昨晚大白直播的时候,有个粉丝朋友问了大白怎么做一个电影网站的问题。大白昨天也只是直播的时候讲了一个大概,需要学习前端的技术。

大白也担心粉丝朋友,没有好的教程和源码,特意在Github上面帮他找了一份项目源代码。希望能减少粉丝朋友学习的时间成本!
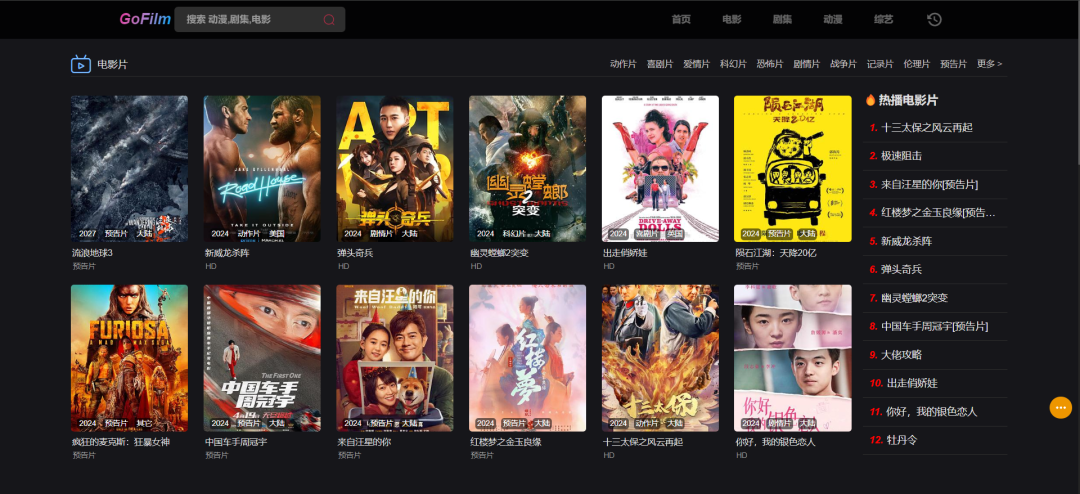
GoFilm
多播放源自动采集在线影视网站 golang vue
一个基于 vue 和 gin 实现的在线观影网站
Github地址
https://github.com/ProudMuBai/GoFilm
在线体验
https://m.mubai.link/index

