.markdown-body pre,.markdown-body pre>code.hljs{color:#333;background:#f8f8f8}.hljs-comment,.hljs-quote{color:#998;font-style:italic}.hljs-keyword,.hljs-selector-tag,.hljs-subst{color:#333;font-weight:700}.hljs-literal,.hljs-number,.hljs-tag .hljs-attr,.hljs-template-variable,.hljs-variable{color:teal}.hljs-doctag,.hljs-string{color:#d14}.hljs-section,.hljs-selector-id,.hljs-title{color:#900;font-weight:700}.hljs-subst{font-weight:400}.hljs-class .hljs-title,.hljs-type{color:#458;font-weight:700}.hljs-attribute,.hljs-name,.hljs-tag{color:navy;font-weight:400}.hljs-link,.hljs-regexp{color:#009926}.hljs-bullet,.hljs-symbol{color:#990073}.hljs-built_in,.hljs-builtin-name{color:#0086b3}.hljs-meta{color:#999;font-weight:700}.hljs-deletion{background:#fdd}.hljs-addition{background:#dfd}.hljs-emphasis{font-style:italic}.hljs-strong{font-weight:700}
近期,“前端已死”的论调似乎在整个IT圈中盛行,某些地方甚至出现了招聘降薪的现象。然而,面对这样的挑战和变革,我们不能只是被动地接受,而应主动出击,不断提升自我,积极寻求晋升之路。只有这样,我们才能紧跟行业退潮般的步伐,避免在职业生涯中搁浅。前端领域仍然充满机遇,关键在于我们如何不断提升自己的能力和价值,以应对不断变化的市场需求。
我们无需过分焦虑,只有不断提升自己才是真正有益之举。以下是几项必须掌握的关键技能,它们将助你一臂之力,实现脱离切图仔的称号。
对项目技术栈的筛选
首先我们要看看自己手下是否有人,如果是光杆司令,那就根据具体业务需求从难至易去排查功能点是否存在可用的开源插件
我们需要根据项目的需求和特点,结合团队成员的技能和经验,选择最适合的技术栈。
以下是一些前端负责人在筛选项目技术栈时需要考虑的关键因素:
- 目需求与特点分析:首先,我们需要深入理解项目的需求,包括项目的规模、复杂度、预期的用户群体以及业务需求等。通过对项目需求的分析,可以确定所需技术栈的基本功能和性能要求。
- 团队成员技能与经验:评估团队成员对候选技术栈的熟悉程度和实践经验是筛选过程中的重要环节。选择团队成员熟悉的技术栈可以减少学习成本,提高开发效率,并有助于团队成员之间的协作与沟通。
- 技术栈的成熟度与稳定性:我们应考虑技术栈的成熟度、稳定性和社区支持情况。成熟的技术栈通常拥有完善的文档和社区资源,可以降低开发过程中的风险。同时,稳定性也是确保项目顺利进行的关键因素。
如果是光杆司令另说,熟悉哪个用哪个!!
项目功能点研发时间评估
咳咳,这个就比较重要了,关乎我们的摸鱼时间,首先项目落定时,一般是先评估第一期的研发周期,那么该如何去评估,或者说该如何去增加我们的周期呢。
老板:第一期一个月没问题吧?
产品:两周能出第一期吧?
我:…
这时我们就要结合以下几点判断了:
1.拆分功能点
将复杂功能拆解为多个独立的任务单元(Task),每个单元应满足以下条件:
- 独立性:可单独开发、测试和部署。
- 可测量性:任务完成度可量化(如 UI 组件开发、接口联调)。
- 优先级明确:根据业务需求和技术依赖关系排序。
示例:
开发一个《用户评论模块》可拆解为:
- 评论列表展示(UI + 数据渲染)
- 评论发布功能(表单 + 接口调用)
- 评论点赞功能(交互 + 状态更新)
- 评论分页加载(滚动加载逻辑)
2. 考虑技术复杂度
- UI 复杂度:是否涉及复杂动画或自定义组件(如拖拽排序、虚拟列表)。
- 数据流复杂度:是否需要全局状态管理。
- 接口复杂度:是否涉及多接口串联或长轮询 /
WebSocket。 - 兼容性要求:是否需要支持
IE11或移动端适配。
时间具体评估方法参考以下几点:
1. 类比法
参考历史项目中类似功能的开发时间,结合当前项目的差异点进行调整。
案例:
- 历史项目:开发一个“商品列表页”耗时 5 天(含分页、筛选、排序功能)。
- 当前项目:新增“瀑布流布局”和“图片懒加载”,预计增加 2 天。
2. 三点估算法
对每个任务单元进行乐观、悲观和最可能的时间估算,取加权平均值。
公式:
估算时间 = (乐观时间 + 4 × 最可能时间 + 悲观时间) / 6
示例:
-
任务:实现评论发布功能。
- 乐观时间:1 天(接口简单、UI 复用现有组件);
- 最可能时间:2 天(需处理表单验证和错误提示);
- 悲观时间:4 天(接口联调出现问题)。
-
估算时间:
(1 + 4×2 + 4) / 6 = 2.17 天。
3. 任务分解法
将任务拆解为更细粒度的子任务,逐项估算后汇总。
示例:
-
任务:开发评论点赞功能。
-
子任务:
- 点赞按钮 UI 开发(0.5 天);
- 点赞状态管理(0.5 天);
- 点赞接口联调(1 天);
- 点赞数实时更新(1 天)。
-
总估算时间:3 天。
-
注意公式:(乐观时间 + 4 × 最可能时间 + 悲观时间) / 6
好了这时心里有个数了,一周半!!! 这时不要傻乎乎的直接把预估时间爆出来,切记切记,一定要预留预估时间的30%左右, 避免出现自测Bug或者协调上的问题,如果没问题就当犒劳犒劳小组啦。
提供一个具体案例
开发一个“任务管理系统”的看板功能,支持任务卡片拖拽排序、状态切换和实时同步。
功能拆解与时间评估
