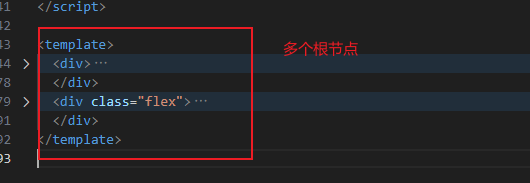
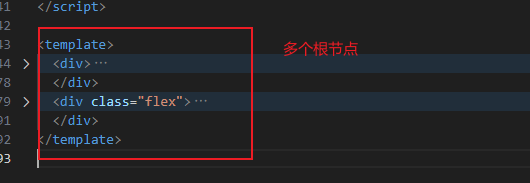
在vue3中是可以写多个根标签的,但是有一种情况会出现多个根节点导致组件不渲染的情况


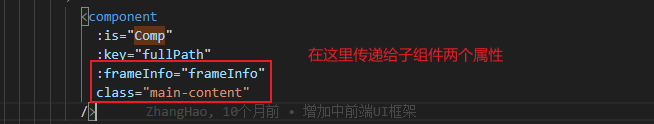
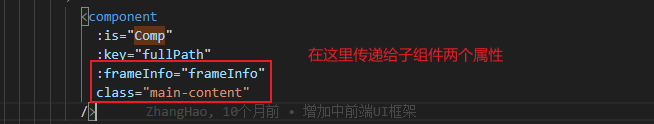
多个根节点会导致vue无法自动继承非props属性 ,他不知道该把属性给哪个组件,所以会导致组件或页面不渲染的情况
解决方案:
确保子组件是单个根节点
 Vue3多根节点致组件不渲染问题及解决
Vue3多根节点致组件不渲染问题及解决
在vue3中是可以写多个根标签的,但是有一种情况会出现多个根节点导致组件不渲染的情况


多个根节点会导致vue无法自动继承非props属性 ,他不知道该把属性给哪个组件,所以会导致组件或页面不渲染的情况
解决方案:
确保子组件是单个根节点
 1万+
1万+
 3969
3969
 2528
2528
 1万+
1万+
 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


