文章目录
前言
想找一款好用的翻页插件,这个还不错。
自己学习的时候总结的一些插件使用知识,当做经验记录如下:
前端插件的使用步骤
1、引入开发包
2、创建容器:<div>
3、当容器加载完成之后,对容器调用工具函数
插件下载地址:
https://github.com/pontikis/bs_pagination/archive/master.zip
参考地址:
https://jquery-plugins.net/bs-pagination-bootstrap-pagination-plugin-with-jquery
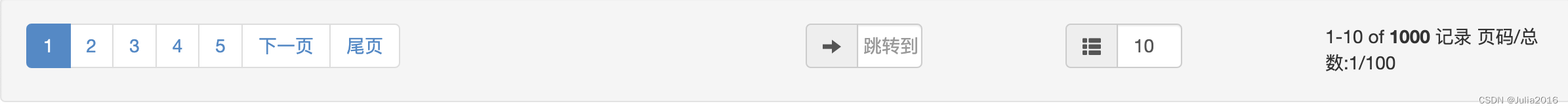
插件demo截图:

一、bs_pagination是什么?
bs_pagination是基于Bootstrap的jQuery分页插件。
二、使用步骤
1.引入开发包
代码如下(示例):
<!-- JQUERY -->
<script type="text/javascript" src="/path/to/jquery.min.js"></script>
<!-- BOOTSTRAP -->
<link rel="stylesheet" type="text/css" href="/path/to/bootstrap.min.css">
<script type="text/javascript" src="/path/to/bootstrap.min.js"></script>
<!-- PAGINATION plugin -->
<link rel="stylesheet" type="text/css" href="/path/to/jquery.bs_pagination.min.css">
<script type="text/javascript" src="/path/to/jquery.bs_pagination.min.js"></script>
<script type="text/javascript" src="/path/to/bs_pagination/localization/en.min.js"></script>2.创建容器
代码如下(示例):
<div id="demo_pag1"></div>3.当容器加载完成之后,对容器调用工具函数
代码如下(示例):
<script type="text/javascript">
$(function (){
$("#demo_pag1").bs_pagination({
totalPages:100
})
});
</script>三、一个简单示例
以下jsp的head以上是自己项目自带的,使用简单的jsp页面就行。
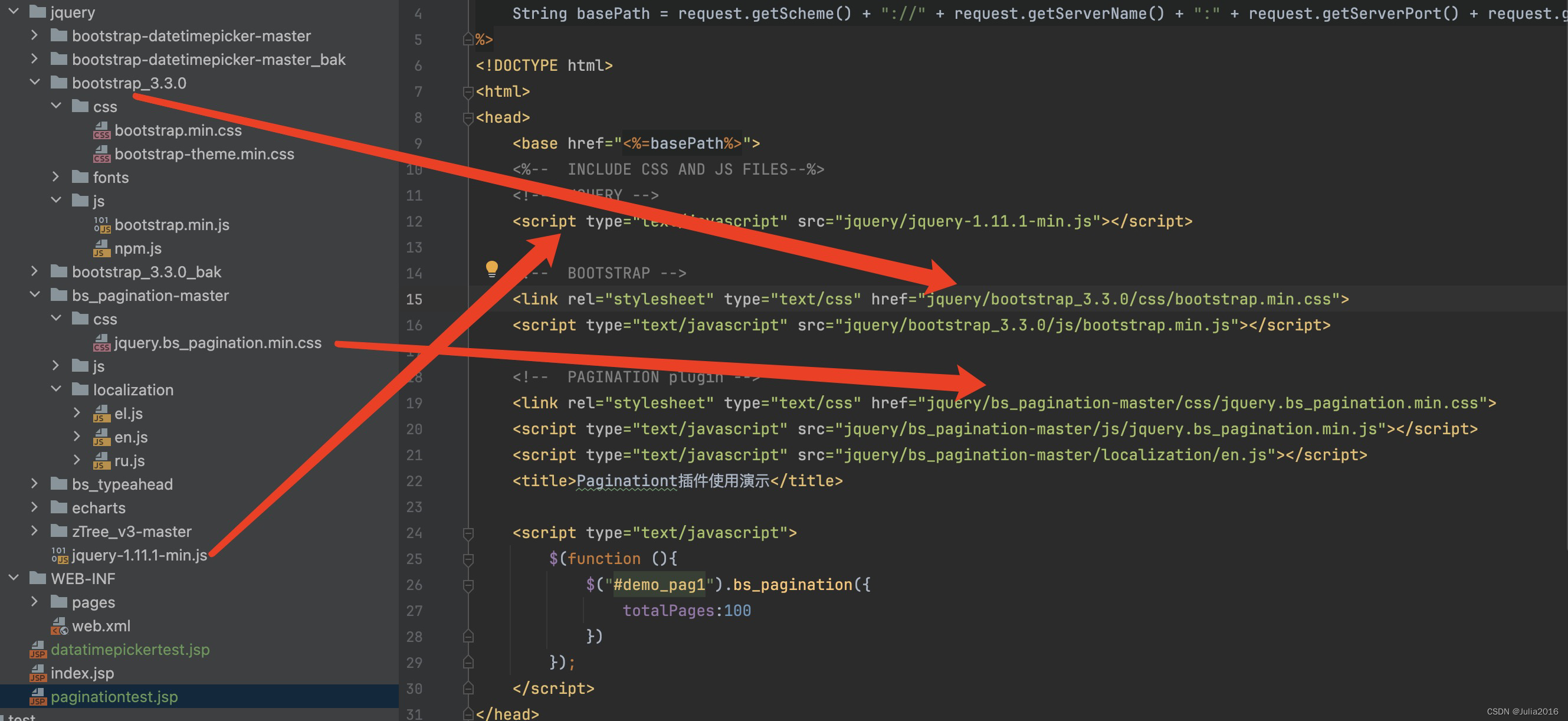
我在资源目录截图如下:

