jQuery认识
1、什么是jQuery
-
jQuery他是继prototype之后的优秀的js框架
-
jQuery的核心特点:
(1)具有独特的链式语法 和短小清晰的多功能接口
(2)具有高效灵活的css选择器,并且可以对css选择器进行扩展
(3)拥有便捷的插件扩展机制和丰富的插件
(4)jQuery兼容各种主流浏览器,包括IE6等,最新版本是jQuery3.0 -
jQuery核心思想:写的更少,做的更多—>Write less do more
-
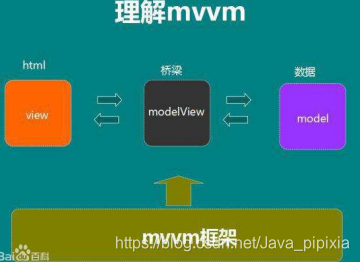
MVVM:model view view-Model–vue数据双向绑定

2、使用jQuery
- 下载jQuery文件
- 在页面引入jQuery文件
- 测试
- 页面加载事件(掌握)
<script type="text/javascript">
/*jQuery写法---页面加载完成之后 才获取内容*/
//推荐写法
$(function(){
alert(1)
console.debug($("mydiv"))
})
//完整写法
$(document).ready(function(){
alert(2)
console.log($("mydiv"))
})
/*页面加载完在执行 --- 最后执行 jQuery写法要优先执行*/
window.onload=function(){
alert(3)
console.debug(document.getElementById("mydiv"))
}
</script>
3、 jQuery===$(掌握)
$(function(){
console.debug($("mydiv"))
console.debug(jQuery("mydiv"))
//为什么提供两种写法
console.log($ === jQuery)
})
4、DOM对象与jQuery对象转换
为什么需要把dom对象转换成jQuery对象?
转换成jQuery对象之后,才能调用jQuery里面的方法
方式:
$(dom对象)
为什么jQuery对象要转换成dom对象?
有时候想调用原生的属性或方法,就需要将jQuery对象转换成dom对象
jQuery对象[0]—>dom对象
5、jQuery的选择器
5.1 什么是选择器
通过她可以找到页面上对应的标签
5.2 常用选择器(掌握)
id选择器 如果页面上有多个id相同 只有第一个有效果,id要保证唯一性
class选择器 如果多个标签设置同样的class 都有效果
标签选择器
选择器优先级:
!important > 行内样式 > ID选择器 > 类选择器 > 元素 > 通配符 > 继承 > 浏览器默认属性
5.3 其他选择器
$("*") 所有元素选择器
$(“tagName1,tagName2”) 多元素选择器
$(‘tagName1 tagName2’) 祖先后代选器
$(“parent > child”) 父亲儿子
$("tag1 ~ tag2 ")
$(“tag1 + tag2”) 相邻选择器
$(“input[name=hobbies]”)属性选择器
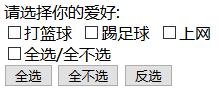
5.4 jQuery简单练习

$('#btn').click(function(){
alert($('input[name=hobbies]:checked').length)
})
篮球
<input type="checkbox" name="hobbies" /> 足球
<input type="checkbox" name="hobbies" /> 羽毛球
<input type="checkbox" name="hobbies" />
<input value="点击获取选中个数" type="button" id="btn" />

$('p').click(function(){
//点击p 隐藏当前标签 ---支持动画效果
$(this).hide(3000,function(){
alert('我消失了...啦啦啦')
})
<br />点击p标签隐藏
<br />
<p>p1</p>
<p>p2</p>
<p>p3</p>

$('tr:even').css('color','red')
$('tr:odd').css('color','deepskyblue')

//全选
$('#checkAll').click(function(){
$('input[name=hobbies]').prop('checked',true)
})
//全不选
$('#checkNotAll').click(function(){
$('input[name=hobbies]').prop('checked',false)
})
//反选
$('#checkUnAll').click(function(){
$('input[name=hobbies]').each(function(i,ele){
//反选
ele.checked = !ele.checked;
})
})
//单选框全选/全不选
function checkChange(src){
$('input[name=hobbies]').prop('checked',src.checked)
}

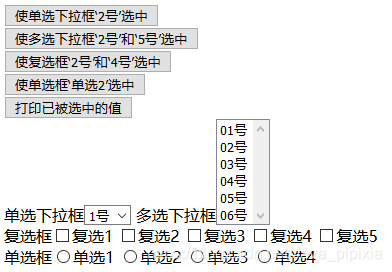
$(function() {
$('#btn1').on('click',function(){
//使单选下拉框'2号'被选中
$('#select').val("2号")
})
$('#btn2').on('click',function(){
//使多选下拉框‘2号’和‘5号’选中
$('#selectMultiple').val(['2号','5号'])
})
$('#btn3').on('click',function(){
//使复选框‘2号’和‘4号’选中
$('input[name=checkbox]').val(['复选2','复选4'])
})
$('#btn4').on('click',function(){
//使单选框‘单选2’选中 单选不能直接val赋值
$($('input[name=radio]')[1]).prop('checked',true)
})
$('#btn5').on('click',function(){
//打印已被选中的值
//selected只是针对下拉的选中
//checked都可以
$(':checked')
})
});

