1.导入axios
在终端导入npm install axios -save-dev

2.在src中创建api文件,放所以向服务端发送请求的代码

3.再创建utils文件放工具类

4.再其中创建request.js里面放发送请求的代码
import axios from 'axios' //导入axios对象
//从element-ui导出对话框(messagebox用于当用户请求失败或者请求成功弹出相应提示)
import { Message, MessageBox } from 'element-ui'
// 1.创建axios实例
const service = axios.create({
// 公共接口--这里注意后面会讲,url = base url + request url
//后台请求的接口地址
baseURL: process.env.VUE_APP_SERVER_URL,
// baseURL: 'https://api.example.com',
// 超时时间 单位是ms,这里设置了5s的超时时间,五秒钟还没得到回应则报错
timeout: 5 * 1000
})
// 2.请求拦截器request interceptor
service.interceptors.request.use(
config => {
// 发请求前做的一些处理,数据转化,配置请求头,设置token,设置loading等,根据需求去添加
// 注意使用token的时候需要引入cookie方法或者用本地localStorage等方法,推荐js-cookie
if (store.getters.token) {
// config.params = {'token': token} // 如果要求携带在参数中
// config.headers.token = token; // 如果要求携带在请求头中
// bearer:w3c规范
config.headers['Authorization'] = 'Bearer ' + getToken()
}
return config
},
error => {
// do something with request error
// console.log(error) // for debug
return Promise.reject(error)
}
)
// 设置cross跨域 并设置访问权限 允许跨域携带cookie信息,使用JWT可关闭
service.defaults.withCredentials = false
service.interceptors.response.use(
// 接收到响应数据并成功后的一些共有的处理,关闭loading等
response => {
const res = response.data
// 如果自定义代码不是200,则将其判断为错误。
if (res.code !== 200) {
// 50008: 非法Token; 50012: 异地登录; 50014: Token失效;
if (res.code === 401 || res.code === 50012 || res.code === 50014) {
// 重新登录
MessageBox.confirm('会话失效,您可以留在当前页面,或重新登录', '权限不足', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
center: true
}).then(() => {
window.location.href = '#/login'
})
} else { // 其他异常直接提示
Message({
showClose: true,
message: '⚠' + res.message || 'Error',
type: 'error',
duration: 3 * 1000
})
}
return Promise.reject(new Error(res.message || 'Error'))
} else {
return res
}
},
error => {
/** *** 接收到异常响应的处理开始 *****/
// console.log('err' + error) // for debug
Message({
showClose: true,
message: error.message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error)
}
)
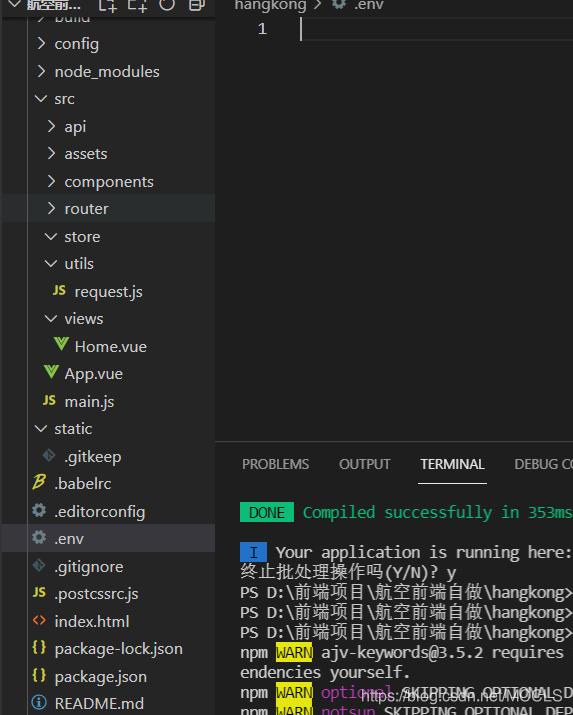
export default service5.点中package.json并创建一个文件命名.env用于放配置信息即环境变量

写入
VUE_APP_SERVER_URL='http://localhost:8088'
表示连接8080端口
6.在api文件中加入billboard.js文件(写接口)

