本篇是大白带大家入门网络安全需要掌握的第四章的HTML的入门学习。
通过本章知识点的学习,大白希望粉丝朋友重点掌握以下几个知识点:
1、了解HTML文档的基本结构
2、掌握HTML文档的标签使用
3、掌握利用所学的知识编写登录、上传页面
一、什么是HTML
HTML是HyperText Markup Language(超文本标记语言)的缩写,是一种用于创建和组织网页内容的标记语言。简单的说,HTML就是构建一套标记符号和语法规则,将文字、图像、声音等元素按照一定的标准要求排放,形成一定的标题,段落和列表等单元。
二、HTML开发工具推荐
1.文本编辑器
HTML文件可以直接使用文本编辑器(记事本)进行编写。编写完成后,将文本的扩展名改为.html,就可以成为HTML文件,打开文件会跳转到浏览器进行浏览。
2.vscode

相较于文本编辑器,在vscode上编辑会更加方便,vscode可以自动换行,省去了我们代码排版的时间,提高了代码的可读性。
下面演示怎么在vscode上创建一个HTML文件
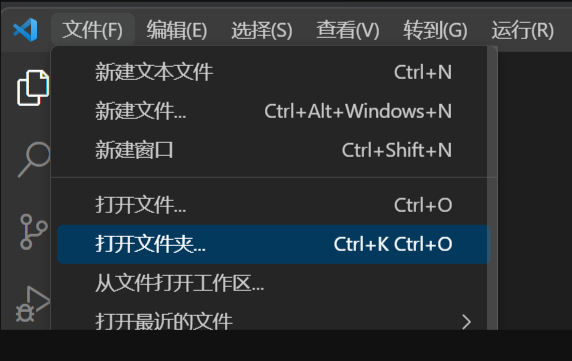
1.打开vscode点击文件

2.打开事先创建好的名为HTML的文件夹

3.新建文件,写上后缀.html,就可以开始编辑了

三、HTML基本结构
HTML文档的基本结构如下:
<!DOCTYPE html>
<html>
<head>
<title>网页标题</title>
</head>
<body>
<!-- 在这里编写网页内容 -->
</body>
</html>
让我们来逐步了解每个部分的作用:
<!DOCTYPE html>:这是HTML5文档类型声明,告诉浏览器我们正在使用HTML5版本的语法。
<html>:HTML文档的根元素,其中包含了整个HTML文档的内容。标签对向浏览器标明lHTML文件开始和结束的位置。HTML文档中所有的内容都应该在这两个标签之间。
<head>:这个部分包含了一些元数据,比如标题(<title>标签用于定义网页标题,会显示在浏览器的标签页上)、引入外部样式表和脚本等。
<body>:这个部分包含了网页的可见内容,比如段落、图片、链接等。
1.头部标签
定义在文档的头部,所有头部元素的容器,用于描述文档的属性信息。
包含于标签中的元素,可以指定网页的标题,声明使用的脚本语言,引入外部样式表,以及提供网页的元素信息。
2.标题标签
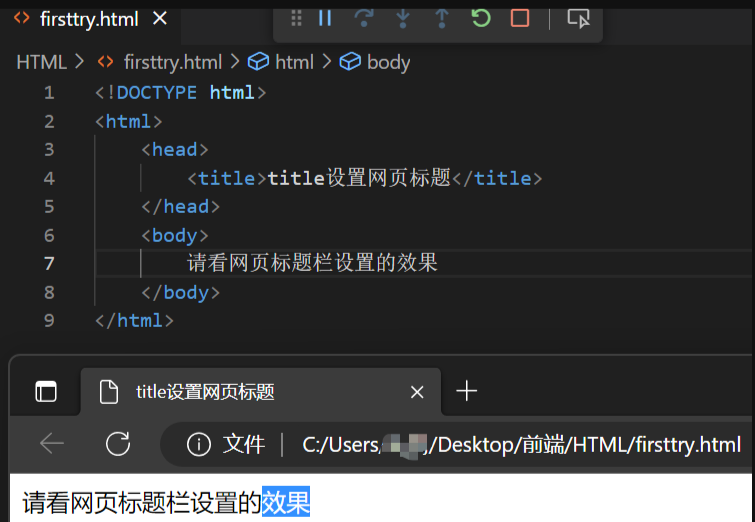
使用
<!DOCTYPE html>
<html>
<head>
<title>title设置网页标题</title>
</head>
<body>
请看网页标题栏设置的效果
</body>
</html>

3.元信息标签
元素中的内容一般不供用户查看,不显示于正文中。它的作用是提供有关页面的元信息。常用作用如下:
1.设置关键字和网页说明来帮助主页被各大搜索引擎搜索到。
2.定义页面语言的编码方式,使浏览器可以通过相应的方式正确解读网页中的语言。
3.自动刷新并跳转到新的页面。
4.通过设置网页到期时间控制页面缓冲,使浏览器获取新页面。
一个HTML页面中可以包含多个元素。这个标签包含在head元素中其中的内容定义与文档相关联的名称值对。
如
<meta name =参数名 content=参数值>
<meta http-equiv=参数名 content=参数值>
当涉及标签的属性时,以下是一些常用的属性及其用途:
1. charset属性
用途:指定HTML文档的字符编码,确保浏览器正确解释文档中的字符,避免出现乱码问题。
示例:
<meta charset="UTF-8">
2. name和content属性
用途:用于提供各种元数据信息,需要注意的是description网页描述为自然语言而不是罗列的关键词
示例:
<meta name="keywords" content="HTML, CSS, JavaScript, Web开发">
<meta name="description" content="这是一个介绍HTML网页。">
<meta name="author" content="Super 易">
3. http-equiv和content属性
用途:用于模拟HTTP头部字段,常用于设置网页的缓存、刷新和重定向等功能。
示例:
<meta http-equiv="refresh" content="5;url=https://example.com/">
