文章目录
在Angular项目中使用sortablejs实现拖拽。
安装依赖包及配置
第一步: npm install sortablejs --save
报错:

第二步: npm install ngx-sortablejs --save
报错:无法解决依赖树,即依赖冲突。

第三步:执行 npm install ngx-sortablejs --save --force
告诉npm忽略项目中引入的各个依赖模块之间依赖相同但版本不同的问题。
第四步:引入SortablejsModule模块

第五步:写个简单的示例,看看能否正常跑起来。
<div class="container" [sortablejs]="items">
<div *ngFor="let i of data" class="item">item {{ i }}</div>
</div>
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'learn-sortable',
templateUrl: './sortablejs.component.html',
styleUrls: ['./sortablejs.scss'],
})
export class SortableComponent implements OnInit {
public data = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
ngOnInit(): void {}
}
.container {
margin-left: 300px;
margin-top: 100px;
width: 600px;
border: 1px solid black;
overflow: auto;
.item {
height: 50px;
line-height: 50px;
width: 100%;
border-bottom: 1px solid gray;
&:last-child {
border-bottom: none;
}
}
}
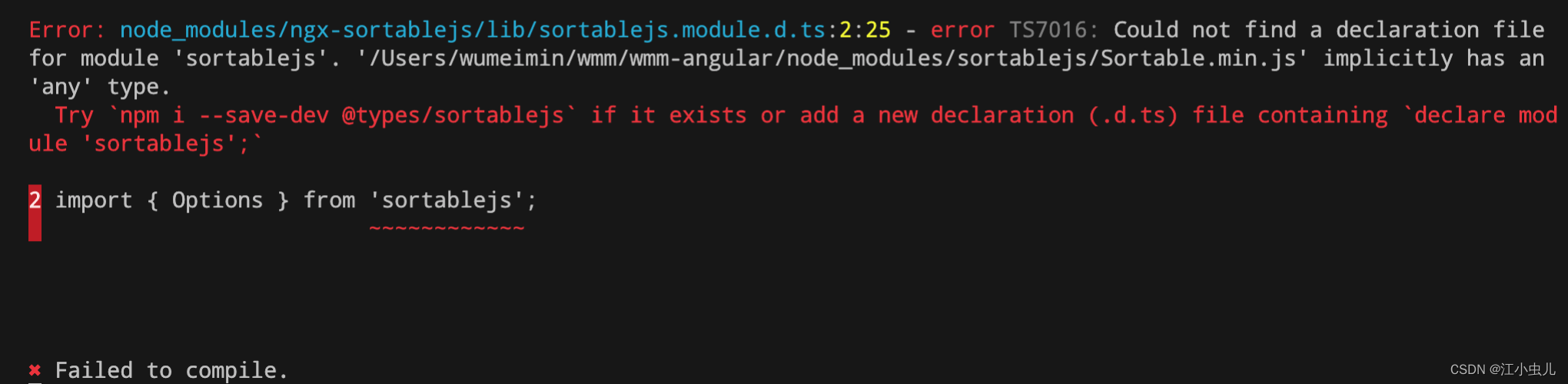
启动项目时报错:

执行 npm i --save-dev @types/sortablejs。
再次启动项目,启动成功。









 本文介绍了在Angular项目中如何使用SortableJS实现拖拽功能。在安装依赖包时遇到依赖冲突,通过执行npm install --force命令忽略冲突,并引入SortablejsModule模块。最后,通过编写简单示例并解决启动报错,成功实现了拖拽效果。
本文介绍了在Angular项目中如何使用SortableJS实现拖拽功能。在安装依赖包时遇到依赖冲突,通过执行npm install --force命令忽略冲突,并引入SortablejsModule模块。最后,通过编写简单示例并解决启动报错,成功实现了拖拽效果。
















 1915
1915

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








