有时候根据需要只能选择日历上本周周一至周日的日期,这里使用my97实现:
html代码:此处代码禁用了周六周日
<div class="control-group">
<label class="control-label">可预约日期:</label>
<div class="controls">
<input name="viDate" type="text" readonly="readonly" maxlength="20" class="input-medium Wdate "
value="<fmt:formatDate value="${validtime.viDate}" pattern="yyyy-MM-dd"/>" required
onclick="WdatePicker({dateFmt:'yyyy-MM-dd',disabledDays: [0,6],isShowClear:false,minDate:getthisweek1(),maxDate:getthisweek()});"/>
<span class="help-inline"><font color="red">*</font> </span>
</div>
</div>
js代码:
<script type="text/javascript">
//获取今天所在的周一和周日
function getthisweek(){
var now = new Date();
var nowTime = now.getTime() ;
var day = now.getDay();
var oneDayTime = 24*60*60*1000 ;
var SundayTime = nowTime + (7-day)*oneDayTime ;//显示周日
return new Date(SundayTime);
}
function getthisweek1(){
var now = new Date();
var nowTime = now.getTime() ;
var day = now.getDay();
var oneDayTime = 24*60*60*1000 ;
var MondayTime = nowTime - (day-1)*oneDayTime ;//显示周一
return new Date(MondayTime);
}
</script>
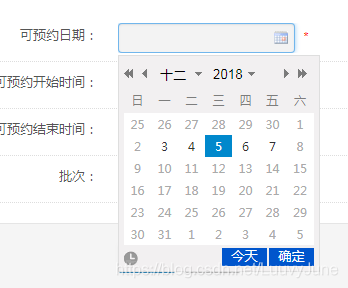
实现效果:

代码可能写的有些low,如果有什么好的建议欢迎留言指导!





 本文介绍如何使用my97日历组件限制用户仅能选择本周一至周五的工作日,通过禁用周六周日,确保预约日期符合特定需求。代码示例包括HTML与JS实现,展示如何获取当前周的周一和周日日期。
本文介绍如何使用my97日历组件限制用户仅能选择本周一至周五的工作日,通过禁用周六周日,确保预约日期符合特定需求。代码示例包括HTML与JS实现,展示如何获取当前周的周一和周日日期。
















 1391
1391

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








