.hljs-comment,.hljs-quote{color:#d4d0ab}.hljs-deletion,.hljs-name,.hljs-regexp,.hljs-selector-class,.hljs-selector-id,.hljs-tag,.hljs-template-variable,.hljs-variable{color:#ffa07a}.hljs-built_in,.hljs-builtin-name,.hljs-link,.hljs-literal,.hljs-meta,.hljs-number,.hljs-params,.hljs-type{color:#f5ab35}.hljs-attribute{color:gold}.hljs-addition,.hljs-bullet,.hljs-string,.hljs-symbol{color:#abe338}.hljs-section,.hljs-title{color:#00e0e0}.hljs-keyword,.hljs-selector-tag{color:#dcc6e0}.markdown-body pre,.markdown-body pre>code.hljs{background:#2b2b2b;color:#f8f8f2}.hljs-emphasis{font-style:italic}.hljs-strong{font-weight:700}@media screen and (-ms-high-contrast:active){.hljs-addition,.hljs-attribute,.hljs-built_in,.hljs-builtin-name,.hljs-bullet,.hljs-comment,.hljs-link,.hljs-literal,.hljs-meta,.hljs-number,.hljs-params,.hljs-quote,.hljs-string,.hljs-symbol,.hljs-type{color:highlight}.hljs-keyword,.hljs-selector-tag{font-weight:700}}
导语
在货运系统中,订单详情页堪称“业务复杂度之王”——它需要聚合基础信息、物流轨迹、费用结算、货物清单等十余个模块的数据。早期我们的接口设计如同向客户端扔出一本未经整理的“数据说明书”,前端开发者需要反复查阅字段含义、处理复杂的数据映射关系,甚至需要理解后端的业务逻辑。本文将揭秘如何通过视图驱动型接口设计,让后端成为前端的高效“装配工厂”。
一、数据型接口设计三大原罪
“为什么我们的接口总是需要频繁修改?明明只调整了一个文案,却要后端发版、客户端跟进,最终变成一场跨部门的‘击鼓传花’游戏。”

在前后端协作的战场上,接口设计始终是硝烟最浓的前线。
传统接口如“数据搬运工”,将原始业务数据抛向客户端,迫使移动端工程师兼任“数据处理工程师”——格式化金额、翻译状态码、拼接复杂文案。\color{red}{——格式化金额、翻译状态码、拼接复杂文案。}——格式化金额、翻译状态码、拼接复杂文案。 这种模式带来的不仅是重复劳动,更埋下了版本分裂、体验割裂的隐患。
早期订单详情接口采用经典的 DTO 模式,返回所有可能的业务字段: 
这种设计在初期具有快速迭代优势,但随着 业务 发展暴露三大痛点:
1. 数据冗余之痛
早期订单接口如开闸放水般返回全量数据:
{
"order": { /* 60+字段 */ },
"goods": [ /* 货物数据 */ ],
"address": [ /* 嵌套3层的地址数据 */ ]
}
字段爆炸:数据在业务迭代的过程中不断膨胀,到后期返回字段数量已达到 800+。
后果:业务逻辑重、接口响应长却不敢随意删减,牵一发而动全身。进而演化出以下👇痛点。
链路维护成本高 :客户端、平台后端、交易中台冗余许多无用业务字段、再加上复杂的历史处理逻辑,系统维护成本高
接口不稳定因素多 :业务逻辑迭代,越来越多的下游依赖复杂业务耦合,接口稳定性保障难,容易影响司机做单体验
问题排查定位困难 :业务逻辑分散,问题排查定位时需要拉齐多个团队,协作成本高,问题定位时长无法保障
2. 逻辑外泄之殇
前端被迫处理大量业务逻辑:
// 前端判断展示逻辑
if (order.1 === 'ORDER_ONE' && order.2 === 'CHE_XING') {
showPrice(order.xxx);
} else if (order.promotionTags.includes('GROUP_BUY')) {
renderGroupPrice(order.3);
}
逻辑耦合:前端需要根据 order.1、order.2 等字段组合判断展示逻辑
后果:不同客户端(安卓/IOS/鸿蒙)容易展示差异,业务逻辑暴露会形成安全隐患。可以总结出以下👇痛点。
- 逻辑冗余与维护黑洞 :大量的业务逻辑计算会放大不同客户端的底层差异,在遇到业务逻辑缺陷时,我们有效的方案只有热修或者强更。
- 安全防线失守 :在当前反编译技术相对成熟的今日,业务逻辑暴露在端上,容易给不法分子提供钻空子的机会。
- 性能瓶颈下移 :无形增加客户端的计算压力,老机型的用户的使用体验更难保障。
3. 协同低效之困
每次涉及 UI 改版需前后端同步排期:
产品需求预研(划分涉及方)→ 产品评审 → 前后端评估工作量(划分边界) → 前后端联调 → 测试验证(划分范围) → 发版上线(耗时2周+)
边界模糊: 由于业务逻辑分散在前端和后端,开发人员需要频繁沟通以确认逻辑的实现方式。
后果:这种沟通不仅耗时,还容易因理解偏差导致实现错误,增加返工的可能性。这种依赖关系会拖慢开发进度,降低团队的敏捷性和响应速度。

你是否经历过这样的场景?
-
前端开发:“这个字段为什么又变了?接口文档没更新啊!”
-
后端开发:“客户端自己判断状态展示不行吗?为什么逻辑要放在服务端?”
-
测试同学:“安卓和 iOS 的展示逻辑不一致,是接口问题还是客户端问题?”
传统接口设计的困境,本质上是数据与视图的错配。
视图驱动型接口设计和BFF设计的提出,彻底打破了这种惯性思维:
它不再让接口停留在“数据传输”的浅层,而是将其重构为视图服务 ——服务端直接输出与 UI 像素级对齐的数据模板,客户端只需像拼乐高一样完成组件绑定。
区分于市面上BFF接口主要应用在设配多端差异上,视图驱动型接口则主要用在复杂接口的提效上,更具低成本和灵性性。

