一、你对于过去的web前端有什么看法?
对早期的Web前端开发(大致在2000年代至2010年代初),可以总结出以下几个关键看法:
1. 技术原始,但充满探索精神
-
基础技术简单:主要依赖HTML、CSS和原生JavaScript,缺乏现代框架和工具链的支持。
-
兼容性噩梦:不同浏览器(尤其是IE6/7)的渲染差异极大,开发者需要大量Hack代码(如条件注释、CSS滤镜)来适配。
-
创新萌芽:AJAX(2005年)的出现首次实现了异步数据交互,催生了Gmail、Google Maps等动态应用,标志着Web 2.0时代的开端。
2. 开发效率低下
-
手动劳动:布局依赖表格或Float/Clearfix,CSS缺少Flex/Grid导致排版复杂;JavaScript需手动处理DOM和事件。
-
工具匮乏:缺乏模块化、构建工具和包管理,代码复用困难,调试依赖alert和简陋的开发者工具。
-
性能优化粗糙:合并文件、雪碧图等优化需手动完成,缺少自动化方案。
3. 用户体验受限
-
静态化为主:页面跳转频繁,SPA概念尚未普及,交互体验割裂。
-
性能瓶颈:硬件和网络限制下,复杂动画或数据加载易卡顿,优化手段有限。
-
设计风格单一:受限于CSS能力,扁平化设计未兴起前,拟物化风格和固定宽度布局占主流。
4. jQuery的统治地位
-
救世主出现:jQuery(2006年发布)统一了浏览器API,简化了DOM操作、事件和动画,成为事实标准。
-
插件生态繁荣:丰富的插件(如轮播图、日期选择器)填补了原生能力的空白,但代码质量参差不齐。
-
技术天花板:随着应用复杂度上升,jQuery难以管理大型项目,逐渐被MV*框架取代。
5. 值得借鉴的遗产
-
对基础的重视:开发者深入理解浏览器原理和原生API,这种底层知识对现代开发仍有价值。
-
渐进增强原则:在兼容性限制下强调核心功能可用性,这一理念在移动优先时代被重新重视。
-
轻量化思维:受限于带宽,代码精简和资源优化意识强烈,反观现代前端存在过度工程化问题。
6. 与现代的对比
-
框架 vs 原生:从手动操作DOM到声明式编程(React/Vue),从脚本堆砌到工程化架构。
-
工具链进化:Webpack、Babel、TypeScript等工具链的成熟,极大提升了开发效率和代码质量。
-
标准化进程:HTML5/CSS3的广泛支持、ECMAScript规范快速迭代,减少了浏览器差异问题。
总结: 早期的Web前端是野蛮生长的时代,开发者需要极强的耐心和创造力来解决基础问题。虽然技术栈简陋,但为现代前端生态奠定了基础(如RESTful API、模块化思想)。这段历史提醒我们:技术终将迭代,但理解底层原理和适应用户需求的能力永远不会过时。
二、你对于现在的web前端有什么看法?
