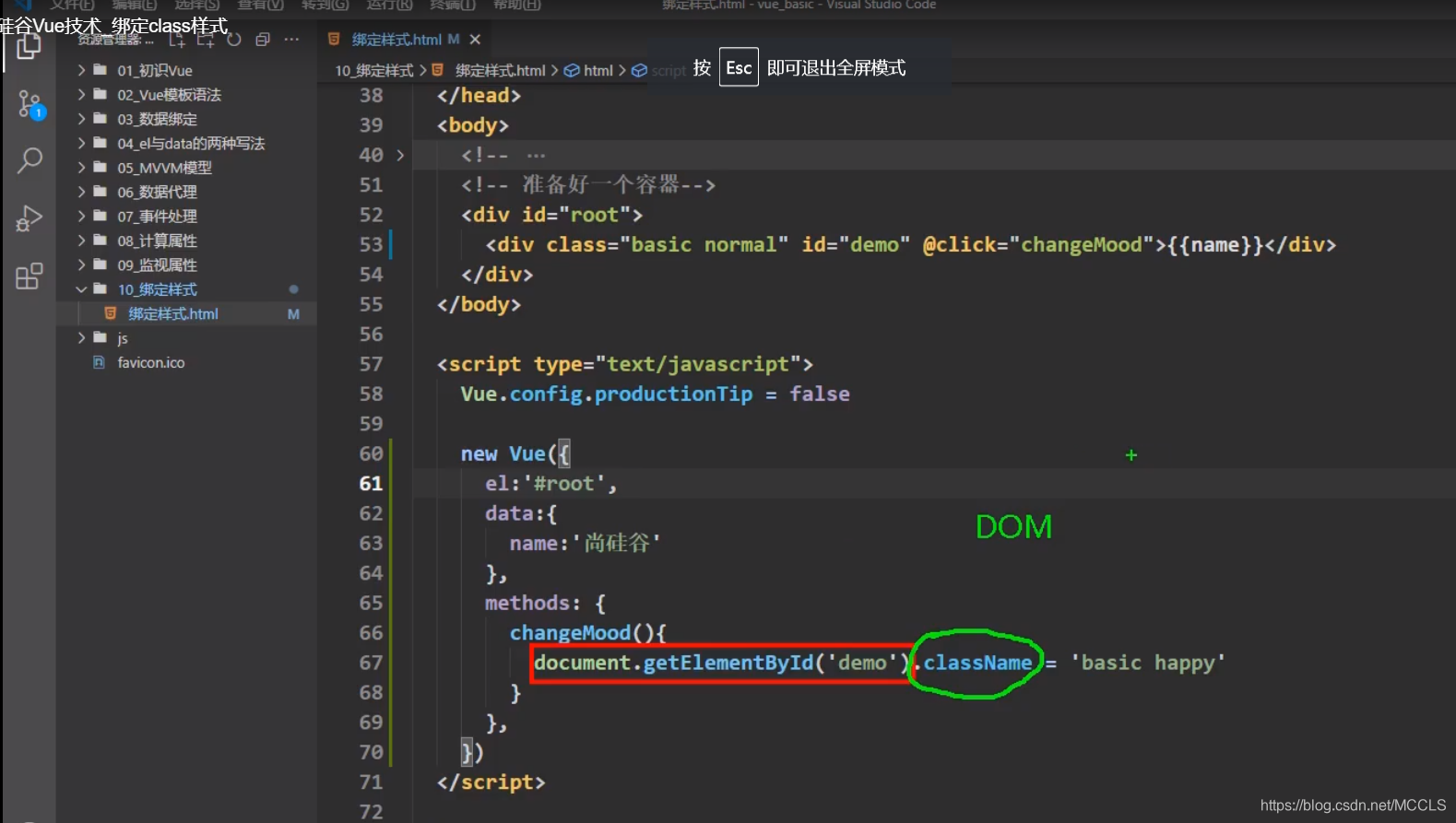
这样写也可以但是vue用不用无所谓了

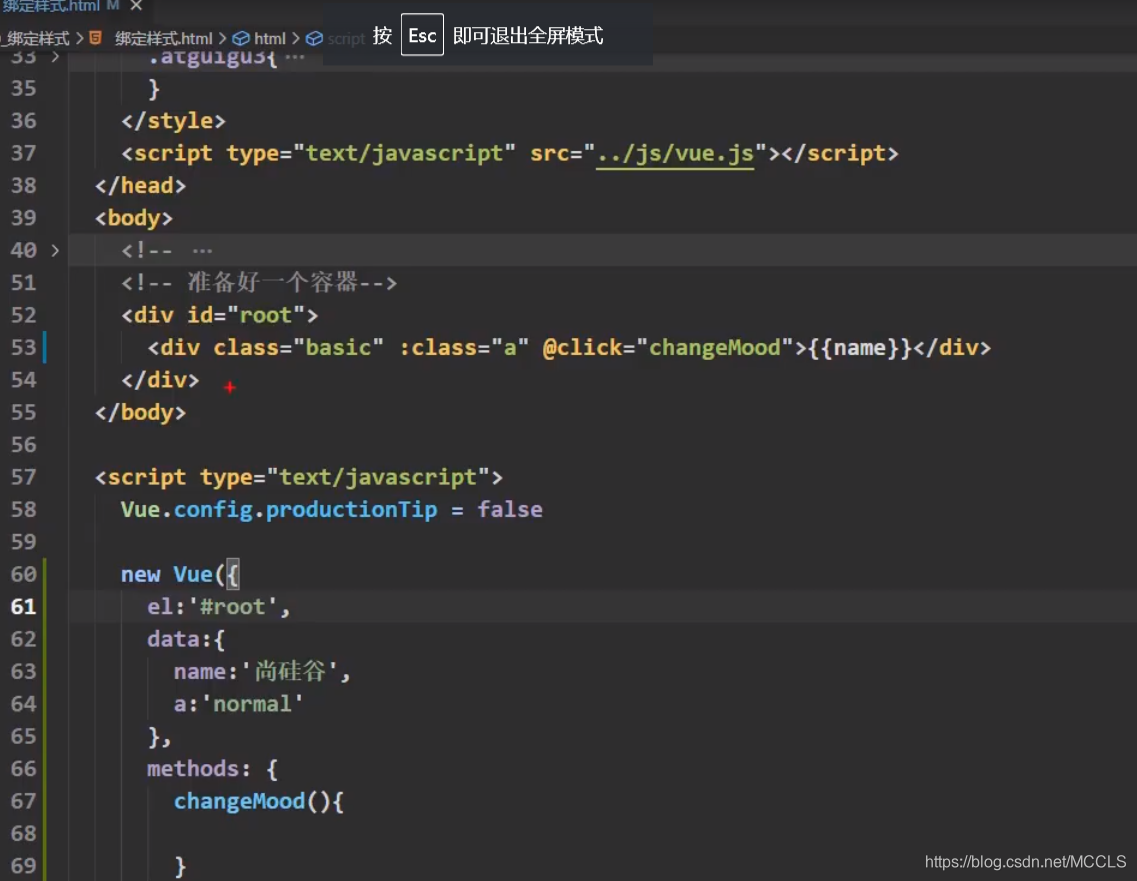