| 任务单元 | 子任务 | 估算时间 | 备注 |
|---|---|---|---|
| 看板布局开发 | 使用 CSS Grid 实现看板布局 | 1 天 | 需支持响应式 |
| 任务卡片 UI 开发 | 卡片样式、标题、描述、标签 | 1 天 | 复用现有组件库 |
| 拖拽排序功能 | 集成 react-beautiful-dnd 库 | 2 天 | 需处理跨列拖拽逻辑 |
| 状态切换功能 | 点击按钮切换任务状态 | 1 天 | 需与后端接口联调 |
| 实时同步功能 | 集成 WebSocket 实现实时更新 | 3 天 | 需处理断线重连和消息队列 |
| 单元测试与联调 | 编写单元测试、与后端联调 | 2 天 | 覆盖核心功能 |
| 缓冲时间 | 技术调研、Bug 修复 | 2 天 | 按总时间的 20% 预留 |
| 总计 | 12 天 |
评估依据
-
技术选型:
- 使用成熟的第三方库(如
react-beautiful-dnd)减少开发成本; WebSocket实现实时同步,需额外时间处理异常场景。
- 使用成熟的第三方库(如
-
团队协作:
- 后端接口需提前定义(如任务状态枚举值);
- UI 设计稿需提前确认(如卡片样式、拖拽交互)。
评估误区:容易陷入乐观开发,一个Bug玩一天~
封装思想
一般来说,当公司内多个项目的相似度达到30%以上,特别是在用户鉴权、路由管理、界面布局风格、基础组件以及可复用的工具函数等方面存在共性时,我们就应该深入结合公司的项目特点,进行一系列的抽象和封装工作。具体而言,可以将这些共性的部分抽离出来,形成工具包、配置包以及针对用户操作的组件库。
例如,针对B端业务中常见的菜单管理、管理员权限设置、角色分配等功能,可以开发一系列高复用性的组件。这样,在新项目启动时,我们就可以通过快速集成这些已封装的包和组件,迅速搭建起项目的基础架构,即所谓的“基座”。这不仅提高了开发效率,还确保了项目之间的风格统一和代码质量可控。
具体npm私库发包流程也很简单:
搭建公司私库:推荐Verdaccio和Nexus Repository
- 前者比较简单,直接服务器上:
npm i -g verdaccio // 全局安装
verdaccio // 启动
然后浏览器打开http://IP:4873,后续再配置default.yaml,创建用户,配置项目根目录的.npmrc文件,并配置用户信息、registry记录。

感兴趣的朋友可以看看具体配置Verdaccio打造属于你自己的私库
- 后者需要在服务器上装Java环境。
推荐使用Nexus Repository, 可以和后端共同使用,他们一般会搭建来存放自己的Maven包。
私库的好处不仅仅是存放公司的包,还可以在第三方依赖包的基础上扩展并发布到自己的私库进行使用。
跨技术间的组件复用
1. Web Components
Web Components 是一组浏览器原生支持的 API,包括 Custom Elements、Shadow DOM 和 HTML Templates,能够实现真正的跨技术复用。
示例:
创建一个按钮组件:
class MyButton extends HTMLElement {
constructor() {
super();
const shadow = this.attachShadow({ mode: 'open' });
const button = document.createElement('button');
button.textContent = this.getAttribute('label') || 'Click Me';
button.addEventListener('click', () => {
this.dispatchEvent(new CustomEvent('onClick'));
});
shadow.appendChild(button);
}
}
customElements.define('my-button', MyButton);
使用方式:
- React:
function App() {
return <my-button label="Submit" onClick={() => alert('Clicked!')} />;
}
Vue:
<template>
<my-button label="Submit" @onClick="handleClick" />
</template>
<script>
export default {
methods: {
handleClick() {
alert('Clicked!');
},
},
};
优点:浏览器原生支持,无需额外依赖。
缺点:API 较为底层,开发复杂度高。
2. 微前端架构
通过微前端架构将不同技术栈的组件集成到同一应用中,实现跨技术复用。
示例:
使用 Single-SPA 集成 React 和 Vue 组件:
具体实战可以看我写的React + tsx + qiankun + DataV 实现可视化大屏模板 qiankun底层也是基于Single-SPA实现的
React:
// React 组件
import React from 'react';
import ReactDOM from 'react-dom';
function MyReactComponent() {
return <div>Hello from React!</div>;
}
export const bootstrap = () => Promise.resolve();
export const mount = () => {
ReactDOM.render(<MyReactComponent />, document.getElementById('react-app'));
};
export const unmount = () => {
ReactDOM.unmountComponentAtNode(document.getElementById('react-app'));
};
Vue:
import Vue from 'vue';
import MyVueComponent from './MyVueComponent.vue';