简介
GoFilm
项目采用vite + vue作为前端技术栈, 使用 ElementPlus 作为UI 框架进行开发
后端程序使用 Gin + gorm + go-redis 等相关框架提供接口服务, 使用 gocolly 和 robfig/cron 进行公共影视资源采集和定时更新功能
新版本说明
网站前台
-
• 前台部分对网站名称以及播放源等部分信息与后台数据进行关联, 可通过后台进行修改
-
• 影片详情部分以及首页导航数据结构发生变化, 样式保持一致
-
• 默认访问地址:
服务器IP:默认端口 [http://127.0.0.1:3600]
管理后台
-
• 新增管理后台功能组, 主要用于对
采集站点,定时更新,网站基本信息,图片同步,影片分类,影片信息等进行管理 (部分功能正在完善中, 不影响已有功能使用) -
• 管理后台访问需进行登录, 默认账号/密码:
admin admin(登录成功后自行通过右上下拉弹窗进行密码修改) -
• 具体情况请自行搭建访问
-
• 默认访问地址:
服务器IP:默认端口/manage [http://127.0.0.1:3600/manage]
更新说明
-
• 后台功能完善阶段时不会同步更新到演示站点, 需自行使用服务器搭建体验
-
• 使用中出现问题可在项目 Issues 中进行描述, 有需要添加的新功能和好的建议也可以提供
-
• 新版本安装方法以及使用说明请查看本项目 film 文件夹下的说明文件
目录结构
-
• client 客户端项目目录 Client简介
-
• server 服务端接口项目目录 Server简介
-
• film 项目部署相关配置目录 film 项目安装
-
• 详细说明请查看具体目录中的README文件
└─ README.md
`GoFilm-main ├─ client │ ├─ public │ │ └─ favicon.ico │ ├─ src │ │ ├─ assets │ │ │ ├─ css │ │ │ │ ├─ classify.css │ │ │ │ ├─ film.css │ │ │ │ └─ pagination.css │ │ │ └─ image │ │ │ ├─ 404.png │ │ │ └─ play.png │ │ ├─ components │ │ │ ├─ Loading │ │ │ │ ├─ index.ts │ │ │ │ └─ Loading.vue │ │ │ ├─ FilmList.vue │ │ │ ├─ Footer.vue │ │ │ ├─ Header.vue │ │ │ ├─ RelateList.vue │ │ │ └─ Util.vue │ │ ├─ router │ │ │ └─ router.ts │ │ ├─ utils │ │ │ ├─ cookie.ts │ │ │ └─ request.ts │ │ ├─ views │ │ │ ├─ error │ │ │ │ └─ Error404.vue │ │ │ ├─ index │ │ │ │ ├─ FilmClassify.vue │ │ │ │ ├─ FilmClassifySearch.vue │ │ │ │ ├─ FilmDetails.vue │ │ │ │ ├─ Home.vue │ │ │ │ ├─ Play.vue │ │ │ │ └─ SearchFilm.vue │ │ │ └─ IndexHome.vue │ │ ├─ App.vue │ │ ├─ main.ts │ │ ├─ style.css │ │ └─ vite-env.d.ts │ ├─ auto-imports.d.ts │ ├─ components.d.ts │ ├─ index.html │ ├─ package.json │ ├─ README.md │ ├─ tsconfig.json │ ├─ tsconfig.node.json │ └─ vite.config.ts ├─ film │ ├─ data │ │ ├─ nginx │ │ │ ├─ html │ │ │ │ ├─ assets │ │ │ │ │ ├─ 404-b813c94a.png │ │ │ │ │ ├─ index-984712d6.js │ │ │ │ │ ├─ index-de4c7ff5.css │ │ │ │ │ └─ play-bb9c8990.png │ │ │ │ ├─ favicon.ico │ │ │ │ └─ index.html │ │ │ └─ nginx.conf │ │ └─ redis │ │ └─ redis.conf │ ├─ server │ │ ├─ config │ │ │ └─ DataConfig.go │ │ ├─ controller │ │ │ ├─ IndexController.go │ │ │ └─ SpiderController.go │ │ ├─ logic │ │ │ ├─ IndexLogic.go │ │ │ └─ SpiderLogic.go │ │ ├─ model │ │ │ ├─ Categories.go │ │ │ ├─ Movies.go │ │ │ ├─ RequestParams.go │ │ │ ├─ ResponseJson.go │ │ │ └─ Search.go │ │ ├─ plugin │ │ │ ├─ common │ │ │ │ ├─ dp │ │ │ │ │ ├─ ProcessCategory.go │ │ │ │ │ └─ ProcessMovies.go │ │ │ │ └─ param │ │ │ │ └─ SimpleParam.go │ │ │ ├─ db │ │ │ │ ├─ mysql.go │ │ │ │ └─ redis.go │ │ │ └─ spider │ │ │ ├─ Spider.go │ │ │ ├─ SpiderCron.go │ │ │ └─ SpiderRequest.go │ │ ├─ router │ │ │ └─ router.go │ │ ├─ go.mod │ │ ├─ go.sum │ │ ├─ main.go │ │ └─ README.md │ ├─ docker-compose.yml │ ├─ Dockerfile │ └─ README.md ├─ server │ ├─ config │ │ └─ DataConfig.go │ ├─ controller │ │ ├─ IndexController.go │ │ └─ SpiderController.go │ ├─ logic │ │ ├─ IndexLogic.go │ │ └─ SpiderLogic.go │ ├─ model │ │ ├─ Categories.go │ │ ├─ Movies.go │ │ ├─ RequestParams.go │ │ ├─ ResponseJson.go │ │ └─ Search.go │ ├─ plugin │ │ ├─ common │ │ │ ├─ dp │ │ │ │ ├─ ProcessCategory.go │ │ │ │ └─ ProcessMovies.go │ │ │ ├─ param │ │ │ │ └─ SimpleParam.go │ │ │ └─ util │ │ │ ├─ FileDownload.go │ │ │ └─ Request.go │ │ ├─ db │ │ │ ├─ mysql.go │ │ │ └─ redis.go │ │ └─ spider │ │ ├─ Spider.go │ │ └─ SpiderCron.go │ ├─ router │ │ └─ router.go │ ├─ go.mod │ ├─ go.sum │ ├─ main.go │ └─ README.md ├─ LICENSE`
`黑客&网络安全如何学习
今天只要你给我的文章点赞,我私藏的网安学习资料一样免费共享给你们,来看看有哪些东西。
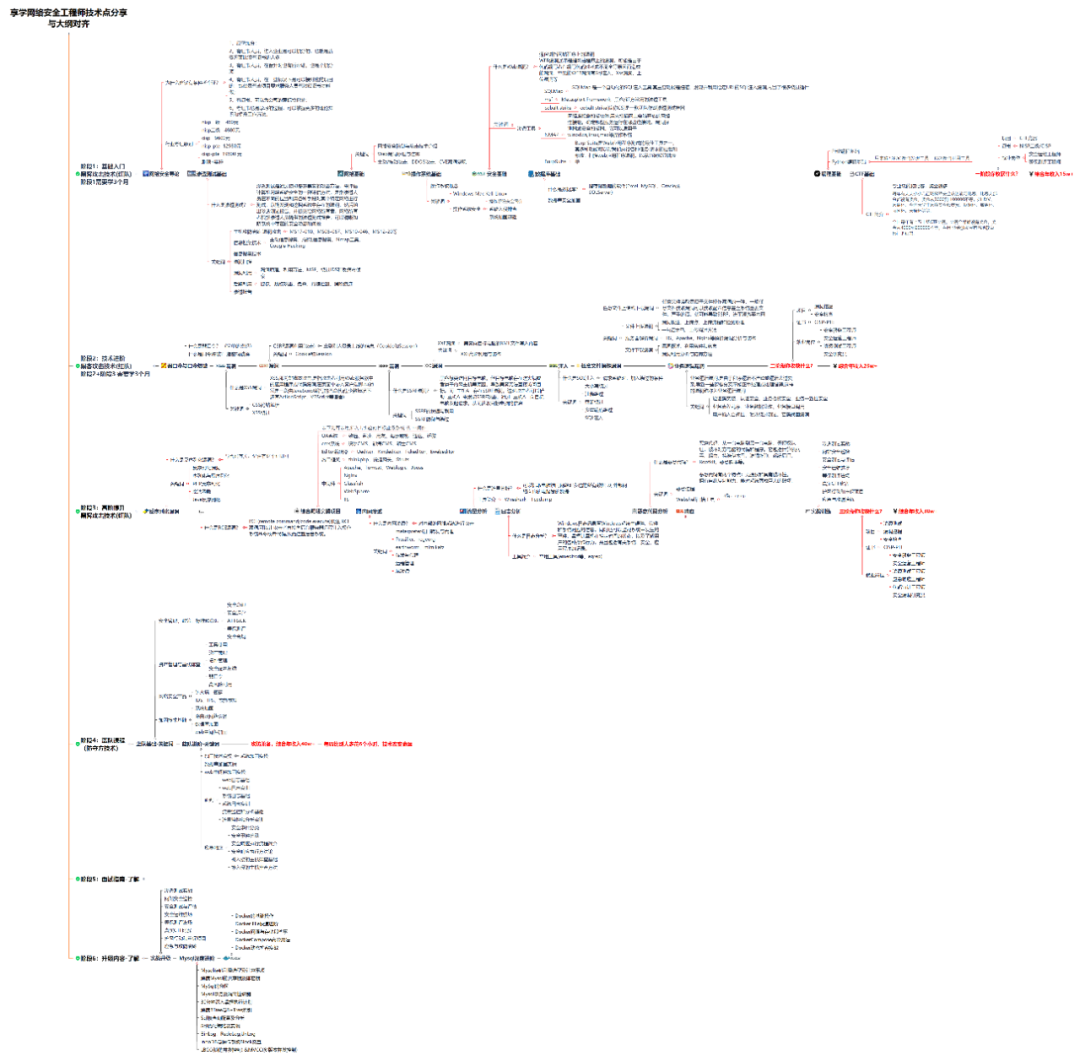
1.学习路线图