了解完数据驱动接口的病痛之后,接下来我们一起来看下我们是如何解决当前的困境的。
二、为什么选择视图驱动型设计
1. 方案对比
| 对比维度 | 传统接口 | 视图驱动接口 | BFF 接口 |
|---|---|---|---|
| 设计出发点 | 以业务实体为中心 | 以UI展示需求为中心\color{red}{以 UI 展示需求为中心}以UI展示需求为中心 | 以多端适配为中心 |
| 数据粒度 | 返回数据库字段 | 返回 UI 组件所需属性 | 返回 UI 组件所需属性 |
| 客户端工作量 | 需二次处理数据 | 直接绑定数据到视图 | 直接绑定数据到视图 |
| 变更影响范围 | 涉及多端修改 | 仅服务端调整模板\color{red}{仅服务端调整模板}仅服务端调整模板 | 由 Bff 层调整模板 |
| 典型场景 | 一般C端应用 | 复杂动态页面\color{red}{复杂动态页面}复杂动态页面 | 多终端产品(App/Web/小程序) |
ps: BFF 一词来自 Sam Newman 的一篇博文《Pattern:Backends For Frontends》,指的是服务于前端的后端。
引入 BFF,由 BFF 来针对多端差异做适配,这是目前业界广泛使用的一种模式。 摘自[2]
痛析传统接口的弊端后,我们决策要从设计上变革,促使我们选择视图驱动型接口的关键在于业务 场景适配性与组织效能匹配度:
- 场景维度对比
- BFF:强在多端交互适配(如电商复杂UI定制)
- 视图驱动:专注单接口动态提效(字段/规则按需编排)
- 团队结构适配差异
- BFF需独立团队维护(业务解析+跨端协调),适合交互复杂的"重前端"业务
- 视图驱动依托领域模型(横向扩展),更匹配司机端领域功能固化、规则强收敛的特性
本质选择: 货运场景中高频状态切换(8主态/20+子态)与监管强一致性诉求,要求接口具备动态裁剪能力的同时,避免因BFF分层导致的规则二次扩散,这与视图驱动"逻辑内聚、动态编排"的基因高度契合。
2. 什么是视图驱动型接口
视图驱动型应用接口(View-Driven API)是一种以用户界面(UI)展示需求为核心设计导向的接口架构模式。其核心思想是:服务端不再返回原始 业务 数据,而是根据客户端视图的展示结构,预先处理并封装可直接渲染的视图数据模型。
传统接口:业务数据 → 客户端加工 → UI 渲染
视图驱动接口:服务端加工 → 视图数据 → 直接渲染

3. 视图驱动型接口核心特征
-
结构一致性:JSON 结构与 UI 组件树完全对应
-
逻辑内聚性:业务规则在服务端完成计算
-
动态热插拔:展示模板卡片支持实时动态更新

三、视图驱动型接口设计四重奏
从"数据沼泽"到"体验蓝图"的工程化突围
当订单详情页的字段膨胀到800+时,当每次需求变更需要前后端同步”对暗号”时,当紧急故障因字段歧义引发线上事故时——我们终于看清:传统接口设计已沦为 业务 迭代的”血栓” 。
四重奏的提出,是要用工程化思维重建接口设计的底层逻辑:
- 构建 UI 驱动型 DTO:将UI语言转化为系统契约,让DTO不再是被动映射而是主动设计
- 抽象场景卡片模型:用卡片设计破解复杂系统的熵增魔咒,实现积木式创新
- 实现动态编排技术:赋予接口动态编排能力,使页面模块像”变形金刚”般重组
- 稳定性设计:通过容错降级、依赖治理、监控兜底三层护甲,让体验交付坚如磐石
这不是简单的技术升级,而是一场接口设计范式的认知革命——让每个字段都成为用户体验的精准推手,让每次响应都成为业务价值的可靠载体。
1. 领域建模:构建 UI 驱动型 DTO
核心思想:按照 UI 模块划分数据单元
1.1 通用 UI 元组件
类比原则:每个 DTO 子对象对应一个 UI 元组件(如标签、输入框),实现高内聚低耦合。
| UI 组件属性 | DTO 字段命名规则 | 示例(地址卡片) |
|---|---|---|
| 文本标签 | [组件名] name | xxxDTO.name |
| 图片 | [组件名] ResourceUiDTO | xxxDTO.tip.resourceUi |
| 按钮 | [按钮名] BtnUiDTO | xxxDTO.btn |
| 列表项 | [列表名]List | xxxDTO.address |
// 组件项(一行)
public class CardItemUiDTO {
private String key; //标题(左边)
private String keyColor; //标题颜色
private String value; //内容(右边)
private String valueColor; //内容颜色
}
// 按钮
@Data
public class CardBtnUiDTO {
private String name; //文案
private Integer style; //0不带箭头,1带箭头
private Boolean enable = true; //是否可点击
private String link; //点击按钮跳转链接
private String icon; //按钮图标
}
//图标
@Data
public class CardIconUiDTO {
private String name; //图标文案
private String icon; //图片内链
private String link; //点击图片跳转地址
private Integer sortId; //排序
private Integer id; //id
}
//颜色
@Data
public class CardColorUiDTO {
private String pointColor; //无序列表小圆点颜色
private String textColor; //文本颜色
private String backgroundColor; //背景色
}
.....
我们认为,传统 DTO 是业务模型的简化投影,而 UI 驱动型 DTO 是面向视图的声明式契约,将 UI 原型作为接口设计的唯一事实来源,实现"设计即接口"的范式转变。通过 UI 元组件的引入,可以让后端开发者对功能细节有更清晰的感知和整体的把控。
UI 元组件的应用,固定了响应体的格式和范围,逻辑外泄之殇自然也不复存在了。
1.2 业务 UI 组件树
原子化原则:单个 UI 模板卡片只解决一个问题
| 定义 | 实现口径 |
|---|---|
| 单一职责 | 每个模板卡片仅承载一个业务模块的视图逻辑 |
| 组合复用 | 通过模板继承机制拼装完整页面 |
| 隔离变更 | 修改单个模板不影响其他模块 |
// 卡片DTO
public class XxxCardDataDTO {
//UI组件: 标签
private List<xxxDTO> xxxTags;
//UI组件: 信息
private List<xxxInfoDTO> xxxInfo;
//UI组件: 顶部提示
private xxxTipDTO xxxTip;
}
// 标签DTO
@Data
public static class XxxTagDTO {
private String name;
//UI元组件: 颜色组件
private CardColorUiDTO ui;
}
// 信息DTO
@Data
public static class XxxInfoDTO {
private String name;
//UI元组件: 占位符组件
private xxxPlaceHolderUiDTO tip;
//UI元组件: 颜色组件
private xxxColorUiDTO ui;
}
.....
在对 UI 组件树的应用下,通过字段命名规则(如topTip/url)建立 UI 组件属性与 DTO 字段的像素级对应,可以消除理解偏差。
UI 组件树和客户端视图形成了“一比一”的映射关系,协同低效之困也能走出了柳暗花明!\color{green}{协同低效之困也能走出了柳暗花明!}协同低效之困也能走出了柳暗花明! 。
1.3 业务数据填充
精准查询原则 : 在填充卡片数据时,"字段级精准查询"是提升系统效能的核心准则。
// 伪代码
public class xxxDTOBuilder {
public xxxCardDataDTO build(xxxEntity entity) {
return new xxxCardDataDTO()
.setXxxTopTip(buildTopTip(entity))
.setXxxTags(buildTags(entity))
.setXxxDetail(buildDetail(entity));
}
private xxxTopTipDTO buildTopTip(xxxEntity entity) {
return new xxxTopTipDTO()
.setIconUrl(entity.isDefault() ? "/ixxxns/xxxar.png" : "")
.setBlink(entity.isExpiring()) // 即将过期地址需要闪烁
.setTemplateText(generateTipText(entity));
}
// 其他构建方法省略...
}
传统"重接口"模式如同要求用户每次购物必须搬走整个仓库,而现代接口设计应如同智能售货机——只需按下所需商品的按钮,精准吐出目标商品。得益于我们交易中台的 2.0 模型新接口,我们可以非常方便且轻量地取到所需数据,大大减少冗余查询带来的性能损耗。
字段级精准查询,高效过滤了不要的数据,数据冗余之痛自然也迎刃而解了\color{green}{数据冗余之痛自然也迎刃而解了}数据冗余之痛自然也迎刃而解了 。
2. 黄金搭档:打造场景卡片模型
零业务逻辑客户端原则:以场景卡片的维度构建细粒度数据:

