1、下载
npm install moment
2、在组件中引入,注意引入moment时默认引入所有语言包,所以手动设置引入的语言包提高性能
import moment from 'moment';
// 手动引入所需要的语言包
import 'moment/locale/zh-cn';
// 设置语言格式
moment.locale('zh-cn');
// 距离现在有多少天
let r = moment().endOf('day').fromNow();
console.log(r);
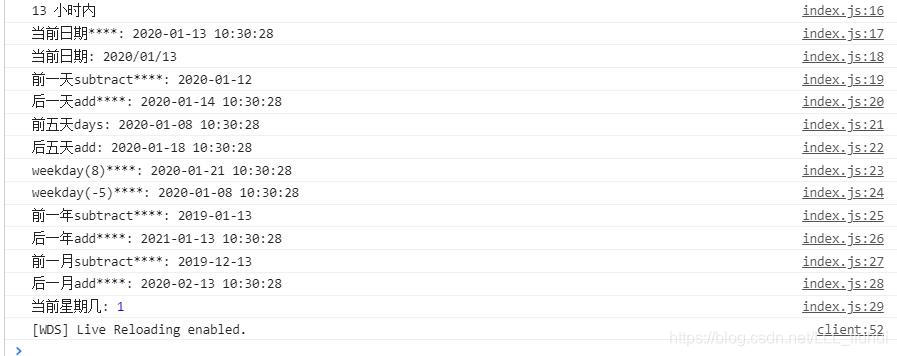
console.log('当前日期****:', moment().format('YYYY-MM-DD HH:mm:ss'));
console.log('当前日期:', moment().format('YYYY/MM/DD'));
console.log('前一天subtract****:', moment().subtract(1, 'days').format('YYYY-MM-DD'));
console.log('后一天add****:', moment().add(1, 'days').format('YYYY-MM-DD HH:mm:ss'));
console.log('前五天days:', moment().subtract(5, 'days').format('YYYY-MM-DD HH:mm:ss'));
console.log('后五天add:', moment().add(5, 'days').format('YYYY-MM-DD HH:mm:ss'));
console.log('weekday(8)****:', moment().weekday(8).format('YYYY-MM-DD HH:mm:ss'));
console.log('weekday(-5)****:', moment().weekday(-5).format('YYYY-MM-DD HH:mm:ss'));
console.log('前一年subtract****:', moment().subtract(1, 'year').format('YYYY-MM-DD'));
console.log('后一年add****:', moment().add(1, 'year').format('YYYY-MM-DD HH:mm:ss'));
console.log('前一月subtract****:', moment().subtract(1, 'month').format('YYYY-MM-DD'));
console.log('后一月add****:', moment().add(1, 'month').format('YYYY-MM-DD HH:mm:ss'));
console.log('当前星期几:', moment().day());

3、webpack.config.js
...
plugins: [
// 如果从moment中引入了./local,就忽略掉,页面中手动引入
new webpack.IgnorePlugin(/\.\/locale/, /moment/),
],
...
 使用Moment.js处理日期时间
使用Moment.js处理日期时间





 本文详细介绍如何利用Moment.js库进行日期和时间的格式化、计算及国际化设置。包括安装配置、基本用法如获取当前时间、加减日期、设置语言等,并提供了具体示例代码。
本文详细介绍如何利用Moment.js库进行日期和时间的格式化、计算及国际化设置。包括安装配置、基本用法如获取当前时间、加减日期、设置语言等,并提供了具体示例代码。

















 684
684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