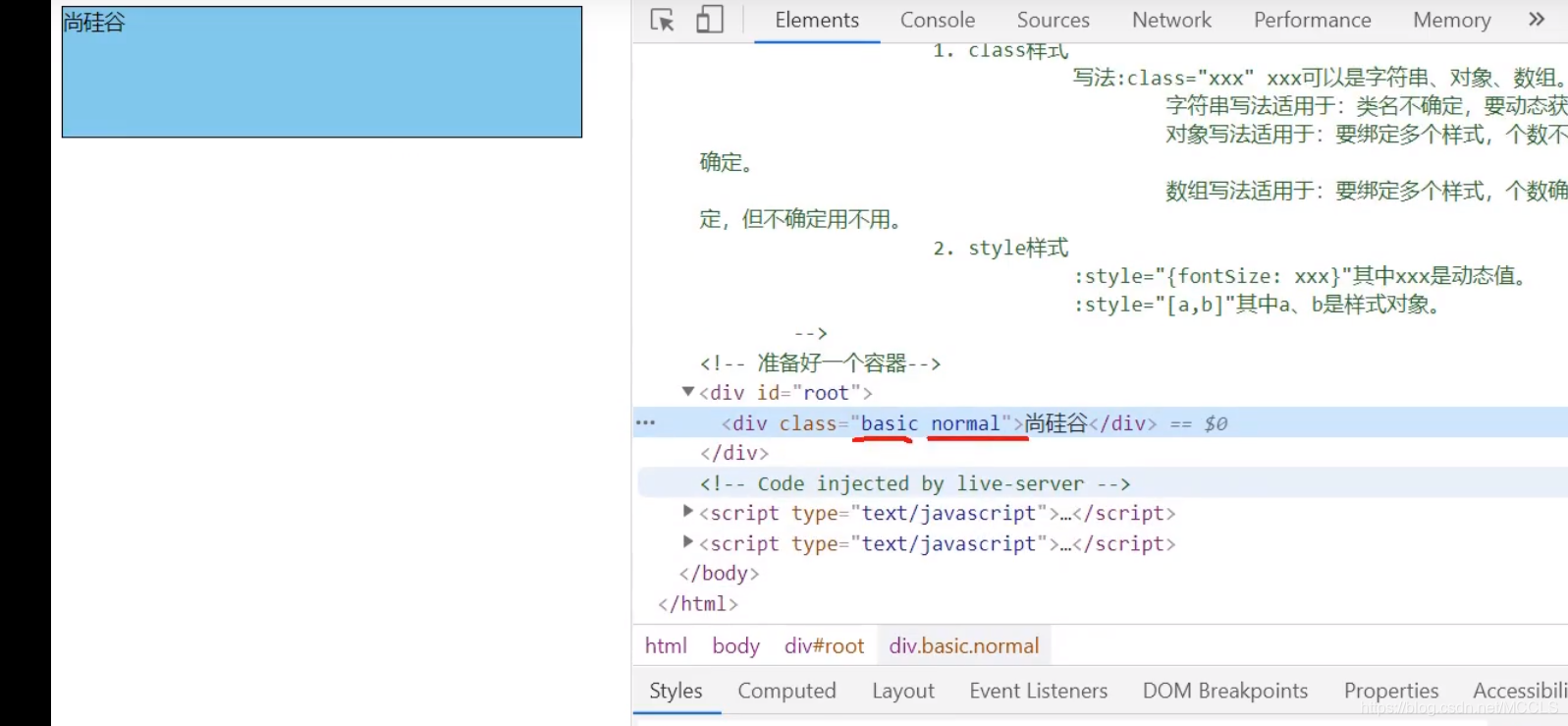
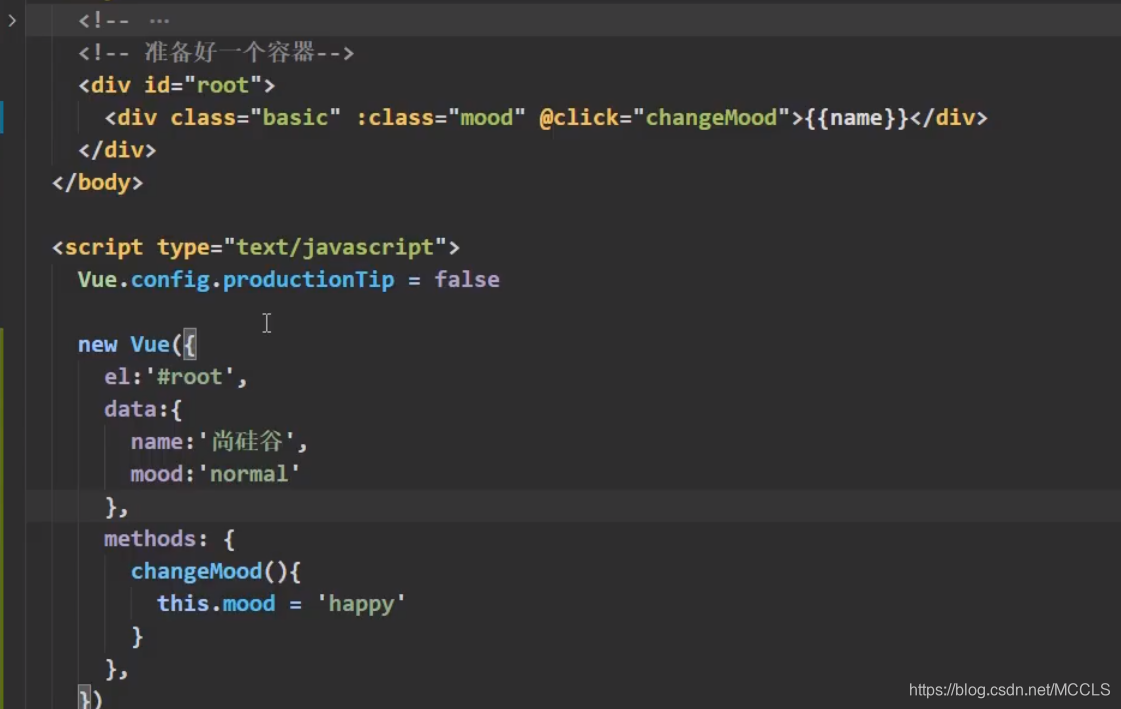
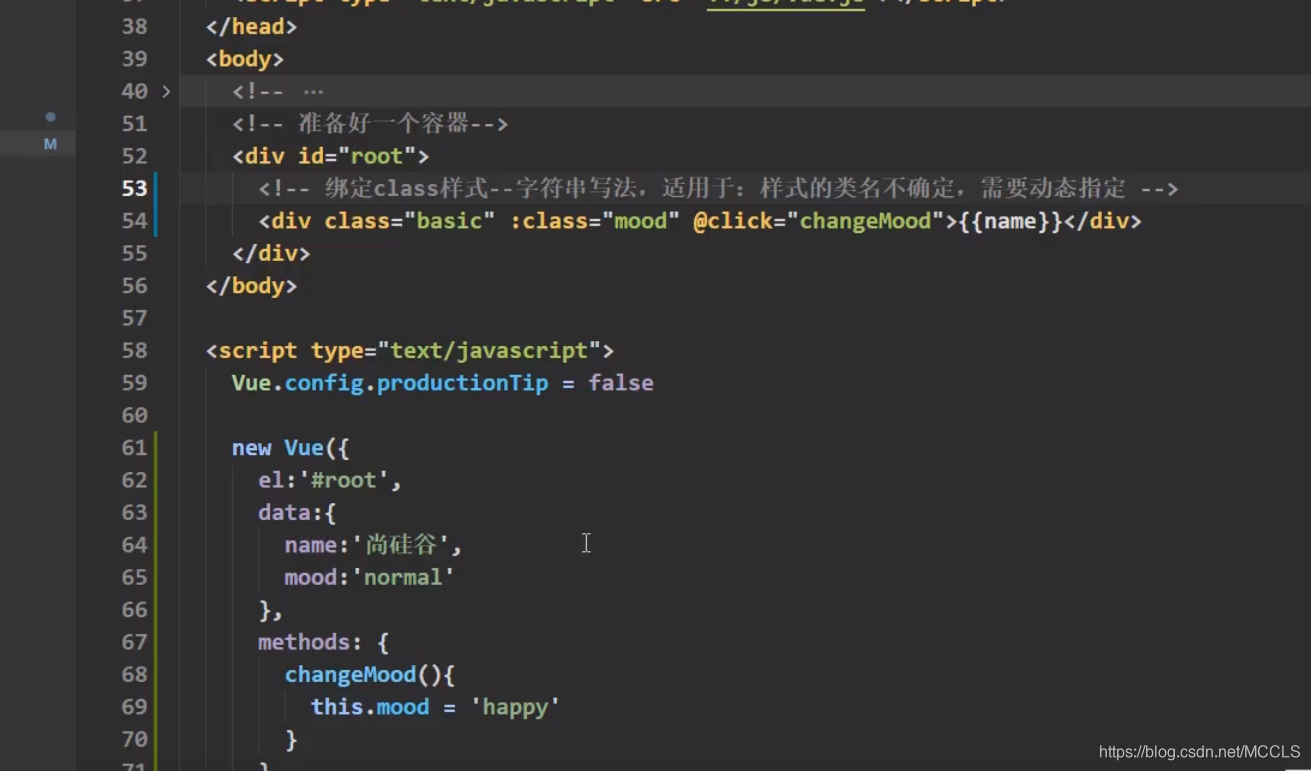