对应导入包的资源路径如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
// 设置动态初始访问路径(这里本地是http://127.0.0.1:8080/crm/)
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + request.getContextPath() + "/";
%>
<!DOCTYPE html>
<html>
<head>
<base href="<%=basePath%>">
<%-- INCLUDE CSS AND JS FILES--%>
<!-- JQUERY -->
<script type="text/javascript" src="jquery/jquery-1.11.1-min.js"></script>
<!-- BOOTSTRAP -->
<link rel="stylesheet" type="text/css" href="jquery/bootstrap_3.3.0/css/bootstrap.min.css">
<script type="text/javascript" src="jquery/bootstrap_3.3.0/js/bootstrap.min.js"></script>
<!-- PAGINATION plugin -->
<link rel="stylesheet" type="text/css" href="jquery/bs_pagination-master/css/jquery.bs_pagination.min.css">
<script type="text/javascript" src="jquery/bs_pagination-master/js/jquery.bs_pagination.min.js"></script>
<script type="text/javascript" src="jquery/bs_pagination-master/localization/en.js"></script>
<title>Paginationt插件使用演示</title>
<script type="text/javascript">
$(function (){
$("#demo_pag1").bs_pagination({
currentPage: 1,// 当前页
rowsPerPage: 10,// 每页显示的行数
totalPages: 100,// 总页数
totalRows: 1000,// 总行数
visiblePageLinks: 5,// 显示的页数
showGoToPage: true,// 是否显示跳转页,默认为true
showRowsPerPage: true,// 是否显示每页行数,默认为true
showRowsInfo: true,// 是否显示行数信息,默认为true
//用户每次切换页号,都自动触发本函数,返回当前页号和每页显示的行数
//每次返回切换页号之后所ageNo 和acesize
onChangePage: function(event,pageObj) { // returns page_num and rows_per_page after a link has clicked
console.log(pageObj.currentPage);
console.log(pageObj.rowsPerPage);
},
})
});
</script>
</head>
<body>
<div id="demo_pag1"></div>
</body>
</html>
四、插件的常用参数
https://html-use.blogspot.com/2014/11/bootstrap-pagination.html





 本文介绍了bs_pagination,一个基于Bootstrap的jQuery分页插件。内容包括插件的引入、容器创建和调用工具函数的步骤,以及一个简单的示例和常用参数的说明。
本文介绍了bs_pagination,一个基于Bootstrap的jQuery分页插件。内容包括插件的引入、容器创建和调用工具函数的步骤,以及一个简单的示例和常用参数的说明。
















 659
659

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








