html table合并单元格同时合并行列的方法
- 只合并一行的单元格/只合并一列单元格的一般情况
- 同时合并行列的情况
- 同时合并行列单元格时出现的单元格显示比例异常问题及解决方案
- 问题描述
- 解决方案
在html中使用table标签,有时会需要合并单元格。
在单元格标签td中,用于合并单元格的属性:
rowspan=“合并的单元格个数” 合并行
colspan=“合并的单元格个数” 合并列
合并的代码写在参与合并的单元格中,最左侧/最上侧的单元格。最后删掉被合并的单元格。
只合并一行的单元格/只合并一列单元格的一般情况
画一个9x9的表格
<table border="1" width="200">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
显示效果

合并列:对2号单元格和3号单元格进行合并
在2号单元格的td标签中输入colspan=“2”
并删掉被合并的单元格(3号单元格)
删掉之后第一行只剩下两个td标签
合并行:对4号单元格和7号单元格进行合并
在4号单元格的td标签中输入rowspan=“2”
并删掉被合并的单元格(7号单元格)
删掉之后第三行只剩下两个td标签
<table border="1" width="200">
<tr>
<td>1</td>
<td colspan="2">2</td>
</tr>
<tr>
<td rowspan="2">4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
</tr>
</table>
显示效果

同时合并行列的情况
同时合并行列的情况和只合并行/合并列的方法是一样的,可以同时使用rowspan和colspan
还是上面的9x9表格

这次要合并4、5、7、8四个单元格
在4号单元格中的td标签中输入rowspan=“2” colspan=“2”
删掉5、7、8号单元格
删掉后第二行只剩下两个td标签,第三行只剩下一个td标签
<table border="1" width="200">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td rowspan="2" colspan="2">4</td>
<td>6</td>
</tr>
<tr>
<td>9</td>
</tr>
</table>
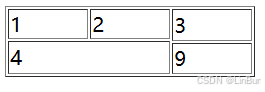
显示效果

同时合并行列单元格时出现的单元格显示比例异常问题及解决方案
问题描述
到这里都是正常的,但是我发现了一个问题
上图的情况,4号单元格是四个单元格合并而来,并且其中是出现了第一、第二列的合并和第二、第三行的合并
在这种情况下,如果再出现另一个单元格合并,合并的行列和四号单元格有重叠(即涉及到第一、第二列和第二、第三行),会出现单元格显示比例异常的问题
例如:
在上图的基础上,合并2、3号单元格或者合并3、6号单元格,都会出现这样的情况
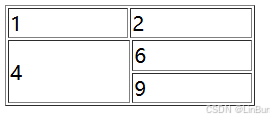
合并2、3号单元格
正常情况下,1号和2号单元格显示比例应该为1:2,但实际显示是接近1:1
<table border="1" width="200">
<tr>
<td>1</td>
<td colspan="2">2</td>
</tr>
<tr>
<td rowspan="2" colspan="2">4</td>
<td>6</td>
</tr>
<tr>
<td>9</td>
</tr>
</table>
显示效果

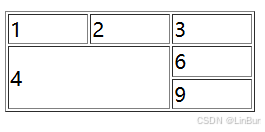
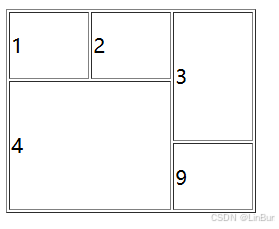
合并3、6号单元格
正常情况下,3号和9号单元格显示比例应该为2:1,但实际是接近1:1
<table border="1" width="200">
<tr>
<td>1</td>
<td>2</td>
<td rowspan="2">3</td>
</tr>
<tr>
<td rowspan="2" colspan="2">4</td>
</tr>
<tr>
<td>9</td>
</tr>
</table>
显示效果

解决方案
宽度显示异常时可以给td标签加上宽度
高度显示异常时可以给td标签加上高度
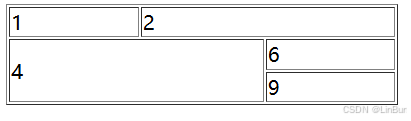
修改后的合并2、3号单元格代码
//注意这里删除了上面的代码都有的table标签里的width属性
<table border="1">
<tr>
<td width="100">1</td>
<td colspan="2" width="200">2</td>
</tr>
<tr>
<td rowspan="2" colspan="2" width="200">4</td>
<td width="100">6</td>
</tr>
<tr>
<td>9</td>
</tr>
</table>
显示效果

修改后的合并3、6号单元格代码
<table border="1" width="200">
<tr>
<td height="50">1</td>
<td>2</td>
<td rowspan="2" height="100">3</td>
</tr>
<tr>
<td rowspan="2" colspan="2">4</td>
</tr>
<tr>
<td height="50">9</td>
</tr>
</table>
显示效果






















 1213
1213

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








