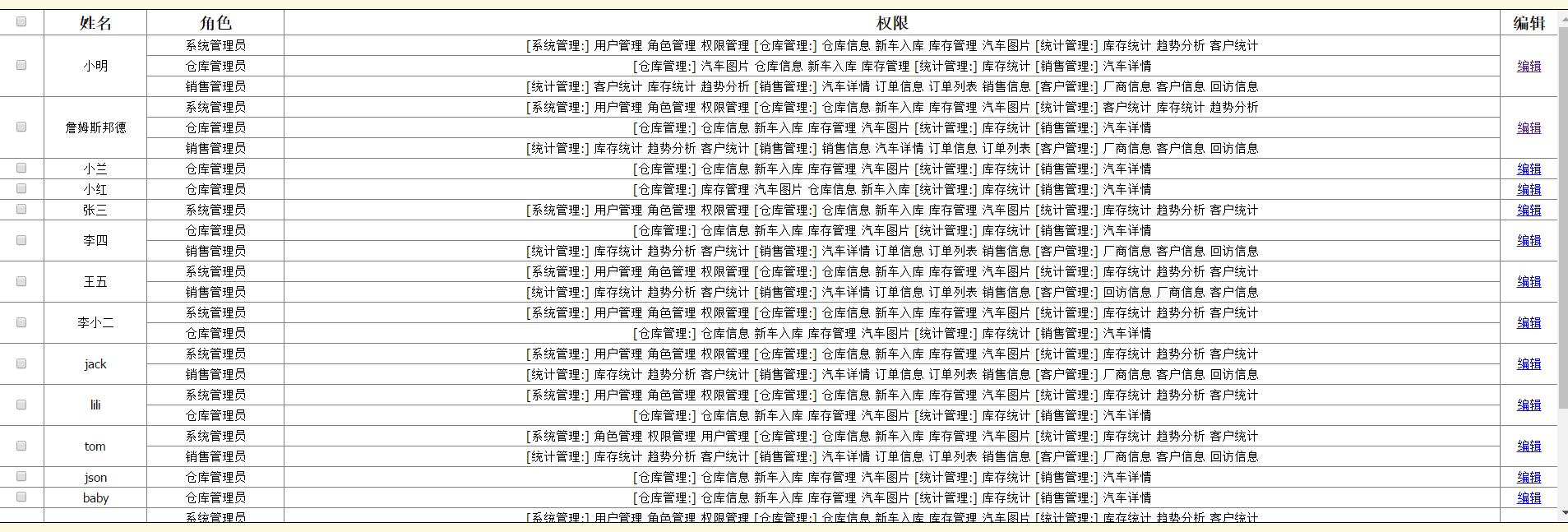
实现效果图:

代码:
$(function(){
$.getJSON(
"/homeofcar/user/getjson",
function(data) {
var list = data;
//循环
$.each(list,function(i,user){
//构建行
var $tr = $("<tr></tr>");
//复选框
$tr.append('<td><input type="checkbox"/></td>');
//用户
$tr.append("<td>"+user.realname+"</td>");
//角色
var juese = '<td><table cellspacing="0" cellpadding="0" border="1" style="border-collapse: collapse;border-width:0px; border-style:hidden;">';
$.each(user.listRole,function(j,role){
juese = juese + "<tr><




 本文介绍了如何使用JavaScript动态构建HTML表格,并实现复杂的单元格合并效果,以达到多级显示的目的。通过示例代码展示具体实现过程。
本文介绍了如何使用JavaScript动态构建HTML表格,并实现复杂的单元格合并效果,以达到多级显示的目的。通过示例代码展示具体实现过程。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 931
931

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








