如何用Chrome开发者工具查看元素
方式一、打开更多工具—开发者工具,调出开发者模式(窗口位置可选),移动鼠标可高亮显示元素

方式二、高亮元素,右击选中检查调出开发者工具,会选中要查看的元素,那么如何创建xpath呢?如何查看创建的xpath有几个匹配节点呢?
1、点击DOM里任意一个地方,Ctrl+F调出文本框,可以只用字符串来搜索

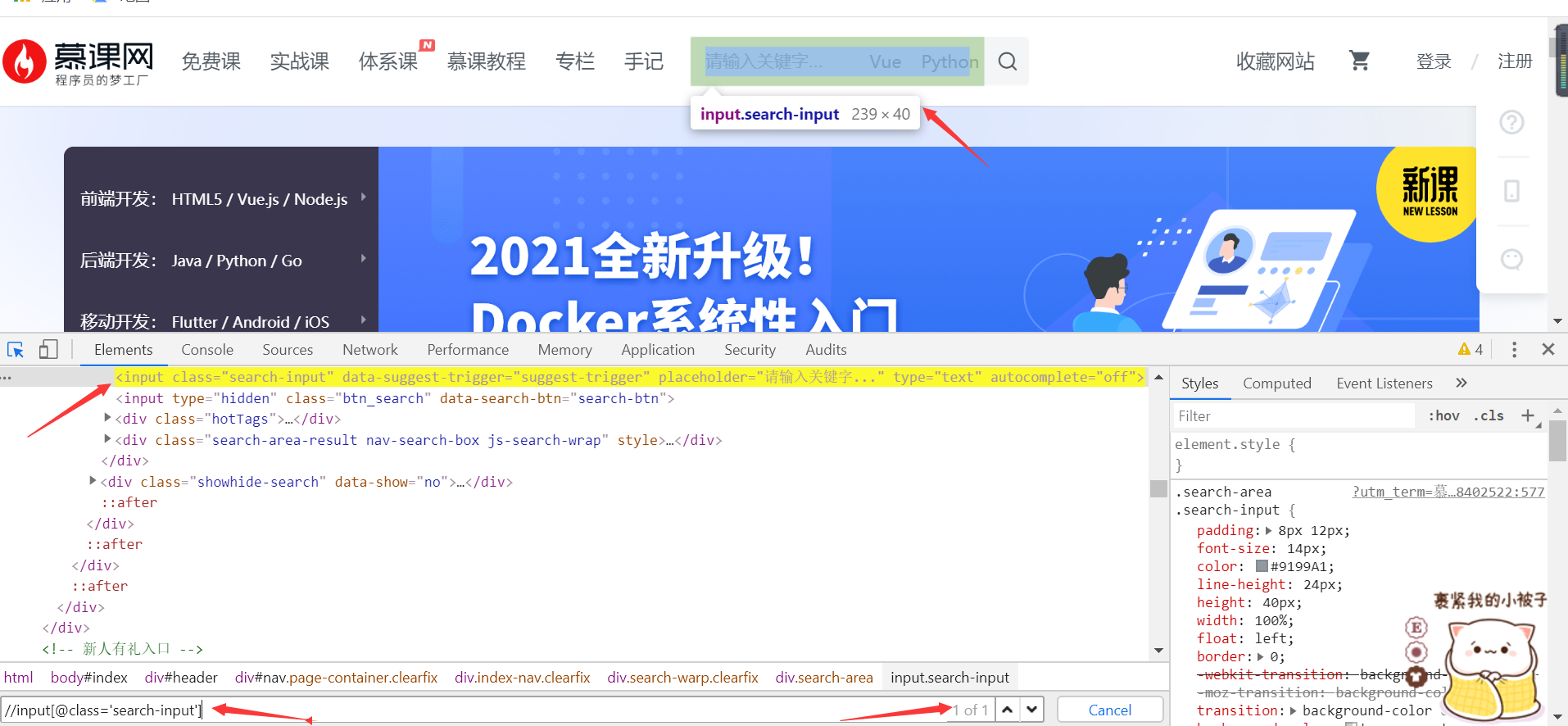
2、举个栗子,在Elements写搜索框的xpath(有一个属性class,值是search-input),输入//input[@class=‘search-input’]回车,显示匹配的节点数,元素高亮显示