export const bootstrap = () => Promise.resolve();
export const mount = () => {
new Vue({
render: (h) => h(MyVueComponent),
}).$mount('#vue-app');
};
export const unmount = () => {
document.getElementById('vue-app').innerHTML = '';
};
优点:支持复杂场景,适合大型项目。
缺点:架构复杂,性能开销较大。
实践案例
某电商平台需要在前端应用中复用商品卡片组件,技术栈包括 React(主站)和 Vue(管理后台)。 使用 Web Components 实现商品卡片:
class ProductCard extends HTMLElement {
constructor() {
super();
const shadow = this.attachShadow({ mode: 'open' });
const template = document.createElement('template');
template.innerHTML = `
<style>
.card { border: 1px solid #ccc; padding: 16px; }
.title { font-size: 18px; }
.price { color: green; }
</style>
<div class="card">
<div class="title">${this.getAttribute('title')}</div>
<div class="price">${this.getAttribute('price')}</div>
</div>
`;
shadow.appendChild(template.content.cloneNode(true));
}
}
customElements.define('product-card', ProductCard);
// React 使用
function App() {
return <product-card title="iPhone 13" price="$999" />;
}
// Vue中使用
<template>
<product-card title="iPhone 13" price="$999" />
</template>
团队协作规范:Git 高阶实践
git管理操作请查看:《用好git的几个命令,领导都夸你干的好》
git的高级操作(创建子关联、git hooks等)请查看:《你不知道的Git的另一面》
语义化规范
feat(订单): 增加支付宝支付方式 [JIRA-123]
^--^ ^------------^ ^------------------^ ^-----^
| | | |
| | | +-> 关联任务
| | +-> 简明描述
| +-> 作用域
类型概述
build:表示构建,发布版本可用这个
ci:更新 CI/CD 等自动化配置
chore:杂项,其他更改
docs:更新文档
feat:常用,表示新增功能
fix:常用:表示修复 bug
perf:性能优化
refactor:重构
revert:代码回滚
style:样式更改
test:单元测试更改
分支治理策略
gitGraph
commit
branch feat/payment
checkout feat/payment
commit
commit
checkout main
merge feat/payment
branch release/v1.2.0
checkout release/v1.2.0
commit type: REVERSE id: "回滚热修复"
checkout main
merge release/v1.2.0
伪·全栈逐渐转换为真·全栈
前端步入全栈领域已经势不可挡了,首先我们应该知道,前端、后端的一些主要业务逻辑上是比较相通的,不同的只是在语法上,其次我们需要去了解数据库的CURD操作,但是只懂这些的话一般叫做伪全栈,那我们看看真伪是如何区分。
一、伪全栈的典型特征
1、技术栈:广度优先,深度不足
- 前端延伸后端:使用 Node.js(Express/Nest.js)或 Python(Flask/Django)搭建简单 API,但对并发、事务、分布式架构缺乏认知。
- 数据库“表面化” :掌握 MongoDB 的 CRUD,但不懂索引优化、事务隔离级别(如 PostgreSQL 的 MVCC)和分库分表策略。
- 工具依赖性强:通过 ORM(如 Prisma、TypeORM)操作数据库,但无法手写复杂 SQL 或优化执行计划。
示例:
某开发者用 Express 实现用户注册功能:
// 伪全栈的典型代码(隐患重重)
app.post('/register', async (req, res) => {
const { username, password } = req.body;
const user = await prisma.user.create({ data: { username, password } }); // 明文存储密码?
res.json({ success: true });
});
-
问题暴露:
- 密码未哈希处理(安全隐患);
- 无请求参数校验(易受 SQL 注入攻击);
- 缺乏事务机制(若后续操作失败,脏数据无法回滚)。
2、思维模式:前端逻辑主导
- 过度关注 UI 交互:习惯以组件化思维设计 API,导致接口冗余(如为每个按钮单独设计接口)。
- 忽视系统边界:将前端状态管理(如 Redux)直接映射到服务端,混淆了客户端与服务端的职责。
- 性能认知偏差:用前端“渲染性能优化”的思路优化后端,忽视 I/O 密集型任务的本质差异。
案例:
某电商项目中,开发者为了提升用户体验,在服务端用 JS 实现了一个实时库存计算功能:
// 伪全栈的“性能优化”尝试
setInterval(() => {
const products = getAllProducts(); // 全表扫描?
