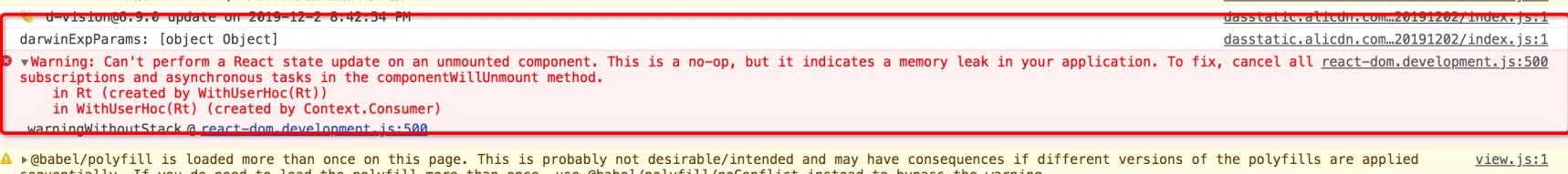
react-dom.development.js:500 Warning: Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous tasks in the componentWillUnmount method.

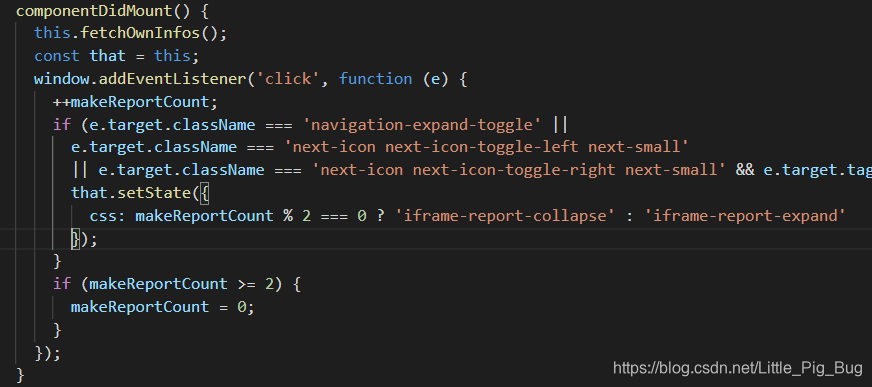
写react的时候,发现当我切换菜单的时候,报如上的错误。他的意思就是我们不能在组件销毁setState,经检查发现我的一个组件里面发现如下代码:

当我切换菜单的时候,当前组件已经被销毁了,但是上述的监听点击事件的函数仍然会监听,仍会设置当前的state,导致报错。
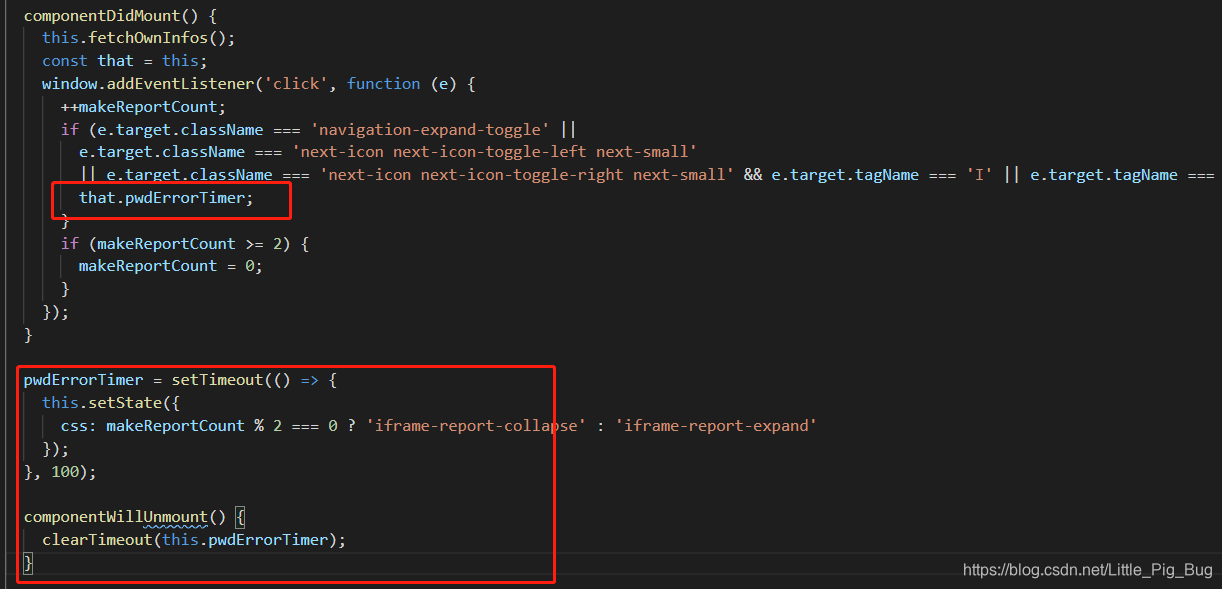
解决方法:设置定时器,然后在组件销毁的时候,清空定时器,这样就不会在组件销毁时,设置state了






 本文探讨了React开发中常见的警告:在组件卸载后尝试更新状态。阐述了为何这会导致内存泄漏,并提供了在组件WillUnmount方法中取消订阅和异步任务,以及使用定时器并在组件销毁时清除定时器的解决方案。
本文探讨了React开发中常见的警告:在组件卸载后尝试更新状态。阐述了为何这会导致内存泄漏,并提供了在组件WillUnmount方法中取消订阅和异步任务,以及使用定时器并在组件销毁时清除定时器的解决方案。
















 833
833

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