<meta http-equiv="cache-control" content="no-cache">
4. viewport属性
用途:用于控制移动设备上网页的视窗设置,实现响应式设计和适配不同屏幕尺寸的设备。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
5. http-equiv属性和refresh指令
用途:用于自动刷新页面,指定一段时间后自动跳转到指定URL。
示例:
<meta http-equiv="refresh" content="10;URL=https://example.com/">
6. http-equiv属性和cache-control指令
用途:用于设置缓存策略,控制网页在浏览器中的缓存行为。
示例:
<meta http-equiv="cache-control" content="no-cache">
7. robots属性
用途:向搜索引擎指示网页是否被索引以及是否遵循链接,控制搜索引擎爬虫的行为。
示例:
<meta name="robots" content="index,follow">
8. referrer属性
用途:控制请求头中的Referrer-Policy字段,指定浏览器在请求中发送哪些referrer信息。
示例:
<meta name="referrer" content="origin-when-cross-origin">
9. theme-color属性
用途:指定移动设备上浏览器的主题颜色,用于设置浏览器的外观。
示例:
<meta name="referrer" content="origin-when-cross-origin">
这里列出的是一些常用的标签属性,它们可以在HTML文档的部分使用,以提供有关网页的元数据信息、控制浏览器行为和移动设备上的一些设置。在实际应用中,我们可以根据需要选择适当的属性来优化网页的显示效果和用户体验。
4.主体标签
在HTML中,标签表示网页的主体内容,是一个容纳网页实际显示内容的部分。标签没有特定的属性,但可以包含许多其他标签和属性来定义和组织网页的可见内容。下面是一些常见在标签中使用的标签和属性:
1. 背景属性:
background:设置网页的背景图片。Background属性的取值为URL地址。互联网上的每个文件都有一个唯一的URL,因此可以通过background属性值制指定的URL地址找到将被设置为网页背景的图片。
bgproperties :是控制body元素背景的一个属性。当属性值为fixed时,它将背景图片冻结在浏览窗口,背景图不会随着其他窗口内容而滚动,即形成水印效果。这个效果必须跟background属性扩展一起使用才有效。如果background属性值为空字符串背景图片就会随着网页其他内容滚动而滚动。空字符串为该属性的默认值如果不设置属性值默认为空字符串。
bgcolor:设置网页的背景颜色。颜色的属性值有三种设置方法。
1: 颜色名称 。规定颜色值为颜色名称的颜色。如bgcolor=“orange”。
2:十六进制。如bgcolor=“#CCFFCC”。
3:rgb值。如bgcolor=“rgb(250,0,0)”。
<body background="background.jpg"bgproperties="fixed">
<body bgcolor="#f0f0f0">
示例:
2. 文字属性:
-
text:设置网页文本的颜色。
-
link:设置链接文本的颜色。
-
alink:设置活动链接文本(鼠标点击时)的颜色。
-
vlink:设置已访问链接文本的颜色。
示例:
<body text="#333333" link="#0000FF" alink="#FF0000" vlink="#660066">
3. 文本样式:
-
:设置不同级别的标题文本,从大到小依次排列。align属性规定文本的排列方式取值为left,center,right,justify。
或:加粗文本。
或:斜体文本。
或:上下标文本。包含在sup元素或sup元素中的内容将会以文本流中字符高度的一半来显示。字体和字号都是一样的。
:下划线标签。
:预格式化文本,背包围在元素中的文本会保留空格和换行符,文本呈现等宽字体
:水平线标签,可以通过size设置水平线高度,设置水平线宽度,设置排列方式,设置颜色 ``` ``` 示例: ``` ``` ``align ="center"这是一个标题,居中显示。
