1、DOM简介:
HTML DOM 将 HTML 文档表达为树结构,称为节点树。
HTML DOM 定义了所有 HTML 元素的对象及其属性、方法,所以,通过DOM我们可以用脚本语言访问或者操作HTML文档的元素。
2、HTML DOM 是:
- HTML 的标准对象模型
- HTML 的标准编程接口
- W3C 标准
3、W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
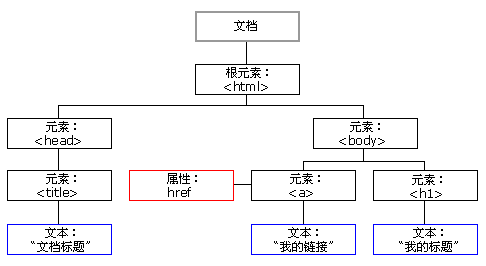
4、HTML DOM 节点树

注意:元素节点不包含文本,文本自身也是节点,叫做文本节点。
可通过节点的 innerHTML 属性(对象的属性)来访问文本节点的值。
5、编程接口
所有 HTML 元素被定义为对象,而编程接口即对象方法和对象属性。
方法:能够对元素执行的动作(比如获取、添加或修改元素)。
属性:能够对元素获取或设置的值(比如元素的名称或内容)。
6、获取普通元素
-
通过使用 getElementById() 方法
返回对应的节点元素,类型为object -
通过使用 getElementsByTagName() 方法
无论获取到的是0、1还是多个元素,都返回一个伪数组(或列表)
使用数组内的元素对象时,必须用下标的形式获取到具体的元素
以下是H5新增的
- 通过使用 getElementsByClassName() 方法
这是h5新方法, IE5,6,7,8 不支持,9以上才支持。 - 通过使用querySelector()方法
括号内要使用选择器符号,用来标志选择的是id(#)还是class(.)还是标签名(不加符号)
只得到第一个符合条件的元素 - 通过使用querySelectorAll()方法
同上,但是得到的是全部符合条件的元素
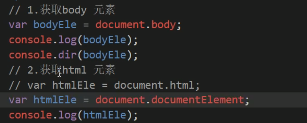
7、获取body和html

8、设置事件
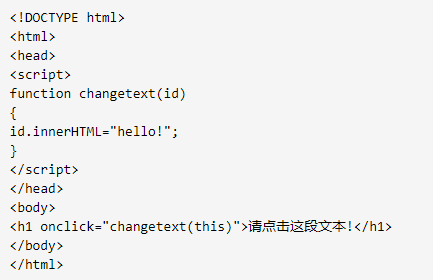
方式一:直接在html中添加事件

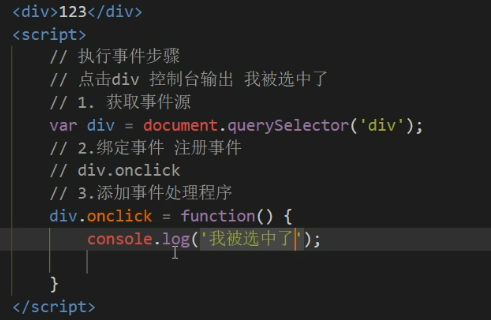
方式二:直接在js中设置事件(要先获取元素)

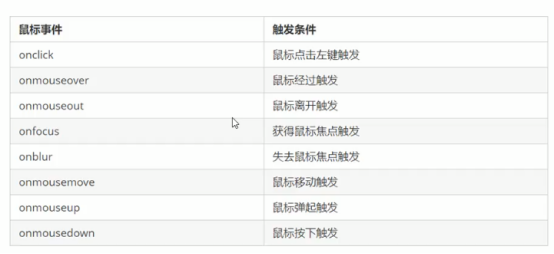
常见的事件属性:

9、修改元素内容——innerText和innerHTML
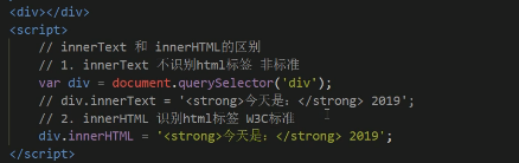
两者的区别在于,innerText不能识别html标签,innerHTML可以。分以下两种情况:
1.读取内容的时候
读取元素的innerText,会自动去除html标签、空格和换行,只显示所有元素内的文本节点的内容(包含子节点的文本节点)
读取元素的innerHTML,会保留html标签、空格和换行,显示元素内所有文本、标签、空格和换行
2.写入内容的时候
写入的html标签在innerText显示为文本,不能识别为标签
写入的html标签在innerHTML被识别为标签