攻击和防守要学的东西也不少,具体要学的东西我都写在了上面的路线图,如果你能学完它们,你去就业和接私活完全没有问题。
2.视频教程
网上虽然也有很多的学习资源,但基本上都残缺不全的,这是我自己录的网安视频教程,上面路线图的每一个知识点,我都有配套的视频讲解。
内容涵盖了网络安全法学习、网络安全运营等保测评、渗透测试基础、漏洞详解、计算机基础知识等,都是网络安全入门必知必会的学习内容。

(都打包成一块的了,不能一一展开,总共300多集)
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
3.技术文档和电子书
技术文档也是我自己整理的,包括我参加大型网安行动、CTF和挖SRC漏洞的经验和技术要点,电子书也有200多本,由于内容的敏感性,我就不一一展示了。

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
4.工具包、面试题和源码
“工欲善其事必先利其器”我为大家总结出了最受欢迎的几十款款黑客工具。涉及范围主要集中在 信息收集、Android黑客工具、自动化工具、网络钓鱼等,感兴趣的同学不容错过。
还有我视频里讲的案例源码和对应的工具包,需要的话也可以拿走。
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
优快云大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
最后就是我这几年整理的网安方面的面试题,如果你是要找网安方面的工作,它们绝对能帮你大忙。
这些题目都是大家在面试深信服、奇安信、腾讯或者其它大厂面试时经常遇到的,如果大家有好的题目或者好的见解欢迎分享。
参考解析:深信服官网、奇安信官网、Freebuf、csdn等
内容特点:条理清晰,含图像化表示更加易懂。
内容概要:包括 内网、操作系统、协议、渗透测试、安服、漏洞、注入、XSS、CSRF、SSRF、文件上传、文件下载、文件包含、XXE、逻辑漏洞、工具、SQLmap、NMAP、BP、MSF…

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
























 909
909

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








