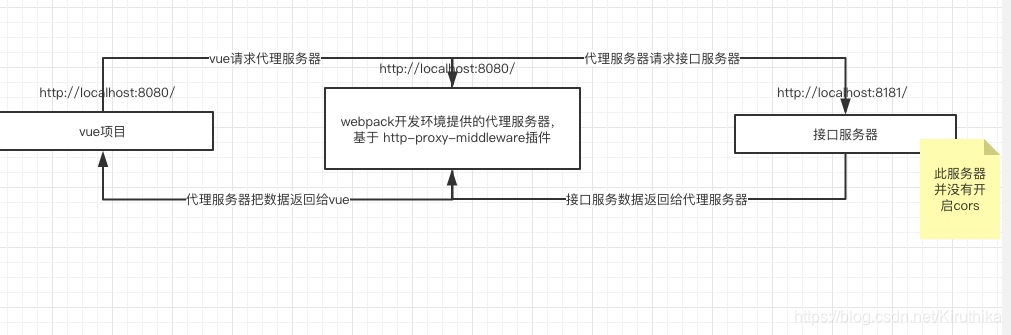
proxyTable原理:
- 在开发模式下,webpack会为我们提供一个http代理服务器。我们请求接口的时候,实际上是请求的webpack提供的这个http代理服务器。在由这个代理服务器请求真是的数据服务器。最后数据经由webpack代理服务器,最后转交给我们的vue程序。

- 浏览器是禁止跨域的,但是服务端是不禁止的,在本地运行npm run dev等命令时,实际上是用node运行了一个服务器,因此proxyTable实际上是将请求发给自己的服务器,再由服务器转发给后台服务器,做了亦曾代理,因为不会出现跨域问题。
proxyTab配置: - postman调试的接口如下:
url: http://192.1.112/23/taskList/design/modelList
proxyTable: {
'/tsk':{
target:'http://192.1.111.23:8089/taskList',
changeOrigin:true,
pathRewrite:{
'^/tsk':''
}
}
}
在service/api.js文件中:
import axios from 'axios'
export function getModelList(){
return axios.post('/tsk/design/modelList').then(res => res.data)
}
在model.vue页面调用接口
import { getModelList } from '@/services/api'
export default {
data() {
return {
};
},
created(){
this.toGetModelList()
},
methods: {
async toGetModelList(){
let res = await getModelList();
}
},
};
</script>




 本文介绍了在Vue开发中如何使用webpack的proxyTable解决跨域问题,通过配置proxyTable实现本地开发环境下的API代理,以确保请求真实服务器。重点讲解了proxyTable的原理、配置示例以及在实际接口调用中的应用。
本文介绍了在Vue开发中如何使用webpack的proxyTable解决跨域问题,通过配置proxyTable实现本地开发环境下的API代理,以确保请求真实服务器。重点讲解了proxyTable的原理、配置示例以及在实际接口调用中的应用。
















 1199
1199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








