今天在写自己的项目的时候遇到了一个问题,我需要能够在页面上预览我所添加的图片。通过向别人学习,自己也总结了一些知识点,解决了问题之后,现在做一个总结,代码如下
var imgUrlData;
$("#imgFile").change(function(){
const file = this.files[0]; //获取到当前图片
let reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function(){
imgUrlData = reader.result;
$("#zzimg").attr('src', imgUrlData);
}
})
情况是这样子:我在做的是一个商家的页面,需求中有一个是要求商家上传商品的时候,能够上传图片并在上传界面预览。上述代码中的 imgFile 是input 的一个id。#zzimg是预先设置好的图片的id。html如下

首先说一下这边的file,通俗易懂的说file是一个接口,提供相关的文件信息,并允许网页中的javascript访问其内容。(形象的来说我们这边的files是file的一个实例,当我们给input框设置type值为file时我们可以调用这个方法~~仅个人理解,望大佬们指正),然后获取到这个图片。下面我们先详细的讲一下file
**
file
**
file中有6个特性分别是:
file.lastModified:返回文件的最后一次修改时间,以UNIX纪元(1970年1月1日午夜)以来的毫秒为单位。
file.lastModifiedDate:返回文件对象引用的文件的最后修改日期。
file.name:返回引用的对象名称
file.webkitRelativePath:返回文件的url相对路径
file.size :返回文件的字节大小。
file.type:返回文件的类型。
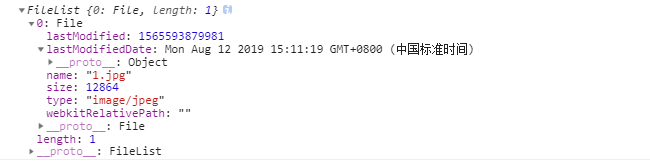
举个例子,我们在当前的代码的第三行打印一下console.log(this.files)这时我们会获得以下的信息:

然后我们声明了一个reader用来保存返回新构造的filereader。之后我们就可以调用filereader中的readAsDataURL
**
readAsDataURL
**
readAsDataURL方法会读取指定的blod或file对象,读取操作完成后,会触发loadend事件,同时result属性将包含一个data:url格式的字符串(base 64编码)用来表示所读取文件的内容。(我们需要的就是这个)。然后在他读取完成之后添加一个onload事件最后我们把获取到的result赋值给imgUrlData然后添加到图片的src属性中。这样图片可以预览啦。。。。
新手写的,希望各位大佬们提出意见,谢谢。








 在项目中遇到需要在上传图片时实现预览的功能。通过学习和实践,了解到File API中的file接口和readAsDataURL方法可以解决此问题。file接口提供了文件的相关信息,如最后修改时间、名称等;而readAsDataURL方法读取文件并返回data URL,使图片能在页面上预览。通过使用这些方法,成功实现了上传图片并预览的效果。
在项目中遇到需要在上传图片时实现预览的功能。通过学习和实践,了解到File API中的file接口和readAsDataURL方法可以解决此问题。file接口提供了文件的相关信息,如最后修改时间、名称等;而readAsDataURL方法读取文件并返回data URL,使图片能在页面上预览。通过使用这些方法,成功实现了上传图片并预览的效果。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