import request from '@/utils/request' //导入环境变量
//把它导出出去为了给其他的使用
//接口
export function getBillboard(){
return request({
url:'/xxx',
method:'get'
})
}
7.再回到home.vue这边
定义一个异步方法(请求一般都是异步)
//调用写的方法接口 getBillboard为方法名,''中为文件相对地址
import {getBillboard} from '../api/billboard'并调用前面的接口方法(发送get请求)
异步方法:
methods:{
async fetchBillboard(){
//then方法里面写一个回调函数value为服务器给我们的回应
getBillboard().then((value)=>{
//给data做一个绑定1、数据变视图变;2、视图导致数据变;视图变数据变就是监听事件,然后在回调中改变数据;
const {data}=value
this.billboard=data
}
)
}
}再创建一个生命周期方法
//生命周期创建成功就调用
created(){
//也就是说当页面被创建的时候去请求后台去调用fetchBillboard()而fetchBillboard()里面会调用getBillboard()
//getBillboard()会发送get请求,然后.then就是服务器端发送回来之后,value就是服务器返回来的json对象
//然后再把它绑定到data对象再给到billboard对象,最后绑定到div上
this.fetchBillboard()
}
<script>
//调用写的方法接口 getBillboard为方法名,''中为文件相对地址
import { getBillboard } from "../api/billboard";
export default {
name:'Home',
data(){
return{
billboard:''
//要获取后端billboard里content的内容时
// billboard:{
// content:''
// }
}
},
//生命周期创建成功就调用
created(){
//也就是说当页面被创建的时候去请求后台去调用fetchBillboard()而fetchBillboard()里面会调用getBillboard()
//getBillboard()会发送get请求,然后.then就是服务器端发送回来之后,value就是服务器返回来的json对象
//然后再把它绑定到data对象再给到billboard对象,最后绑定到div上
this.fetchBillboard()
},
//定义一个异步方法
methods:{
async fetchBillboard(){
//then方法里面写一个回调函数value为服务器给我们的回应
getBillboard().then((value)=>{
//给data做一个绑定1、数据变视图变;2、视图导致数据变;视图变数据变就是监听事件,然后在回调中改变数据;
const {data}=value
this.billboard=data
}
)
}
}
}
</script>
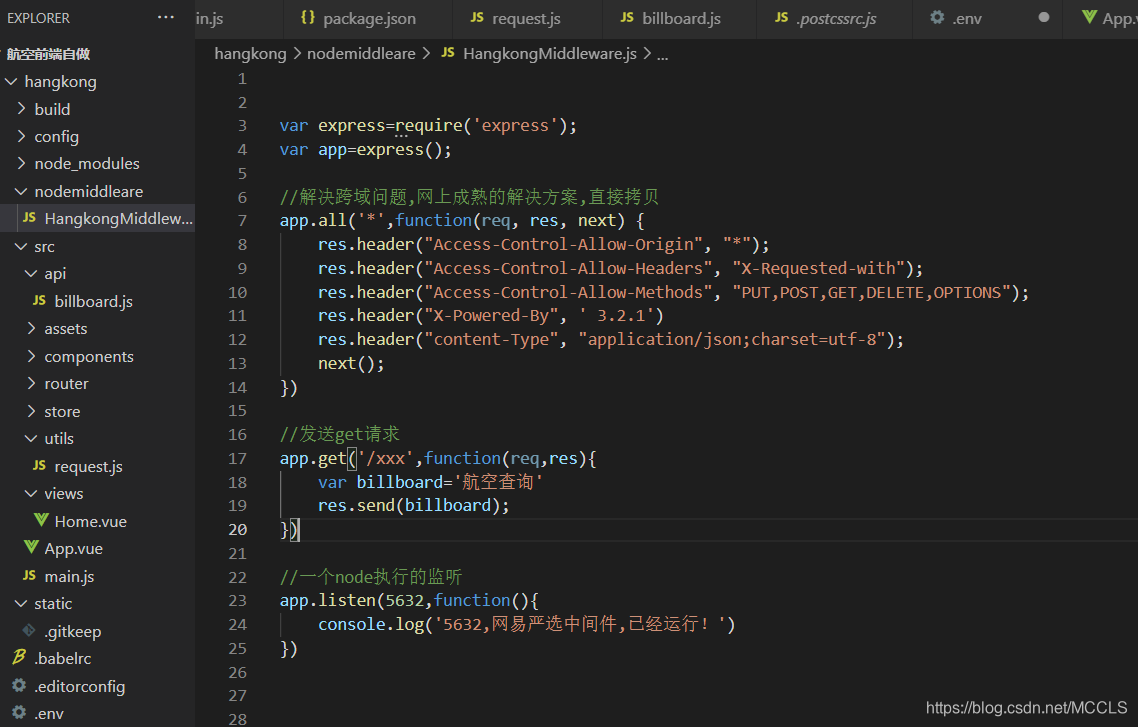
8.创建中间件来模拟后端来放送get请求,中间件的创建和使用在以前博客已经写过
https://blog.youkuaiyun.com/MCCLS/article/details/117885943?spm=1001.2014.3001.5501