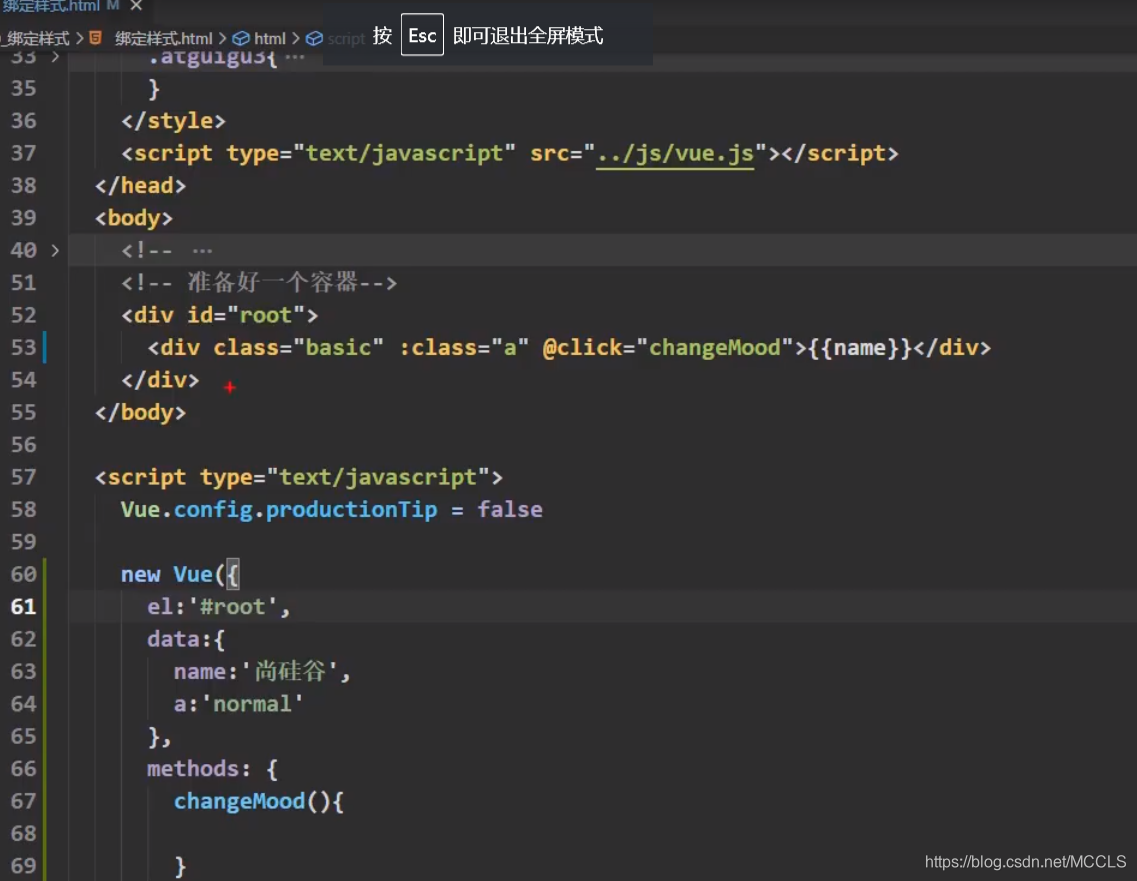
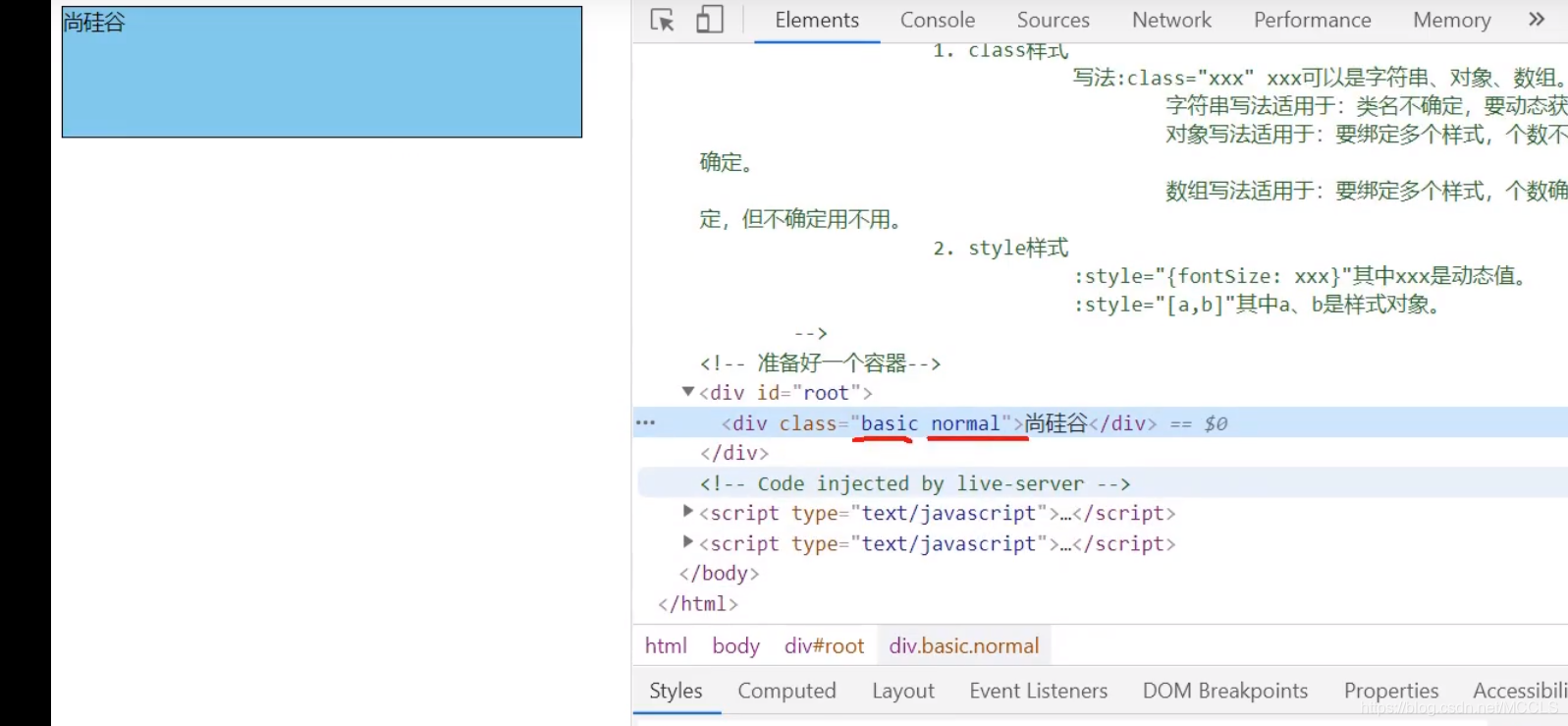
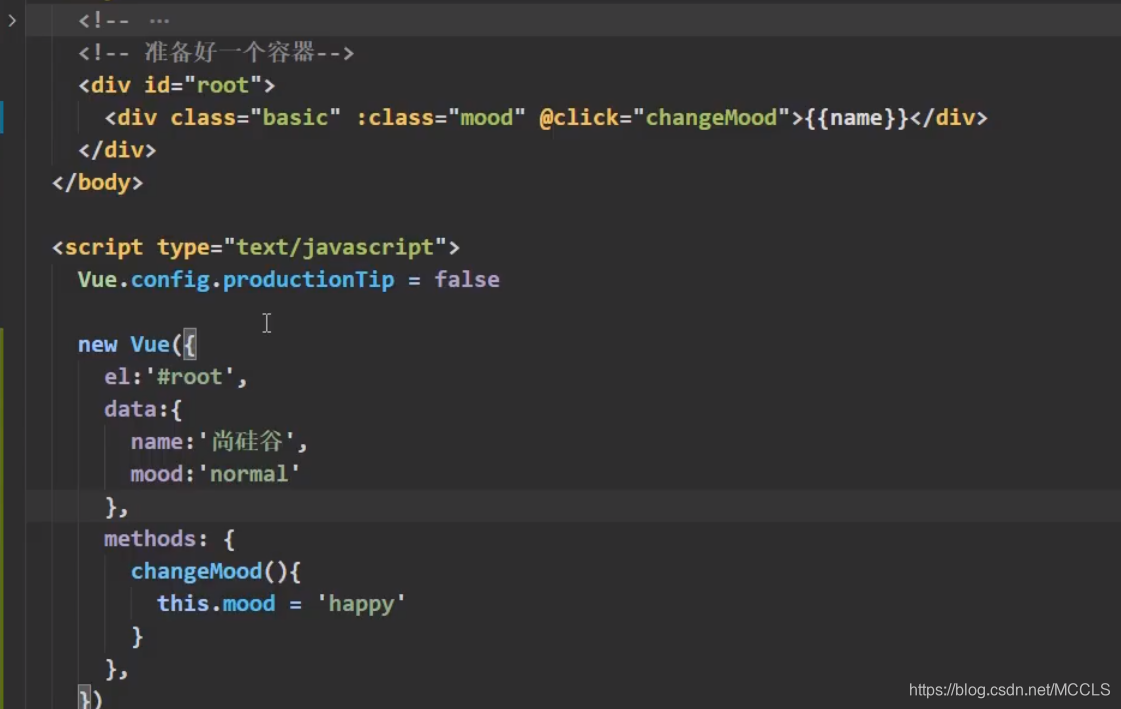