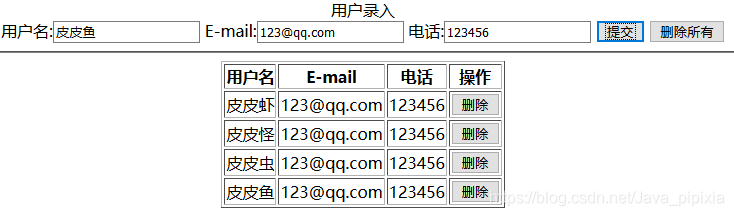
$(function(){
$('#btn_submit').click(function(){
//获取填写的值
var username = $('#username').val()
var email = $('#email').val()
var tel = $('#tel').val()
console.log('username:' + username)
//把值追加到表格中去
$('#userTbody').append("<tr><td>"+username+"</td><td>"+email+"</td><td>"+tel
+"</td><td><input type='button' onclick='delRow(this)' value='删除'/></td></tr>")
})
$('#btn_removeAll').click(function(){
$('#userTbody').empty()
})
});
//点击删除
function delRow(src){
//input --> td --> tr
//$(src).parent().parent().remove()
//closest 搜索最近的tr
$(src).closest('tr').remove()
}
5.5注册事件
js注册事件
元素.onclick
元素.addEventListener
jQuery注册事件
jQuery元素.click(function())
jQuery元素.on(‘click’,function(){})
off(‘click’)
jQuery元素.bind(‘click’,function(){})
unbind
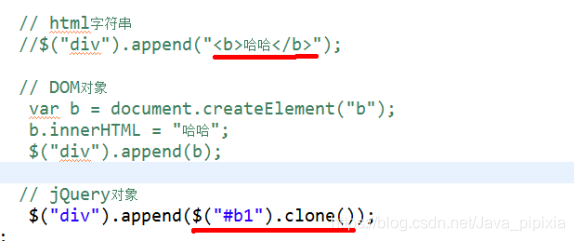
5.6 附加对象
append(content) 向每个匹配的元素内部追加内容。
content String(htmlString),Element(DOM), jQuery对象

5.7克隆clone
==clone()==克隆匹配的DOM元素并且选中这些克隆的副本
clone(true)如果参数为true 也会克隆事件
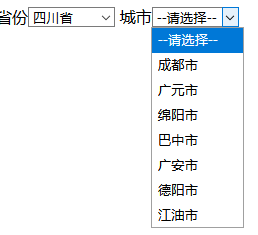
5.8 二级联动

java代码
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//设置返回前台的编码格式
resp.setContentType("text/html;charset=UTF-8");
//获取前台传过来的pid
String pid = req.getParameter("pid");
if (pid != null && !"".equals(pid)) {
List<City> cityByProvinceId = City.getCityByProvinceId(Integer.valueOf(pid));
//将list集合转换成json格式
JSON cjson = JSONSerializer.toJSON(cityByProvinceId);
//将json数据返回到页面
resp.getWriter().print(cjson);
} else {
//得到省份的数据
List<Province> province = Province.getProvince();
//将list集合转换成json格式
JSON json = JSONSerializer.toJSON(province);
//将json数据返回到页面
resp.getWriter().print(json);
}
}
jQuery代码
<script type="text/javascript">
//获取省份
$(function(){
function getProvince(){
//发送ajax请求 获取省份列表
$.get("/getdata",function(result){
//获取省份下拉列表
var provinceSelect = $('#provinceSelect')
provinceSelect.append('<option>--请选择--</option>')
//循环遍历
for(var i=0;i<result.length;i++){
var jsonObj = result[i];
//依次取出id和name
var pid = jsonObj.id;
var pname = jsonObj.name;
provinceSelect.append("<option value='"+pid+"'>"+pname+"</option>")
}
},'json')
}
getProvince();
})
//获取城市
function getCity(src){
//获取省份ID
var pid = src.value;
console.log(pid)
//获取城市下拉列表
var citySelect = $('#citySelect')
//根据id 发送ajax请求 获取城市列表
$.get("/getdata",{"pid":pid},function(result){
//每次请求清空里面的数据
citySelect.empty();
citySelect.append('<option>--请选择--</option>')
//循环遍历
for(var i=0;i<result.length;i++){
var jsonObj = result[i];
//依次取出id和name
var cid = jsonObj.id;
var cname = jsonObj.name;
citySelect.append("<option value='"+cid+"'>"+cname+"</option>")
}
},'json')
}
</script>
<body>
省份<select id="provinceSelect" onchange="getCity(this)"></select>
城市<select id="citySelect">
<option>--请选择--</option>
</select>
</body>
 jQuery快速入门
jQuery快速入门





















 3018
3018

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