“零” 业务 逻辑客户端
- 展示判断:服务端计算模块显隐条件
- 样式控制:返回字体颜色、布局结构等元信息
- 优先级排序:动态调整模块展示顺序
通过场景卡片模型的设计,可以将客户端的业务计算口径统一收口。以目前客户端流行的架构 MVVM 为例 ,MVVM 是 Model-View-ViewModel 的简写。MVVM 模式有助于将应用程序的业务和表示逻辑与用户界面 (UI) 清晰分离。
在我们的后端架构上,也有对应的应用层和表示层专门做业务计算,可以理解为,它和 ViewModel 联系紧密却又各司其职,它们职责单一却又重复工作。
因此,我们在细粒度表达上集成端上的表现逻辑(ViewModel),不仅是对客户端逻辑的瘦身解耦,还使得前后端可以独立迭代、提升协作效率。
3. 模板引擎:实现动态编排技术
弹性设计和独立隔离原则
系统设计:

动态编排示例:
//前往装货地场景
public class StartScene extends AbstractScene {
@Override
protected List<CardDataEnum> getMainList() {
List<CardEnum> cardList = Lists.newArrayList(
//工具栏卡片
CardEnum.BAR,
//基础信息卡片
CardEnum.INFO,
//轨迹卡片
CardEnum.TRACE,
//费用卡片
CardEnum.FEE,
//附加信息卡片
CardEnum. _ BAN_ INFO
);
cardList.addAll(commonLayout());
return cardList;
}
}
// 通过工厂模式构建场景卡片数据
private List<CardDTO<T>> initList(CardSceneEnum sceneEnum, List<CardEnum> cardList, Context context) {
if (CollectionUtil.isEmpty(cardList)) {
return Collections.emptyList();
}
//遍历构建卡片数据
return cardList.stream()
.map(cardEnum -> {
//单卡片try catch隔离
try {
AbstractClass<T> abstractClass = cardFactory.getCard(cardEnum);
return Objects.nonNull(abstractClass) ? abstractClass.create(sceneEnum, cardEnum, context) : null;
} catch (Throwable e) {
//异常监控
MetricUtil.exceptionInc(cardEnum.getType(), e.getMessage(), cardEnum.getDesc());
log.error("Error initializing card for cardEnum: {}", cardEnum, e);
return null;
}
})
.filter(Objects::nonNull)
.collect(Collectors.toList());
}
通过动态编排技术,能够灵活地按需分配卡片模版,比较典型的情况是,我们的业务经常会对不同的车型、不同的业务类型、不同运力渠道、不同运力角色等设计不同的展示方案。在如此复杂的组合型场景下,模版卡片支持动态热插拔的实现方式为我们的业务提供了强力的支撑。
4. 稳定性设计:制定三层策略
三层策略:容错降级、依赖治理、监控兜底
当服务端集成前端模板组件实现"视图驱动型"设计时,动态化的灵活性与系统稳定性之间形成了天然的博弈:
挑战1:组件依赖耦合引发的雪崩风险
模板组件嵌套的依赖链中,若某一基础服务(如账单详情接口)响应延迟或异常,可能通过组件调用链路逐级放大,最终导致页面整体渲染失败。
挑战2:数据与模板的脆弱性共振
动态模板对数据结构强敏感,后端字段缺失或类型错误可能直接击穿前端容错机制,轻则模块错位,重则页面白屏。
挑战3:动态化能力的双刃剑效应
模板的动态编排虽提升了灵活性,但运行时解析异常(如JSON配置语法错误)、组件版本冲突等问题,可能引发难以预料的边际效应。
挑战4:监控盲区下的隐性 故障
传统接口监控难以覆盖模板渲染全链路,组件级性能劣化(如循环渲染卡顿)可能长期潜伏,直到用户端体验大面积崩塌才被感知。
为此,「稳定性设计三层策略」构建全链路防御体系:
- 容错降级层:对非核心组件卡片实施熔断隔离,通过静态兜底模板抵御数据异常;
- 依赖治理层:建立组件强弱依赖拓扑图,对关键路径服务实施线程池隔离与超时熔断;
- 监控兜底层:在模板渲染全链路埋点,实时捕获组件加载耗时、数据校验异常、动态语法错误等黄金指标,实现1分钟内故障定位。
通过这三层设计,既保障了动态化架构的创新能力,又将故障爆炸半径控制在单个组件内,让"灵活"与"稳定"从对立走向共生。

