关于循环嵌套拼接json
因为工作原因,用到了vue的<a-cascader />组件,要模仿省市联动做一个类型的联动,所以需要一个下面这样子的json数据:
[
{
"children": [
{
"children": [
{
"label": "三级分类1_1_1",
"value": "111"
},
{
"label": "三级分类1_1_2",
"value": "112"
},
{
"label": "三级分类1_1_3",
"value": "113"
}
],
"label": "二级分类1_1",
"value": "11"
},
{
"children": [
{
"label": "三级分类1_2_1",
"value": "121"
},
{
"label": "三级分类1_2_2",
"value": "122"
},
{
"label": "三级分类1_2_3",
"value": "123"
}
],
"label": "二级分类1_2",
"value": "12"
},
{
"children": [
{
"label": "三级分类1_3_1",
"value": "131"
},
{
"label": "三级分类1_3_2",
"value": "132"
},
{
"label": "三级分类1_3_3",
"value": "133"
}
],
"label": "二级分类1_3",
"value": "13"
}
],
"label": "一级分类1",
"value": "1"
},
{
"children": [
{
"children": [
{
"label": "三级分类2_1_1",
"value": "211"
},
{
"label": "三级分类2_1_2",
"value": "212"
},
{
"label": "三级分类2_1_3",
"value": "213"
}
],
"label": "二级分类2_1",
"value": "21"
},
{
"children": [
{
"label": "三级分类2_2_1",
"value": "221"
},
{
"label": "三级分类2_2_2",
"value": "222"
},
{
"label": "三级分类2_2_3",
"value": "223"
}
],
"label": "二级分类2_2",
"value": "22"
},
{
"children": [],
"label": "二级分类2_3",
"value": "23"
}
],
"label": "一级分类2",
"value": "2"
},
{
"children": [
{
"children": [],
"label": "二级分类3_1",
"value": "31"
},
{
"children": [],
"label": "二级分类3_2",
"value": "32"
},
{
"children": [],
"label": "二级分类3_3",
"value": "33"
}
],
"label": "一级分类3",
"value": "3"
}
]
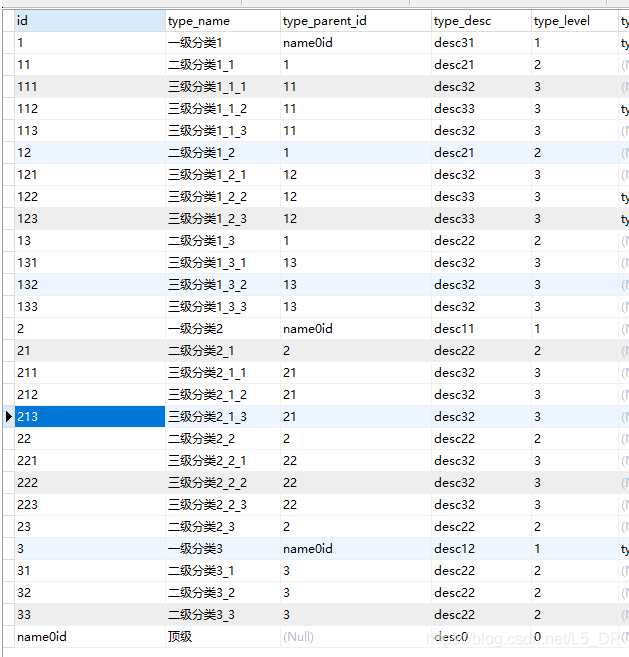
但是呢,表结构是这样的:

所以我想到的方法是先查出父节点,再通过父节点查子节点,以此类推,话不多说,直接上代码,注释已写好
//vue页面返回类型的json
@GetMapping(value = "/vueQueryall")
public JSONArray vueQueryall() {
JSONArray json = new JSONArray();
List<TypeVo> list = typeService.queryProductTypeByLevel("1");//先拿到最父层节点列表
System.out.println(list);
if (list == null || list.size() <= 0) {
json.add("error");
} else {
for (int i = 0 ; i < list.size(); i++){
JSONObject jsonTemp = new JSONObject();//这个值存的是父节点
JSONArray jsonType2 = new JSONArray();
jsonTemp.put("label",list.get(i).getTypeName());
jsonTemp.put("value",list.get(i).getId());
List<TypeVo> list_level_a = typeService.queryProductTypeBySubId(list.get(i).getId());//拿到该父节点下的子节点
for (int j = 0; j < list_level_a.size(); j++){
JSONObject jsonTemp2 = new JSONObject();//这个值存的是父节点的子节点
JSONArray jsonType3 = new JSONArray();
jsonTemp2.put("label",list_level_a.get(j).getTypeName());
jsonTemp2.put("value",list_level_a.get(j).getId());
List<TypeVo> list_level_b = typeService.queryProductTypeBySubId(list_level_a.get(j).getId());//拿到子节点下的孙节点
for (int k = 0; k < list_level_b.size(); k++){
JSONObject jsonTemp3 = new JSONObject();//这个值存的是子节点的孙节点
jsonTemp3.put("label",list_level_b.get(k).getTypeName());
jsonTemp3.put("value",list_level_b.get(k).getId());
jsonType3.add(jsonTemp3);//将孙节点放到这个数组里,这个jsonarray的声明在上一层,不然因为生存周期的问题会添进去所有孙节点,同理子节点也是
}
jsonTemp2.put("children",jsonType3);
jsonType2.add(jsonTemp2);//见孙节点描述
}
jsonTemp.put("children",jsonType2);
json.add(jsonTemp);
}
}
return json;
}





 本文介绍了如何处理具有嵌套结构的JSON数据。作者水青分享了在Java中通过循环遍历查询数据,逐步构建JSON对象的思路,以应对具有层级关系的数据库表。代码注释详细,便于理解。
本文介绍了如何处理具有嵌套结构的JSON数据。作者水青分享了在Java中通过循环遍历查询数据,逐步构建JSON对象的思路,以应对具有层级关系的数据库表。代码注释详细,便于理解。
















 2007
2007

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