对当前的Web前端开发(2020年代),可以从技术生态、开发模式、行业趋势等多个维度进行观察和分析:
1. 技术栈的成熟与分化
-
框架三足鼎立:
-
React:基于虚拟DOM和函数式编程,Hooks彻底改变状态管理逻辑,生态庞大(Next.js、Redux、React Query)。
-
Vue:渐进式框架,组合式API(Vue 3)提升灵活性,低学习曲线吸引中小项目。
-
Angular:企业级全栈方案,强类型(TypeScript优先)和依赖注入适合复杂应用。
-
元框架崛起:Next.js(SSR/SSG)、Nuxt.js、Remix等整合前后端边界,推动全栈开发范式。
-
-
工具链深度整合:
-
构建工具:Vite(ESM原生速度)、Turbopack(Rust驱动)、Webpack 5模块联邦。
-
语言增强:TypeScript成事实标准,WASM突破性能瓶颈,CSS-in-JS(Styled-components)与Utility-First(Tailwind)并存。
-
2. 开发范式的革新
-
组件化与原子设计:从UI组件到设计系统(Storybook驱动),强调可复用性和跨团队协作。
-
状态管理复杂化:
-
客户端:Redux Toolkit简化流程,Zustand/Jotai轻量化方案兴起,React Query管理异步状态。
-
服务端:GraphQL(Apollo/Relay)优化数据获取,Server Components(React)尝试混合渲染。
-
-
响应式与交互升级:
-
CSS Grid/Flex布局普及,容器查询逐步落地。
-
动画库(Framer Motion、GSAP)与WebGL(Three.js)推动高保真体验。
-
WebXR、Web Audio API等新领域探索。
-
3. 性能与体验的极致追求
-
核心指标标准化:LCP、FID、CLS等Web Vitals指标直接影响SEO和用户体验。
-
渲染策略多样化:
-
SSG/ISR(静态生成与增量更新)平衡速度与动态性。
-
边缘计算(Cloudflare Workers、Vercel Edge)实现全球低延迟。
-
-
优化手段精细化:
-
代码分割(Dynamic Import)、预加载(Prefetch)、资源优先级(Priority Hints)。
-
图片优化:WebP/AVIF格式、响应式图片(srcset)、CDN智能适配。
-
4. 跨平台与全栈化趋势
-
泛终端开发:
-
桌面端:Electron、Tauri(Rust轻量化)。
-
移动端:React Native、Flutter Web、Capacitor跨端方案。
-
新兴平台:小程序(Uni-app)、车载系统、AR/VR。
-
-
全栈能力下沉:
-
BFF(Backend For Frontend):Node.js中间层处理聚合与鉴权。
-
Serverless + JAMstack:Vercel/Netlify平台实现“前端主导后端”。
-
数据库直连:Supabase、Firebase让前端直接操作数据。
-
5. 工程化与协作的挑战
-
工具链复杂度:配置成本高(Babel/Webpack),Snowpack/Vite尝试简化但生态割裂。
-
Monorepo与微前端:
-
Turborepo、Nx优化多项目管理。
-
微前端(Module Federation、Single-SPA)解耦巨石应用,但通信与状态共享仍存难题。
-
-
团队协作升级:
-
设计到代码工具:Figma插件生成代码,Locofy.ai自动化还原设计稿。
-
AI辅助:GitHub Copilot、Codeium加速开发,但代码质量争议未休。
-
6. 新势力冲击与未来方向
-
AI重塑开发流程:
-
代码生成(GPT-4、Codex)、UI设计(Galileo AI)、测试(CodiumAI)渗透全流程。
-
低代码/无代码(Webflow、Retool)冲击传统开发,但复杂逻辑仍依赖代码。
-
-
Web3与去中心化实验:
- 区块链交互(Ethers.js、Web3.js),IPFS存储,DApp前端架构探索。
-
可持续性与伦理考量:
-
绿色计算:减少资源消耗,优化碳排放(CO2.js)。
-
无障碍(A11Y)与隐私合规(GDPR、Cookie控制)成为刚需。
-
总结: 现代Web前端已进入工业化时代,技术栈高度成熟但碎片化,开发者需在“深度专精”与“广度适应”间平衡。未来趋势可能围绕以下方向展开:
-
体验维度升级:3D、AR、实时协作等沉浸式交互。
-
工具链智能化:AI深度集成开发环境,减少重复劳动。
-
边界持续扩展:前端开发者将更多涉足服务端、运维、跨端等领域。
-
性能与伦理并重:在追求极致体验的同时,需关注可持续性、隐私与包容性。
对开发者的启示:掌握底层原理(浏览器原理、网络协议)比追逐框架更重要,同时保持对新技术的批判性思考——不是所有“趋势”都值得跟随。
三、你对于未来的web前端有什么看法?