products.forEach(product => {
updateProductStock(product.id); // 高频写操作导致锁竞争
});
}, 1000);
- 后果:数据库 CPU 飙升,最终因锁超时导致服务雪崩。
二、伪全栈的优势与陷阱
1. 优势:快速验证与成本控制
- MVP 开发利器:1 天内用 Next.js + Supabase 实现一个博客系统(含评论、点赞)。
- 沟通效率提升:能直接与后端讨论分页逻辑(
limit/offsetvscursor-based)或 JWT 鉴权方案。 - 个人成长加速:通过全链路实践理解 HTTP 协议、RESTful 设计、基础运维(Nginx 配置)。
2. 陷阱:技术债的隐性积累
-
安全隐患:
- 未处理 XSS(如直接渲染用户输入的 HTML);
- 未防范 CSRF(依赖前端框架的“自动防护”);
- JWT 密钥硬编码在代码中。
-
扩展性瓶颈:
- 用 SQLite 承载高并发写入;
- 用单文件存储用户上传的图片(未考虑 CDN 和对象存储)。
-
运维黑洞:
- 直接
npm start部署生产环境(无 PM2 进程守护); - 未配置日志和监控(故障时无法溯源)。
- 直接
三、如何从“伪”到“真”?
1. 后端技术深度补全
-
必学核心概念:
- 并发模型:事件循环(Node.js) vs 多线程(Java) vs 协程(Go);
- 数据库:ACID、索引优化、慢查询分析;
- 分布式基础:CAP 定理、一致性哈希、缓存雪崩/穿透。
-
推荐实践:
- 用 Go 实现一个简易 Redis 协议解析器;
- 在 PostgreSQL 中通过
EXPLAIN ANALYZE优化查询性能。
2. 系统性思维训练
-
领域驱动设计(DDD) :
将“购物车功能”拆解为:- 聚合根(Cart);
- 值对象(CartItem);
- 领域事件(CartCheckedOut)。
-
架构模式实践:
- CQRS(命令查询职责分离):为商品详情页设计独立的读模型;
- 事件溯源:用 Kafka 记录用户行为流水。
3. 工具链升级
- 基础设施即代码(IaC) :
用 Terraform 定义 AWS EC2 + RDS 的部署模板。 - 可观测性建设:
集成 Prometheus(指标收集) + Grafana(可视化) + ELK(日志分析)
4. 建立技术雷达
定期评估自己的技术栈:
| 分类 | 掌握程度 | 学习优先级 |
|---|---|---|
| Node.js | 熟悉事件循环、Cluster 模块 | ★★★☆☆ |
| PostgreSQL | 了解事务、索引优化 | ★★★★☆ |
| Redis | 仅会基础 GET/SET | ★★☆☆☆ |
一切自动化(自动化构建)
Jenkins部署流程:是时候让自己掌握一款自动化构建工具了
自定义前端DIY工具:写了个自动化打包工具,大大滴解放了电脑性能
总结
- 技术雷达维护
每季度更新团队技术评估矩阵,识别过期技术 - 人才密度提升
建立阶梯式培养计划:初级→模块负责人→技术顾问 - 价值可视化
用研发效能看板展示需求吞吐率、缺陷逃逸率等核心指标
真正的技术管理者不是救火队员,而是体系架构师和人才催化剂。当你能用系统化的方法解决问题时,所谓"前端已死"的焦虑自然烟消云散。
黑客/网络安全学习路线
对于从来没有接触过黑客/网络安全的同学,目前网络安全、信息安全也是计算机大学生毕业薪资相对较高的学科。
大白也帮大家准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
这也是耗费了大白近四个月的时间,吐血整理,文章非常非常长,觉得有用的话,希望粉丝朋友帮忙点个**「分享」「收藏」「在看」「赞」**
网络安全/渗透测试法律法规必知必会****
今天大白就帮想学黑客/网络安全技术的朋友们入门必须先了解法律法律。
【网络安全零基础入门必知必会】什么是黑客、白客、红客、极客、脚本小子?(02)
【网络安全零基础入门必知必会】网络安全专业术语全面解析(05)
【网络安全入门必知必会】《中华人民共和国网络安全法》(06)
【网络安全零基础入门必知必会】《计算机信息系统安全保护条例》(07)
【网络安全零基础入门必知必会】《中国计算机信息网络国际联网管理暂行规定》(08)
【网络安全零基础入门必知必会】《计算机信息网络国际互联网安全保护管理办法》(09)
【网络安全零基础入门必知必会】《互联网信息服务管理办法》(10)
【网络安全零基础入门必知必会】《计算机信息系统安全专用产品检测和销售许可证管理办法》(11)
【网络安全零基础入门必知必会】《通信网络安全防护管理办法》(12)
【网络安全零基础入门必知必会】《中华人民共和国国家安全法》(13)
【网络安全零基础入门必知必会】《中华人民共和国数据安全法》(14)
【网络安全零基础入门必知必会】《中华人民共和国个人信息保护法》(15)
【网络安全零基础入门必知必会】《网络产品安全漏洞管理规定》(16)
网络安全/渗透测试linux入门必知必会
【网络安全零基础入门必知必会】什么是Linux?Linux系统的组成与版本?什么是命令(01)
