1、设计一个div 用于演示:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#myDiv {
width: 150px;
height: 50px;
font-size: 16px;
text-align: center;
background-color: #eee;
}
</style>
</head>
<body>
<div id="myDiv" onmouseover="changeColor()" onmouseout="removeColor()">
这是我的盒子!!
</div>
</body>
2、脚本中具体函数的实现:
<script>
function changeColor(){
console.log("移进")
document.getElementById("myDiv").style.backgroundColor="red"
document.getElementById("myDiv").style.fontSize = '18px';
document.getElementById("myDiv").style.color = '#fff'
}
function removeColor(){
console.log("移出")
document.getElementById("myDiv").style.backgroundColor="#eee"
document.getElementById("myDiv").style.fontSize = '16px';
document.getElementById("myDiv").style.color = '#000'
}
</script>
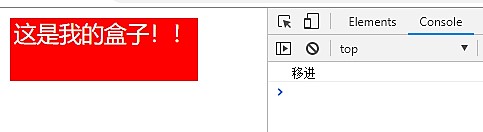
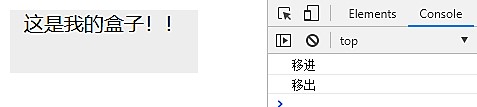
3、结果演示:
鼠标在div盒子内:移入

鼠标在div盒子外:移出

 JavaScript 鼠标移入移出事件处理
JavaScript 鼠标移入移出事件处理





 本文介绍了如何使用JavaScript中的onmouseover和onmouseout事件处理鼠标移入和移出div元素的状态。通过实例代码展示,当鼠标进入div元素时触发移入效果,离开时触发移出效果。
本文介绍了如何使用JavaScript中的onmouseover和onmouseout事件处理鼠标移入和移出div元素的状态。通过实例代码展示,当鼠标进入div元素时触发移入效果,离开时触发移出效果。
















 1055
1055

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