``这是一个段落,``加粗文本,``斜体文本。``上标文本,``下标文本,``下划线文本``
`` ``` ``` ``` 4\. 链接: - :创建超链接,可以使用\`href\`属性指定链接的URL。 - target:设置链接在何处打开,常用值有\`\_blank\`(在新标签页中打开链接)和\`\_self\`(在当前标签页中打开链接)等。 示例: ``` ` `查看我们的网站。
` ` ``` **5\. 列表:** ``` `-
-
:无序列表。` `-
- :有序列表。` `-
- :列表项。`` `` ` `示例:`` `` ` `` `
水果:
` `- ` `
- 苹果
- ` `
- 香蕉
- ` `
- 梨子
- ` `
 ``
```
**7.边距属性margin**
-:设置到页面顶端的距离
\-:设置到页面左边的距离
\-:设置到页面右端的距离
\-:设置到页面底边的距离
示例:
```
距离的单位有两种:
1.百分比:定义了相对的距离,即基于父对象总高度或者总宽度的百分比距离
2.长度值:定义了绝对距离,即一个固定的距离,单位可以是px
**8.注释标签**
用于在HTML文档中对代码进行注释和说明
示例;
```
```
**9.段落控制标签**
``
```
**7.边距属性margin**
-:设置到页面顶端的距离
\-:设置到页面左边的距离
\-:设置到页面右端的距离
\-:设置到页面底边的距离
示例:
```
距离的单位有两种:
1.百分比:定义了相对的距离,即基于父对象总高度或者总宽度的百分比距离
2.长度值:定义了绝对距离,即一个固定的距离,单位可以是px
**8.注释标签**
用于在HTML文档中对代码进行注释和说明
示例;
```
```
**9.段落控制标签**
定义段落,自动换行。
换行。br是一个空的HTML元素,没有结束标签,两个
的换行效果等于一个的换行效果
插入换行和外边距 **10.列表标签**
- 有序列表使用
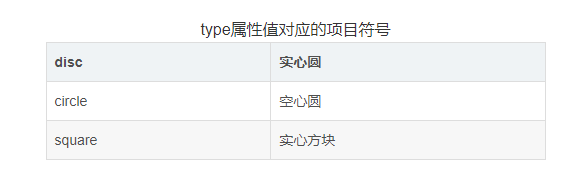
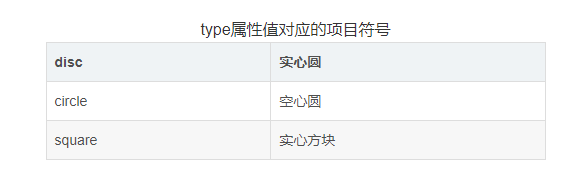
- 标签定义各列表项的值,通过
-
标签中的type属性,设置列表项目符号类型 
-
无序列表,与有序列表相似 
-
定义列表标签使用
规定要定义的项目,使用
-
标签对项目进行解释 示例 ```
- ` `
- 列表项
- ``
- ` `
- 列表项
- ``
-
` `
项目1
` `
- 项目1解释 ``
第一部分
``这是第一部分的内容。
`` ``第二部分
``这是第二部分的内容。
`` `` 跳转到第一部分`` 跳转到第二部分 ``` **3.E-mail超链接** 创建电子邮件超链接可以通过使用mailto: URI 方案来实现。当点击链接时,会自动打开用户默认的邮件客户端,并在新邮件中预填写收件人地址。 使用?来连接后续参数,其中参数CC指定抄送邮件地址。BCC指定秘密抄送邮件地址。Subject指定邮件标题,body指定正文内容,参数和参数之间通过&链接 以下是创建电子邮件超链接的示例: 发送邮件给我们 **6.多媒体标签** **1.图像标签 ** 标签是HTML中用于插入图像(图片)的元素。它允许在网页中显示图像,可以是JPEG、PNG、GIF等格式的图像文件。 src属性:指定图像文件的路径 alt属性:提供图像的替代文本,用于在图像无法加载时显示或为辅助技术提供信息。这是一个重要的可访问性实践,因为替代文本可以帮助屏幕阅读器用户了解图像内容。 width:指定图像的宽度。 height:指定图像的高度。 title:提供鼠标悬停在图像上时显示的文本。 border: 设置图片边框的宽度。 vspace: 指定图像与其他元素垂直方向的间距。 hspace:指定水平方向上图像与其他元素之间距离的像素数。 align: 指定图像与文本的对齐方式,其属性值分别为left,right,top middle and bottom。 示例: ``` ``另外图片也可以作为超链接,点击后跳转到相关URL地址。方法,是将img元素置于超链接a元素之间。` ` `` ``
` `
``另外图片也可以作为超链接,点击后跳转到相关URL地址。方法,是将img元素置于超链接a元素之间。` ` `` ``
` ` `` ``` 图像映射: 图像映射 是将不同的链接关联到图像的特定区域。这意味着可以将一个图像分成多个不同的可点击区域,每个区域都可以链接到不同的URL。这在创建交互性丰富的图像时非常有用,比如地图、导航菜单等。 图像映射通常使用