【网络安全零基础入门必知必会】VMware下载安装,使用VMware新建虚拟机,远程管理工具(02)
【网络安全零基础入门必知必会】VMware常用操作指南(非常详细)零基础入门到精通,收藏这一篇就够了(03)
【网络安全零基础入门必知必会】CentOS7安装流程步骤教程(非常详细)零基入门到精通,收藏这一篇就够了(04)
【网络安全零基础入门必知必会】Linux系统目录结构详细介绍(05)
【网络安全零基础入门必知必会】Linux 命令大全(非常详细)零基础入门到精通,收藏这一篇就够了(06)
【网络安全零基础入门必知必会】linux安全加固(非常详细)零基础入门到精通,收藏这一篇就够了(07)
网络安全/渗透测试****计算机网络入门必知必会****
【网络安全零基础入门必知必会】TCP/IP协议深入解析(非常详细)零基础入门到精通,收藏这一篇就够了(01)
【网络安全零基础入门必知必会】什么是HTTP数据包&Http数据包分析(非常详细)零基础入门到精通,收藏这一篇就够了(02)
【网络安全零基础入门必知必会】计算机网络—子网划分、子网掩码和网关(非常详细)零基础入门到精通,收藏这一篇就够了(03)
网络安全/渗透测试入门之HTML入门必知必会
【网络安全零基础入门必知必会】什么是HTML&HTML基本结构&HTML基本使用(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全零基础入门必知必会】VScode、PhpStorm的安装使用、Php的环境配置,零基础入门到精通,收藏这一篇就够了2
【网络安全零基础入门必知必会】HTML之编写登录和文件上传(非常详细)零基础入门到精通,收藏这一篇就够了3
网络安全/渗透测试入门之Javascript入门必知必会
【网络安全零基础入门必知必会】Javascript语法基础(非常详细)零基础入门到精通,收藏这一篇就够了(01)
【网络安全零基础入门必知必会】Javascript实现Post请求、Ajax请求、输出数据到页面、实现前进后退、文件上传(02)
网络安全/渗透测试入门之Shell入门必知必会
【网络安全零基础入门必知必会】Shell编程基础入门(非常详细)零基础入门到精通,收藏这一篇就够了(第七章)
网络安全/渗透测试入门之PHP入门必知必会
【网络安全零基础入门】PHP环境搭建、安装Apache、安装与配置MySQL(非常详细)零基础入门到精通,收藏这一篇就够(01)
【网络安全零基础入门】PHP基础语法(非常详细)零基础入门到精通,收藏这一篇就够了(02)
【网络安全零基础入门必知必会】PHP+Bootstrap实现表单校验功能、PHP+MYSQL实现简单的用户注册登录功能(03)
网络安全/渗透测试入门之MySQL入门必知必会
【网络安全零基础入门必知必会】MySQL数据库基础知识/安装(非常详细)零基础入门到精通,收藏这一篇就够了(01)
【网络安全零基础入门必知必会】SQL语言入门(非常详细)零基础入门到精通,收藏这一篇就够了(02)
【网络安全零基础入门必知必会】MySQL函数使用大全(非常详细)零基础入门到精通,收藏这一篇就够了(03)
【网络安全零基础入门必知必会】MySQL多表查询语法(非常详细)零基础入门到精通,收藏这一篇就够了(04)
****网络安全/渗透测试入门之Python入门必知必会
【网络安全零基础入门必知必会】之Python+Pycharm安装保姆级教程,Python环境配置使用指南,收藏这一篇就够了【1】
【网络安全零基础入门必知必会】之Python编程入门教程(非常详细)零基础入门到精通,收藏这一篇就够了(2)
python入门教程python开发基本流程控制if … else
python入门教程之python开发可变和不可变数据类型和hash
【网络安全零基础入门必知必会】之10个python爬虫入门实例(非常详细)零基础入门到精通,收藏这一篇就够了(3)
****网络安全/渗透测试入门之SQL注入入门必知必会
【网络安全渗透测试零基础入门必知必会】之初识SQL注入(非常详细)零基础入门到精通,收藏这一篇就够了(1)
【网络安全渗透测试零基础入门必知必会】之SQL手工注入基础语法&工具介绍(2)
【网络安全渗透测试零基础入门必知必会】之SQL注入实战(非常详细)零基础入门到精通,收藏这一篇就够了(3)
【网络安全渗透测试零基础入门必知必会】之SQLmap安装&实战(非常详细)零基础入门到精通,收藏这一篇就够了(4)
【网络安全渗透测试零基础入门必知必会】之SQL防御(非常详细)零基础入门到精通,收藏这一篇就够了(4)
****网络安全/渗透测试入门之XSS攻击入门必知必会
【网络安全渗透测试零基础入门必知必会】之XSS攻击基本概念和原理介绍(非常详细)零基础入门到精通,收藏这一篇就够了(1)
网络安全渗透测试零基础入门必知必会】之XSS攻击获取用户cookie和用户密码(实战演示)零基础入门到精通收藏这一篇就够了(2)
【网络安全渗透测试零基础入门必知必会】之XSS攻击获取键盘记录(实战演示)零基础入门到精通收藏这一篇就够了(3)
【网络安全渗透测试零基础入门必知必会】之xss-platform平台的入门搭建(非常详细)零基础入门到精通,收藏这一篇就够了4