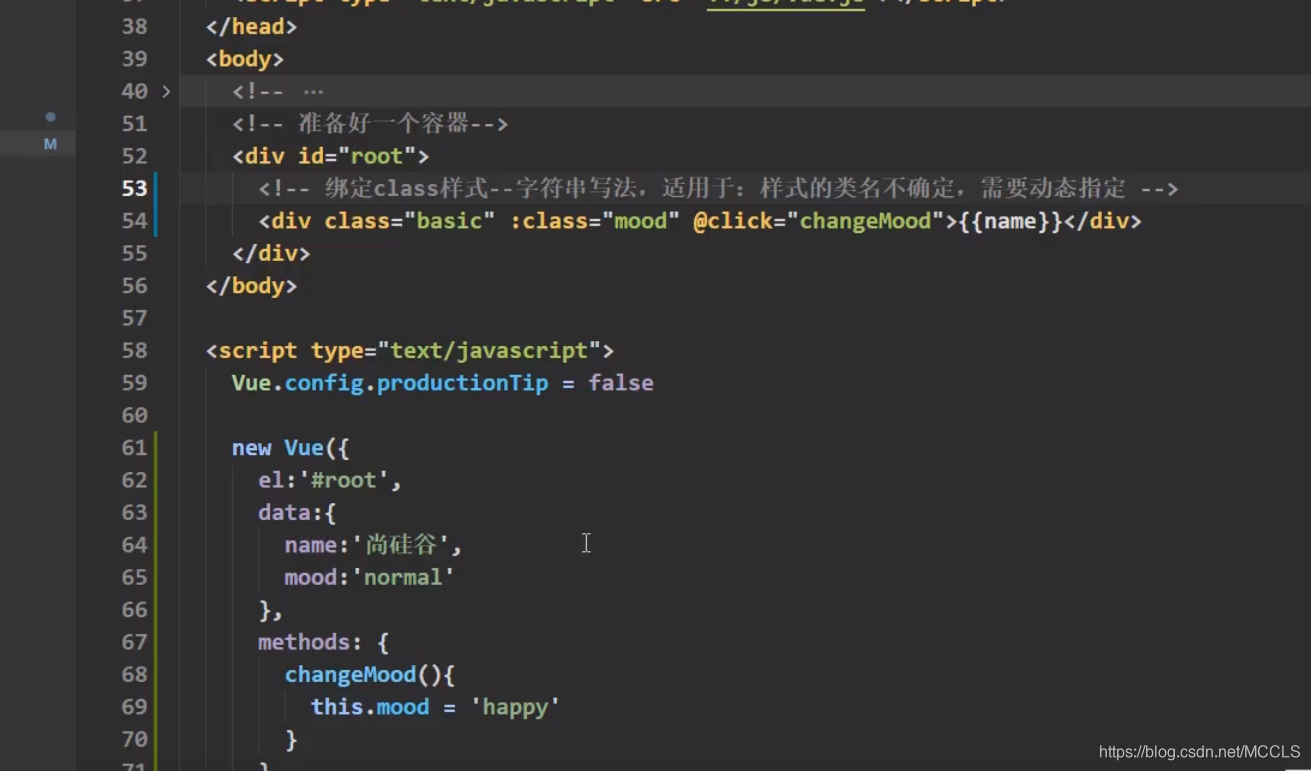
不变的样式正常写,需要改变的样式用 :class=“xxx”来写 加了:vuie才能判别为绑定