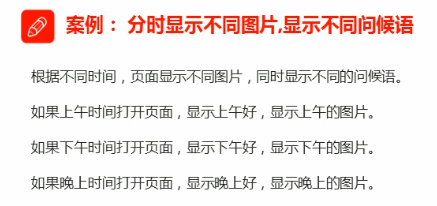
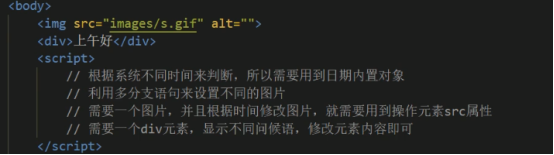
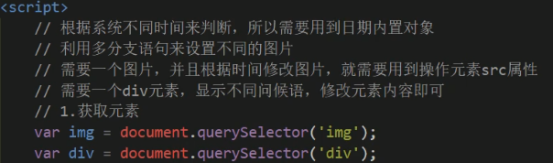
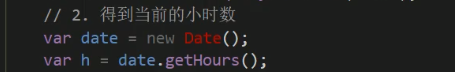
10、修改元素属性——分时问候案例
https://www.bilibili.com/video/BV1Sy4y1C7ha?p=206
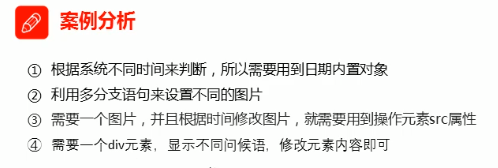
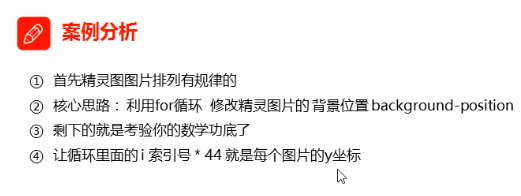
案例分析


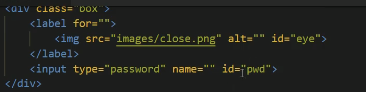
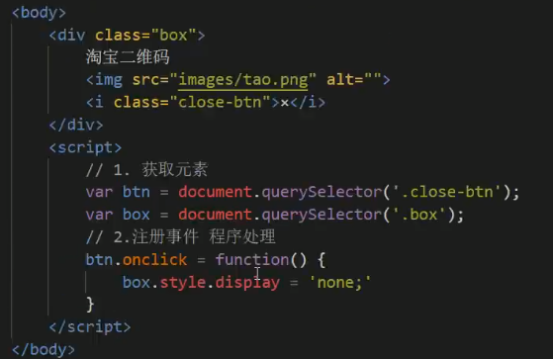
Html

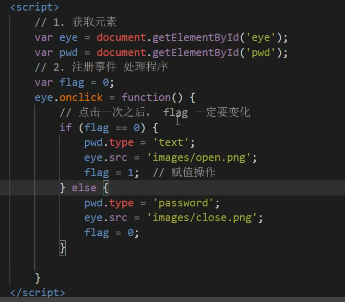
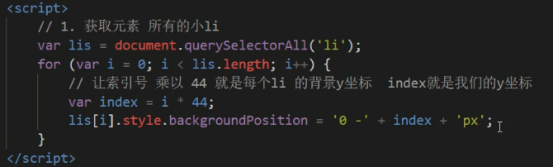
Js



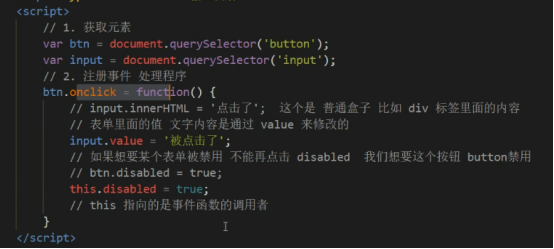
11、操作元素:修改表单属性
修改文字内容:普通元素使用innerHTML,但是Button元素使用innerHTML
禁用按钮
This

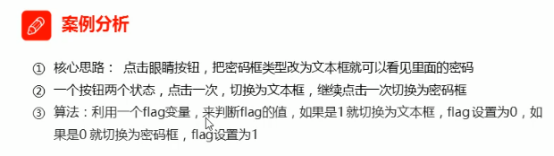
12、案例:密码明文显示——修改属性type的值
https://www.bilibili.com/video/BV1Sy4y1C7ha?p=208



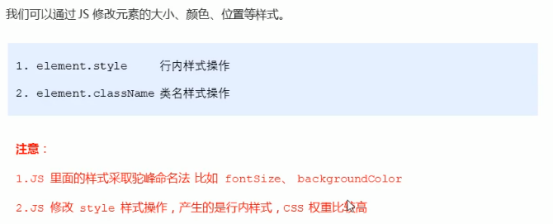
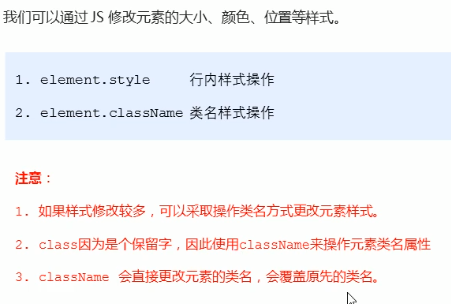
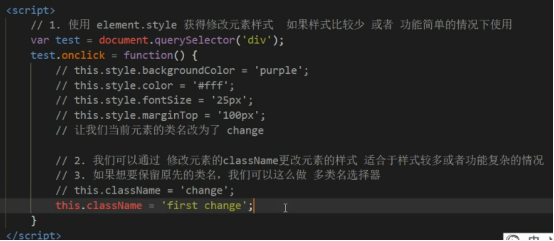
13、修改样式属性