【网络安全渗透测试入门】之XSS漏洞检测、利用和防御机制XSS游戏(非常详细)零基础入门到精通,收藏这一篇就够了5
****网络安全/渗透测试入门文件上传攻击与防御入门必知必会
【网络安全渗透测试零基础入门必知必会】之什么是文件包含漏洞&分类(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全渗透测试零基础入门必知必会】之cve实际漏洞案例解析(非常详细)零基础入门到精通, 收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之PHP伪协议精讲(文件包含漏洞)零基础入门到精通,收藏这一篇就够了3
【网络安全渗透测试零基础入门必知必会】之如何搭建 DVWA 靶场保姆级教程(非常详细)零基础入门到精通,收藏这一篇就够了4
【网络安全渗透测试零基础入门必知必会】之Web漏洞-文件包含漏洞超详细全解(附实例)5
【网络安全渗透测试零基础入门必知必会】之文件上传漏洞修复方案6
****网络安全/渗透测试入门CSRF渗透与防御必知必会
【网络安全渗透测试零基础入门必知必会】之CSRF漏洞概述和原理(非常详细)零基础入门到精通, 收藏这一篇就够了1
【网络安全渗透测试零基础入门必知必会】之CSRF攻击的危害&分类(非常详细)零基础入门到精通, 收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之XSS与CSRF的区别(非常详细)零基础入门到精通, 收藏这一篇就够了3
【网络安全渗透测试零基础入门必知必会】之CSRF漏洞挖掘与自动化工具(非常详细)零基础入门到精通,收藏这一篇就够了4
【网络安全渗透测试零基础入门必知必会】之CSRF请求伪造&Referer同源&置空&配合XSS&Token值校验&复用删除5
****网络安全/渗透测试入门SSRF渗透与防御必知必会
【网络安全渗透测试零基础入门必知必会】之SSRF漏洞概述及原理(非常详细)零基础入门到精通,收藏这一篇就够了 1
【网络安全渗透测试零基础入门必知必会】之SSRF相关函数和协议(非常详细)零基础入门到精通,收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之SSRF漏洞原理攻击与防御(非常详细)零基础入门到精通,收藏这一篇就够了3**
**
****网络安全/渗透测试入门XXE渗透与防御必知必会
【网络安全渗透测试零基础入门必知必会】之XML外部实体注入(非常详细)零基础入门到精通,收藏这一篇就够了1
网络安全渗透测试零基础入门必知必会】之XXE的攻击与危害(非常详细)零基础入门到精通,收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之XXE漏洞漏洞及利用方法解析(非常详细)零基础入门到精通,收藏这一篇就够了3
【网络安全渗透测试零基础入门必知必会】之微信XXE安全漏洞处理(非常详细)零基础入门到精通,收藏这一篇就够了4
****网络安全/渗透测试入门远程代码执行渗透与防御必知必会
【网络安全渗透测试零基础入门必知必会】之远程代码执行原理介绍(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全零基础入门必知必会】之CVE-2021-4034漏洞原理解析(非常详细)零基础入门到精通,收藏这一篇就够了2
【网络安全零基础入门必知必会】之PHP远程命令执行与代码执行原理利用与常见绕过总结3
【网络安全零基础入门必知必会】之WEB安全渗透测试-pikachu&DVWA靶场搭建教程,零基础入门到精通,收藏这一篇就够了4
****网络安全/渗透测试入门反序列化渗透与防御必知必会
【网络安全零基础入门必知必会】之什么是PHP对象反序列化操作(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全零基础渗透测试入门必知必会】之php反序列化漏洞原理解析、如何防御此漏洞?如何利用此漏洞?2
【网络安全渗透测试零基础入门必知必会】之Java 反序列化漏洞(非常详细)零基础入门到精通,收藏这一篇就够了3
【网络安全渗透测试零基础入门必知必会】之Java反序列化漏洞及实例解析(非常详细)零基础入门到精通,收藏这一篇就够了4
【网络安全渗透测试零基础入门必知必会】之CTF题目解析Java代码审计中的反序列化漏洞,以及其他漏洞的组合利用5
网络安全/渗透测试**入门逻辑漏洞必知必会**
【网络安全渗透测试零基础入门必知必会】之一文带你0基础挖到逻辑漏洞(非常详细)零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门暴力猜解与防御必知必会
【网络安全渗透测试零基础入门必知必会】之密码安全概述(非常详细)零基础入门到精通,收藏这一篇就够了1
【网络安全渗透测试零基础入门必知必会】之什么样的密码是不安全的?(非常详细)零基础入门到精通,收藏这一篇就够了2