第一种写法

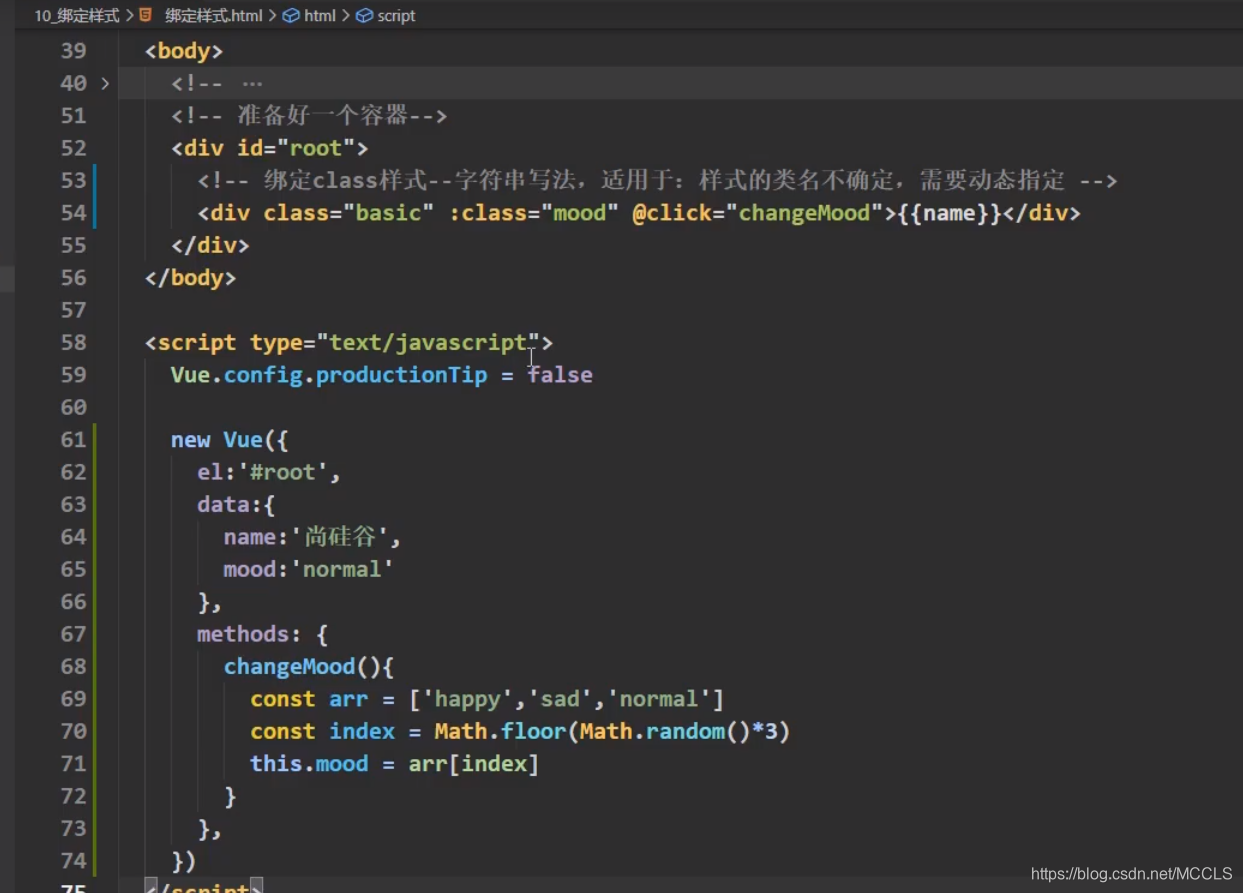
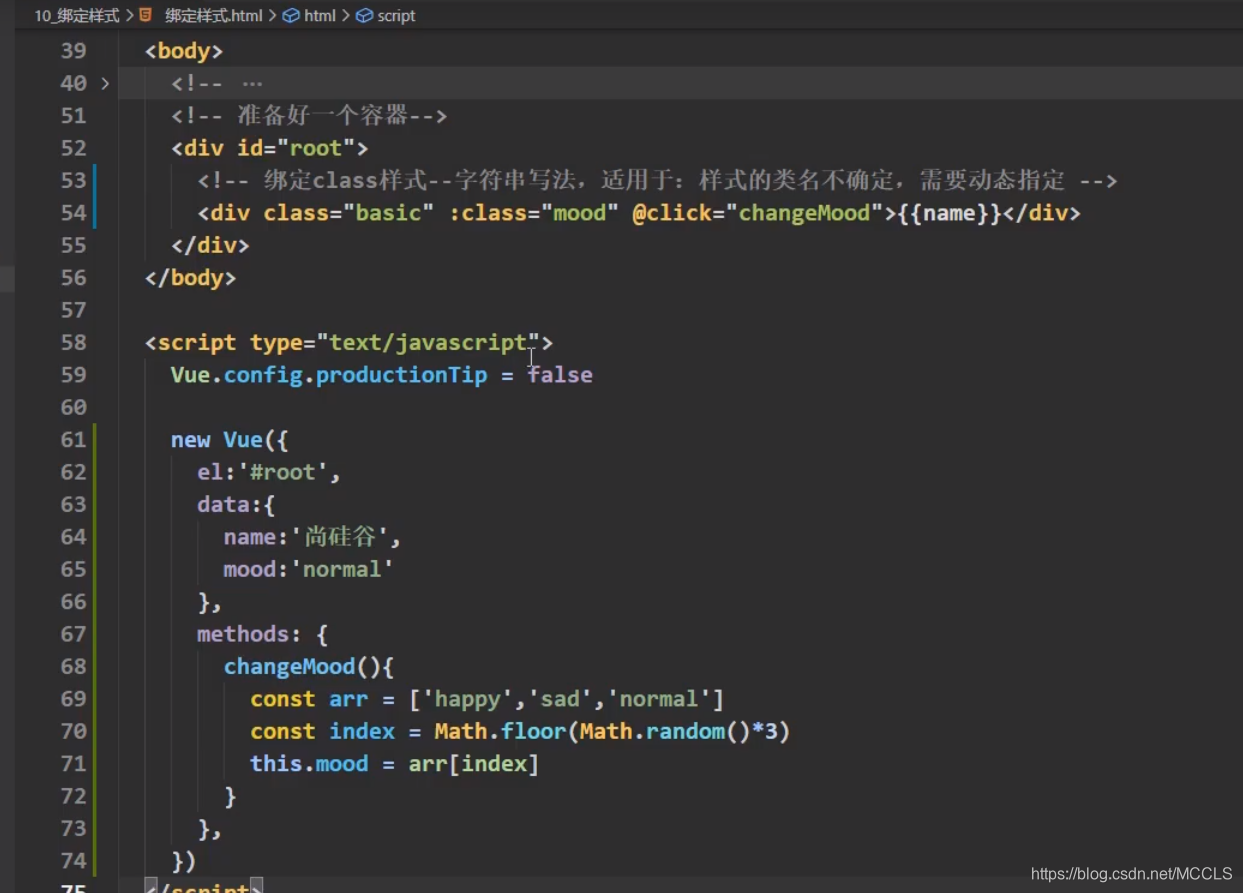
加一个随机生成样式 通过math.random()*3即0到3不包括三,再用floor进行向下取整即为0 1 2