对于未来Web前端的发展,可以从技术演进、用户体验革新、开发范式转变、社会需求变化等多个维度进行前瞻性分析。以下是对未来趋势的预测与思考:
一、技术栈的颠覆性变革
1. 语言与运行时的突破
-
WebAssembly(WASM)普及:
-
高性能计算(游戏引擎、音视频处理)将彻底迁移到浏览器端,C++/Rust编写的核心模块与前端深度结合。
-
多语言生态融合:Python(Pyodide)、Go(TinyGo)等语言通过WASM直接参与前端开发,模糊前后端语言边界。
-
-
JavaScript的进化与替代者:
-
TypeScript成为默认选择,静态类型检查从“可选”变为“必选”。
-
新语言尝试(如ReScript、Dart)可能挑战JS生态,尤其在特定领域(如高安全性、函数式编程)。
-
2. 浏览器能力扩展
-
WebGPU取代WebGL:
- 提供接近原生GPU性能,推动浏览器3D渲染、机器学习模型推理(如TensorFlow.js)的爆发。
-
新API标准化:
-
设备硬件深度访问:更强大的传感器API(生物识别、环境光)、本地文件系统读写(File System Access API)。
-
跨平台互联:Web NFC、Web Bluetooth实现与物联网设备交互。
-
3. 渲染模式的终极融合
-
混合渲染架构:
-
服务端组件(React Server Components)、岛屿架构(Astro)进一步优化首屏性能与交互响应。
-
边缘渲染(Edge SSR)与客户端水合(Hydration)的智能平衡,实现“按需动态化”。
-
-
离线优先与PWA增强:
- 基于Service Worker的离线应用成为标配,配合IndexedDB和Cache API实现无缝体验。
二、开发范式的范式转移
1. AI对开发流程的重构
-
AI驱动开发(AI-First Development):
-
代码生成:GPT-4级模型直接根据需求描述生成可维护代码,开发者角色转向“需求审核与逻辑纠正”。
-
智能调试:AI自动分析错误日志、定位Bug并提供修复建议(如Sourcegraph Cody)。
-
设计到代码自动化:Figma设计稿通过AI一键生成响应式组件代码,减少人工还原成本。
-
-
低代码/无代码的边界扩展:
- 复杂业务逻辑的可视化搭建(如Retool支持自定义数据处理),但核心框架仍需代码介入。
