我们在做新增的时候,新增对话框是要加必填校验的,否则就可能会加空数据或者会产生sql的报错。那么这个校验是如何加的呢?下面我们来说一下。
文章目录
最终效果:给这些都加上必填校验,如果没有填,不让提交添加请求,且给出提示。
没有加校验的:

加了校验的:
已经加了校验的字段前面都会有一个红点,且不符合要求时会弹出红字提示

一、必填校验
步骤:
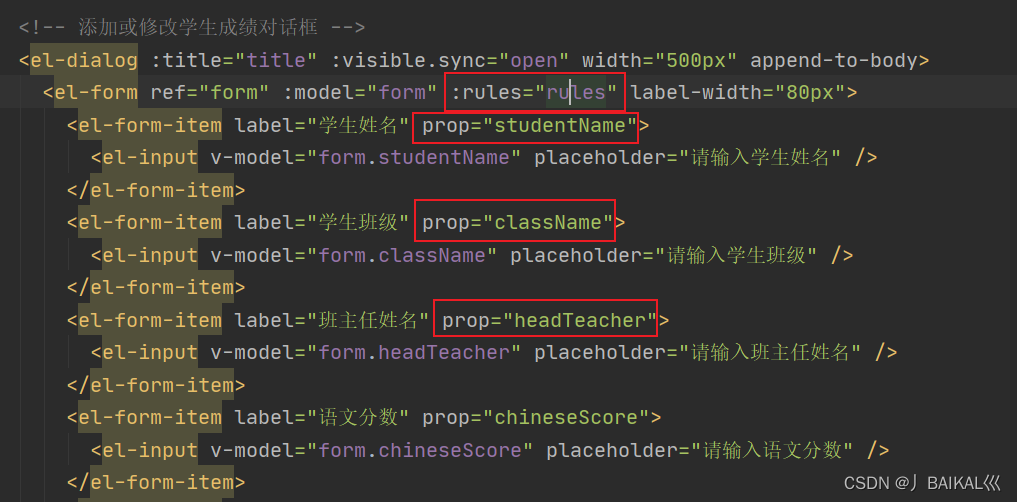
1.1 给form表单绑定一个:rules校验规则,给每个item加上一个prop属性。
prop属性名称自定义,一般跟v-model的属性名称一样即可。

1.2 在data中创建rules校验规则
这个名称跟我们上面:rules=rules,等号后面的名称是一致的

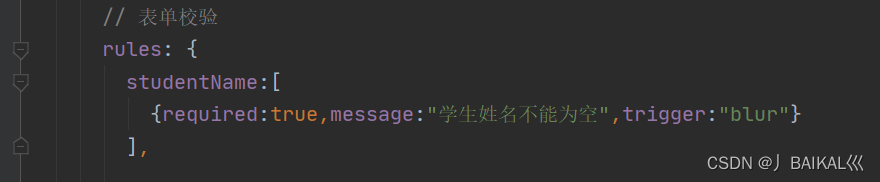
1.3 填写具体的校验规则
这里我们给学生姓名加上必填校验

studentName:[
{required:true,message:"学生姓名不能为空",trigger:"blur"}
],
这里对这些属性做一些说明:
studentName 是需要验证的表单字段名。
required 是验证规则之一,意思是该字段必须填写,否则会提示错误。
message 是当验证不通过时需要显示的错误提示信息。
trigger 是该规则触发验证的方式。在这个例子里,trigger 为 blur,表示在字段失去焦点时触发验证,也可以设置为 change 表示在字段值变化时触发验证。
这些属性的组合意味着对 studentName 这一表单字段进行了非空验证,当该字段为空时,会在失去焦点时弹出错误提示 “学生姓名不能为空”。
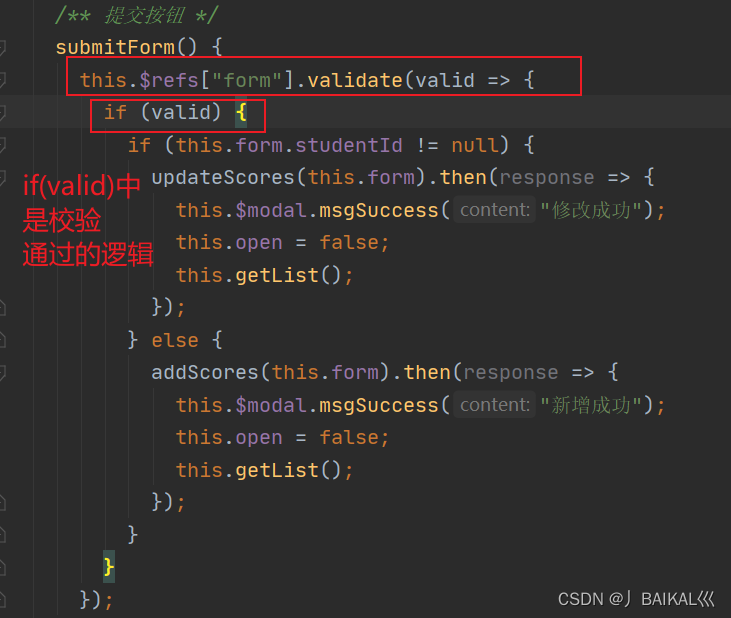
1.4 点击确定提交表单时对表单进行整体校验
/** 提交按钮 */
submitForm() {
this.$refs["form"].validate(valid => {
if (valid) {
console.log("校验通过")
}else{
console.log("校验不通过")
}
});
},
在这个方法中,使用了 this.$refs["form"].validate 来触发表单的校验操作。该方法接受一个回调函数作为参数,在校验完成后会调用这个回调函数,并传入一个布尔值 valid,表示表单是否通过了校验。
如果 valid 为 true,则打印"校验通过";如果 valid 为 false,则打印"校验不通过"。
换句话说,这段代码会在表单校验完成后,根据校验结果输出相应的信息,以便进行进一步的处理或反馈给用户。
注意:如果不写 this.$refs["form"].validate,校验是不生效的。
也就是说上面写的校验就只有个文字提示的功能,而不是对表单提交进行校验了。

二、正则校验
我们看到,新增时需要输入学生成绩,这时候我们需要要求用户输入时,
首先是必填,其次还必须输入数字,且范围在0~150分之间。
这个要求可以用正则表达式来进行校验限制输入类型为数字且范围在0~150。
写法如下:

chineseScore: [
{ required: true, message: '语文分数不能为空', trigger: 'blur' },
{ pattern: /^(?:0|[1-9]\d?|1[0-4]\d|150)$/, message: '请输入有效的语文分数(0-150)', trigger: 'blur' }
],





 本文介绍了如何在Vue应用中实现表单的必填校验,包括给form表单绑定rules校验规则,设置prop属性,以及使用正则表达式进行特定字段的格式验证。通过实例演示了校验规则的编写和整体提交表单的验证过程。
本文介绍了如何在Vue应用中实现表单的必填校验,包括给form表单绑定rules校验规则,设置prop属性,以及使用正则表达式进行特定字段的格式验证。通过实例演示了校验规则的编写和整体提交表单的验证过程。

















 171
171