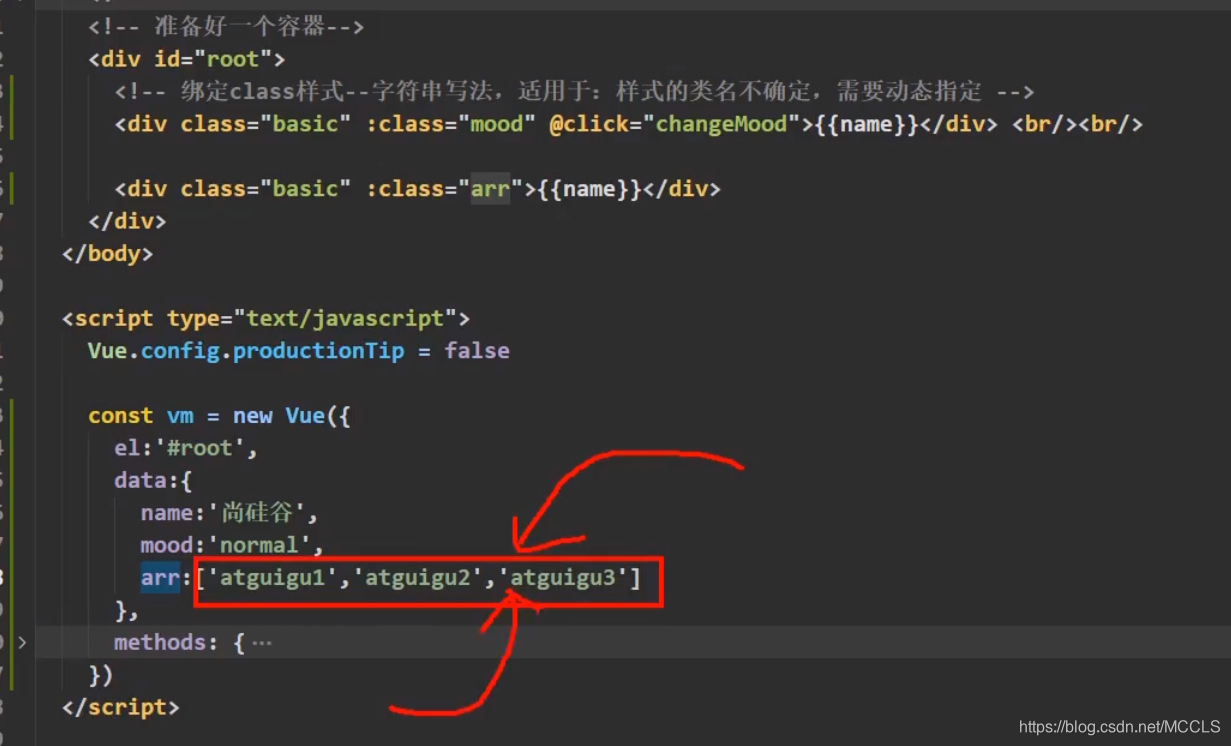
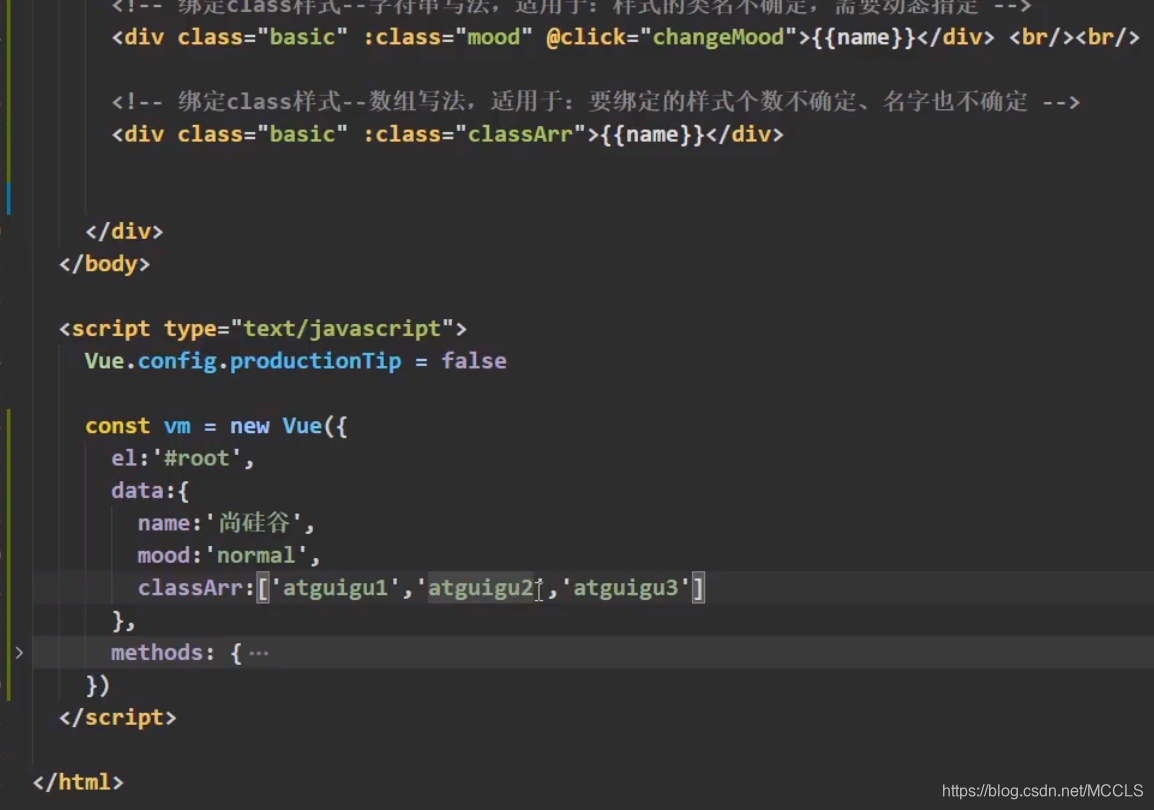
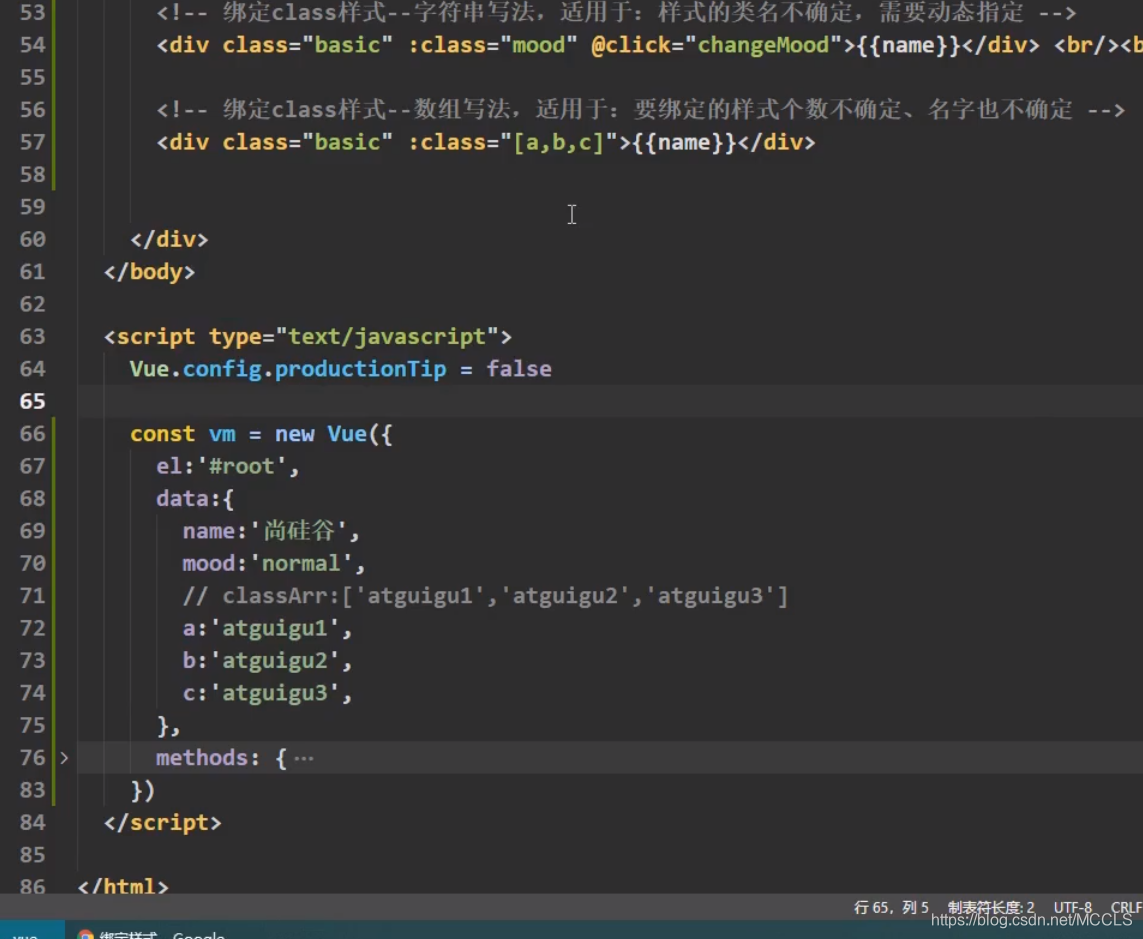