【网络安全渗透测试零基础入门必知必会】之密码猜解思路(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之利用Python暴力破解邻居家WiFi密码、压缩包密码,收藏这一篇就够了4
【网络安全渗透测试零基础入门必知必会】之BurpSuite密码爆破实例演示,零基础入门到精通,收藏这一篇就够了5
【网络安全渗透测试零基础入门必知必会】之Hydra密码爆破工具使用教程图文教程,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之暴力破解medusa,零基础入门到精通,收藏这一篇就够了7
【网络安全渗透测试零基础入门必知必会】之Metasploit抓取密码,零基础入门到精通,收藏这一篇就够了8
****网络安全/渗透测试入门掌握Redis未授权访问漏洞必知必会
【网络安全渗透测试零基础入门必知必会】之Redis未授权访问漏洞,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Redis服务器被攻击后该如何安全加固,零基础入门到精通,收藏这一篇就够了**
**
网络安全/渗透测试入门掌握**ARP渗透与防御关必知必会**
【网络安全渗透测试零基础入门必知必会】之ARP攻击原理解析,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之ARP流量分析,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之ARP防御策略与实践指南,零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门掌握系统权限提升渗透与防御关****必知必会
【网络安全渗透测试零基础入门必知必会】之Windows提权常用命令,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Windows权限提升实战,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之linux 提权(非常详细)零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门掌握Dos与DDos渗透与防御相关****必知必会
【网络安全渗透测试零基础入门必知必会】之DoS与DDoS攻击原理(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Syn-Flood攻击原理解析(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之IP源地址欺骗与dos攻击,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之SNMP放大攻击原理及实战演示,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之NTP放大攻击原理,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之什么是CC攻击?CC攻击怎么防御?,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之如何防御DDOS的攻击?零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门掌握无线网络安全渗透与防御相关****必知必会
【网络安全渗透测试零基础入门必知必会】之Aircrack-ng详细使用安装教程,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之aircrack-ng破解wifi密码(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之WEB渗透近源攻击,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之无线渗透|Wi-Fi渗透思路,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之渗透WEP新思路Hirte原理解析,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之WPS的漏洞原理解析,零基础入门到精通,收藏这一篇就够了
网络安全/渗透测试入门掌握木马免杀问题与防御********必知必会
【网络安全渗透测试零基础入门必知必会】之Metasploit – 木马生成原理和方法,零基础入门到精通,收藏这篇就够了
【网络安全渗透测试零基础入门必知必会】之MSF使用教程永恒之蓝漏洞扫描与利用,收藏这一篇就够了
网络安全/渗透测试入门掌握Vulnhub靶场实战********必知必会
