一、显示loading效果
文档地址:wx.showLoading(Object object) | 微信开放文档
请求前 显示loading 效果,请求结束后隐藏loading
// 在请求模块中
wx.showLoading({
title: '加载中'
})
当请求完成后,关闭加载
wx.request({
success: ()=>{ // ... }
complete() {
setTimeout(() => {
// 这里延时一秒钟看到效果,关闭加载中效果
wx.hideLoading()
}, 1000)
}
})
二、上拉触底节流效果
下拉触底需要时间比较长,但是可能会一直进行请求,我们可以设置一个 加载状态,用来控制什么时候 才可以加载
当我们loading 效果为true 的时候 证明上次加载还没有结束,所以不进行加载
// js文件
data: {
colorList: [],
// 设置加载状态
isLoading: false
},
getColorList() {
// 请求开始 设置加载时状态为true
this.setData({
isLoading: true
})
wx.request({
// url ...
// success ...
complete: () => {
wx.hideLoading()
// 请求结束后关闭加载效果
this.setData({
isLoading: false
})
}
})
},三、小程序生命周期
文档地址:App(Object object) | 微信开放文档
1、页面生命周期函数
// 页面的 .js 文件
Page({
onLoad: function (option) { }, // 监听页面加载,个页面只调用1次function
onShow: function () { }, // 监听页面显示
onReady: function () { }, // 监听页面初次渲染完成,一个页面只调用1次
onHide: function () { }, // 监听页面隐藏
onUnload: function () { } // 监听页面卸载,一个页面只调用1次
})2、全局小程序生命周期函数
// app.js 文件
App({
// 小程序初始化完成时,执行此函数,全局只触发一次。可以做一些初始化的工作。
onLaunch: function (options) { },
// 小程序启动,或从后台进入前台显示时触发。
onShow: function (options) { },
// 小程序从前台进入后台时触发。
onHide: function () { },
})四、WXS(微信版 Js)
文档地址:WXS | 微信开放文档
1、WXS 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。
2、WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致,不能使用ES6语法,例如:解构、const、let、箭头函数等
3、由于运行环境的差异,在 iOS 设备上小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异。
4、他不能作为事件处理函数,基本上都是使用当作过滤器
1、基础变量和应用页面
在wxml中进行 合写
// 显示在页面上
<view>{{m1.a}}</view>
<view>{{m1.toUpper('aaa')}}</view>
// 声明模块名称
<wxs module="m1">
var str = 'abc'
// 必须导出
module.exports = {
a: str
}
// 声明函数
module.exports.toUpper = function(val){
return val.toUpperCase() // 转换为大写
}
</wxs>引入模块使用
// .wxml
<view>{{m2.name}}</view>
<view>{{m2.toLower('BBB')}}</view>
// 引入并命名
<wxs module="m2" src="/utils/tools.wxs"></wxs>var name = '外部引入的wxs'
module.exports.name = name
module.exports.toLower = function (val) {
return val.toLowerCase() // 转换为小写
}五、组件的创建与使用
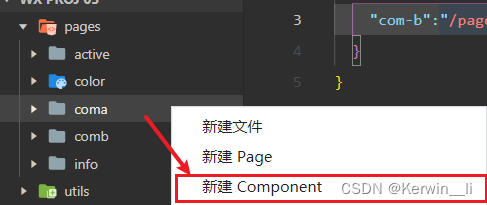
1、创建组件

2、组件注册及使用
指南-使用方法 文档地址:自定义组件 | 微信开放文档
框架-components文档地址:Component(Object object) | 微信开放文档
全局注册
在app.json中进行注册
"usingComponents": {
"com-b":"/pages/comb/comb"
}
局部注册
在使用的页面中的json 文件中 与page 平级注册
"usingComponents": {
"com-a":"/pages/coma/coma"
}应用页面上
<com-a></com-a>
<com-b></com-b>3、WXSS作用范围
注意:
1. 操作组件样式时,只使用类名样式
2. 组件的样式默认有隔离行(scoped),页面的类样式无法作用到组件中;组件的样式,默认无法作用到页面中
3. 不要使用 属性选择器、标签选择器、id选择器操作组件中的样式
手动调整 wxss 的作用范围
在组件中的js文件中 添加options 配置 自定义组件 | 微信开放文档
Component({
// isolated: 页面与组件样式相互隔离(默认)
// apply-shared: 页面与组件的样式相互作用
// shared: 页面的样式会作用到组件,组件的样式不会作用到页面
options:{
styleIsolation:"isolated" // 默认
},
// ...
})4、声明事件与数据
与页面一致,使用data对象中存储数据,但是方法需要在method中声明
// coma.js
data: {
msgComA: 'comA的私有数据'
},
methods: {
comaHandel(e){
console.log('e',e);
console.log(this.data.msgComA);
}
}5、向组件传递数据
// 页面文件
<com-b str='传递的str数据' ></com-b>
// 组件js文件 类似于vue 的props
properties: {
str:String
},它可以像data里面的数据一样通过 setData 来进行修改





 本文介绍了微信小程序中实现显示loading效果的方法,以及如何实现上拉触底的节流效果来优化加载。此外,详细讲解了小程序的生命周期函数,WXS(微信版JS)的特性和使用,以及如何创建和使用自定义组件。同时强调了WXSS的作用范围和组件样式隔离。
本文介绍了微信小程序中实现显示loading效果的方法,以及如何实现上拉触底的节流效果来优化加载。此外,详细讲解了小程序的生命周期函数,WXS(微信版JS)的特性和使用,以及如何创建和使用自定义组件。同时强调了WXSS的作用范围和组件样式隔离。
















 2182
2182

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