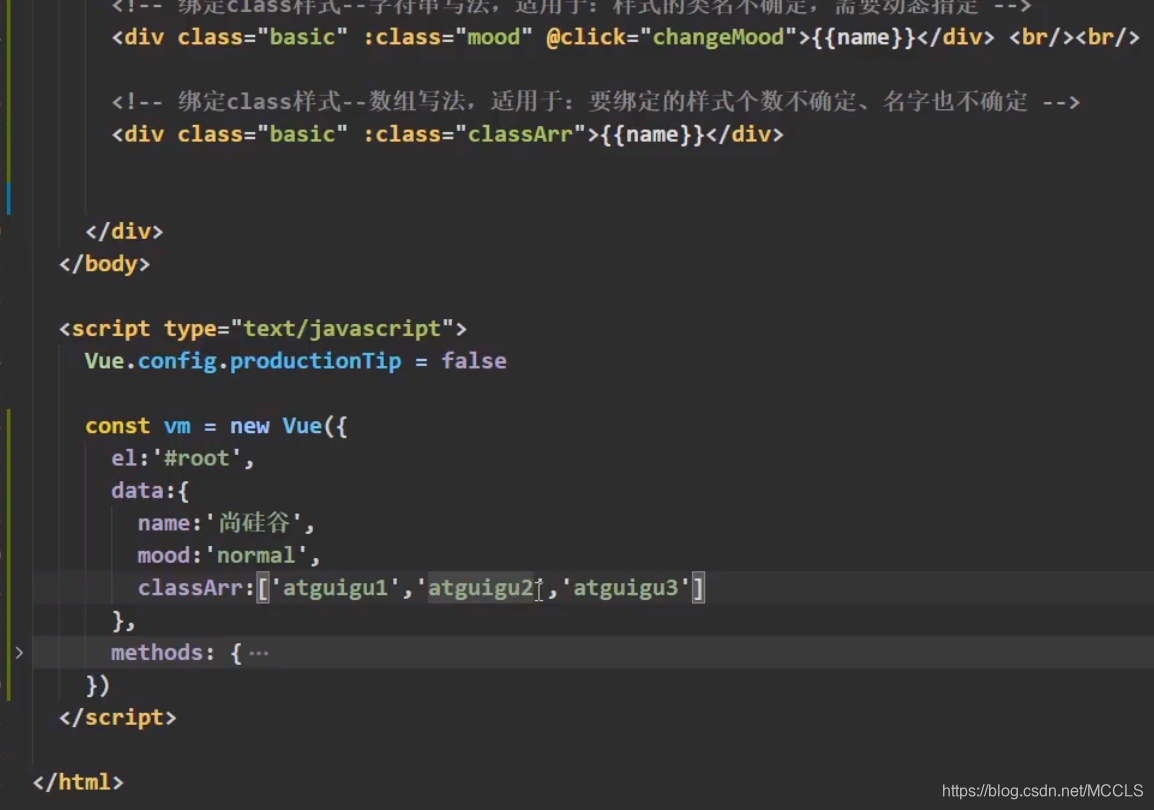
第二种情况 当要用到许多的样式时
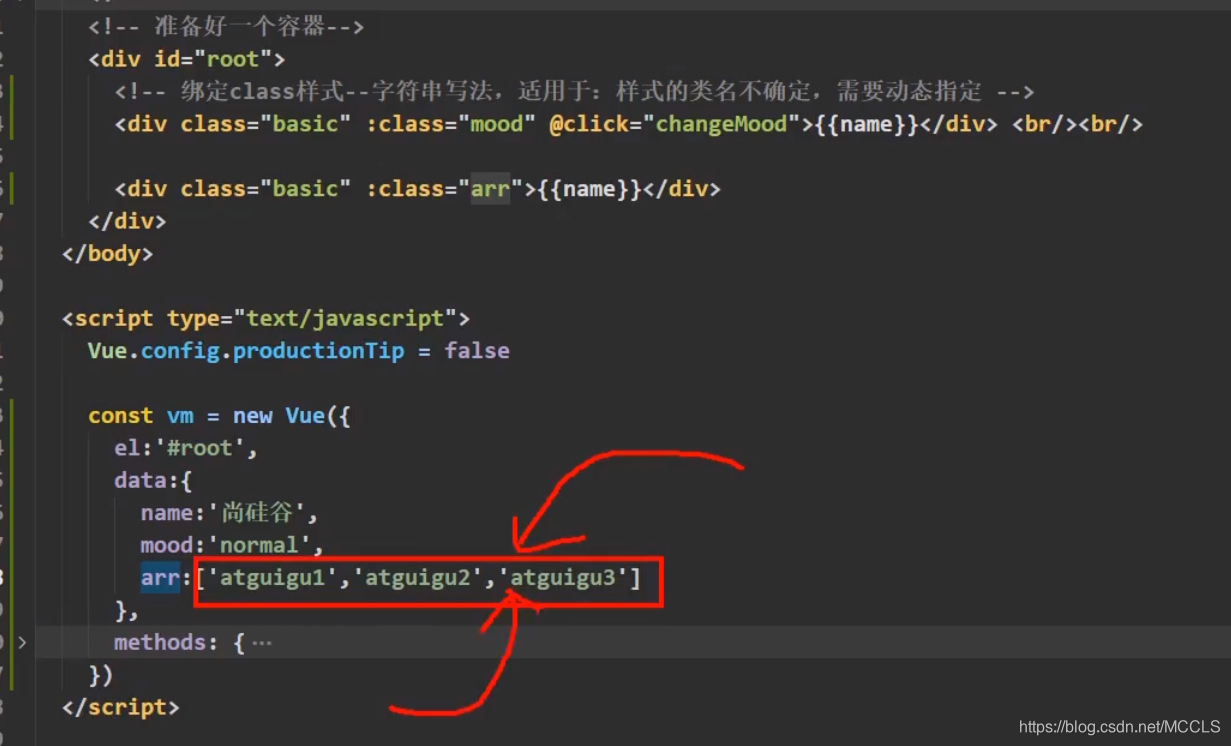
建立一个数组把样式放入数组中,之后则可以进行动态的删除和增加


