1.写法不同
箭头函数相当于匿名函数,并且简化了函数定义。在箭头函数中只有一个表达式,{ … }和return都可以省略不写。若包含多条语句,就不能省略{ … }和return。
function fn() {
console.log("普通函数")
}
let fn = () => console.log("箭头函数")
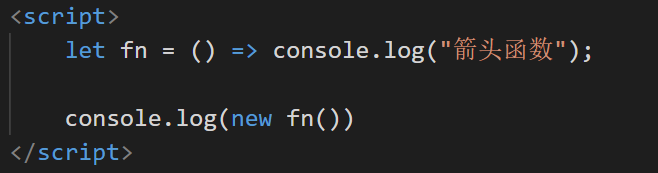
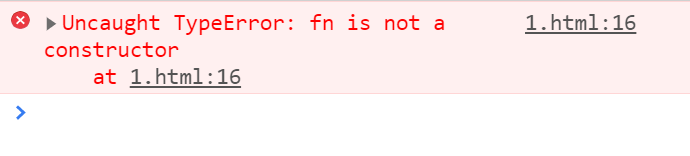
2.箭头函数是匿名函数,不能作为构造函数,不能使用new


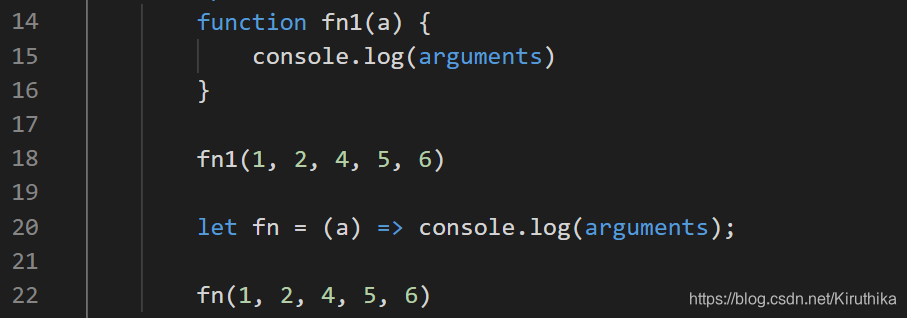
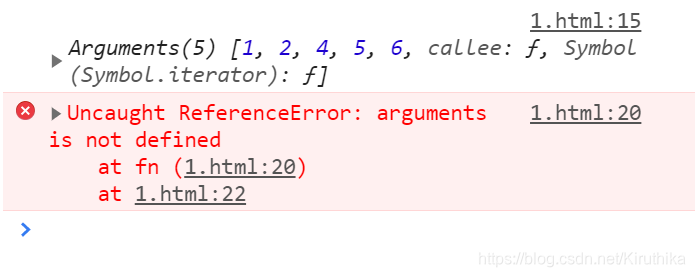
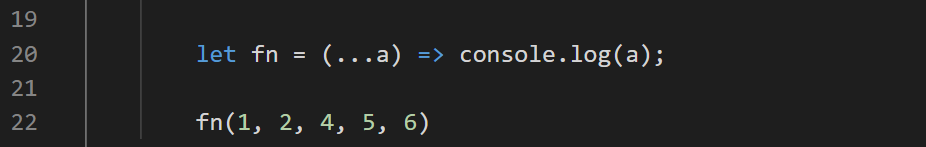
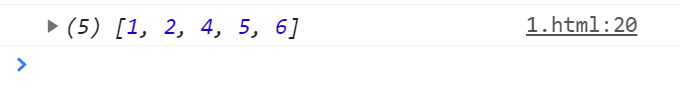
3.箭头函数不绑定arguments,取而代之用剩余参数解决




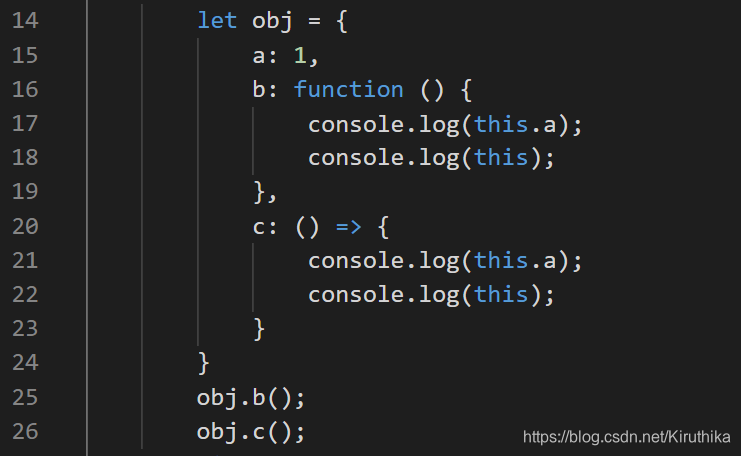
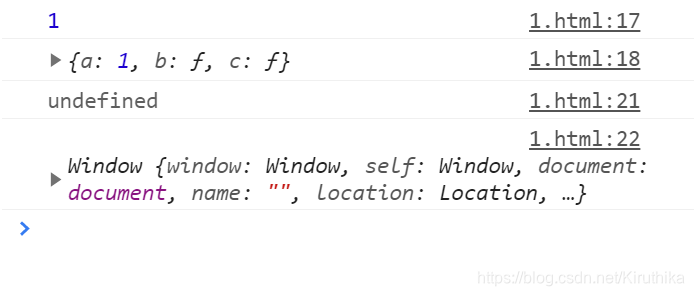
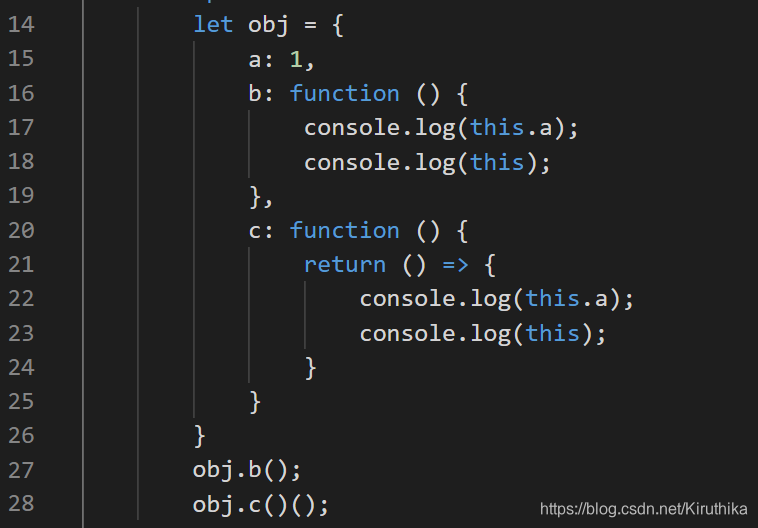
4.箭头函数不绑定this,会捕获其所在的上下文的this值