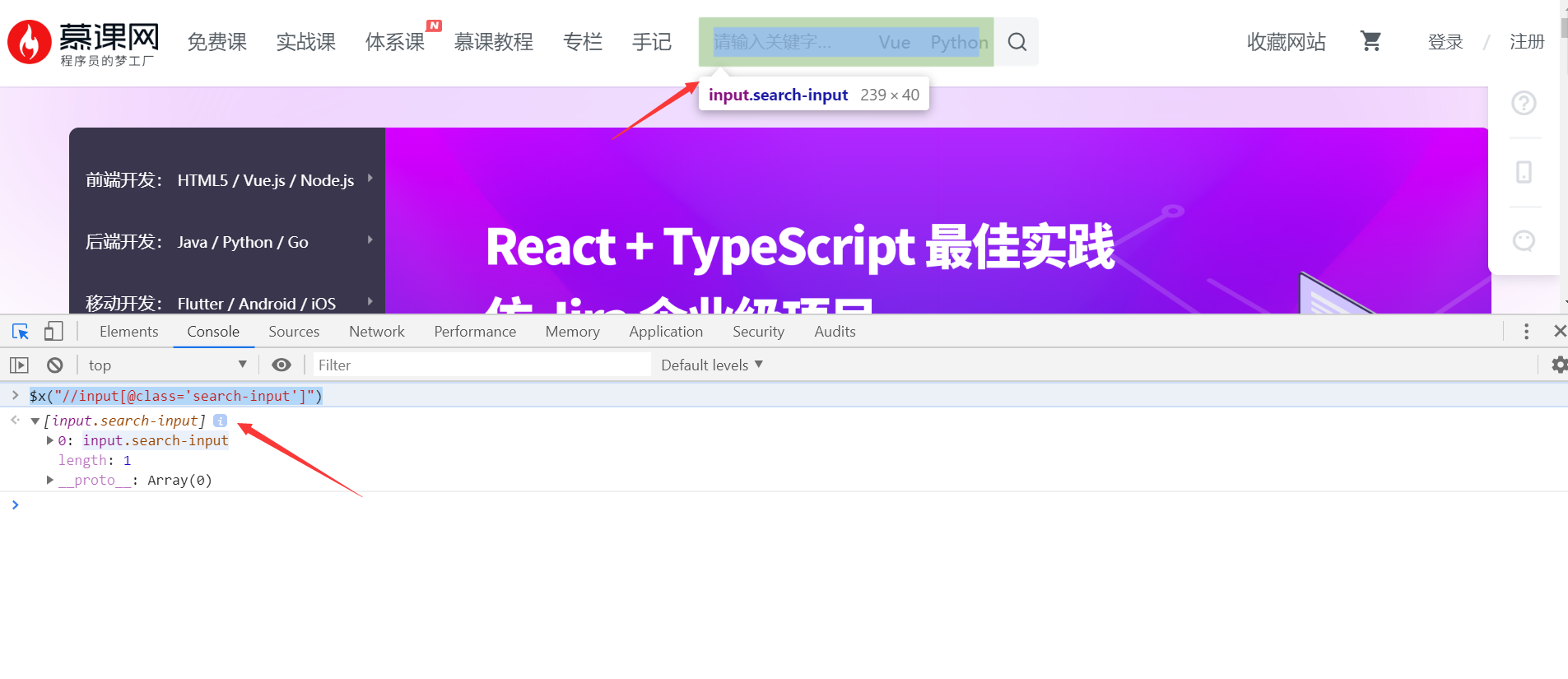
3、控制台Console输入$x("//input[@class=‘search-input’]")回车,可以看到索引从0开始,长度为1,找到一个匹配的节点

获取默认xpath和CSS小技巧
1、在DOM 里右键copy选择 xpath,就获取到了默认的xpath,验证下默认的xpath,复制到文本框,结果和上面一致
2、在DOM 里右键copy选择 selector,就获取到了默认的CSS,验证下默认的CSS,复制到文本框,结果和上面一致
PS:一般来说,文本自动化定位是不会使用默认的xpath和CSS的,对初学者来说,是为了开始写定位提供参考;







 本文介绍了如何使用Chrome开发者工具查看页面元素,包括两种调出方式,并详细讲解了创建和验证XPath的方法。同时,文章还分享了获取默认XPath和CSS选择器的技巧,强调虽然默认定位不适用于自动化,但对于初学者理解定位很有帮助。
本文介绍了如何使用Chrome开发者工具查看页面元素,包括两种调出方式,并详细讲解了创建和验证XPath的方法。同时,文章还分享了获取默认XPath和CSS选择器的技巧,强调虽然默认定位不适用于自动化,但对于初学者理解定位很有帮助。
















 2253
2253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