`` ``` 图像映射: 图像映射 是将不同的链接关联到图像的特定区域。这意味着可以将一个图像分成多个不同的可点击区域,每个区域都可以链接到不同的URL。这在创建交互性丰富的图像时非常有用,比如地图、导航菜单等。 图像映射通常使用
元素定义了映射区域,通过name属性指定一个唯一的名称,然后元素定义了实际的可点击区域。 元素的shape属性指定了区域的形状,可以是"rect"(矩形)、"circle"(圆形)或"poly"(多边形)。 coords属性定义了区域的坐标,具体的值根据不同形状而有所不同。 href属性指定了点击区域后要链接到的URL。 alt属性提供了鼠标悬停时的文本提示。 2.播放音频和视频 要在网页上播放音频和视频,可以使用 和 标签。这些标签允许嵌入音频和视频内容,同时还可以为播放器添加控制、样式和其他交互元素。下面是使用这些标签的基本示例: 播放音频: ``` ````` ` Audio Example ````` `` `` `Your browser does not support the audio element.` ````` ``` 标签用于嵌入音频, controls属性会在播放器中显示控制按钮,让用户可以播放、暂停和调整音量。 标签用于指定音频文件的URL和文件类型。 播放视频: ``` ````` `Video Example ````` `` `` `Your browser does not support the video element.` ````` ``` 标签用于嵌入视频,同样使用了 controls 属性以及 标签来指定视频文件的URL和类型。还可以通过设置 width 和 height 属性来定义视频播放器的宽度和高度。 不同的浏览器支持不同的音频和视频格式,可能需要提供多个 元素,以便在不同的浏览器上播放适当格式的媒体。 **7.表格** 在HTML中,表格是一种用于显示和组织数据的常见元素。表格由 元素定义,其内部使用 元素表示表格行,而每行中的数据单元由元素表示。 以下是一个三行三列的HTML表格示例: ``` ````` ` Table Example ````` `` `` `` `` `` `` `` `` `` `` `` `` `` `` `` `` `
```` ``` 标签定义了一个表格。 标签定义了表格的行。每一行由一个或多个 和 :用于定义列的组合和样式。 、 和 :用于将表头、正文和页脚部分分组。Header 1 Header 2 Header 3 Data 1,1 Data 1,2 Data 1,3 Data 2,1 Data 2,2 Data 2,3 元素组成,表示数据单元。 标签用于定义表格的表头单元格。表头通常会在表格顶部显示,用于描述每列的内容。 border 属性用于指定表格边框的宽度。您可以将其设置为 0 来移除边框,或设置其他值来调整边框的宽度。 :用于为表格添加标题。 和 可以包含更多内容,包括文本、图像、链接等。 rowspan和colspan:用于合并单元格,通过rowspan属性规定单元格可跨的行数,通过colspan属性规定单元格可跨列的是列数
-
标签对项目进行解释 示例 ```
-
无序列表,与有序列表相似 
-
标签中的type属性,设置列表项目符号类型 
为了帮助大家更好的学习网络安全,我给大家准备了一份网络安全入门/进阶学习资料,里面的内容都是适合零基础小白的笔记和资料,不懂编程也能听懂、看懂这些资料!
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
[2024最新优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享]
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
[2024最新优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享]


因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取

























 3342
3342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