【网络安全渗透测试零基础入门必知必会】之Vulnhub靶机Prime使用指南,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Vulnhub靶场Breach1.0解析,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之vulnhub靶场之DC-9,零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Vulnhub靶机Kioptrix level-4 多种姿势渗透详解,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之Vulnhub靶场PWNOS: 2.0 多种渗透方法,收藏这一篇就够了
网络安全/渗透测试入门掌握社会工程学必知必会
【网络安全渗透测试零基础入门必知必会】之什么是社会工程学?定义、类型、攻击技术,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之社会工程学之香农-韦弗模式,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之社工学smcr通信模型,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之社会工程学之社工步骤整理(附相应工具下载)收藏这一篇就够了
网络安全/渗透测试入门掌握********渗透测试工具使用******必知必会**
2024版最新Kali Linux操作系统安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
【网络安全渗透测试零基础入门必知必会】之渗透测试工具大全之Nmap安装使用命令指南,零基础入门到精通,收藏这一篇就够了
2024版最新AWVS安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新burpsuite安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新owasp_zap安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新Sqlmap安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新Metasploit安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新Nessus下载安装激活使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
2024版最新Wireshark安装使用教程(非常详细)零基础入门到精通,收藏这一篇就够了
觉得有用的话,希望粉丝朋友帮大白点个**「分享」「收藏」「在看」「赞」**

黑客/网络安全学习包


资料目录
-
成长路线图&学习规划
-
配套视频教程
-
SRC&黑客文籍
-
护网行动资料
-
黑客必读书单
-
面试题合集
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
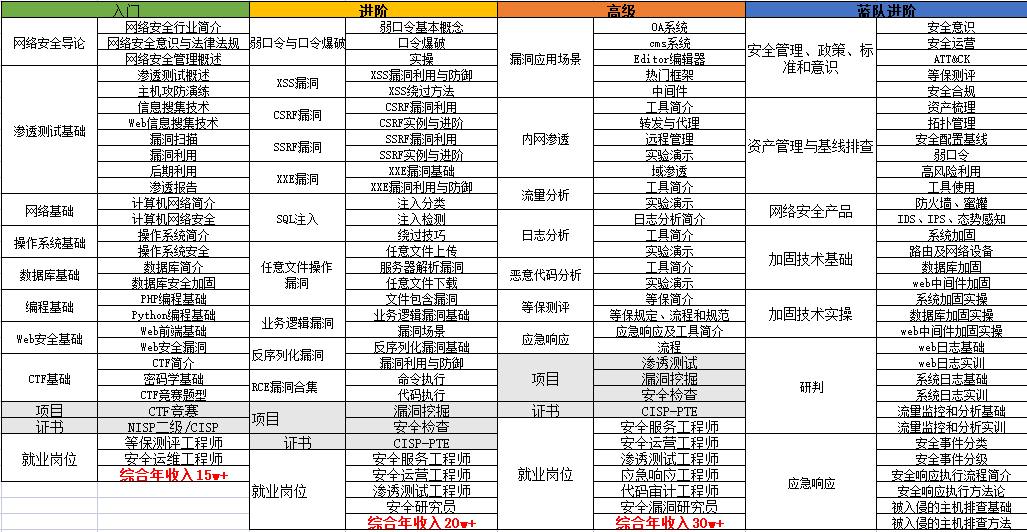
1.成长路线图&学习规划
要学习一门新的技术,作为新手一定要先学习成长路线图,方向不对,努力白费。
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图&学习规划。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。


因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
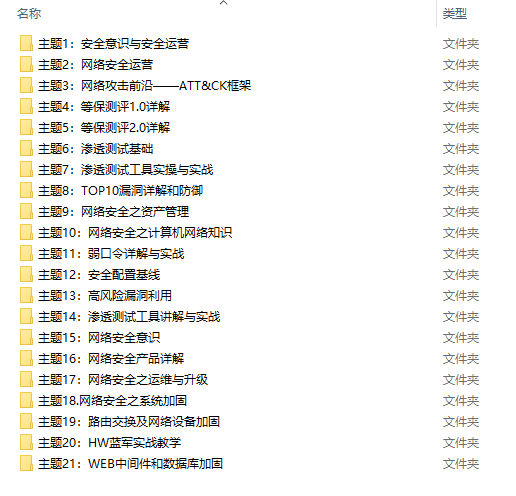
2.视频教程
很多朋友都不喜欢晦涩的文字,我也为大家准备了视频教程,其中一共有21个章节,每个章节都是当前板块的精华浓缩。


因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
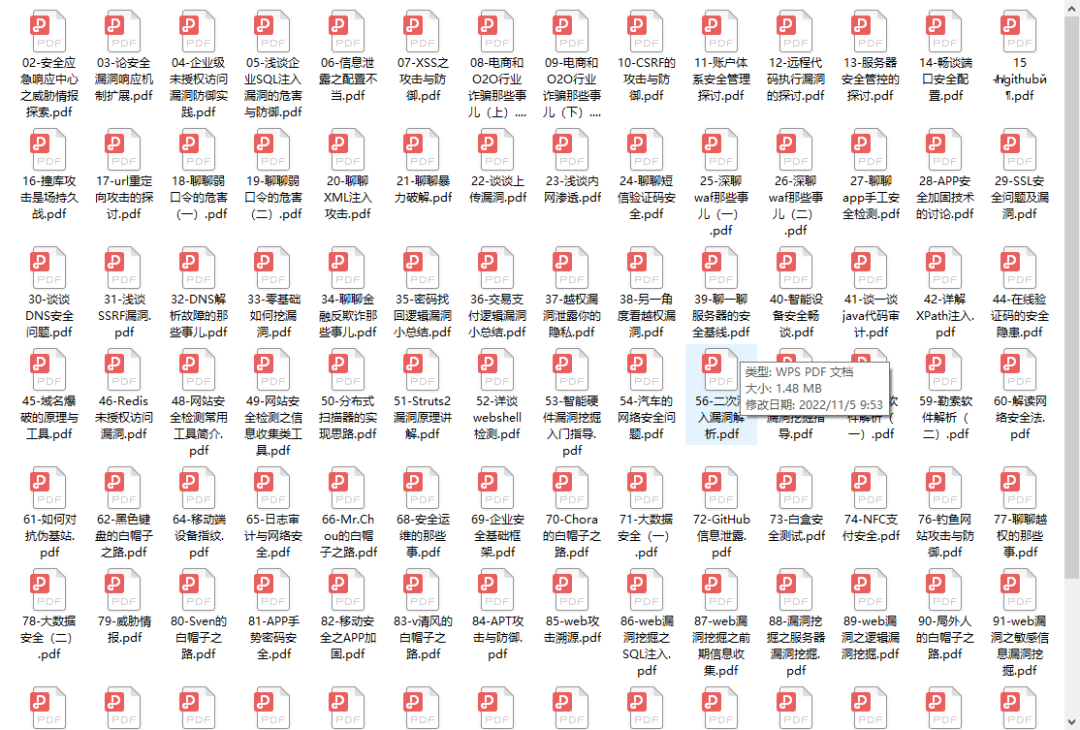
3.SRC&黑客文籍
大家最喜欢也是最关心的SRC技术文籍&黑客技术也有收录
SRC技术文籍:

黑客资料由于是敏感资源,这里不能直接展示哦!
4.护网行动资料
其中关于HW护网行动,也准备了对应的资料,这些内容可相当于比赛的金手指!
5.黑客必读书单
**

**
6.面试题合集
当你自学到这里,你就要开始思考找工作的事情了,而工作绕不开的就是真题和面试题。

更多内容为防止和谐,可以扫描获取~

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
****************************优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
 前端组长必备技能与黑客安全学习路线
前端组长必备技能与黑客安全学习路线























 4938
4938

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








