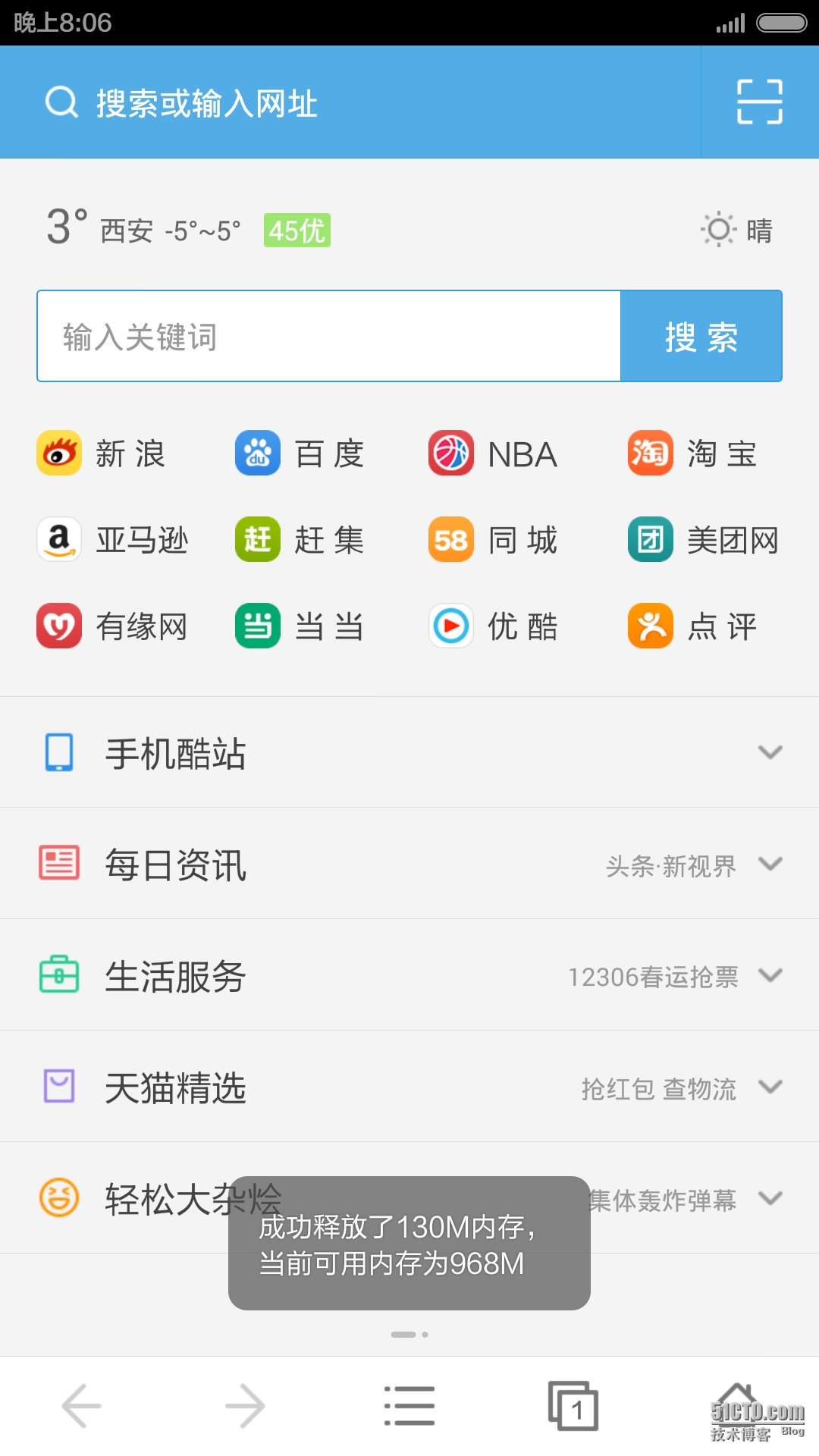
本片还是介绍前台布局,看下图,用过Android手机的用户都知道打开UC浏览器之后会出现下面的网址导航界面。
看到了吧,就是这两张,一个是主界面,一个是展开Collapse后的界面。
OK,那么我们先看一下第一张图的布局,首先先看一下head部分,引用了JqueryMobile的css以及JqueryMobile js还有一个angular.js,一个诞生于2009的web前端框架,后被google收购发展壮大。style部分是我自己定义的一些css样式
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
|
OK,Head没什么可说的。接下来我们先看顶部天气部分。
| 1 2 3 4 5 6 7 8 9 10 |
|
天气部分,我们采用了蓝底白字的主题(data-theme="b"),并且是始终显示在页面上的,不会随着滚动条的拉动而消失。OK,这里我们为了使得文字在div中居中,我们设置height和line-height的值都是40px。然后距左右各5px,html中的margin是上右下左的顺序,而silverlight是左下右上的顺序,别搞混了。然后我们还是让晴天向右漂浮,看一下效果
怎么样,还行吧。OK,我们接着往下看,看搜索部分
| 1 2 3 4 |
|
很简单,一个input type="search",并设置未输入前的文字是"输入关键词"。然后search按钮其实是一个超链接设置其data-role="button",再设置icon就行了。icon有如下这么多,你可以随便设置。
ok,搜索做好后,它的效果如下
大家看到,放到了两行上,那么为什么会这样,我也不知道,下回再讲。
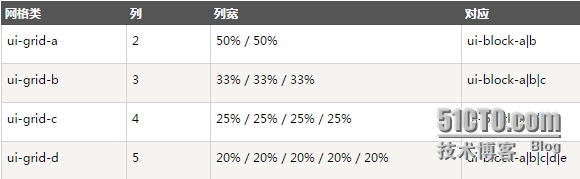
接下来我们就要看新浪,百度等等12个站点超链接是怎么实现的。大家其实看过上一篇文章的话应该知道jQuery Mobile的网格系统。是的,在这里我要将屏幕分成4份。
那么我们会使用ui-grid-c这个css将div分成四份。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
|
那其实在这里呢,也就是这样实现的,看一下效果。
其实这里我是写死的静态页面。OK,我们接着看下面的手机酷站,每日资讯等等可以折叠展开的Collapse panel的实现。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|
其实在这里我们使用了Jquery Mobile中的collapsible-set,我们可以在这个set中添加我们的collapsible元素。在这里需要注意每个collapsible中只能是<h><p>标签,如果改成其他标签则不能被识别。OK,我们看一下效果,不同的主题,不同的感觉。
