元素显示和隐藏
目的(本质):让一个元素在页面中消失或者显示出来
场景:类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
display 显示
display 设置或检索对象是否及如何显示
display: none 隐藏对象
display:block 除了转换为块级元素之外,同时还有显示元素的意思
特点: display 隐藏元素后,不再占有原来的位置
后面应用及其广泛,搭配 JS 可以做很多的网页特效。实际开发场景:下拉菜单,鼠标经过触发
visibility 可见性
visibility 属性用于指定一个元素应可见还是隐藏
visibility:visible ; 元素可视
visibility:hidden; 元素隐藏
特点:visibility 隐藏元素后,继续占有原来的位置。
overflow 溢出
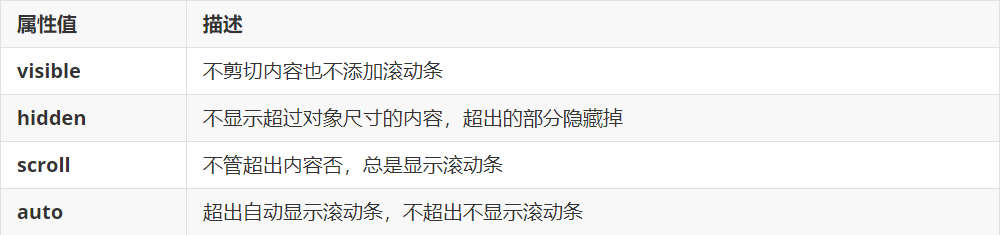
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么

一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局
但是如果有定位的盒子, 请慎用overflow:hidden 因为它会隐藏多余的部分






















 774
774

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