2. 状态管理的终极解
-
分布式状态管理:
-
前端微服务化下,状态同步跨越多个子应用(通过Web Workers或Service Worker实现后台同步)。
-
CRDT(无冲突复制数据类型)技术普及,支持实时协作应用的本地优先架构(如Tiptap编辑器)。
-
3. 安全与隐私的底层化
-
零信任前端架构:
-
代码混淆、反调试技术成为基础安全措施,WASM保护核心算法。
-
隐私计算:联邦学习(Federated Learning)让数据处理留在客户端,仅上传加密结果。
-
三、用户体验的维度升级
1. 空间计算与多维交互
-
WebXR成为主流:
-
浏览器直接支持AR/VR/MR体验,配合WebGPU实现高帧率渲染。
-
3D内容创作工具(Spline、Three.js编辑器)降低开发门槛。
-
-
多模态交互:
- 语音指令(Web Speech API)、手势识别(Hand Tracking API)、眼动追踪无缝集成。
2. 实时性与沉浸感
-
WebRTC的全面应用:
-
超低延迟音视频通信支持元宇宙级虚拟会议,WebTransport协议取代WebSocket。
-
基于WebCodecs的实时媒体处理(如浏览器端美颜滤镜)。
-
-
物理引擎与动态效果:
- 浏览器内置物理引擎(如Cannon.js WASM版),实现真实碰撞与运动模拟。
3. 自适应与人性化设计
-
上下文感知体验:
-
根据用户设备性能、网络状态、环境光线自动切换渲染模式(如弱网下禁用动画)。
-
AI个性化:CLIP模型分析用户上传内容,动态调整UI风格。
-
-
无障碍(A11Y)的强制化:
- 法律法规推动无障碍检测工具(axe、Lighthouse)集成到CI/CD流程,不合格应用无法上线。
四、行业生态与开发者角色的演变
1. 前端泛化与全栈消亡
-
“大前端”吞噬一切:
-
跨端框架(React Native、Flutter)统一移动/桌面/车载系统开发,Tauri替代Electron成为桌面应用首选。
-
前端主导的BFF层(Backend for Frontend)通过Serverless/Edge Functions实现全栈控制。
-
-
垂直领域专业化:
- 细分赛道出现“Web3前端工程师”“XR交互工程师”“性能优化专家”等新职位。
2. 开源与商业化的博弈
-
企业主导核心框架:
-
