使用var修饰变量
代码演示:
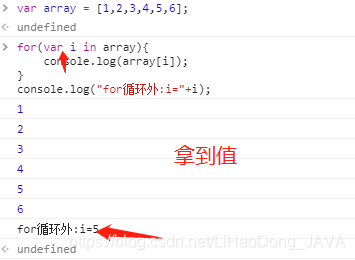
var array = [1,2,3,4,5,6];
for(var i in array){
console.log(array[i]);
}
console.log("for循环外:i="+i);
输出结果:
1
2
3
4
5
6
for循环外:i=5

代码演示:
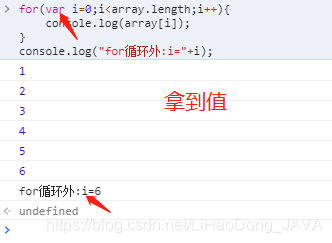
var array = [1,2,3,4,5,6];
for(var i=0;i<array.length;i++){
console.log(array[i]);
}
console.log("for循环外:i="+i);
输出结果:
1
2
3
4
5
6
for循环外:i=6

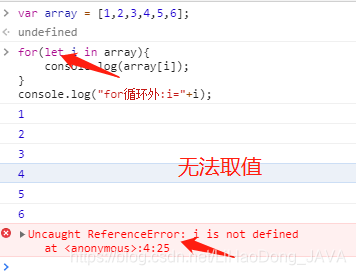
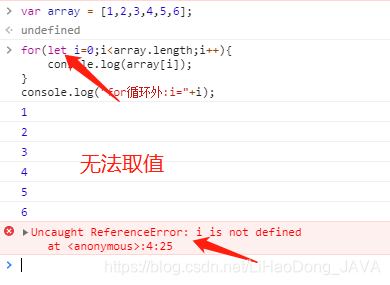
使用let修饰变量


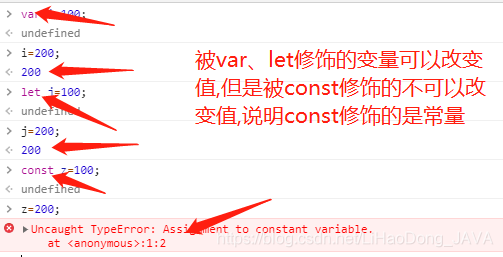
使用const修饰:






 本文通过示例代码详细解析了使用var和let声明变量的区别,特别是在for循环中的表现,展示了变量作用域的不同行为。
本文通过示例代码详细解析了使用var和let声明变量的区别,特别是在for循环中的表现,展示了变量作用域的不同行为。
















 672
672

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