4.1 容错降级层:构建组件级 故障 防火墙
-
熔断隔离机制 使用动态熔断器(如Hystrix/Sentinel)监控组件调用成功率,当单个模板组件(如eta计算模块)错误率超过阈值(如2秒内>30%),自动切断异常组件调用链,防止故障蔓延至页面整体渲染层。
-
静态兜底模板自动加载 对强依赖后端数据的组件(如搬运费展示),预置静态DTO片段及缓存兜底数据(如最近一次成功渲染的快照),当数据源异常时无缝切换至兜底内容,确保用户可见的基础信息不中断。
-
数据沙箱校验与自愈
在模板渲染前注入数据校验层:
- 字段级校验:通过JSON Schema强制校验数据类型与结构(如金额字段必须为数值型),拦截非法数据流; > - 逻辑自愈:对可降级字段(如判责标签)配置默认值替换规则,异常时自动填充"判责信息暂不可用"等中性提示,避免页面结构崩塌。
4.2 依赖治理层:解剖动态化架构的血管与神经
-
强弱依赖拓扑可视化
通过全链路追踪(如造影平台)绘制模板组件与后端服务的依赖关系图,标注强弱依赖:- 强依赖(如订单账单服务)必须保障SLA,实施线程池隔离与请求队列控制;
- 弱依赖(如判责标签)配置异步调用或延迟加载,允许失败后静默丢弃。
-
动态超时梯度控制
根据组件优先级设置差异化超时阈值:- 核心路径组件(如客户需求卡片)设置严格超时(如300ms),超时后立即降级;
- 非核心组件(如广告卡片)放宽超时限制(如800ms),避免过早熔断影响用户体验。
-
资源隔离舱壁设计 对关键接口分配机器核心集群,确保高并发场景下资源争抢不会引发级联故障。例如,订单详情分配在独立的zone1核心集群,与普通接口物理隔离。
4.3 监控兜底层:从黑盒到透明的革命
-
黄金指标实时监控体系
定义模板渲染链路的四大核心指标:- 组件健康度:成功率(<95%告警)、耗时(P99>1s告警);
- 数据污染率:字段校验失败比例(>1%触发排查);
- 模板渲染异常:动态语法错误次数/类型分布;
- 兜底触达率:降级策略激活频率与影响面分析。
-
全链路染色与根因定位
在请求入口注入追踪ID(TraceID),贯穿模板解析、数据拉取、组件渲染全流程。当发生故障时:- 通过TraceID直接定位异常组件(如"判责卡片"耗时突增);
- 关联日志分析数据源头问题(如上游库存服务返回Null字段);
- 自动生成故障影响面报告(如影响10%订单详情页的渲染)。
四、最佳实践指南
视图驱动型接口通过视图模型前置与服务端模板化,实现了前后端边界的重新划分。
这种架构下,后端开发者需要更深入理解业务展示逻辑,但换来的收益是整体研发效率的提升和终端用户体验的优化。正如我们在订单详情接口的改造中所验证的,这是一条值得探索的架构演进之路。
前面我们讨论过了视图驱动型接口是什么、为什么、怎么做,接下来我们用一个实际的场景和大家实地感受一下。
1、场景痛点还原
传统接口问题:
在我们货拉拉司机端,订单详情页有一块至关重要的卡片【装货表单】,需展示:
- 货物类别
- 跟车人信息
- 照片上传
- 更多货物照片
- 确认问题选项
其中大部分栏目都为必填项,还有比较多的照片上传,出现极小的偏差可能都会影响表单的提示和提交,影响司机体验。再之加上架构设计中的历史诟病比较多,我们了解越多心里就越不踏实,每一次变更背后可能都藏着产品、研发、测试同学的谨小慎微,小心翼翼,心里包袱特别大。


在这种背景下,我们来看下,在传统接口设计中有哪些不合理因素。
2、传统代码示例
以下示例代码片段基于 App 客户端
- 货物类别代码片段示例:

货物类别中title、toast写死在客户端,在遇到合规问题或者逻辑缺陷时,有效的手段只能热修或强更,这种情况等到解决基本都是以天为单位。
- 跟车人信息代码片段示例:

跟车人信息代码存在判断城市、判断类别的逻辑,在支持产品新特性时,我们没法快速垂直去添加城市,这种换来的结果就是漫长的评审、排期、发版流程,并且不能在旧版本上生效。
- 照片上传代码片段示例:

普通的一块逻辑单元里面,却有 6 块实现片段,我们常称这种为 “屎山代码”,随着业务特性的增加,它会越滚越大,越维护越难,稍不留神捅到核心基层,就会瞬间崩塌。举个例子,这里按照跑腿订单有单独一套提示文案,按照司机马甲状态有一套文案,后面还可能会有按照“车型”维度、按照“城市”维度,还可能会有各种维度交错组合的情况。我们还是认为,处理业务数据是后端擅长的事情,擅长人做擅长事,拒绝❌ 数据与视图的错配。
基于上述代码分析我们可以得出,业务逻辑不应该放在前端计算。
3、解决方案
服务端集成客户端逻辑,抽象出视图驱动型接口的概念。
服务端集成客户端逻辑,我们面临的事情和问题可以分为以下几点: \
**第一步,**简化出视图的组件轮廓,定义出协议UI组件树,填充数据。评估出组件属性能否支撑和覆盖业务的范围,不在范围内怎么办?比如弹窗能力。
**第二步,**抽象卡片模型,收口代码(客户端ViewModel+服务端表现逻辑),客户端缓存该怎么处理?
**第三步,**编排卡片,相同卡片在不同场景下的UI结构差异化表现怎么解决?比如回单照片。
**第四步,**集成验证,服务端增加了模板组件的应用,怎么保证质量?
- 领域建模,按照 UI 模块划分数据单元。
- 类比原则 ,每个元素都有它对应的元组件类型。