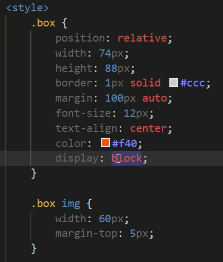
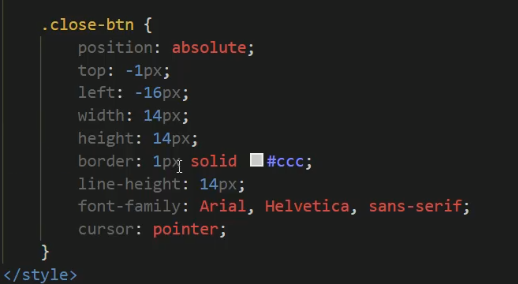
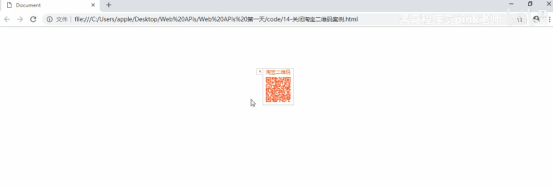
14、案例:关闭二维码——显示、隐藏样式
https://www.bilibili.com/video/BV1Sy4y1C7ha?p=211





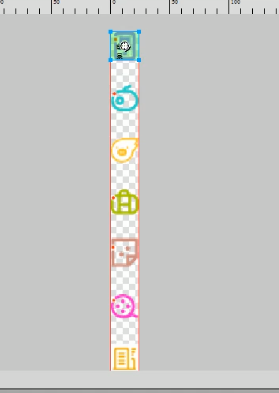
15、循环设置精灵图
https://www.bilibili.com/video/BV1Sy4y1C7ha?p=212
.


16、通过className修改样式

4.保留原先的类,使用多类名选择器

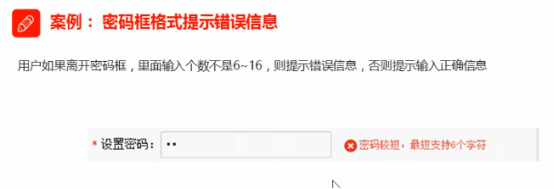
17、案例:密码框验证
https://www.bilibili.com/video/BV1Sy4y1C7ha?p=215


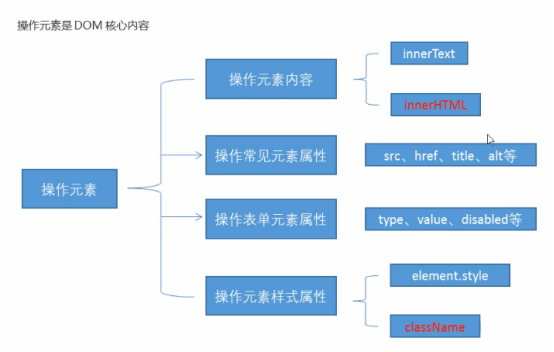
18、操作元素总结:


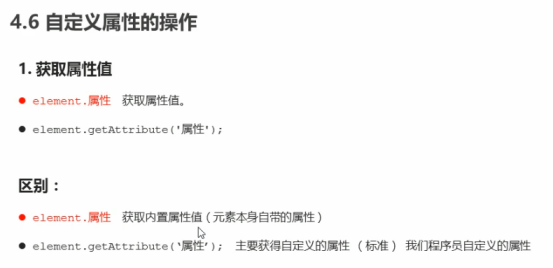
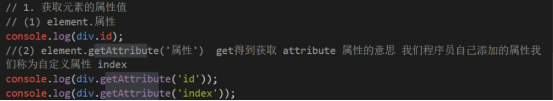
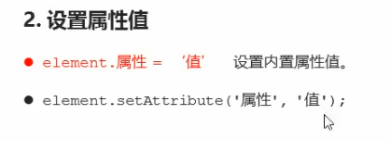
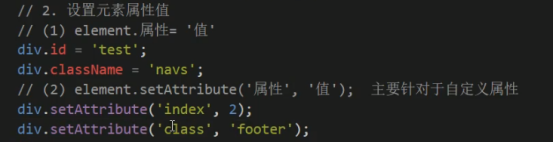
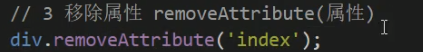
19、获取、设置、移除自定义属性——getAttribute()













 本文详细介绍了HTML DOM,包括其作为HTML的标准对象模型和编程接口的角色,以及W3C DOM标准的三个部分。讲解了如何通过DOM节点树、编程接口、getElementById()等方法获取和操作元素,还涉及事件设置、内容修改、样式调整和属性操作等多个实践案例。
本文详细介绍了HTML DOM,包括其作为HTML的标准对象模型和编程接口的角色,以及W3C DOM标准的三个部分。讲解了如何通过DOM节点树、编程接口、getElementById()等方法获取和操作元素,还涉及事件设置、内容修改、样式调整和属性操作等多个实践案例。
















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