注意要加’‘号
如果不加’‘则会去找对应的data数学

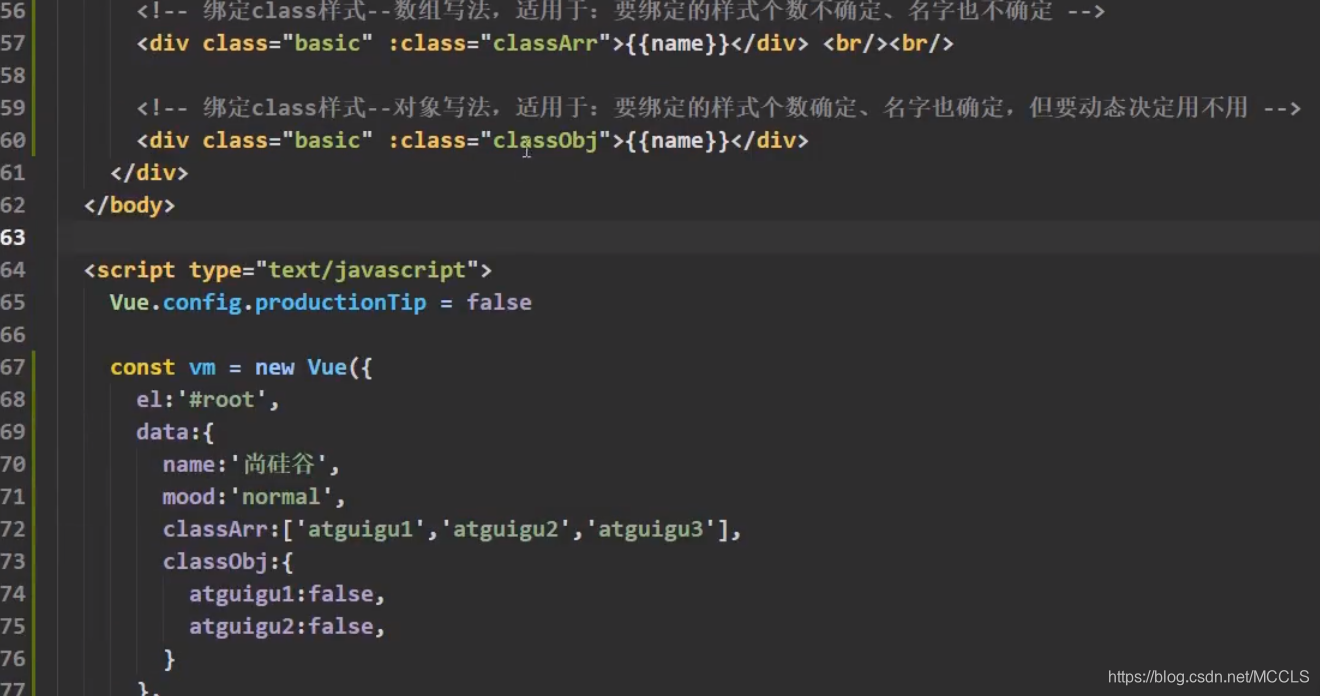
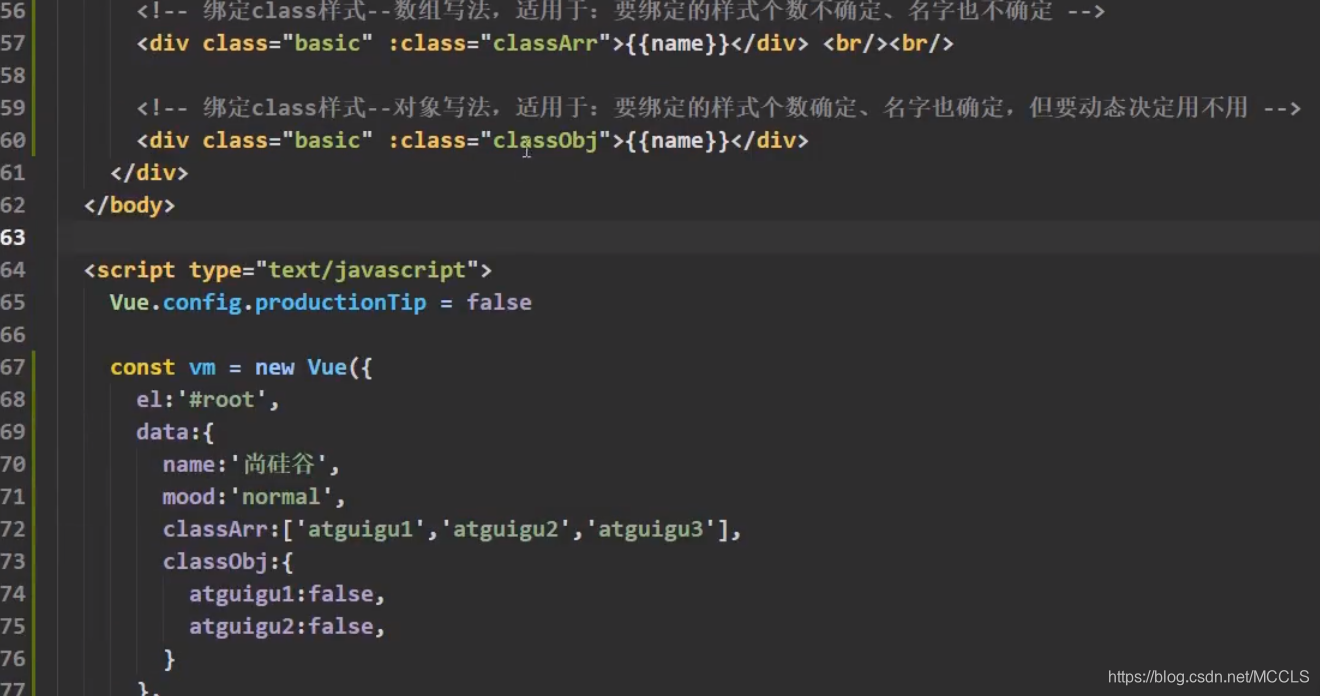
第三种写法:用对象的形式编写

 本文介绍了在Vue中如何处理样式,包括使用`:class`进行样式绑定,通过Math.random()生成随机样式,以及利用数组和对象动态管理样式。文章详细讲解了三种不同的 Vue 样式动态绑定方法,适合前端开发者学习Vue时参考。
本文介绍了在Vue中如何处理样式,包括使用`:class`进行样式绑定,通过Math.random()生成随机样式,以及利用数组和对象动态管理样式。文章详细讲解了三种不同的 Vue 样式动态绑定方法,适合前端开发者学习Vue时参考。
这样写也可以但是vue用不用无所谓了

不变的样式正常写,需要改变的样式用 :class=“xxx”来写 加了:vuie才能判别为绑定



第一种写法

加一个随机生成样式 通过math.random()*3即0到3不包括三,再用floor进行向下取整即为0 1 2

第二种情况 当要用到许多的样式时
建立一个数组把样式放入数组中,之后则可以进行动态的删除和增加


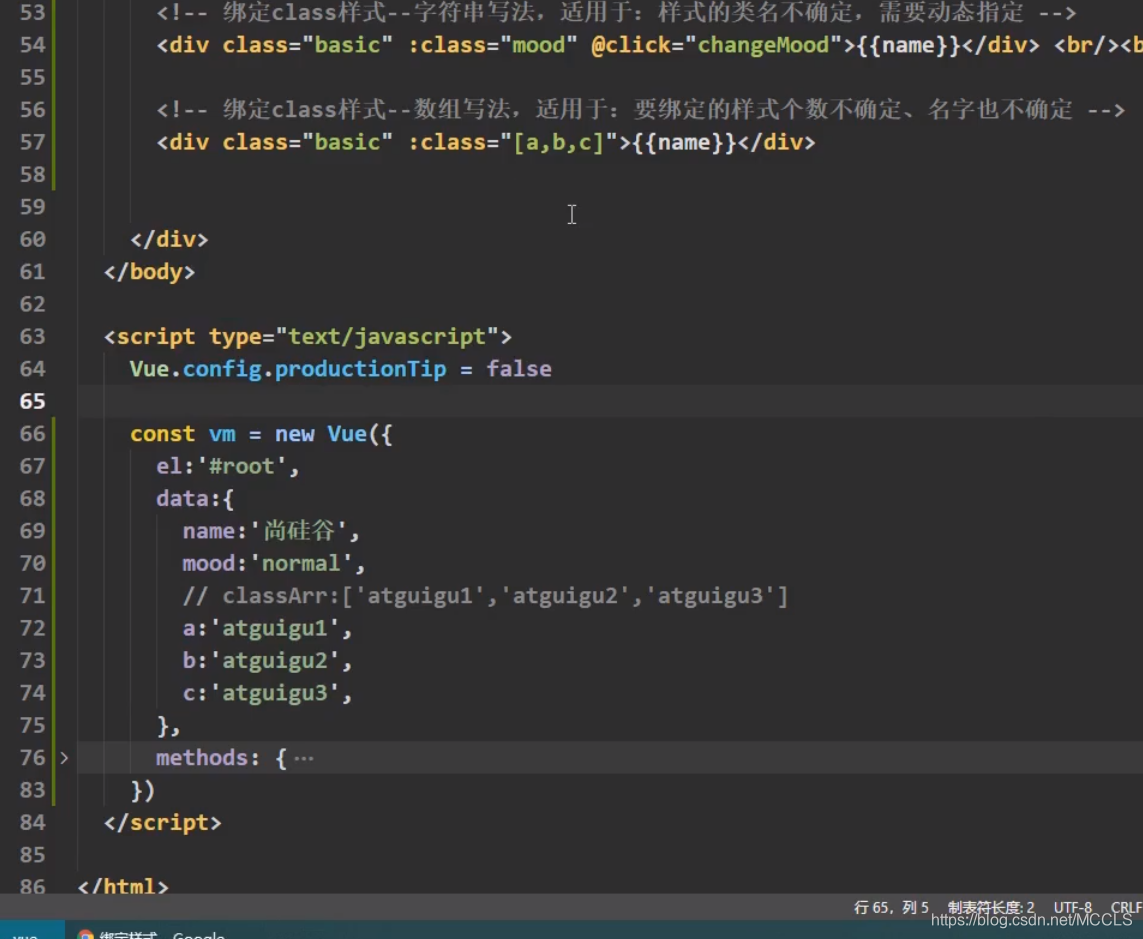
注意要加’‘号
如果不加’‘则会去找对应的data数学

第三种写法:用对象的形式编写

 1912
1912
 786
786

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