var express=require('express');
var app=express();
//解决跨域问题,网上成熟的解决方案,直接拷贝
app.all('*',function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-with");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By", ' 3.2.1')
res.header("content-Type", "application/json;charset=utf-8");
next();
})
//发送get请求
app.get('/xxx',function(req,res){
var billboard='航空查询'
res.send(billboard);
})
//一个node执行的监听
app.listen(5632,function(){
console.log('5632,网易严选中间件,已经运行!')
})
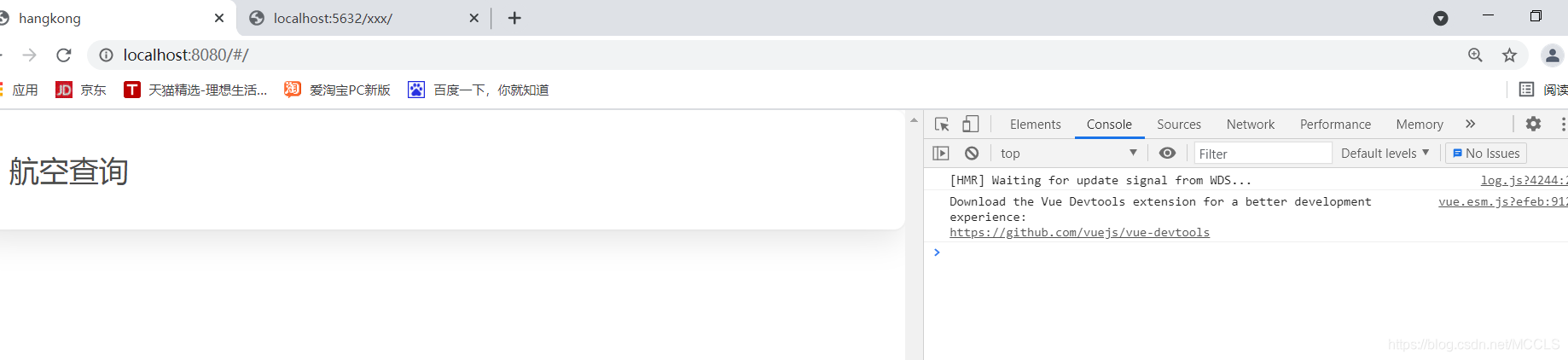
运行
但由于只是个简单的get请求所以要把request.js的部分代码进行注释防止报错
import axios from 'axios' //导入axios对象
//从element-ui导出对话框(messagebox用于当用户请求失败或者请求成功弹出相应提示)
import { Message, MessageBox } from 'element-ui'
// 1.创建axios实例
const service = axios.create({
// 公共接口--这里注意后面会讲,url = base url + request url
//后台请求的接口地址
// baseURL: process.env.VUE_APP_SERVER_URL,
baseURL: 'http://localhost:5632',
// baseURL: 'https://api.example.com',
// 超时时间 单位是ms,这里设置了5s的超时时间,五秒钟还没得到回应则报错
timeout: 5 * 1000
})
// // 2.请求拦截器request interceptor
// service.interceptors.request.use(
// config => {
// // 发请求前做的一些处理,数据转化,配置请求头,设置token,设置loading等,根据需求去添加
// // 注意使用token的时候需要引入cookie方法或者用本地localStorage等方法,推荐js-cookie
// if (store.getters.token) {
// // config.params = {'token': token} // 如果要求携带在参数中
// // config.headers.token = token; // 如果要求携带在请求头中
// // bearer:w3c规范
// config.headers['Authorization'] = 'Bearer ' + getToken()
// }
// return config
// },
// error => {
// // do something with request error
// // console.log(error) // for debug
// return Promise.reject(error)
// }
// )
// // 设置cross跨域 并设置访问权限 允许跨域携带cookie信息,使用JWT可关闭
// service.defaults.withCredentials = false
// service.interceptors.response.use(
// // 接收到响应数据并成功后的一些共有的处理,关闭loading等
// response => {
// const res = response.data
// // 如果自定义代码不是200,则将其判断为错误。
// if (res.code !== 200) {
// // 50008: 非法Token; 50012: 异地登录; 50014: Token失效;
// if (res.code === 401 || res.code === 50012 || res.code === 50014) {
// // 重新登录
// MessageBox.confirm('会话失效,您可以留在当前页面,或重新登录', '权限不足', {
// confirmButtonText: '确定',
// cancelButtonText: '取消',
// type: 'warning',
// center: true
// }).then(() => {
// window.location.href = '#/login'
// })
// } else { // 其他异常直接提示
// Message({
// showClose: true,
// message: '⚠' + res.message || 'Error',
// type: 'error',
// duration: 3 * 1000
// })
// }
// return Promise.reject(new Error(res.message || 'Error'))
// } else {
// return res
// }
// },
// error => {
// /** *** 接收到异常响应的处理开始 *****/
// // console.log('err' + error) // for debug
// Message({
// showClose: true,
// message: error.message,
// type: 'error',
// duration: 5 * 1000
// })
// return Promise.reject(error)
// }
// )
export default service //把对象导出出去
成功显示后端数据






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








