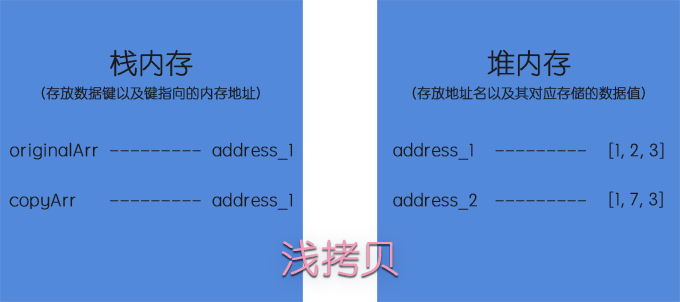
个人认为深浅拷贝的根本区别在于其栈内存地址是否一样!
内存地址一样即浅拷贝,被拷贝对象一旦发生改变,拷贝对象也会发生改变。
内存地址不一样即深拷贝,拷贝对象不会随着被拷贝对象的数据发生变化而变化。
下边我们来看下栈内存和堆内存的概念图片

下面是一个浅拷贝实例
let originalArr = [1, 2, 3],
copyArr = originalArr;
console.log("=====original====>>>", originalArr);
console.log("=====copy====>>>", copyArr);
originalArr[1] = 11;
console.log("=====after_changed_original_====>>>", originalArr);
console.log("=====after_changed_copy====>>>", copyArr);

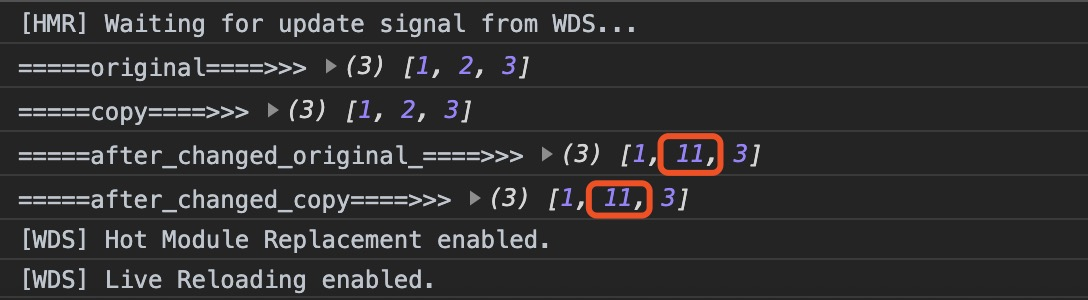
输出结果是这样,很明显原数据发生了改变,拷贝出来的数据也跟着改变了。这就是浅拷贝。
实现深拷贝的几种常见方法
1:递归方式(写一个递归拷贝函数, 层层拷贝)
let originalArr = [1, 2, 3, 4, 5];
let copyArr;
const deepCopy = (obj) => {
let isArr= Array.isArray(obj),
copyOne= isArr? [] : {};
for (let iin obj) {
if (obj.hasOwnProperty(i)) {
if (Array.isArray(obj[i]) || typeof obj[i] === Object) {
copyOne[i] = deepCopy(obj[i]);
} else {
copyOne[i] = obj[i]
}
}
}
return copyOne;
};
copyArr = deepCopy(originalArr);
originalArr[1] = 11;
console.log("=====after_original_change====>>>", originalArr);
console.log("=====after_original_change====>>>", copyArr);
2:JSON.parse & JSON.stringify
let originalArr = [1, 2, 3, 4, 5];
let copyArr = JSON.parse(JSON.stringify(originalArr));
originalArr[0] = 11;
console.log("=====after_changed_original====>>>", originalArr);
console.log("=====after_changed_original====>>>", copyArr);
3:jquery中的extend()
$.extend( [deep ], target, object1, objectN ] )




 本文深入探讨了深拷贝与浅拷贝的区别,通过实例展示了浅拷贝时对象改变对拷贝对象的影响,并提供了几种实现深拷贝的常见方法,包括递归方式、JSON.parse与JSON.stringify组合及jQuery的extend()函数。
本文深入探讨了深拷贝与浅拷贝的区别,通过实例展示了浅拷贝时对象改变对拷贝对象的影响,并提供了几种实现深拷贝的常见方法,包括递归方式、JSON.parse与JSON.stringify组合及jQuery的extend()函数。
















 289
289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