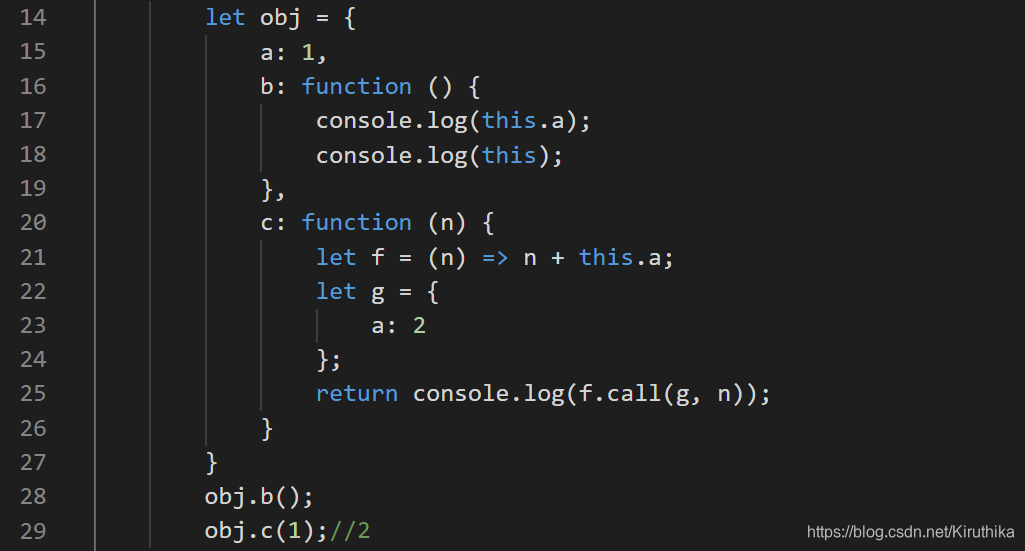
5.箭头函数通过 call() 或 apply() 方法调用一个函数时,只传入了一个参数,对 this 并没有影响。

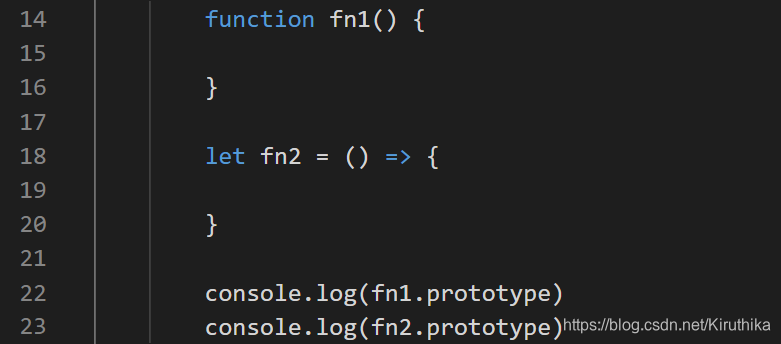
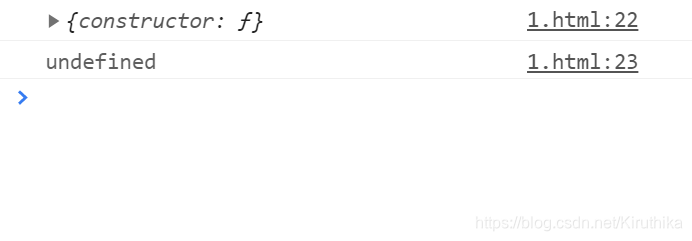
6.箭头函数没有原型属性






 本文详细解析了箭头函数的简洁写法,强调其作为匿名函数的特性,以及它在this绑定、构造函数限制、arguments替代和call/apply行为上的区别。特别关注了箭头函数在实际开发中的适用场景和注意事项。
本文详细解析了箭头函数的简洁写法,强调其作为匿名函数的特性,以及它在this绑定、构造函数限制、arguments替代和call/apply行为上的区别。特别关注了箭头函数在实际开发中的适用场景和注意事项。
















 611
611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