有时候后端同学对前端组件不一定足够熟悉,可以和前端协同去完成。得到上面👆轮廓图。
- 原子化原则,构建UI组件树。

在1的基础上,我们将组件替换成对应的DTO,结合其中的层级结构,很快就能得到一份👆协议UI组件树。有时我们会遇到一些组件里面没有囊括的能力,比如组件上绑定了指定条件会触发弹窗,弹窗有它的内容结构。

根据我们的原子化原则:单个 UI 模板卡片只解决一个问题。弹窗的内容不在卡片中返回,从新的接口中获取。
- 精准查询原则,填充数据
基于组件内容,按需获取并填充数据。
- “零” 业务 逻辑客户端原则,组装场景卡片模型。
客户端ViewModel+服务端表现逻辑,场景与卡片形成多对多关系,抽象不同场景下同一卡片的通用原始属性,进行数据处理,再补充个性化调整。
客户端逻辑里面有时会用到本地缓存,比如展示过的卡片后续就不展示了。针对这种情况,一般会有三种解决方案。
| 方案 | 描述 | 推荐指数 |
|---|---|---|
| 客户端过滤卡片 | 通过识别卡片ID,匹对缓存中的ID进行过滤 | ★☆☆☆☆ (1星) |
| 入参识别缓存 | 通过把缓存标识传递给服务端进行过滤 | ★★★★☆ (4星) |
| 缓存策略调整 | 本地缓存调整为服务端缓存 | ★★★★★ (5星) |
第一种方案,破坏了我们的“零”业务逻辑客户端原则,我们不推荐。
第二种方案,也能满足我们的原则,可以使用。但是要评估不要过多的使用这种缓存打标作为入参的方式,避免协议污染。
第三种方案,是我们推荐,也是我们优先使用的。和产品沟通确认基于我们的业务属性是否必须要用客户端缓存,一般沟通下来,很多都是非必要。而且缓存数据落在服务端之后,在业务支持上也能达到更灵活的效果。补充一点,记得设置好缓存有效期。
- 弹性设计和独立隔离原则,编排卡片。
根据页面实际布局编排卡片,有时候相同卡片在不同场景下会表现出不一样的样式,比如回单照片有在上传前和上传后。


按照弹性设计和独立隔离原则,设计两个不同卡片,分别服务于不同场景,由编排引擎筛选不同场景下的卡片组合。
- 稳定性三层策略,集成模板。
按照三层策略的模板集成形成稳定性闭环,基本原则是全方位监控 + 快速操作,可以得到落地方式如下。
| 策略层级 | 模板集成场景 | 落地形式 | 执行工具 |
|---|---|---|---|
| 容错层 | 模板渲染异常 | 组件级开关 + 动态模板版本切换 | 代码 |
| 治理层 | 模板流量调度 | 基于最小核心链路分群的模板权重控制 | 预案平台 |
| 监控 层 | 模板健康度评估 | 细粒度埋点 + 自动化根因定位引擎 | 监控平台 |
通过代码可以实现多维度多层级的策略开关,预案平台可以设计我们最小核心链路,监控平台可以帮助我们及时发现错误和告警。在以上措施的保障下,我们落地还有一个比较关键的通用流程,那就是灰度发布,以下是我们的规则。
用户分群:测试账号优先体验
地理灰度:按城市流量分级开放
流量比例:从 1%逐步提升至 100%
时间窗口:避开高峰期间发布
通过四步推进,我们已经得到了一份视图驱动型接口设计的解决方案。这样下来,整个系统既稳又快,团队协作也更顺畅了😊。
至此,在视图驱动型接口设计方案的应用下,后端统一管控了业务的计算逻辑,突围了与前端的协作困局,从而完成了一次架构意义上的为前端赋能。
4、落地收益
以下数据仅做参考使用
✅ 性能提升:
-
接口响应超时率下降 39%
-
接口平均加载时间从 500ms 优化至 200ms
✅ 研发提效:
-
需求交付周期缩短 60%(2 周 → 5 天)
-
客户端的业务代码量减少 75%
✅ 商业价值:
-
不同客户端展示差异引发的客诉率下降 50%
-
技术债务减少与长期维护成本降低 30%
-
效率提升与成本节约 30%
5、经验总结
什么情况下适用视图驱动型接口设计?
✅ 当你发现经常和 前端 因为口径问题争论不休时,可以看看这里!
✅ 当你的产品经常问你有没有办法 App 不发版就能解决问题时,可以看看这里!
✅ 当你面临接口数据冗余问题无技可施时, 你担心 前端数据泄漏时, 你和 前端 出现迭代瓶颈时,
可以看看这里!!!
五、未来演进方向
-
智能渲染:基于用户特征推荐个性化主题模板
-
协同革命:在接口定义阶段接入 Figma 设计稿自动生成模板
-
端侧管理:结合工具后台实现 UI 配置化
未来趋势预测:

结语:
当我们将订单详情接口的响应体从“数据说明书”转变为“视图说明书”,收获的不仅是性能指标的提升,更是研发协作模式的升级:
- 前端开发者更关注交互体验而非数据拼装
- 后端工程师更聚焦业务逻辑而非字段解释
- 产品经理可以直接通过接口文档预览页面形态
视图驱动型设计的本质,是通过技术手段弥合 业务 需求 与系统实现之间的鸿沟。这种设计理念正在重新定义后端开发的价值——我们不仅是数据的搬运工,更是业务价值的架构师。
黑客/网络安全学习路线
对于从来没有接触过黑客/网络安全的同学,目前网络安全、信息安全也是计算机大学生毕业薪资相对较高的学科。
大白也帮大家准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
这也是耗费了大白近四个月的时间,吐血整理,文章非常非常长,觉得有用的话,希望粉丝朋友帮忙点个**「分享」「收藏」「在看」「赞」**
网络安全/渗透测试法律法规必知必会****
今天大白就帮想学黑客/网络安全技术的朋友们入门必须先了解法律法律。
【网络安全零基础入门必知必会】什么是黑客、白客、红客、极客、脚本小子?(02)
【网络安全零基础入门必知必会】网络安全专业术语全面解析(05)
【网络安全入门必知必会】《中华人民共和国网络安全法》(06)
【网络安全零基础入门必知必会】《计算机信息系统安全保护条例》(07)
【网络安全零基础入门必知必会】《中国计算机信息网络国际联网管理暂行规定》(08)
【网络安全零基础入门必知必会】《计算机信息网络国际互联网安全保护管理办法》(09)
【网络安全零基础入门必知必会】《互联网信息服务管理办法》(10)
【网络安全零基础入门必知必会】《计算机信息系统安全专用产品检测和销售许可证管理办法》(11)
【网络安全零基础入门必知必会】《通信网络安全防护管理办法》(12)
【网络安全零基础入门必知必会】《中华人民共和国国家安全法》(13)
【网络安全零基础入门必知必会】《中华人民共和国数据安全法》(14)
【网络安全零基础入门必知必会】《中华人民共和国个人信息保护法》(15)
【网络安全零基础入门必知必会】《网络产品安全漏洞管理规定》(16)
网络安全/渗透测试linux入门必知必会
【网络安全零基础入门必知必会】什么是Linux?Linux系统的组成与版本?什么是命令(01)
【网络安全零基础入门必知必会】VMware下载安装,使用VMware新建虚拟机,远程管理工具(02)
【网络安全零基础入门必知必会】VMware常用操作指南(非常详细)零基础入门到精通,收藏这一篇就够了(03)
【网络安全零基础入门必知必会】CentOS7安装流程步骤教程(非常详细)零基入门到精通,收藏这一篇就够了(04)
【网络安全零基础入门必知必会】Linux系统目录结构详细介绍(05)
【网络安全零基础入门必知必会】Linux 命令大全(非常详细)零基础入门到精通,收藏这一篇就够了(06)
【网络安全零基础入门必知必会】linux安全加固(非常详细)零基础入门到精通,收藏这一篇就够了(07)
网络安全/渗透测试****计算机网络入门必知必会****
【网络安全零基础入门必知必会】TCP/IP协议深入解析(非常详细)零基础入门到精通,收藏这一篇就够了(01)
【网络安全零基础入门必知必会】什么是HTTP数据包&Http数据包分析(非常详细)零基础入门到精通,收藏这一篇就够了(02)
【网络安全零基础入门必知必会】计算机网络—子网划分、子网掩码和网关(非常详细)零基础入门到精通,收藏这一篇就够了(03)
网络安全/渗透测试入门之HTML入门必知必会
【网络安全零基础入门必知必会】什么是HTML&HTML基本结构&HTML基本使用(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全零基础入门必知必会】VScode、PhpStorm的安装使用、Php的环境配置,零基础入门到精通,收藏这一篇就够了2
【网络安全零基础入门必知必会】HTML之编写登录和文件上传(非常详细)零基础入门到精通,收藏这一篇就够了3
网络安全/渗透测试入门之Javascript入门必知必会
【网络安全零基础入门必知必会】Javascript语法基础(非常详细)零基础入门到精通,收藏这一篇就够了(01)
【网络安全零基础入门必知必会】Javascript实现Post请求、Ajax请求、输出数据到页面、实现前进后退、文件上传(02)
网络安全/渗透测试入门之Shell入门必知必会
【网络安全零基础入门必知必会】Shell编程基础入门(非常详细)零基础入门到精通,收藏这一篇就够了(第七章)
网络安全/渗透测试入门之PHP入门必知必会
【网络安全零基础入门】PHP环境搭建、安装Apache、安装与配置MySQL(非常详细)零基础入门到精通,收藏这一篇就够(01)
【网络安全零基础入门】PHP基础语法(非常详细)零基础入门到精通,收藏这一篇就够了(02)
【网络安全零基础入门必知必会】PHP+Bootstrap实现表单校验功能、PHP+MYSQL实现简单的用户注册登录功能(03)
网络安全/渗透测试入门之MySQL入门必知必会
【网络安全零基础入门必知必会】MySQL数据库基础知识/安装(非常详细)零基础入门到精通,收藏这一篇就够了(01)
【网络安全零基础入门必知必会】SQL语言入门(非常详细)零基础入门到精通,收藏这一篇就够了(02)
【网络安全零基础入门必知必会】MySQL函数使用大全(非常详细)零基础入门到精通,收藏这一篇就够了(03)
【网络安全零基础入门必知必会】MySQL多表查询语法(非常详细)零基础入门到精通,收藏这一篇就够了(04)
****网络安全/渗透测试入门之Python入门必知必会
【网络安全零基础入门必知必会】之Python+Pycharm安装保姆级教程,Python环境配置使用指南,收藏这一篇就够了【1】
【网络安全零基础入门必知必会】之Python编程入门教程(非常详细)零基础入门到精通,收藏这一篇就够了(2)
python入门教程python开发基本流程控制if … else
python入门教程之python开发可变和不可变数据类型和hash
【网络安全零基础入门必知必会】之10个python爬虫入门实例(非常详细)零基础入门到精通,收藏这一篇就够了(3)
****网络安全/渗透测试入门之SQL注入入门必知必会
【网络安全渗透测试零基础入门必知必会】之初识SQL注入(非常详细)零基础入门到精通,收藏这一篇就够了(1)
【网络安全渗透测试零基础入门必知必会】之SQL手工注入基础语法&工具介绍(2)
【网络安全渗透测试零基础入门必知必会】之SQL注入实战(非常详细)零基础入门到精通,收藏这一篇就够了(3)
【网络安全渗透测试零基础入门必知必会】之SQLmap安装&实战(非常详细)零基础入门到精通,收藏这一篇就够了(4)
【网络安全渗透测试零基础入门必知必会】之SQL防御(非常详细)零基础入门到精通,收藏这一篇就够了(4)
****网络安全/渗透测试入门之XSS攻击入门必知必会
【网络安全渗透测试零基础入门必知必会】之XSS攻击基本概念和原理介绍(非常详细)零基础入门到精通,收藏这一篇就够了(1)
网络安全渗透测试零基础入门必知必会】之XSS攻击获取用户cookie和用户密码(实战演示)零基础入门到精通收藏这一篇就够了(2)
【网络安全渗透测试零基础入门必知必会】之XSS攻击获取键盘记录(实战演示)零基础入门到精通收藏这一篇就够了(3)
【网络安全渗透测试零基础入门必知必会】之xss-platform平台的入门搭建(非常详细)零基础入门到精通,收藏这一篇就够了4
【网络安全渗透测试入门】之XSS漏洞检测、利用和防御机制XSS游戏(非常详细)零基础入门到精通,收藏这一篇就够了5
****网络安全/渗透测试入门文件上传攻击与防御入门必知必会
【网络安全渗透测试零基础入门必知必会】之什么是文件包含漏洞&分类(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全渗透测试零基础入门必知必会】之cve实际漏洞案例解析(非常详细)零基础入门到精通, 收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之PHP伪协议精讲(文件包含漏洞)零基础入门到精通,收藏这一篇就够了3
【网络安全渗透测试零基础入门必知必会】之如何搭建 DVWA 靶场保姆级教程(非常详细)零基础入门到精通,收藏这一篇就够了4
【网络安全渗透测试零基础入门必知必会】之Web漏洞-文件包含漏洞超详细全解(附实例)5
【网络安全渗透测试零基础入门必知必会】之文件上传漏洞修复方案6
****网络安全/渗透测试入门CSRF渗透与防御必知必会
【网络安全渗透测试零基础入门必知必会】之CSRF漏洞概述和原理(非常详细)零基础入门到精通, 收藏这一篇就够了1
【网络安全渗透测试零基础入门必知必会】之CSRF攻击的危害&分类(非常详细)零基础入门到精通, 收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之XSS与CSRF的区别(非常详细)零基础入门到精通, 收藏这一篇就够了3
【网络安全渗透测试零基础入门必知必会】之CSRF漏洞挖掘与自动化工具(非常详细)零基础入门到精通,收藏这一篇就够了4
【网络安全渗透测试零基础入门必知必会】之CSRF请求伪造&Referer同源&置空&配合XSS&Token值校验&复用删除5
****网络安全/渗透测试入门SSRF渗透与防御必知必会
【网络安全渗透测试零基础入门必知必会】之SSRF漏洞概述及原理(非常详细)零基础入门到精通,收藏这一篇就够了 1
【网络安全渗透测试零基础入门必知必会】之SSRF相关函数和协议(非常详细)零基础入门到精通,收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之SSRF漏洞原理攻击与防御(非常详细)零基础入门到精通,收藏这一篇就够了3**
**
****网络安全/渗透测试入门XXE渗透与防御必知必会
【网络安全渗透测试零基础入门必知必会】之XML外部实体注入(非常详细)零基础入门到精通,收藏这一篇就够了1
网络安全渗透测试零基础入门必知必会】之XXE的攻击与危害(非常详细)零基础入门到精通,收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之XXE漏洞漏洞及利用方法解析(非常详细)零基础入门到精通,收藏这一篇就够了3