React(Meta)、Angular(Google)、Svelte(Vercel)等框架深度绑定云服务生态。
-
开源协议收紧(如Elasticsearch改用SSPL),催生更多MIT/Apache协议的替代品。
-
-
Web3与去中心化开发:
- 基于IPFS的分布式前端托管,智能合约驱动UI逻辑(如DAO治理面板)。
3. 开发者工具的终极抽象
-
浏览器即IDE:
-
基于WebContainers的在线开发环境(StackBlitz、CodeSandbox)支持本地级调试。
-
浏览器DevTools整合性能分析、无障碍检测、3D场景调试。
-
-
无配置化构建:
- 基于AI的构建工具自动分析项目结构,生成优化配置(如BundleBuddy AI)。
五、社会与伦理挑战
1. 可持续性成为硬指标
-
绿色计算实践:
-
碳排放监控工具(Ecograder)评估页面加载能耗,优化策略影响SEO排名。
-
轻量化框架(如Preact)复兴,对抗“前端肥胖症”。
-
2. 数据主权的用户觉醒
-
去中心化身份(DID):
-
用户通过区块链钱包登录,前端应用无法获取邮箱/手机号等隐私信息。
-
零知识证明(ZK Proof)实现“数据可用不可见”(如匿名投票系统)。
-
3. 人机协作的伦理边界
-
AI生成内容的版权争议:
-
前端页面中的AI生成图片/代码需明确标注来源,法律纠纷催生新型保险产品。
-
开发者需学习“AI伦理审查”技能,确保模型无偏见输出。
-
总结与启示
未来的Web前端将呈现 多维融合、智能主导、体验升维 的特征,但同时也面临碎片化加剧、伦理风险、技术债务等挑战。对开发者的建议:
-
深耕底层能力:浏览器原理、网络协议、数据结构等知识比框架更持久。
-
拥抱AI协作:学习提示工程(Prompt Engineering),成为“AI策展人”而非代码苦力。
-
关注垂直场景:Web3、元宇宙、高性能计算等领域将诞生新机会。
-
保持技术批判性:不盲目追随“新轮子”,专注于解决真实用户问题。
未来的前端开发者可能不再被称为“前端”,而是体验工程师——专注于连接数字世界与人类感知的每一个触点。
(以上内容来自 deepseek。)

黑客/网络安全学习包


资料目录
-
成长路线图&学习规划
-
配套视频教程
-
SRC&黑客文籍
-
护网行动资料
-
黑客必读书单
-
面试题合集
