1.
{
{
/*全都是以键值对的行是表现*/
【给客户端加,给请求头封装】
{
CET (子目录)/(根目录) HTTP(协议)/(路径)1.1 (请求内容:请求方
法)
Host:www.sina.com (主机名)
}
以上为请求头!
User-Agent:insomnia/6.5.4 (代理)
Accept:*/* (接受所有页面请求)
}
以上为HTTP请求!
{
【给服务器端加,给客户端向应】
HTTP/1.1 200 OK
Server:Tengine
Content-Type:text/html
}
以上为HTTP响应!
}
以上为响应头!
2.【anchor】:(锚标签)添加链接的标签。
3.【空标签】例如<hr/>等,里面可以没有什么内容。
4.表单域
【get方法】查询、发送不大于1k的字符文本
【post方法】添加、发送大1k的字符文本、图片。
这里我们要注意:因为我们不选定提交表单的方法,那么就会默认为get方法进行提交。
【put方法】更新(用于更新某个较为完整的资源,且不能做重复修改,否则代理和缓存、甚至服务器或者客户端都会得到有问题的操作结果)
|
put |
patch |
|
幂等 |
非幂等 |
|
副作用 |
副作用 |
【patch方法】更新(用于资源的部分内容的更新)
【delet方法】删除
【options方法】预校验(分布式架构)
【head方法】
5.
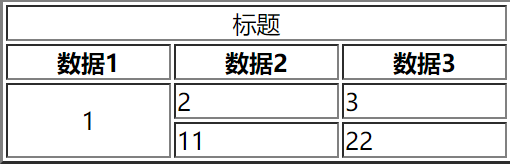
表格属性:
border:边框粗细
cellpacing:单元间距
cellpadding:单元格内部填充
bgcolor:背景颜色
colspan="3"为跨三列,
即以该字段所处的位置左右各跨一列,总共为3列。
rowspan="3"为跨三行

表单一定要以表单域<form></form>开始和结束,
也就是写表单一般一定要有表单域,除非你不想提交表单。
<form method="post" enctype="multipart/form-data" action="index-2.html">
<div>
<!--<div></div>为块-->
<label for="name">姓名:</label>
<!--
for是指下面的属性是属于name的,
即和name属性的作用一样,
所以可写可不写。
-->
<!--
<input>标签
-->
<!--
这里name属性是分类用的,
即input里的属性是受name限制的。
而id只是匹配javaScript的脚本文件。
-->
<input id="name" name="name" type="text" value="文本"/>
</div>
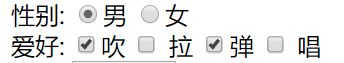
<label for="sex">性别:</label>
<!--
这里单选按钮只能是成组提交的,
即相应的姓名只能接受、输入一个性别的值。
-->
<!--
写了checked="true"就会默认被选中
-->
<!--<input id="sex" name="sex" type="checkbox" value="男 "/>-->
<input id="sex" name="sex" type="radio" value="男" checked="true"/>男
<input id="sex" name="sex" type="radio" value="女"/>女
<label for="fav">爱好:</label>
<!--
写了checked="true"就会默认被选中
-->
<!--
复选按钮:
如果有多个选项,则会生成一个集合。
-->
<input id="fav" name="fav" type="checkbox" value="吹" checked="true"/>吹
<input id="fav" name="fav" type="checkbox" value="拉"/> 拉
<input id="fav" name="fav" type="checkbox" value="弹" checked="true"/>弹
<input id="fav" name="fav" type="checkbox" value="唱"/> 唱

<div>
<!--如果要上传文件,
使用type="file"的属性值,
但是普通表单只能上传字符数据
如果要上传文件,必须要在<form></form>表单标签中添加
enctype="muitipart/form-data"
此时为多部分表单上传模式,可以上传字节数据。
-->
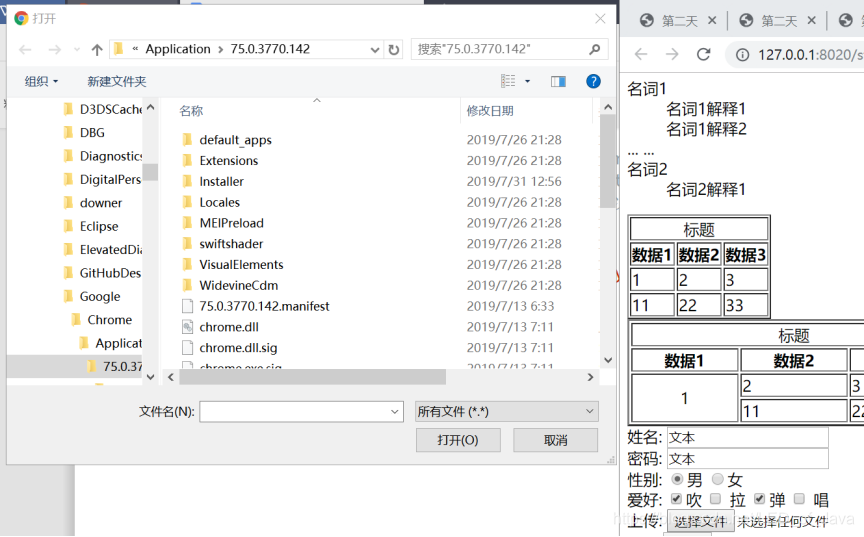
<label for="photo">上传:</label>
<input id="photo" name="photo" type="file"/>
</div>
![]()

<div>
<label for="color">颜色</label>
<input id="color" name="color" type="color" />
</div>
<div>
<label for="date">时间:</label>
<input id="date" name="date" type="date" />
</div>
<div>
<label for="email">邮件:</label>
<input id="email" name="email" type="email" />
</div>
<div>
<label for="article">文章:</label>
<textarea><input id="article" name="article" onrowsdelete="20" cols="40"/></textarea>
</div>
<div>
<!--页面隐藏的即是我们浏览和访问页面时的服务器的信息-->
<input id="hidden" name="hidden" type="hidden" value="hidden"/>
</div>
<div>
<input id="submit" name="submit" type="submit" value="发送"/>
<input id="reset" name="reset" type="reset" value="重置"/>
</div>
<div>
<label for="year">单选选年份:</label>
<select id="year" name="year">
<option>1990</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option selected="true">2019</option>
</select>
</div>
<br />
<div>
<label for="year1">多选年份:</label>
<select id="year1" name="year1" multiple="true">
<option>1990</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option selected="true">2019</option>
</select>
</div>






















 1226
1226

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