【网络安全渗透测试零基础入门必知必会】之微信XXE安全漏洞处理(非常详细)零基础入门到精通,收藏这一篇就够了4
****网络安全/渗透测试入门远程代码执行渗透与防御必知必会
【网络安全渗透测试零基础入门必知必会】之远程代码执行原理介绍(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全零基础入门必知必会】之CVE-2021-4034漏洞原理解析(非常详细)零基础入门到精通,收藏这一篇就够了2
【网络安全零基础入门必知必会】之PHP远程命令执行与代码执行原理利用与常见绕过总结3
【网络安全零基础入门必知必会】之WEB安全渗透测试-pikachu&DVWA靶场搭建教程,零基础入门到精通,收藏这一篇就够了4
****网络安全/渗透测试入门反序列化渗透与防御必知必会
【网络安全零基础入门必知必会】之什么是PHP对象反序列化操作(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全零基础渗透测试入门必知必会】之php反序列化漏洞原理解析、如何防御此漏洞?如何利用此漏洞?2
【网络安全渗透测试零基础入门必知必会】之Java 反序列化漏洞(非常详细)零基础入门到精通,收藏这一篇就够了3
【网络安全渗透测试零基础入门必知必会】之Java反序列化漏洞及实例解析(非常详细)零基础入门到精通,收藏这一篇就够了4
【网络安全渗透测试零基础入门必知必会】之CTF题目解析Java代码审计中的反序列化漏洞,以及其他漏洞的组合利用5
网络安全/渗透测试**入门逻辑漏洞必知必会**
【网络安全渗透测试零基础入门必知必会】之一文带你0基础挖到逻辑漏洞(非常详细)零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门暴力猜解与防御必知必会
【网络安全渗透测试零基础入门必知必会】之密码安全概述(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全渗透测试零基础入门必知必会】之什么样的密码是不安全的?(非常详细)零基础入门到精通,收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之密码猜解思路(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之利用Python暴力破解邻居家WiFi密码、压缩包密码,收藏这一篇就够了4
【网络安全渗透测试零基础入门必知必会】之BurpSuite密码爆破实例演示,零基础入门到精通,收藏这一篇就够了5
【网络安全渗透测试零基础入门必知必会】之Hydra密码爆破工具使用教程图文教程,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之暴力破解medusa,零基础入门到精通,收藏这一篇就够了7
【网络安全渗透测试零基础入门必知必会】之Metasploit抓取密码,零基础入门到精通,收藏这一篇就够了8
****网络安全/渗透测试入门掌握Redis未授权访问漏洞必知必会
【网络安全渗透测试零基础入门必知必会】之Redis未授权访问漏洞,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Redis服务器被攻击后该如何安全加固,零基础入门到精通,收藏这一篇就够了**
**
网络安全/渗透测试入门掌握**ARP渗透与防御关必知必会**
【网络安全渗透测试零基础入门必知必会】之ARP攻击原理解析,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之ARP流量分析,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之ARP防御策略与实践指南,零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门掌握系统权限提升渗透与防御关****必知必会
【网络安全渗透测试零基础入门必知必会】之Windows提权常用命令,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Windows权限提升实战,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之linux 提权(非常详细)零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门掌握Dos与DDos渗透与防御相关****必知必会
【网络安全渗透测试零基础入门必知必会】之DoS与DDoS攻击原理(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Syn-Flood攻击原理解析(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之IP源地址欺骗与dos攻击,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之SNMP放大攻击原理及实战演示,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之NTP放大攻击原理,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之什么是CC攻击?CC攻击怎么防御?,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之如何防御DDOS的攻击?零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门掌握无线网络安全渗透与防御相关****必知必会
【网络安全渗透测试零基础入门必知必会】之Aircrack-ng详细使用安装教程,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之aircrack-ng破解wifi密码(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之WEB渗透近源攻击,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之无线渗透|Wi-Fi渗透思路,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之渗透WEP新思路Hirte原理解析,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之WPS的漏洞原理解析,零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门掌握木马免杀问题与防御********必知必会
【网络安全渗透测试零基础入门必知必会】之Metasploit – 木马生成原理和方法,零基础入门到精通,收藏这篇就够了
【网络安全渗透测试零基础入门必知必会】之MSF使用教程永恒之蓝漏洞扫描与利用,收藏这一篇就够了
网络安全/渗透测试入门掌握Vulnhub靶场实战********必知必会
【网络安全渗透测试零基础入门必知必会】之Vulnhub靶机Prime使用指南,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Vulnhub靶场Breach1.0解析,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之vulnhub靶场之DC-9,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Vulnhub靶机Kioptrix level-4 多种姿势渗透详解,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Vulnhub靶场PWNOS: 2.0 多种渗透方法,收藏这一篇就够了
网络安全/渗透测试入门掌握社会工程学必知必会
【网络安全渗透测试零基础入门必知必会】之什么是社会工程学?定义、类型、攻击技术,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之社会工程学之香农-韦弗模式,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之社工学smcr通信模型,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之社会工程学之社工步骤整理(附相应工具下载)收藏这一篇就够了
网络安全/渗透测试入门掌握********渗透测试工具使用******必知必会**
2024版最新Kali Linux操作系统安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之渗透测试工具大全之Nmap安装使用命令指南,零基础入门到精通,收藏这一篇就够了
2024版最新AWVS安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新burpsuite安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新owasp_zap安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新Sqlmap安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新Metasploit安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新Nessus下载安装激活使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新Wireshark安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
觉得有用的话,希望粉丝朋友帮大白点个**「分享」「收藏」「在看」「赞」**