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
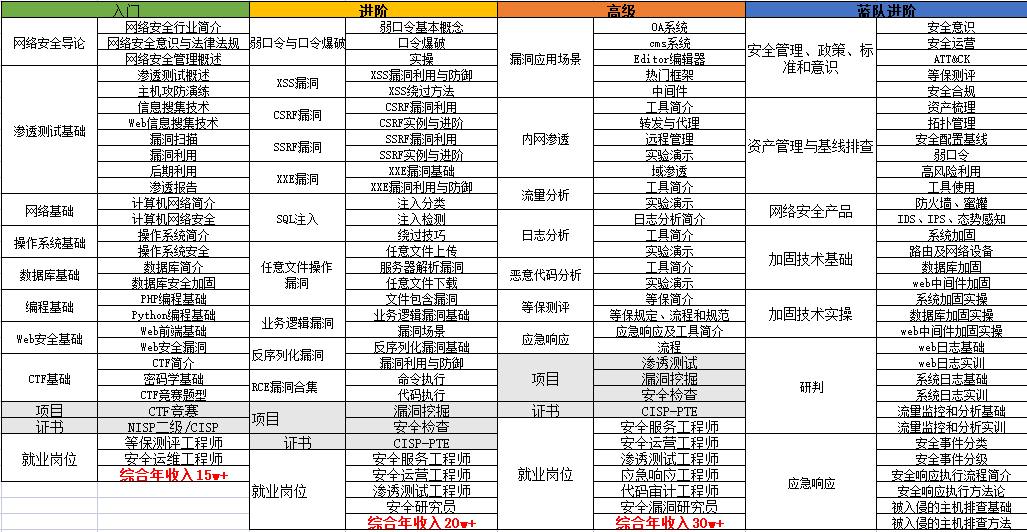
1.成长路线图&学习规划
要学习一门新的技术,作为新手一定要先学习成长路线图,方向不对,努力白费。
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图&学习规划。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。


因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
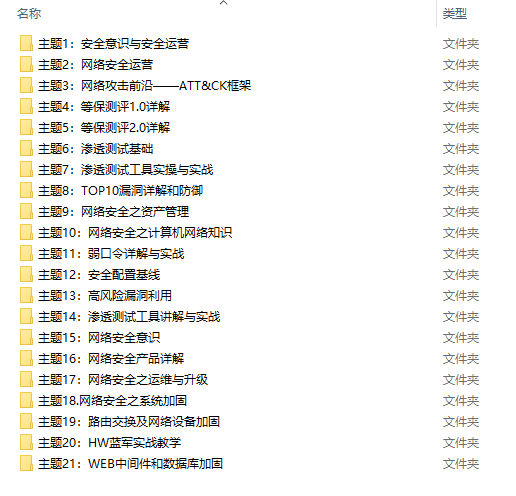
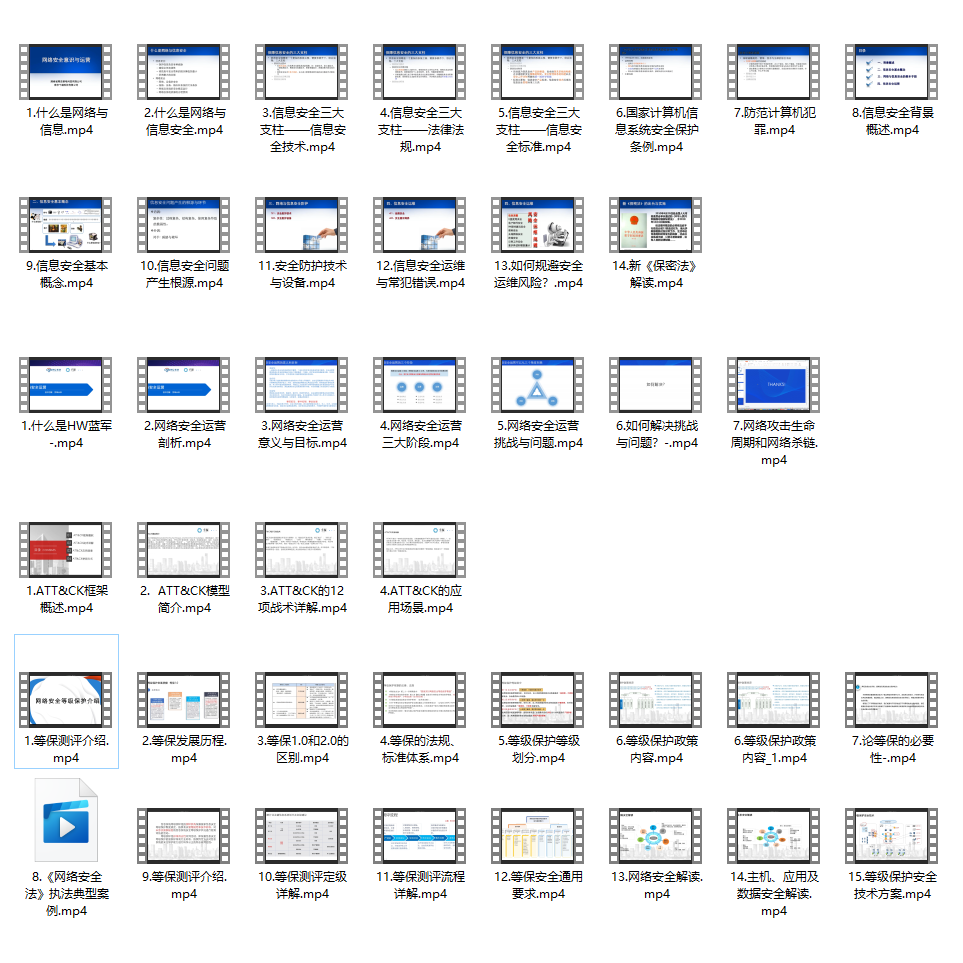
2.视频教程
很多朋友都不喜欢晦涩的文字,我也为大家准备了视频教程,其中一共有21个章节,每个章节都是当前板块的精华浓缩。


因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
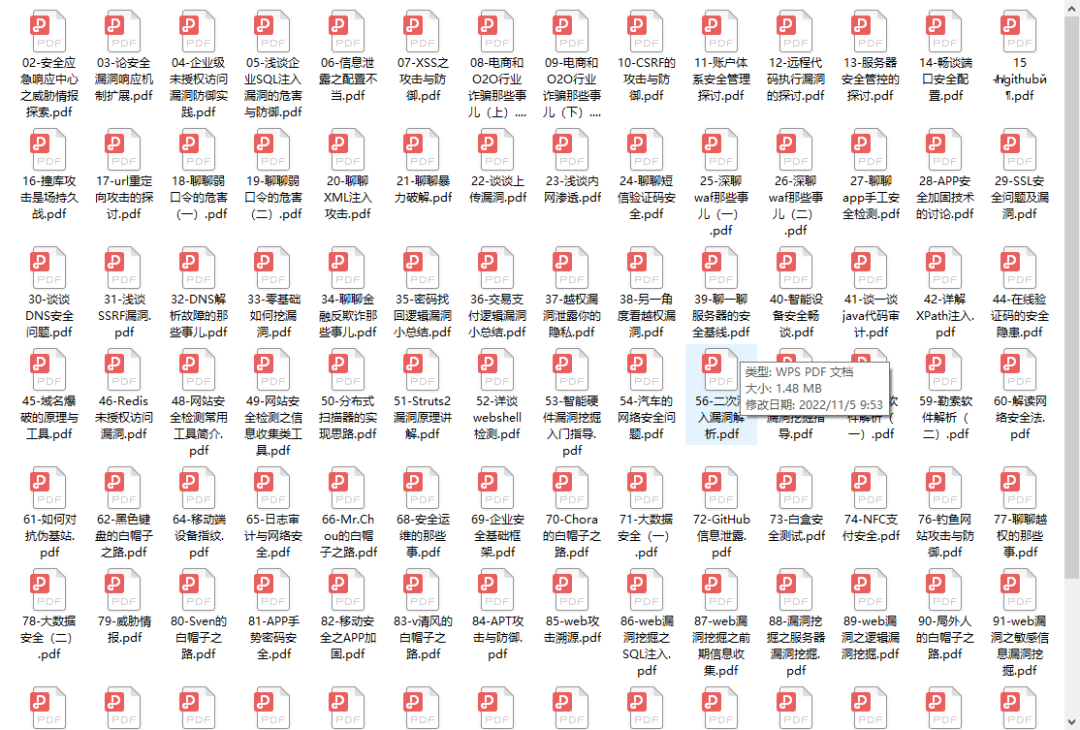
3.SRC&黑客文籍
大家最喜欢也是最关心的SRC技术文籍&黑客技术也有收录
SRC技术文籍:

黑客资料由于是敏感资源,这里不能直接展示哦!
4.护网行动资料
其中关于HW护网行动,也准备了对应的资料,这些内容可相当于比赛的金手指!
5.黑客必读书单
**

**
6.面试题合集
当你自学到这里,你就要开始思考找工作的事情了,而工作绕不开的就是真题和面试题。

更多内容为防止和谐,可以扫描获取~

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
****************************优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
 DeepSeek谈Web前端的过去、现在与未来
DeepSeek谈Web前端的过去、现在与未来




















 1258
1258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