看起来虽然没有原图好看,但是也凑合能看,其实在这里我也尝试找到一些接口去修改展开图标或者展开头部的样式,但是发现并没有那么好改。所以个人觉得还是没bootstrap做的好。
ok,最后,我们再看看手机酷站展开后的内容,代码如下
| 1 2 3 4 5 6 7 8 9 10 11 12 |
|
在这里我们使用了angular.js这个优秀的js前端框架。大家注意到我们在页面的html标签上标记了ng-app,这样该页面才能被angular.js识别。然后我们在div上又标记了ng-controller="websiteController",这个标记是告诉angular.js当加载该标签时,去调用websiteController这个js控制器。那么这个js控制器在哪呢,在页面底部。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
在这里我们定义了网站以及连接,还有前面的block是什么呢,其实是为了布局用的(ui-block-x)。在这里我们在作用域中定义了一个json数组,然后这个json数据在标记ng-controller的div被加载的时候被循环加入到该div中的一个div中。
| 1 |
|
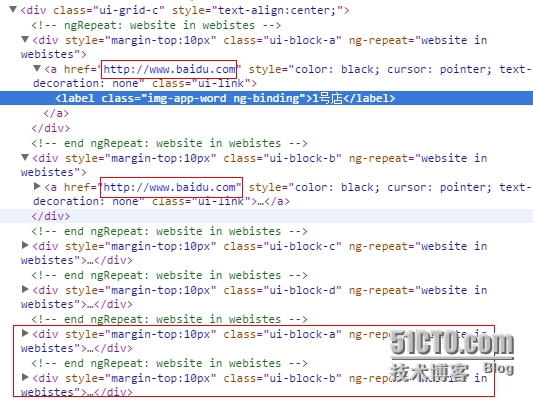
这段代码含义就是循环json对象数组(ng-repeat="website in webistes"),然后根据json数组中的block属性(class="ui-block-{{website.block}}"),来决定加入哪一个网格。其实在AngularJS中,双大括号表示输出,所以我们最后的元素生成后,查看源码如下
大家注意到,其实就是ui-block-a,ui-block-b....,大家可能在这里有个疑问,为什么所有的ui-block-x都在一个ui-grid-c中还能显示正常,不是说分四列吗,这都塞了16列了。大家注意,如果是下一批ui-block-a....,那么它会重新起一行,不会在一行。OK,我们看一下效果
OK,成功了,好了,今天就到这里,我们最后再看一下整体的效果。




 本文详细解析了UC浏览器主页的布局实现过程,包括天气模块、搜索框、常用网站图标及可折叠面板的设计与代码实现。
本文详细解析了UC浏览器主页的布局实现过程,包括天气模块、搜索框、常用网站图标及可折叠面板的设计与代码实现。




























 218
218

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