黑客/网络安全学习包


资料目录
-
成长路线图&学习规划
-
配套视频教程
-
SRC&黑客文籍
-
护网行动资料
-
黑客必读书单
-
面试题合集
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
1.成长路线图&学习规划
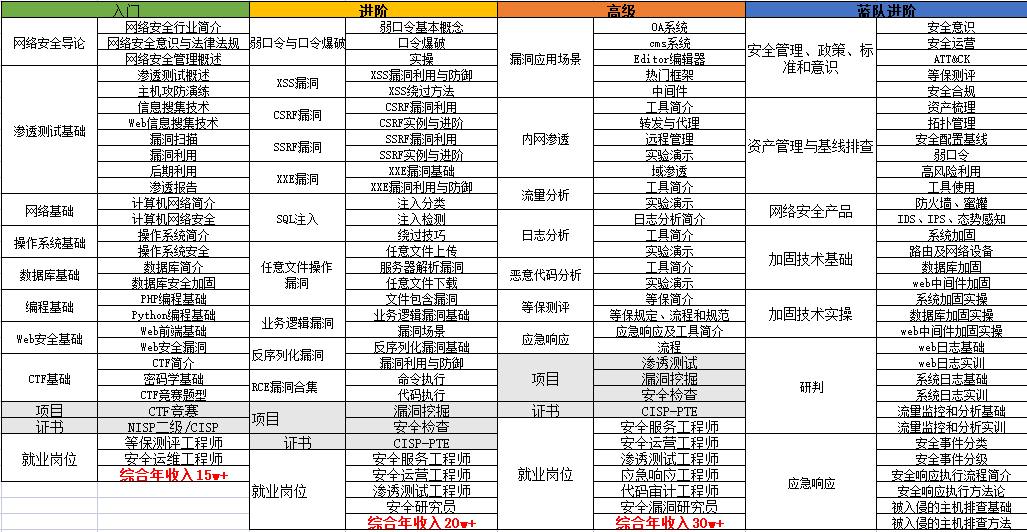
要学习一门新的技术,作为新手一定要先学习成长路线图,方向不对,努力白费。
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图&学习规划。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。


因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
2.视频教程
很多朋友都不喜欢晦涩的文字,我也为大家准备了视频教程,其中一共有21个章节,每个章节都是当前板块的精华浓缩。


因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
3.SRC&黑客文籍
大家最喜欢也是最关心的SRC技术文籍&黑客技术也有收录
SRC技术文籍:

黑客资料由于是敏感资源,这里不能直接展示哦!
4.护网行动资料
其中关于HW护网行动,也准备了对应的资料,这些内容可相当于比赛的金手指!
5.黑客必读书单
**

**
6.面试题合集
当你自学到这里,你就要开始思考找工作的事情了,而工作绕不开的就是真题和面试题。

更多内容为防止和谐,可以扫描获取~

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
***************************优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享 ``` * *
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








