问题:在使用uni-app框架开发小程序时遇到页面里包含文档分类导航栏下拉列表需要置顶的情况
解决方法:
- 将需要置顶显示的导航代码放到以下代码块中:
<view :class='{ fixedNavbar: isfixTab }'>
导航栏代码
</view>
- isfixTab初始值设置
<script>
export default {
data(){
return{
isfixTab: false, //判断分类导航栏是否置顶
}
}
</script>
- 添加导航栏置顶样式:
<style>
.fixedNavbar{
position: fixed;
z-index: 999;
top: 0;
left: 0;
width: 100%;
}
</style>
- 监听页面的onPageScroll事件,填入相应的滚动值实现滚动到指定位置导航栏置顶样式:
<script>
export default {
onPageScroll(t) {
t.scrollTop>299 ? this.isfixTab = true : this.isfixTab = false;
}
}
</script>
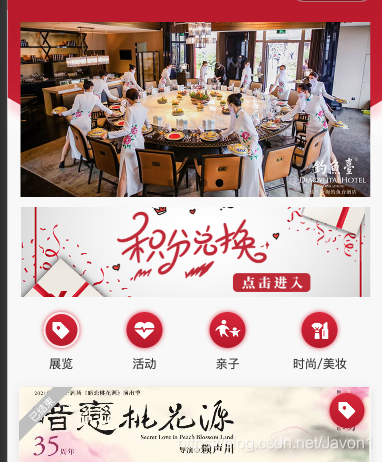
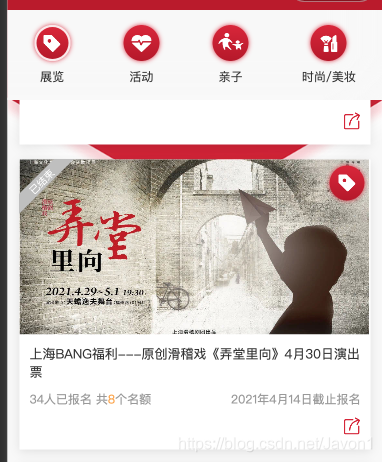
- 实现效果:







 本文介绍了在uni-app框架下开发小程序时,如何处理文档分类导航栏在页面滚动时保持置顶的问题。通过设置isfixTab初始值,添加特定样式,并监听onPageScroll事件来实现导航栏在指定位置的置顶效果。
本文介绍了在uni-app框架下开发小程序时,如何处理文档分类导航栏在页面滚动时保持置顶的问题。通过设置isfixTab初始值,添加特定样式,并监听onPageScroll事件来实现导航栏在指定位置的置顶效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3758
3758

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








